
UI観察 #010 検索画面(国際線航空チケット)の使い勝手を観察する
こんにちは。matsumotoo(@matsumotoo988)です。
今回は国際線航空チケット > 検索画面 を観察してみようと思います。
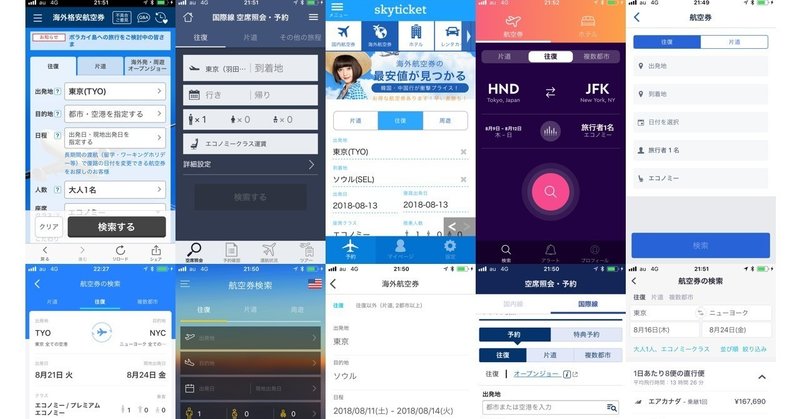
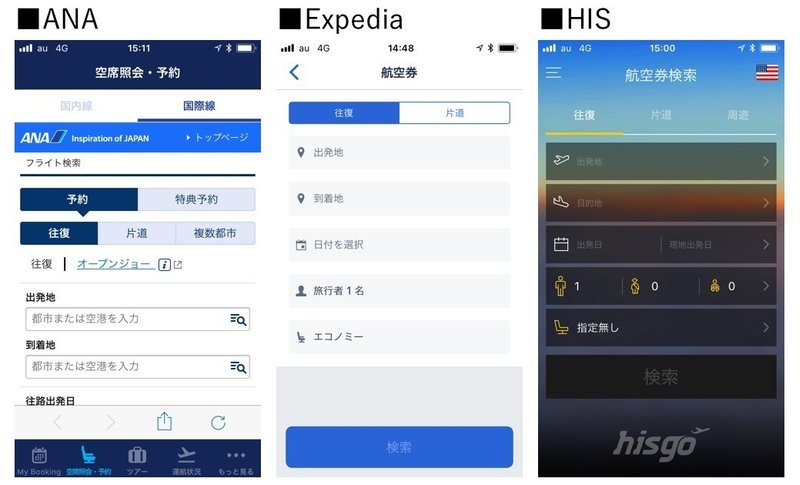
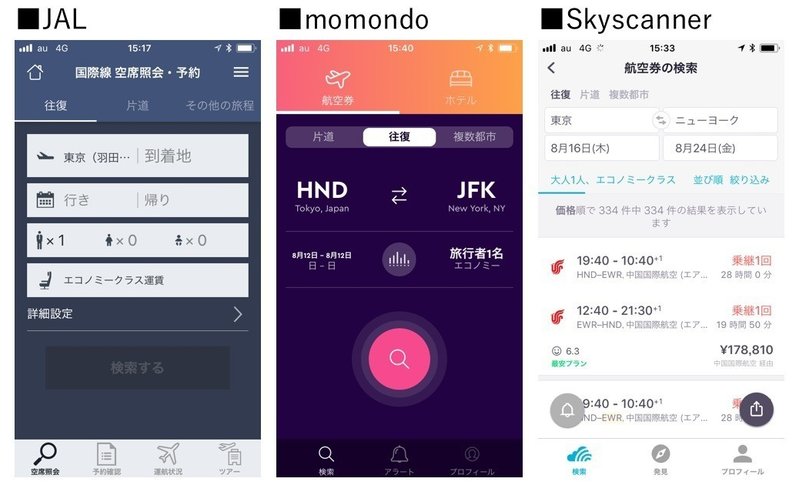
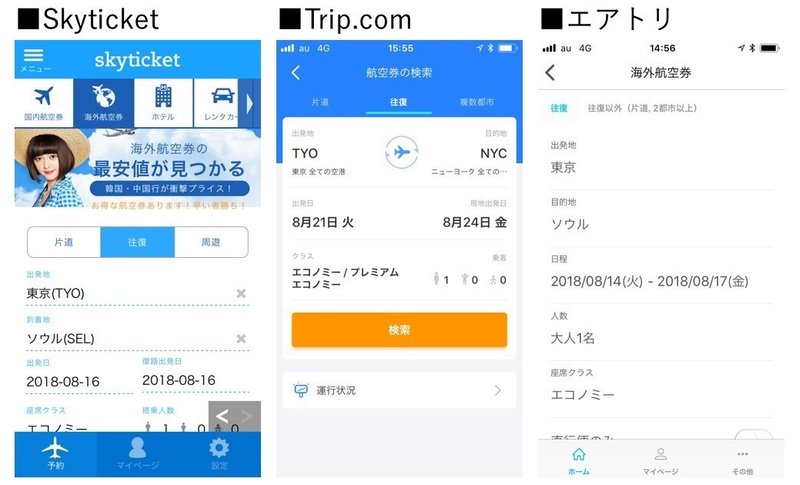
App Storeで探してみると、たくさんのアプリがありましたが、今回は以下のみとします。
またアプリによって往復・片道・周遊など検索UIが分かれていますが、一般的に使われてそうな「往復」を観察してみます。




