
Obsidian Lineage で書き散らす
Obsidianのプラグイン「Lineage」は、まだコミュニティプラグインではなく、BRAT経由でしか入れられないマイナーなものです。

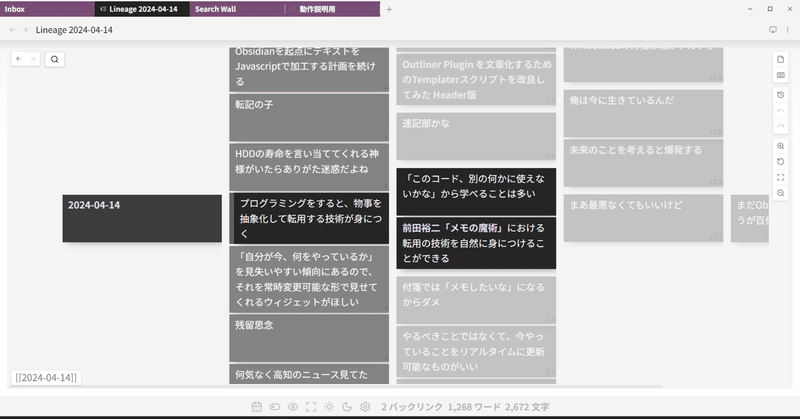
ただ、「書き散らす」というテキスト体験においては、他のソフトやプラグインでは体験できないような素晴らしいものを持っています。
Gingko と Lineage
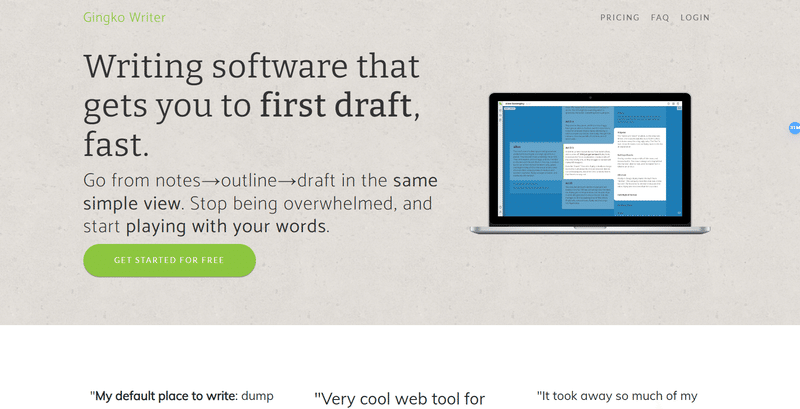
そもそも Lineage というプラグインを理解するには、Gingko というサービスを知っていただく必要があります。
Gingko とは、写真のようにツリー形式で文章を書くためのサービスです。ツリー構造化された文章は、アウトライナーのフォーカスとは異なる、文章への集中を促してくれます。

Gingko は基本的にWebサービスとして提供されています。一応デスクトップソフトもあるようですが、たまにエラーが起こったりして環境的には良くないと思います。また、公式サイトや GitHub のリポジトリを覗いてみると、更新が2022年末で止まってる状態のようで、先行きが不透明でもあります。
Obsidian を使い出してから1ヶ月半ほど経った頃、このGingkoに近いプラグインがほしいと思って調べてみたものの、コミュニティプラグインには何もありませんでした。テキストの特殊ビューといえば Kanban やマインドマップ系のプラグインなどがありますが、今回の欲求はそれらでは満たせませんでした。
困ったときの Obsidian Forum。覗いてみると、最初「Tree Edit」というプラグインが紹介されていたのですが、こちらはあまり肌に合いませんでした。ただ数ヶ月後に再び訪問すると、今度は「Lineage」というプラグインが紹介されていたので試してみたところ、感覚的にフィットし、現在も使い続けています。
Lineage の使い方
まず BRAT プラグインを入れて、「Try Beta Plugin」コマンドを開き、以下のリンクをコピペしてください。
Lineage プラグインはコマンドから「Lineage: Create new file」を叩いて新規ファイルを作成するところから始まります。

