資料の作り方
はじめに
怪文書シリーズです。
松岡はCTO協会のSlackに怪文書を投稿することがあります。
今回、ある怪文書について、CTO協会の運営をお手伝いしてくださっている方から外部公開を依頼されました。
このためCTO協会の運営に関わる部分のみ削除して、公開する次第です。
非常に強い思想を持って書かれているので、色々賛否両論とか、意味わからんとかあると思います。読みやすさを優先させたため、「なぜならば」の説明が殆どありません。一人の妄想癖のある人間の世迷い言と思って、読み捨てていただけたらと思います。
概要
この資料はプレゼンテーションを作成する方に対して、守るべきルールを取りまとめるものです。
本文の対象者は、インターンさんやお若い方など、資料作成の経験の少ない方です。
原則
読者が読んだとき、違和感となることを、可能な限り減らす。
それは、各要素を限りなく削ぎ落とせたかどうかで決まる。
資料作成手順
誰に対して、なんのために、作成する資料か明確にする。
章立てを行い、レビューを受ける。
デザインあらあらで、どんな情報がどこに入るかとか、どんなグラフを入れるかということを雑にまとめた状況で資料全体を準備し、レビューを受ける
デザインと文章を作り込む
資料作成の細則
ツール
Google Slides もしくは Microsoft 365 のパワーポイント 等のクラウドツールを利用する。
絶対に仕事で Keynote や デスクトップ版のパワーポイントを使ってはいけません。
デフォルトの構造化
プレゼンテーションツールの場合、必ずスライドマスタ的な機能を使う
ドキュメントツールの場合、テンプレート機能を使う
文章構造
タイトル文をつなげると、それだけで論旨が伝わる構造にする
タイトル文は必ず左寄せとする
あるテキストボックスの中に、Bold や font color の変更以外の要素がある場合、別オブジェクトとする。
文章、情報は構造化する。詳細は後述する。
「・」という表現を使わない。「箇条書き」機能を利用する
「箇条書き」機能において、shift+enterを使わない
フォント
フォントは1つに整える。どうしても表現したいことがあれば2つ使っても良い。
フォントサイズは3-4パターンに絞る。
P1のタイトルのフォントサイズが24で、P2のタイトルが28というようなブレは許されない。
イタリックは使わない。
選択するフォントは、すでに同様の資料を作っている場合、それに追従する。
新規にフォントを選択する場合、デフォルトの Arial は使わない。Proxima や Kosugi Maru などをおすすめする。
プレゼン資料なら、注釈や引用等除きフォントサイズは18px以上、読ませる資料なら12px以上とする。
オブジェクト
四角や三角等のオブジェクトの罫線は なし とする
角丸は使わない
各オブジェクトは 配置 を使うなどして、整列を行う
各オブジェクトのサイズは可能な限り揃える
テキストの行間は、フォントサイズの小さな改行等で調整するのではなく、行間隔 機能を使う
画像
画像を貼る際は、画像の余白部分をトリム(画像をダブルクリック)してから使う。けして元画像の縦横比を変更させてはいけない。
画像のサイズを変更する場合は、必ず四隅にカーソルを合わせてから、shiftを押しながら変更する
同様の意味合いを持つ画像は必ずサイズを等しくする
チャート
グラフはgoogleのものを利用し、色は こちら に合わせて編集する。また不要な要素は取り除く
何らかのマトリクスを用いる際は、Google Sheets に専用の表示用マトリクスを作成し、リンクの形で表現する
チャートはファクトを用い、データ元を明記する
表
特別な意図がない限り、罫線を透明とする
デザイン
3回以上同様のレイアウトを、各ページで組むことがある場合、必ずスライドマスタを使う
スライドで利用する色は、可能な限り減らす。
スライドで利用する色は、スライドのP1もしくは最終ページに色見本のスライドを用意する。
色の意味はそれぞれのスライドで統一する。
色は必ず「テーマ」の登録を行い、テーマの色のみを使う。
メモ
文章の構造化とはなにか?
仕事で作成するすべての文章は構造化されてなければならない。
例えば以下の文章を例とする。
患者232例(国内事例221例、チャーター便帰国者事例11例)
無症状病原体保持者22例(国内事例15例、チャーター便帰国者4例)
日本語の統一
これは何を読ませたいのかは様々な解釈があるが、取り急ぎ日本語のブレを統一する。
患者232例(国内221例、チャーター便帰国者11例)
無症状病原体保持者22例(国内15例、チャーター便帰国者4例)
文章の分割
つぎにテキスト文章だけで読みやすくするには、半角スペースを挿入することで文章的な分割を強調することができる。
患者232例 ( 国内221例、チャーター便帰国者11例 )
無症状病原体保持者22例 (国内15例、チャーター便帰国者4例)
テキストによるマトリクスの表現
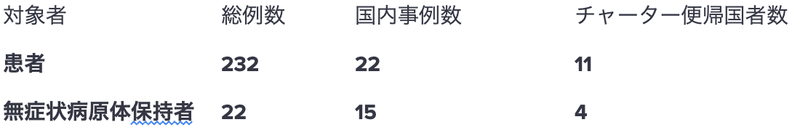
次に「例」という言葉が頻出していることに注目し、テキストボックス内で改行とスペースを駆使して表現してみるとこうなる
対象者 総例数 国内例数 チャーター便帰国者数
患者 232 22 11
無症状病原体保持者 22 15 4
表を使ったマトリクスの表現
テキストボックスの中で表現し切るのは、1文字変わるだけでずれるし、要素が増えたときに絶対苦労する。スペースの解釈は端末によって依存する部分もある。この為好ましくない。
個別の情報ごとのテキストボックスもしくは、表を使う。