■ファーストビューの観察結果
・サービスによって、ざっくり以下のパターンに分けられる
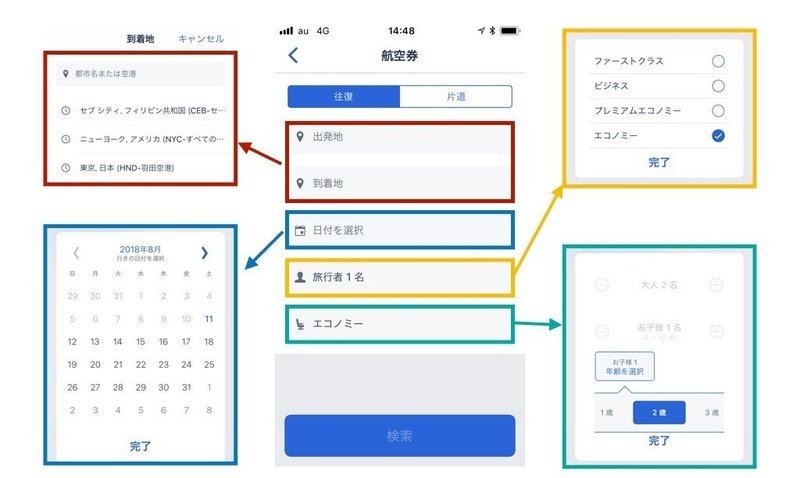
(1)検索画面で情報を入力後、検索結果に遷移するタイプ
(2)全ての情報から絞り込んでいくタイプ(ex.Skyscanner)
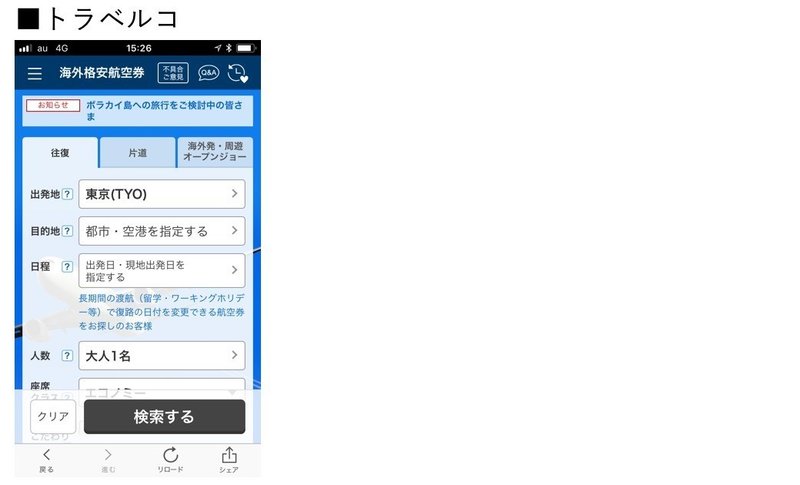
・検索項目をファーストビュー内に収める or 収めないもサービスによって別れるが、ファーストビュー内に収める派の方が多い。
・検索項目が多いと、項目名なし&プレースホルダテキストの合わせ技が高さを抑えるのに効きそう。
└ ただしユーザーの入力後、項目名がアイコン情報のみになるためので、サービスによりOK or NGの判断分かれそう
■気になったこと
・「出発地/到着地、出発日/復路出発日」の関係性がわかりやすいように位置を横にしているケースもある(ex.JALなど)
→メリットとしては、理解の促進/高さの節約などがありそうだが、テキストが一部省略されるので誤入力時に発見しづらそう。
前提
国際線航空チケットの検索項目の種類は、大きく4項目に分かれます。
それ以外にもオプションが設置されている場合もありますが、今回は4項目を観察していきます(以下、参照)

出発地/到着地について
大きくは以下の3パターンがありました。
・キーワード検索型(キーワード予測・サジェスト有)
・リスト型
・キーワード検索×リストの複合型
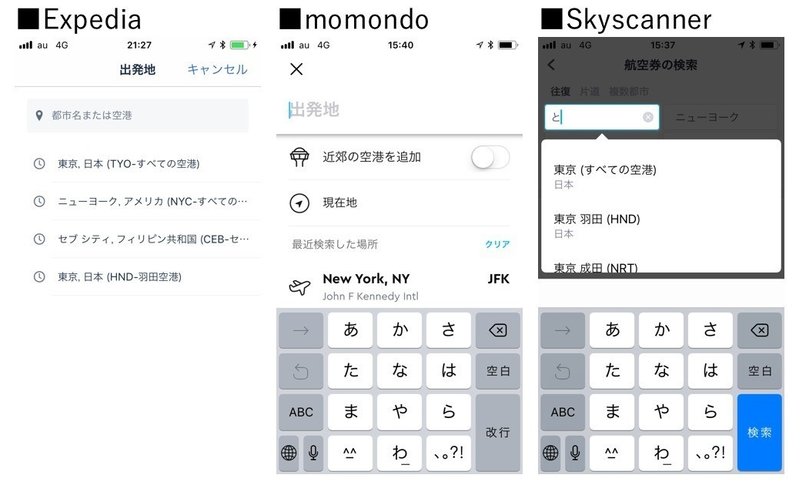
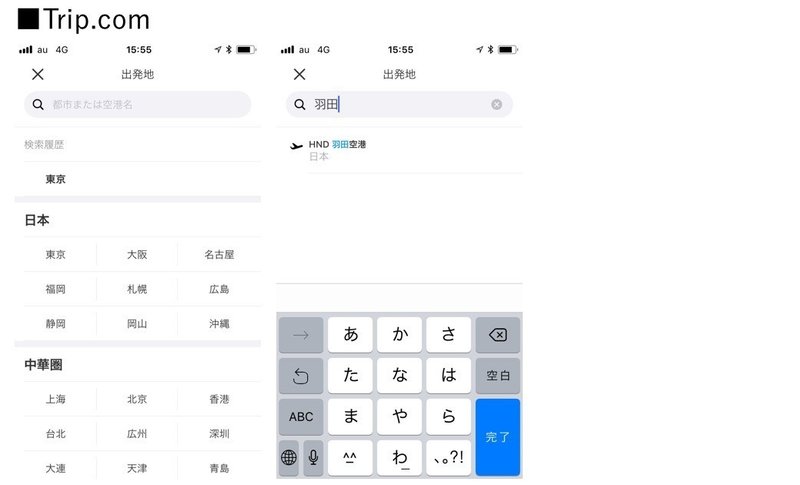
キーワード検索型


