
UI観察 #005 天気予報アプリのみやすさを観察する
こんにちは。matsumotoo(@matsumotoo988)です。
今回は天気予報アプリの観察をしてみようと思います。
今回も自分のまわりでよく使われているものを調べてみました。対象画面はよく使われている「地域の天気を表示する画面」です。
■今回観察するアプリ
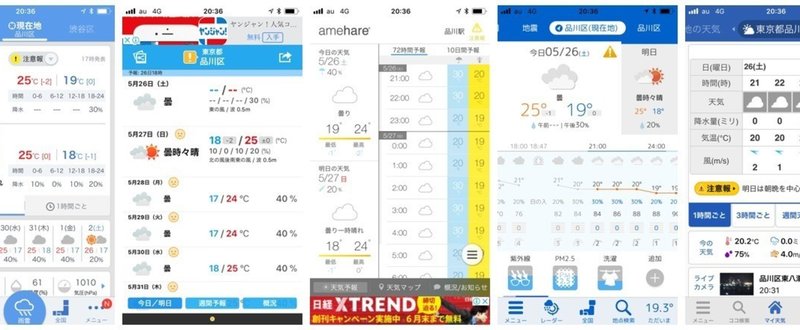
・株式会社ウェザーニューズの「天気予報ウェザーニュースタッチ」
・ヤフー株式会社の「Yahoo!天気」
・株式会社そらかぜの「そら案内」
・一般財団法人 日本気象協会の「tenki.jp」
・株式会社ディスカバリーの「amehare」
各アプリの画面を見てみる
天気予報アプリは基本的に同じ情報が掲載されていますが、見せる情報の順序や見せ方がアプリで異なる場合がありました。
また全体傾向としては、「当日/翌日」の天気概要を最初に伝えるものが多いですが、「天気予報ウェザーニュースタッチ」では1hごとの詳細から伝えたりと、アプリにより方針に差がありました。

■天気予報ウェザーニュースタッチ
・タブは、初回→1hごと、2回目以降→前回閲覧時のタブが選択される
・どのタブも情報量がとても多く、閲覧に負荷を感じる
・デバイスの横向きには非対応(スワイプする量が多いのでやってみた)

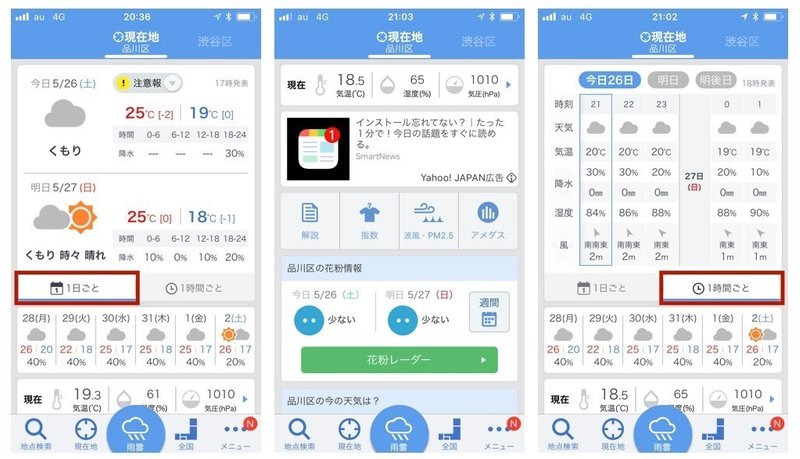
■Yahoo!天気
・アプリ起動時は必ず「1日ごと」のタブが選択された状態で表示される
・1hごとの天気予報は、情報量が多く、閲覧に負荷を感じる
・当日/翌日の天気予報のエリアが大きく表示されており、見やすい
・ファーストビュー内に1週間分の天気が表示されており、一覧性が良い
・データのローディングの時間が短い(体感的にはamehareと同程度)

■そら案内
・ファーストビュー内に1週間分の天気が表示されており、一覧性が良い
・当日/翌日の天気予報のみ押下すると、詳細が表示される
・他アプリより掲載している情報量が少なく、シンプルな構成
・画面下部にアンカーリンクが設定されている