表現のシンプル化
表の表現は、細則にあわせて罫線の色を透明にする

この表現において、1行目と2,3行目は意味が違う。1行目は情報の型を設定して、2.3行目は情報の中身である。なので表現方法も変える必要がある。
情報の分類と強調
その表現方法は何でも良いが、例えば情報の中身のほうが読者は見たい情報であるから強調表現を行うのも良い。

Spreadsheetを利用した表現
Spreadsheetと連携して、linkの形でも良い。Spreadsheet を利用することで、何らかの元データを加工して表現する際に、元データの値の変更のたびにプレゼン資料にコピペする手間が省ける。
Spreadsheetのグリッド線は「表示」→「グリッド線」で表現できる。

レイアウトの構造化
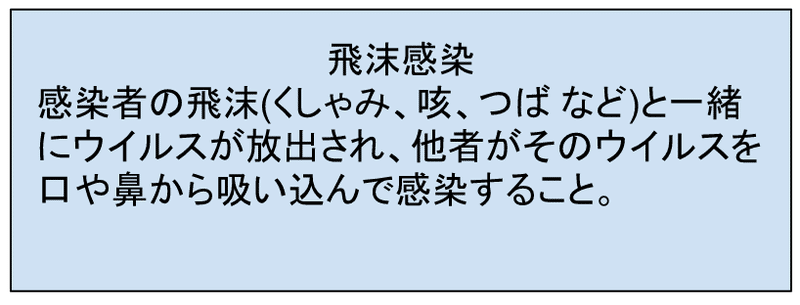
一つのテキストボックスに以下のような情報があるとする。

これは文章の中に、これから説明しようとしている文章と、その説明文が混在している。
要素ごとの分割
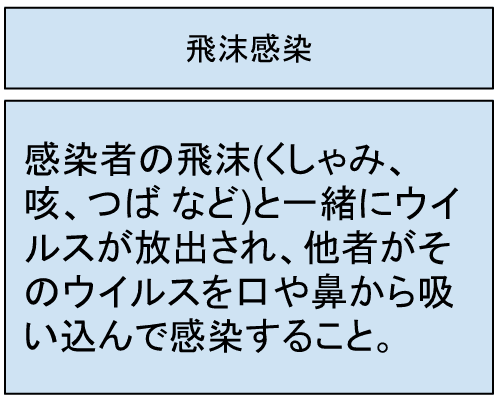
このようなケースは、以下のように表現する。

この説明では意図的に背景色や罫線を入れているが、実際にはこれは取り除く。
読ませたい内容ごとのフォントサイズの整理
次にこの文章について、2つの要素が同じフォントサイズである。双方が同じ重みであればそれで良いが、そうではない場合は表現方法を変える。
ここでは「説明しようとしている文章」は、あまり重要ではないと判断して、フォントサイズを小さくしている。

note記載時の追記: ()の中が美しくないので、これを分離して書いても良かったかも。。
フォントサイズの定義
フォントサイズの定義は非常に重要であり、フォントサイズは各ページごとに記入者が気分で変更していいものではない。前のページで詳細説明用の文章が14pxだったとして、次のページで詳細説明用の文章が、物量が多くなったからと言って、12pxに変更することは許されない。
フォントサイズは原則としてスライドマスタ上で定め、それから逸脱しないように作ることが求められる。
例としてDX Criteria を示す

カラーチャートの例
すでにその会社にChartがあるならそれを流用する。
なければ こういう サービスを使いましょう。
追記
もともとはGoogle Docsで書かれた文書でした。
テキストボックスや表の扱いとか、スプシへのリンクがnoteで表現する方法が思いつかず、画像でスクショを張ってコピペしています。
この記事が気に入ったらサポートをしてみませんか?