■観察結果
・キーワード検索の場合は、サジェストエリアの表示方法が鍵になりそう。
(空港名をピンポイントで入力する人よりも、国名や都市名で検索→サジェストに表示された空港名を入力する人の方が多いと想定)
・Skyscanner/Skyticketでは、サジェストエリア内が整理され、表示エリアが広く、見やすかった。
└ 国ごとに都市/空港が表示されており、閲覧性がよかった
└ 画面スクロールをすると、表示エリアが画面の8割ぐらいに広がる(キーボードが非表示になる)
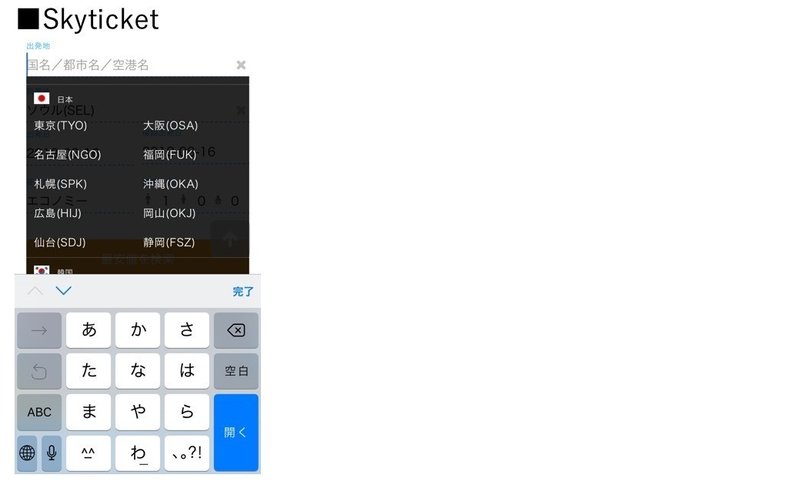
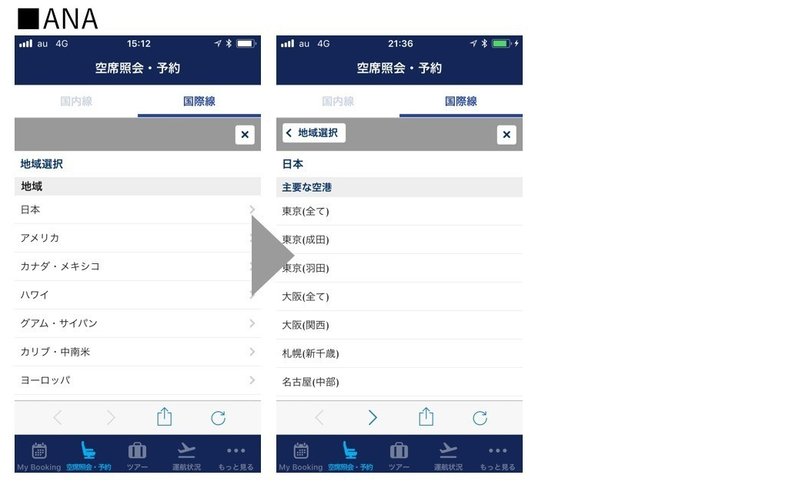
リスト型


■観察結果
・ドリルダウン方式の探し方は直感的に理解されやすそう。
・国 or 都市数の多い地域を選択した場合、項目数がとても多くなるので、見つけやすさが極端に下がる恐れあり。
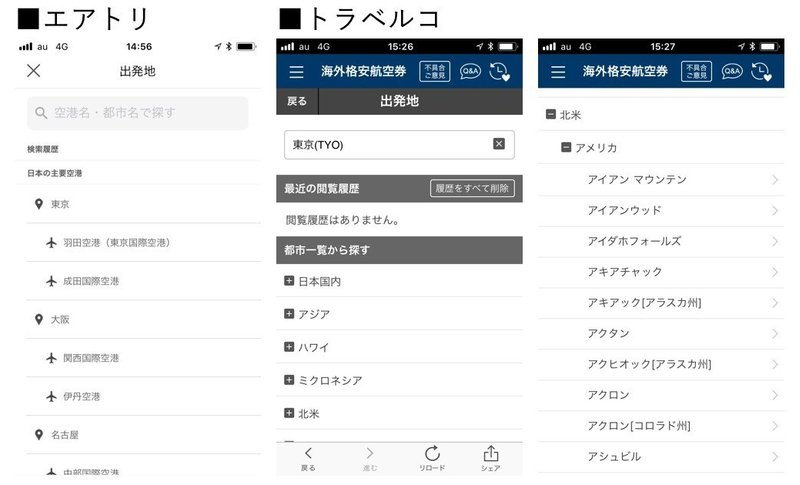
キーワード検索×リストの複合型