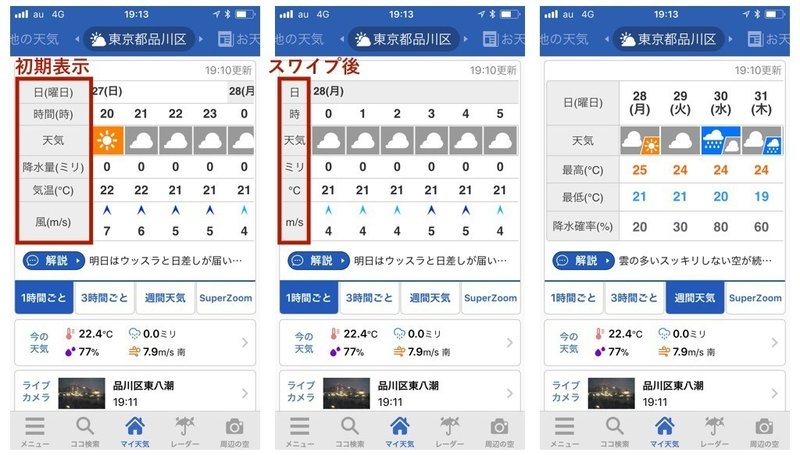
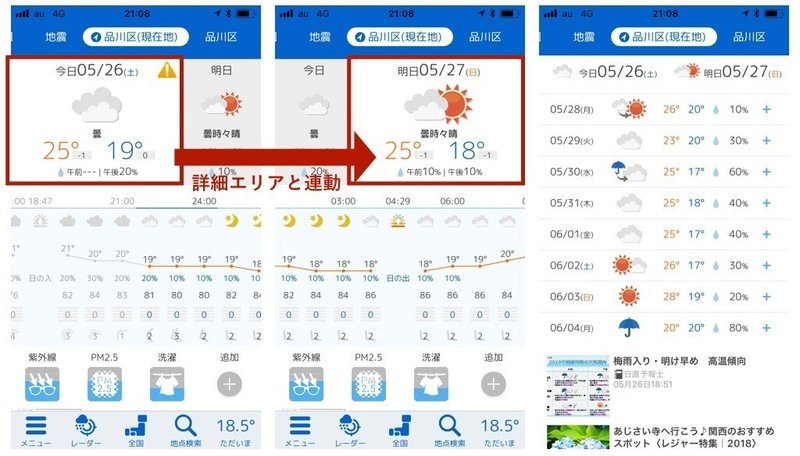
■tenki.jp
・起動時のローディングに時間がかかり、毎回負荷を感じる。
・ファーストビューでは、当日と翌日分の天気情報のみ表示
・スクロールすると、翌々日より1週間のスケジュールが存在する
└ 項目が多いので、横リスト形式だと少し見づらく感じた