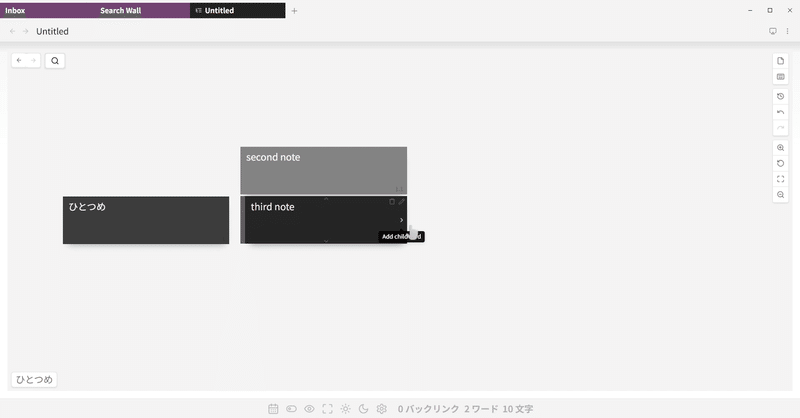
ファイルを開くと、最初のカードのみがある状態になると思います。

マウスオーバーで上下右の作成ボタンが出るので、それをクリックしていずれかの方向に新規カードを作ります。今回は右にカードを作りましょう。

右にカードが入りました。
カードは、ドラッグ&ドロップで移動できます。カード作成などにはショートカットキーも割り当てられます。ただしプラグインを入れて独自設定にされている方はショートカットキーが競合するので、好みでデフォルトのショートカットキーを変更すると良いでしょう。
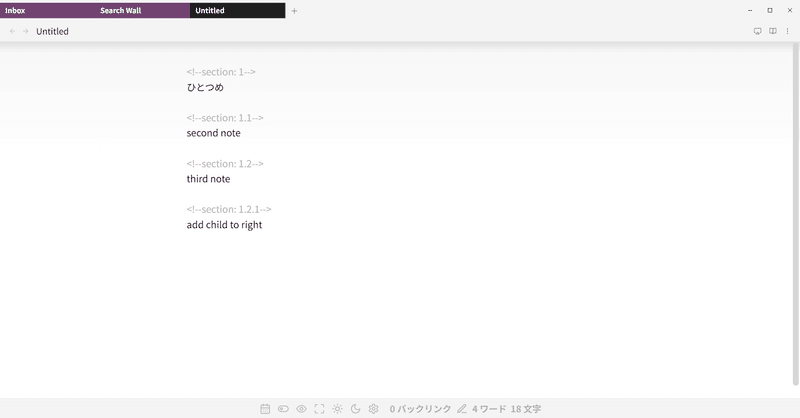
ここで、一度エディター形式で Lineage ファイルを開いてみましょう。ボードのページアイコンを押すか、「Lineage: open in editor」でファイルビューに切り替わります。


Lineageはコメントタグを使って区切りを再現しているようです。コメントタグを使うことで、プレーンテキストへ戻すときも楽ちん、というわけです。
とはいえコピペのときは面倒なので、新規ファイルにコピー→後で紹介する Templater スクリプトで加工、という流れを踏んでいます。もうちょいスマートにできるかもだけど。
もう一度Lineageに戻るには「Lineage: open lineage view」を押してください。
ざっくりとした使い方はこれで終わりです。あとは直感的にわかることのほうが多いでしょう。
ちなみに説明する際に使ったスクショはデフォルト状態とは異なります。僕はとりあえずCSSで魔改造する人間なので、デフォルトから配色や幅を変えています。ただ、他の場所に影響しかねないCSSを組んでいる気がするので、ここでのスニペットの記述は控えます。
コメントタグを削除するTemplater スクリプト
ざっくりと組んでみました。
すべてフラットなリスト形式に変換する形になります。
例によって、Templater プラグインでご使用ください。
<%*
const lines = tp.file.content.split('\n');
let result = [];
lines.forEach(line => {
if(line.startsWith(<\!)){
result.push(\n- );
}else{
result.push(${line});
}
});
const finalResult = result.join('');
return finalResult;
%>書き散らすこと、自分の中にスレッドを立てること
Lineage でカードを作ることは、「ひとり Slack 」のチャンネルを立てたり、古き良き掲示板でスレ立てする感覚に似ています。
自分の中にスレッドを立てることで、ストックできるクオリティに至っていないアイデアを膨らませることもできます。これはアウトライナーとは異なるテキスト体験だと感じています。
たぶん想定としては「tree stracture writing」に使ってほしいんだろうと思いますが、それは前回の記事で紹介したスクリプト↓で事足りているので。
できれば、コメントタグではなくヘッダーで対処できると一番いいのかもしれませんが。
使い道
MOCとして使うと効率が上がりそう。ツリー構造としてMOCを整理するのも簡単です。
ブレインストーミングでも使えます。アイデアがどんどん出てきます。
まとめ
作ってくださったycnmhd (Y) · GitHub氏に感謝。
この記事が気に入ったらサポートをしてみませんか?