■観察結果
・ユーザーの知識 or 状況に応じて、ユーザーが使い分けができる。
・キーワード検索/リスト型どちらのメリットを受けれるが、選択肢の増加に伴う認識と判断の負荷がありそう(ぱっと見た時に操作方法に迷うユーザーもいる可能性あり)
・リストの表示項目は、全量表示 or 一部のみ表示が最適であるか?はサービスによりそう
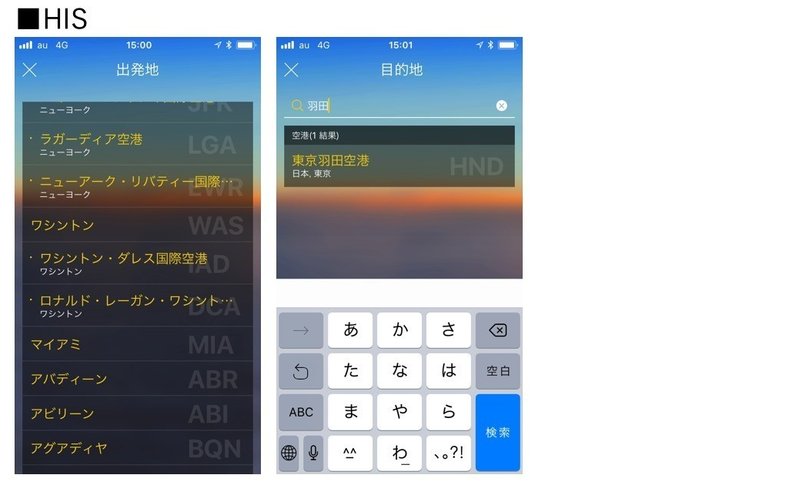
出発地/到着地で検索設定方法が異なるタイプ
HISでは出発地→リスト型、到着地→キーワード検索型と異なる検索方法を採用していました。

■観察結果
・出発地/目的地で検索方法が異なるので、ユーザーは目的地の都市名/空港が明確で、入力可能な前提と思われる
・出発地の検索方法は選択項目が同列に全量表示されていたため、閲覧性と検索性がとても低い状態。
・出発地/目的地のような検索項目だと、特別な理由がなければ、探し方は統一した方がユーザーの理解促進に繋がるかも
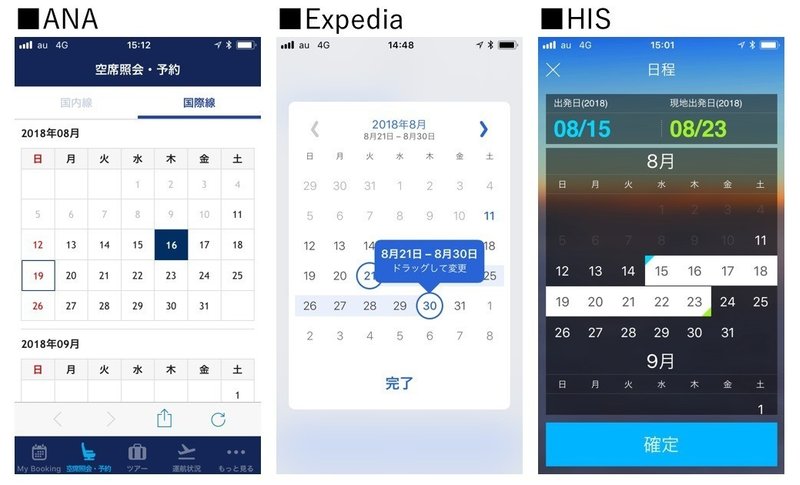
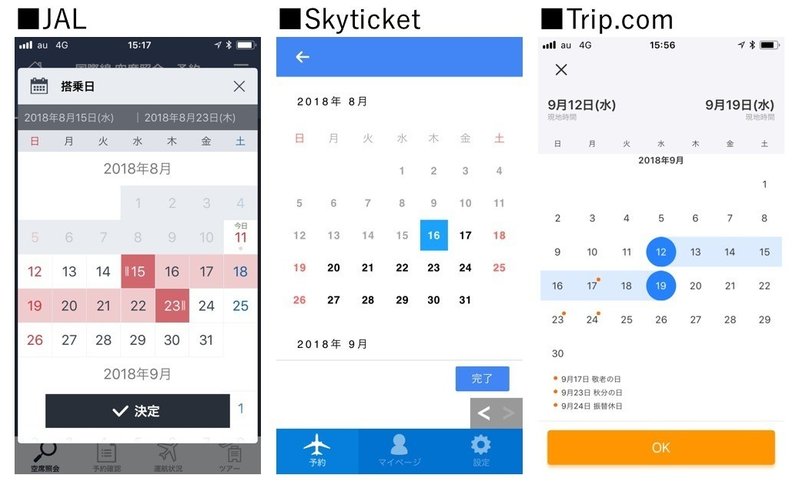
出発日/復路出発日
日付を選ぶときに一般的なカレンダー型がメインで使用されているが、一部で機能追加したものもある(計2パターン)
・カレンダー型
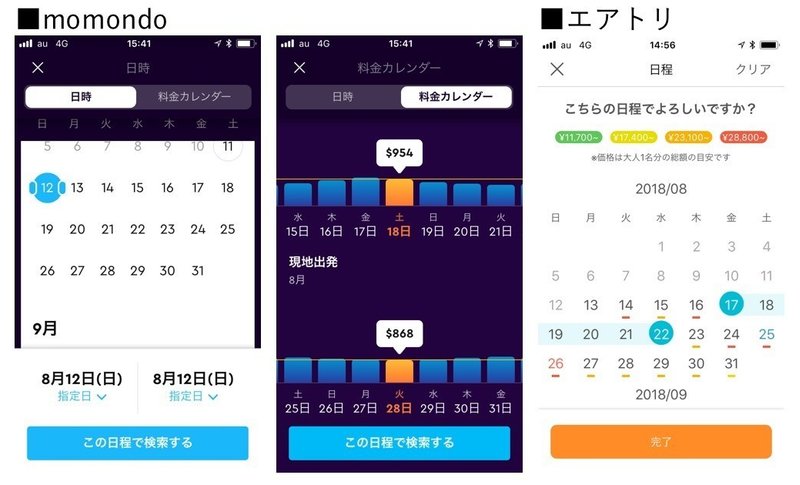
・カレンダー型+価格表示型
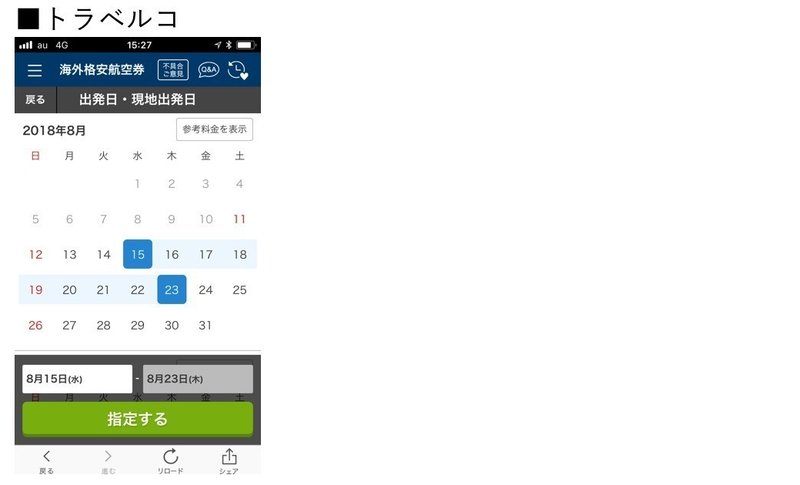
カレンダー型