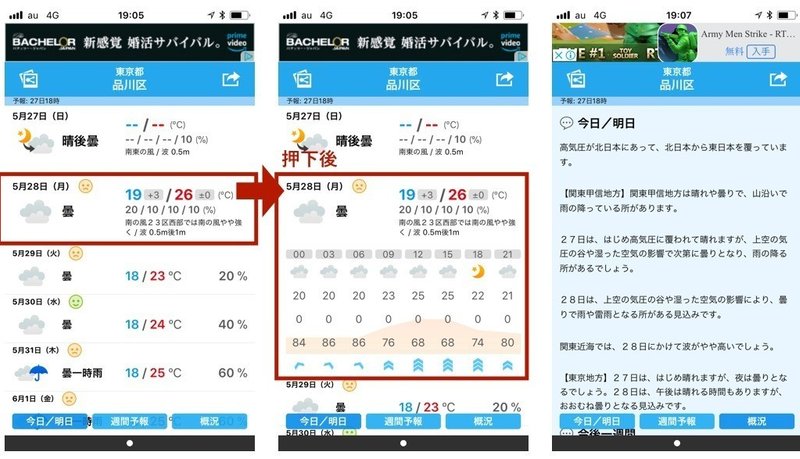
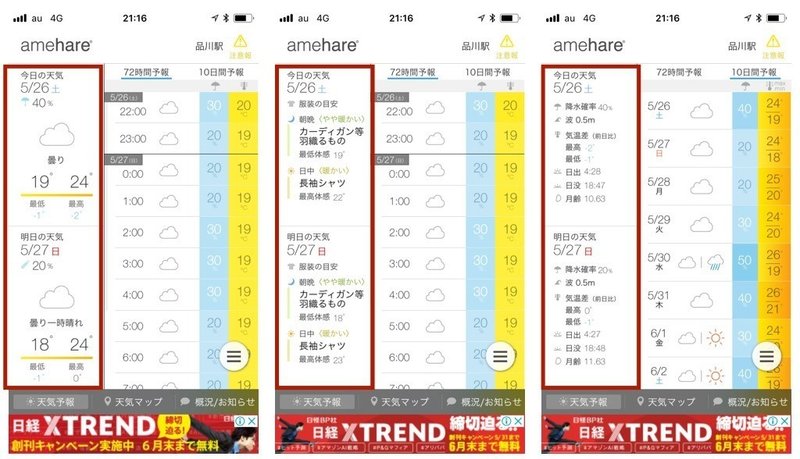
■amehare
・左側に当日/翌日の天気の概要、右側に1hごと/10日分の天気予報を表示
・左側 > 他のアプリにはない服装などの独自コンテンツもあり
・右側 > 他のアプリだとスワイプだが、スクロールの方が見やすそう。また最低/最高気温をまとめたり、降水確率などの色のつけ方も見やすさに貢献してそう
・タップエリアが狭く、うまくタップできない場合がある
まとめ:観察して思ったこと
今回の場合は、ユーザーに届けれる情報に差をつけにくいため、「どのように情報の優先順位をつけて、みやすく見せるか?」が使い勝手に直結すると感じました。
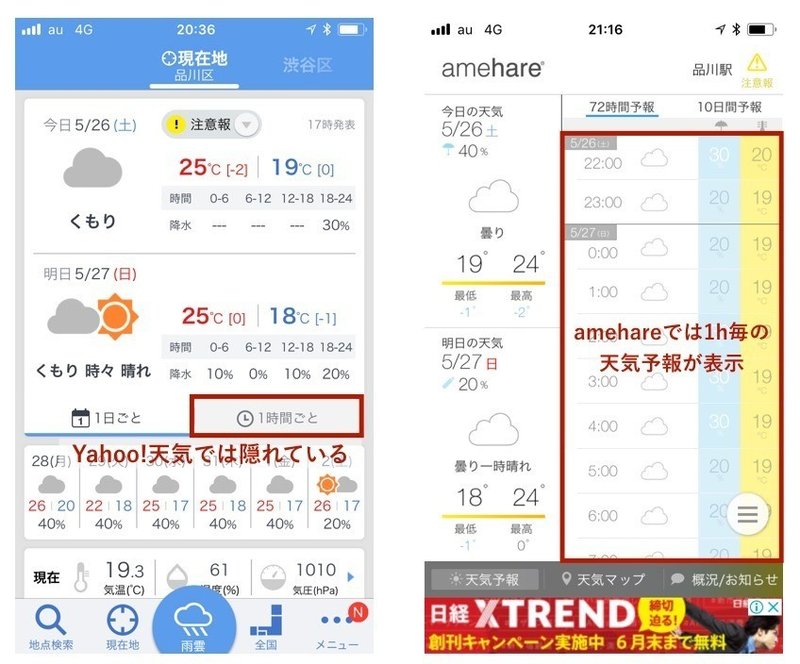
例えば、掲載情報は、直近 > 週間の優先順位順ですが、1hごとの詳細情報はアプリによって優先順位にばらつきがありました。以下キャプチャの左側の「Yahoo!天気」、右側の「amehare」などです。この場合は、どちらも見やすいので、ユーザーの天気予報を見たい期間によって好みが別れそうです。

また他にも気になる点はあったのですが、難しいポイントもあり、追加の調査をした上で判断すべきかと思いました。
今回のUI観察はいかがでしたでしょうか...?
今回も自分なりに解説して見ましたが、もし何かの参考になりましたら、幸いです!
お読みいただき、ありがとうございました。
いただいたサポートは、noteでいいなって感じた記事のサポートに使います🎉🎉🎉
