
『Notion』のアイコンを文字色と背景色に合わせる
前回の記事がいつのまにか『notion tips』なるものに追加されていたので慌ててコレを書いています。
オカタイとかダサイとか書かなきゃよかったなー。
見返してみると私が作ったアイコンも相当古臭い。
今はシンプルなアイコンが好まれるのですね。
例えばこちら。
無料アイコンが満載でNotionユーザーに人気の「IconScout」
IconScoutのアイコン「Unicons」のカラーを変更する
「IconScout」はアイコンをはじめ、イラストやアニメーションなど、470 万以上のデザイン アセットが利用できるサービス。
シンプルなアイコンが揃った「Unicons」の中には無料でも1100以上のアイコンが用意されていて、さらに自分好みの色にカスタマイズできちゃうという優れもの。
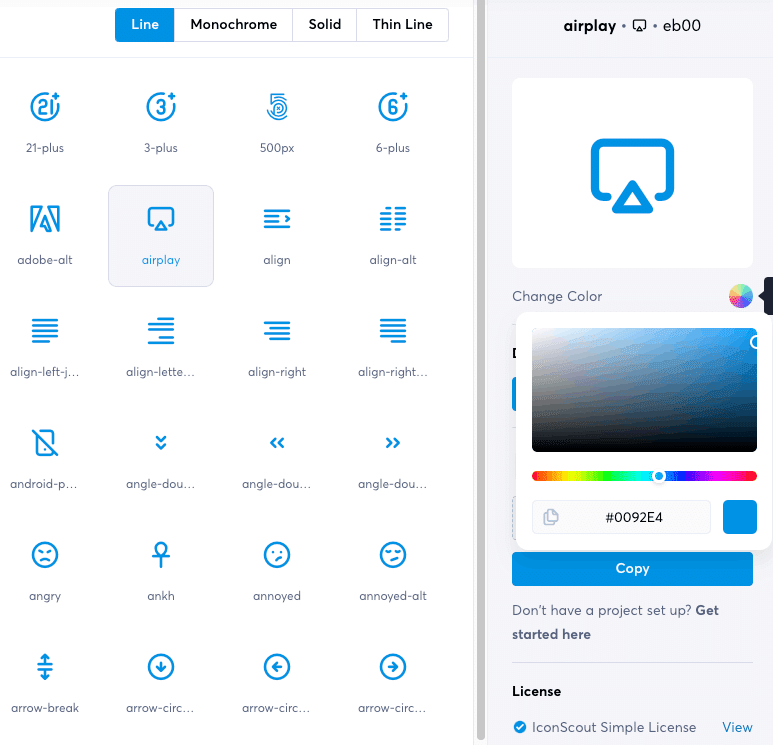
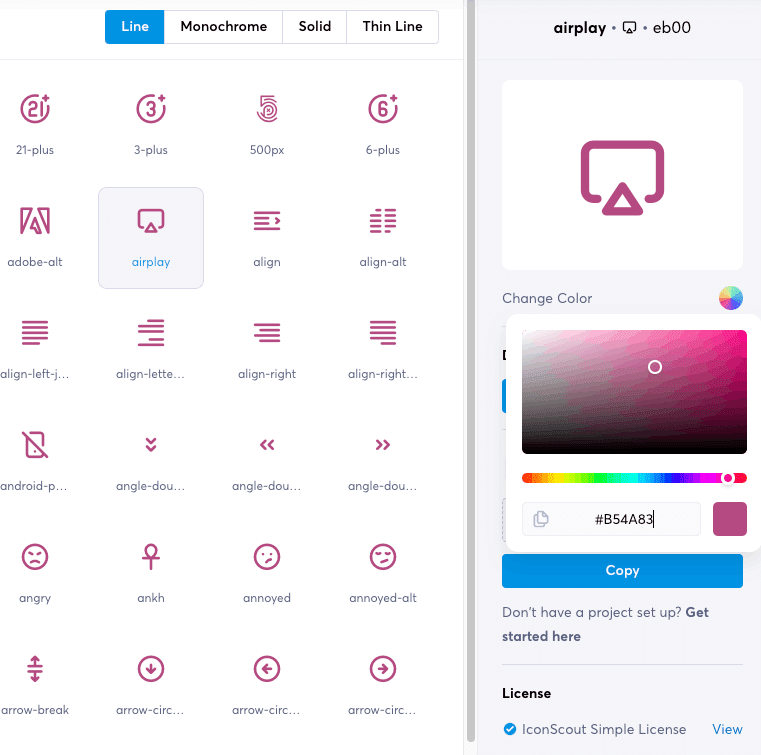
アイコンを選ぶと右サイドバーにそのアイコンが表示され、“Change Color”の横の丸いグラデーションをクリックすると色を変更するウインドウが開くので、任意の数値を打ち込むか、カラーバーをスライドさせて好きな色を選ぶだけ。


IconScoutのアイコンをNotionのカラーに合わせる
アイコンの色を変えるなら、Notionで使われているカラーや背景色に合わせれば、なおしっくりきていいんじゃないの?
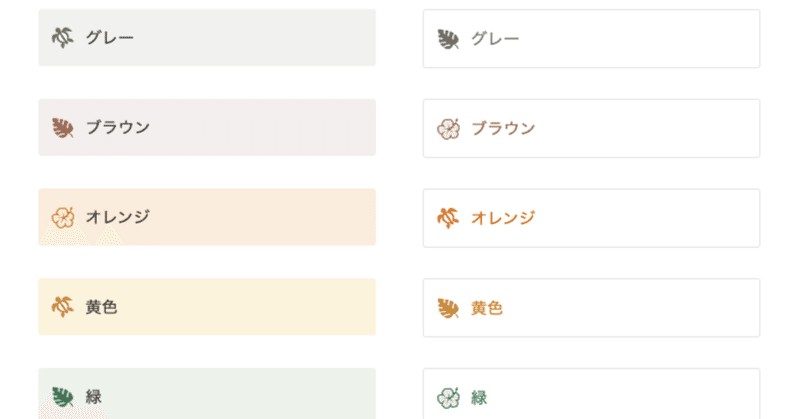
ということでこんな表を作ってみました。
左がNotionの文字色、右が背景色です。
おおよその数値ですが、この色で馴染むはずなので参考にしてみてください。

グレー 文字#9B9998 背景#F0F0ED
ブラウン 文字#A07159 背景#F3EDED
オレンジ 文字#D07015 背景#F9E9DC
黄色 文字#C69138 背景#F7F0D9
緑 文字#428060 背景#ECF1E9
青 文字#2F78A2 背景#E6F0F5
紫 文字#8863A1 背景#F6F2F5
ピンク 文字#B54A83 背景#F7F1F4
赤 文字#CA4A46 背景#F9E8E9
私が作ったハワイアンアイコンもNotionのカラーに合わせています。
noteで1セット100円で販売しているのでよろしかったらご使用ください。

ここにたどり着いていただきありがとうございます。みなさまのサポートが励みになります!