■観察結果
・基本的には一度に「出発日/復路出発日」のどちらも選択できるパターン。ただしサービスによっては、個別の指定が必要な場合もあった
・ドラッグして日付指定できるサービスもあった(Expedia)
・月の切り替えは、(1)<>ボタンで切り替え(2)スクロールすると表示されるパターンがある
└ Expediaでは、日付選択でドラッグ操作できるようにするため、<>ボタンで切り替えを採用したと推測できる(誤操作防止)
・過去日を選択できてしまうサービスもあったので、注意が必要
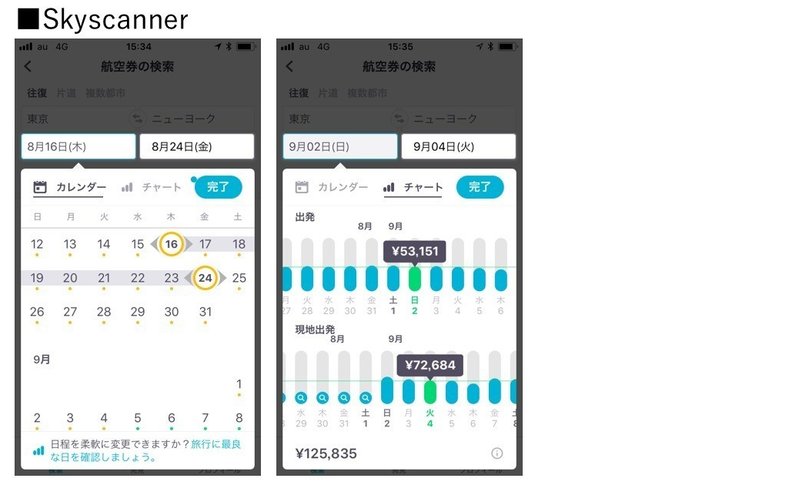
カレンダー+価格表示型


