
強弱のデザイン #デザインの引出し
Rettyでデザイナーをしているヤマモトマユミ(@mayya)です。一緒のチームのデザイナーから「ヤマモトさんは普段デザインについて話していることを発信した方がいい!」と強く言われまして、身近な人に話したデザインについての考え方やデザインの引き出しについて、ゆるりと書いていければなと思い、今筆を取っています(正しくはPCのキーボードを叩いています)
今日は、そんな一緒のチームで働くデザイナーに話した「強弱のデザイン」について書こうと思います。
強弱のデザインパターンをつくる時の失敗例
昔よくやった失敗例として、強弱を変えたパターンをデザインした時に、強いパターンに弱い要素を使ったり、逆に弱いパターンに記号を追加をしたり、最終的に強弱の差がないパターンを作ってしまった!ということがよくありました。
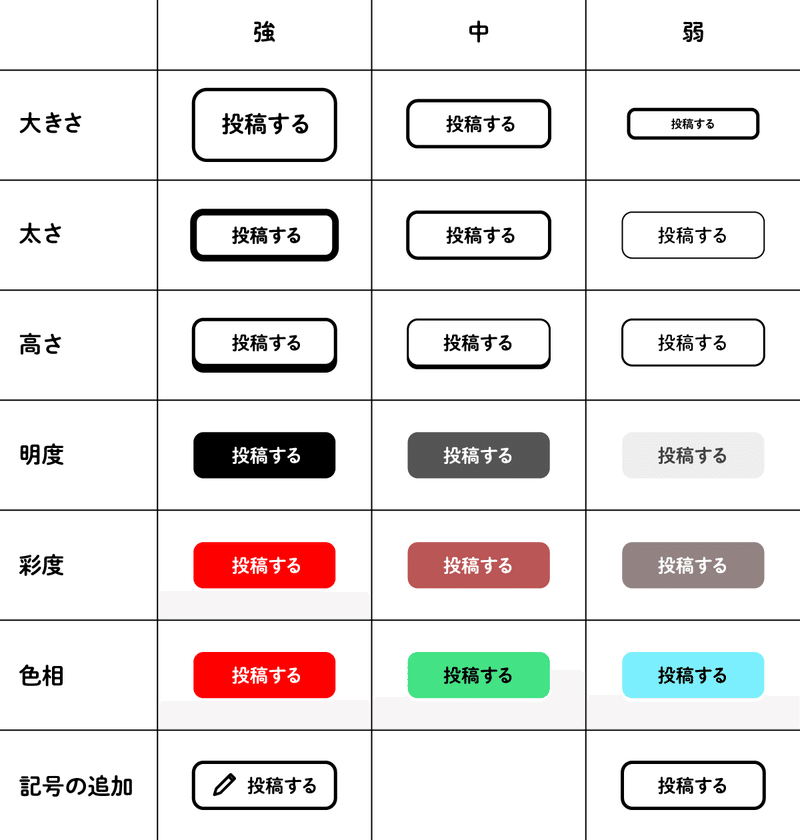
そんな失敗を避けるためにも、強弱を変える要素「大きさ」「太さ」「高さ」「明度」「彩度」「色相」「記号の追加」のパターンをマトリックスとして頭の中に持っておけると、強弱パターンを作成する時に困らなくなるのでおすすめです。
強弱のマトリックス

※ 色相は純粋に強弱を変える要素とは言えないかもしれませんが、色が持つ印象や意味があるため追加しています。
強弱を変える要素を掛け合わる
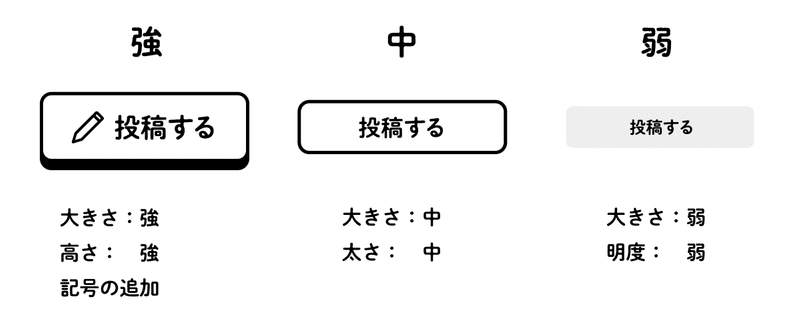
上記の要素は小さい単位なので、実際はこの要素を掛け合わせてデザインを作成すると思います。私の場合、例えば「強・中・弱」のデザインパターンを作成するといった時は、上記の要素の「強さ」を揃えてパターンを作成しています。
例えばこんな感じです。

・強パターンは、「大きさ」「高さ」の強いもの。
・中パターンは、「大きさ」「太さ」の中間のもの。
・弱パターンは、「大きさ」「明度」の弱いもの。
こうすることで、パターンの方向性をより明確に分けることができるので、「目的に対してどの強さのデザインがよいのか」という意思決定をしやすくします。
まとめ
実際にはもっと複雑に要件が絡み合ってくるので、上記のようにシンプルな掛け合わせでデザインの完成までいくことはほとんどないと思います。ぼやけたパターンになりにくくするためのベースとして考えておくとよいと思います。
この記事が気に入ったらサポートをしてみませんか?