■観察結果
・航空チケット購入検討時には、価格情報のニーズはありそう
└ ただし必要性に応じてのため、現在のように初期表示はカレンダー設定→タブで切り替えは適切そう。
・価格表示を日付軸で比較するに表示する場合は、カレンダー表示とは別画面の方が比較しやすそう(横並びの棒グラフの方がより直感的な比較がしやすいため)
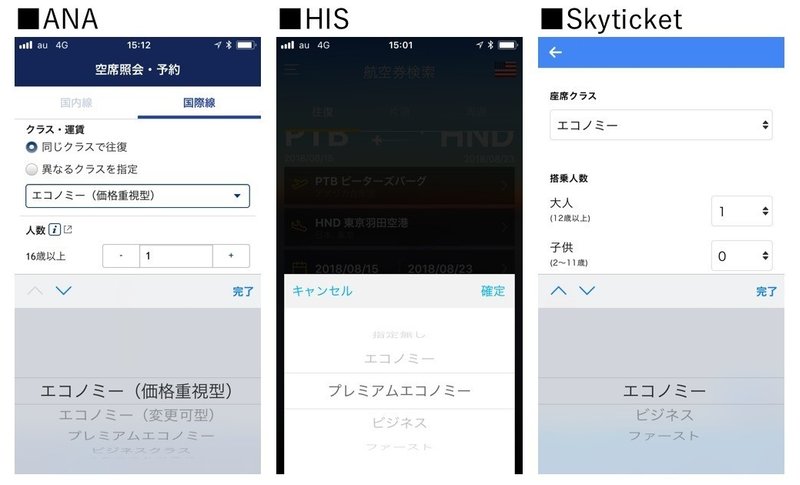
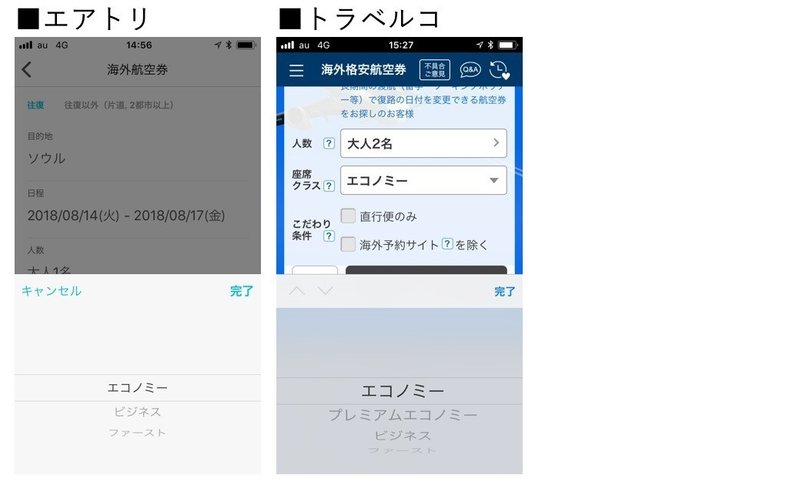
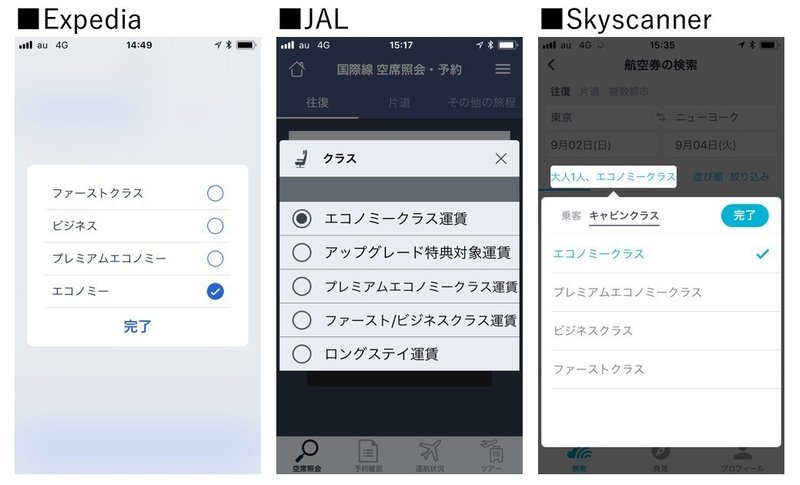
座席クラス
大きくは以下の3パターンがありました。
・ボタン型
・ラジオボタン型
・リスト型
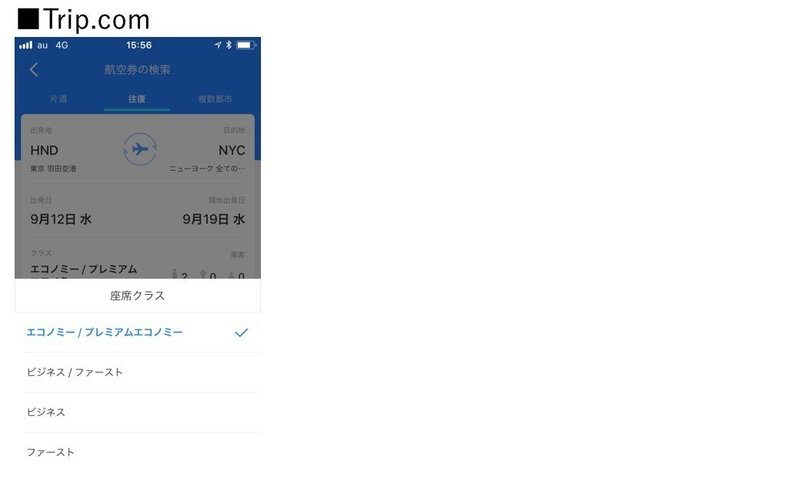
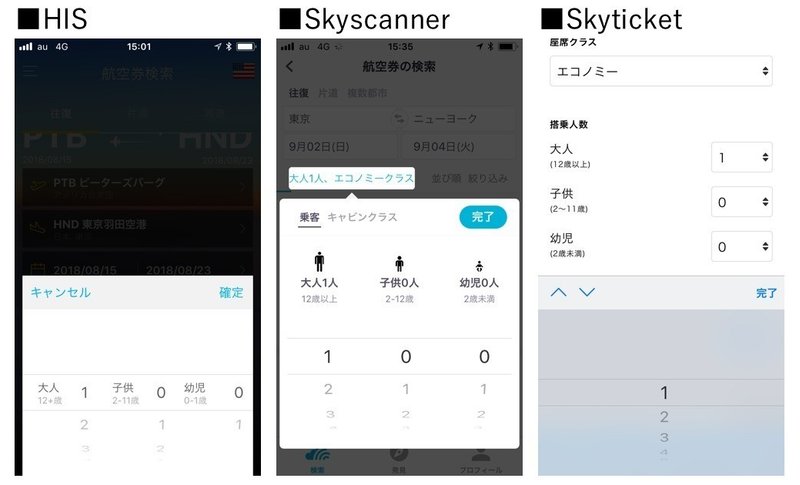
プルダウン型


■観察結果
・プルダウン型だと、初期表示時に全項目が一覧表示できないため、ユーザーに負荷を余計に与えている恐れがある。
└ 場合によっては、項目を探す作業(スクロール)が必要になるため
ラジオボタン型
※見た目はチェックボックスなのですが、性質はラジオボタンである


■観察結果
・全項目が一覧できるため、選択のしやすさに繋がっている
・チェックボタンは、項目の右側に設置しているサービスの方が多い
リスト型

■観察結果
・「座席クラス」「搭乗人数」を同一画面で選択可能なUI
・タップ数削減のため、項目の選択方法をまとめた可能性あり
搭乗人数
大きくは以下の3パターンがありました。
・ステッパー型
・プルダウン型
・プルダウン+直接入力型
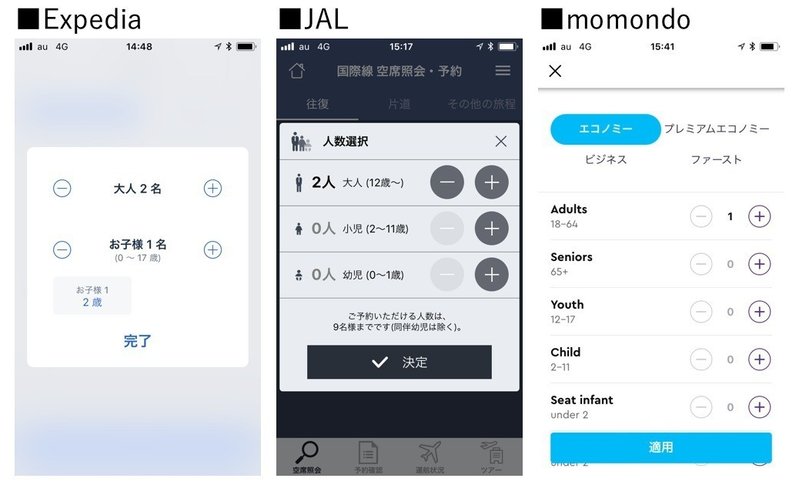
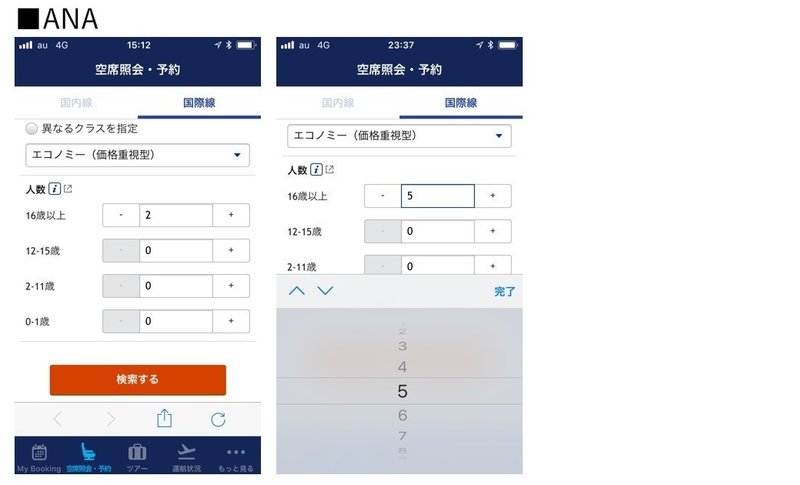
ステッパー型


■観察結果
・+-ボタンの入力は、押せる感があるため、直感的に操作できそう
・サービスにより、項目の分け方(分類/年齢幅)にばらつきがある
└ 子供 or 幼児がいる場合は、年齢を確認する場合がある
→もし座席用意のためであれば、最初から年代別で分けて項目を設置しておく方がユーザーの作業負荷が軽減されそう。
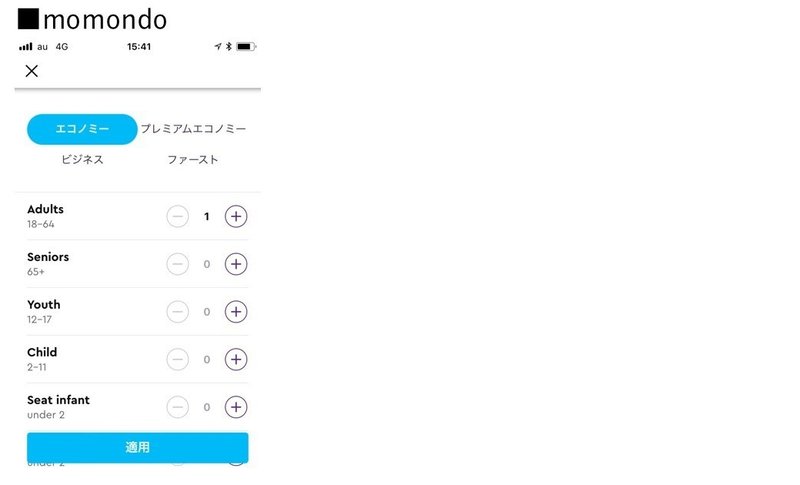
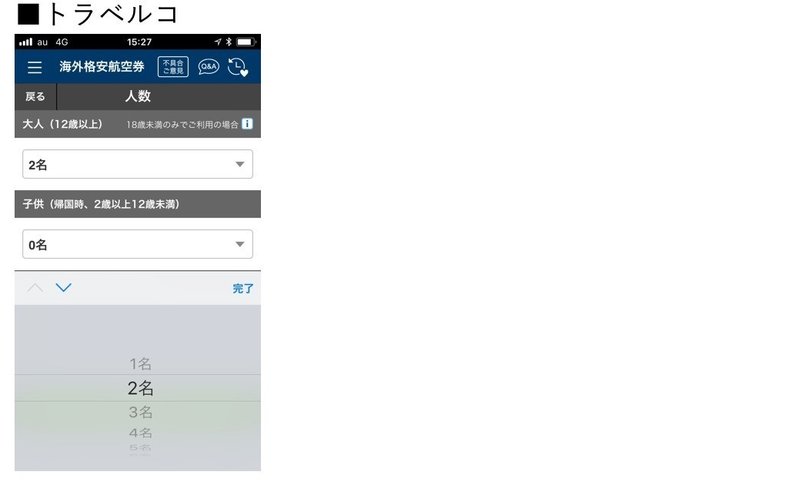
プルダウン型


■観察結果
・まとめて項目を入力するタイプ or 各項目を個別入力するタイプがある
└各項目に個別入力するタイプは操作数が多くなりがちなので、ユーザーに負担をかける可能性がある
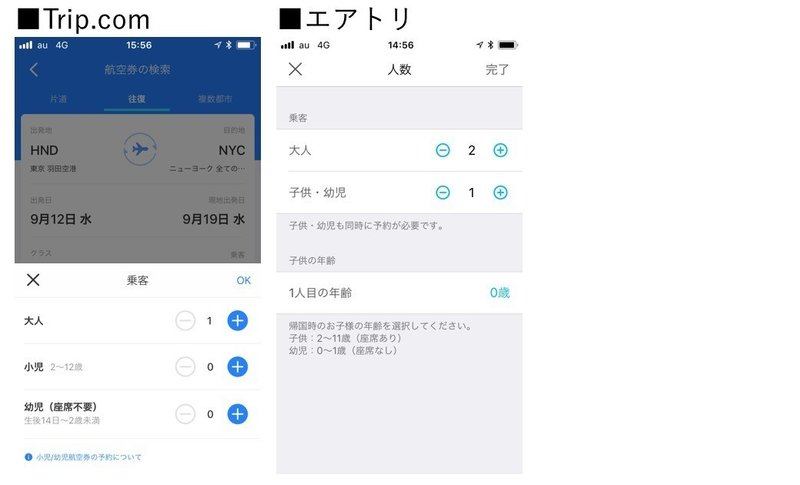
プルダウン+直接入力型

■観察結果
・1つの項目に対し、複数の入力方法ができるタイプ
・入力方法を1つに絞った方が、ユーザー的に入力しやすい可能性あり
└ プルダウンで入力するタイプは、入力対象指定の表現が強くないため、人によっては指定項目がわかりにくい可能性を感じた
まとめ:観察して思ったこと
今回の観察では、チケットを探すときに必須の検索画面に絞って観察しましたが、個別の検索項目のUIだけでなく、検索項目全体のUIをできるだけ統一させることで、ユーザー使い勝手への寄与できると感じられました。
観察していく中で、サービスごとにUIにかなり差があった「出発地/到着地」のような項目であったり、「出発日/復路出発日」のように正解の型がほぼ見えており、細かい機能/見やすさをどう磨くべきか?が問われている項目などがありました。そのため、検索項目により異なった課題感がありそうです。
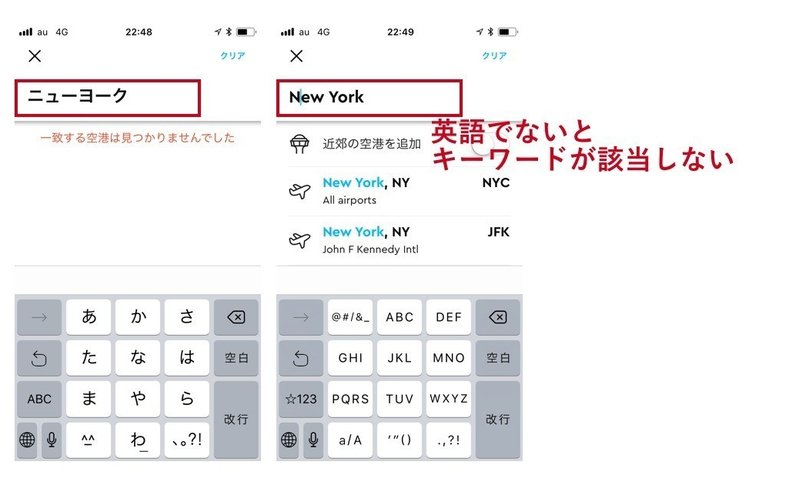
また初期表示されるキーボードは日本語なのですが、英語でないと該当しない場合など、UIだけでなくデータとの整合性などへの配慮の必要性も感じられました(以下、参照)

その他で特に気になったことは、検索項目を入力→検索結果が表示するまでの表示時間がどのサイトもそれなりに時間がかかっていたと思います。このあたりは、改善できるとユーザーの体験改善に大きく貢献すると考えられるので、検討ポイントになってくるのではないでしょうか?
また他にも気になる部分や使い勝手に関わる部分がありますが、今回はここまでとさせてください。検索画面はかなり奥深いので、また別ジャンルのアプリでもやって見たいと思います。
今回のUI観察はいかがでしたでしょうか...?
今回も自分なりに解説して見ましたが、もし何かの参考になりましたら、幸いです!
お読みいただき、ありがとうございました。
いただいたサポートは、noteでいいなって感じた記事のサポートに使います🎉🎉🎉
