
自分にしか見えない画面を作ろう
こんにちは。メタバース好きの西出琉人です。前回はプレイヤーの足の速さとジャンプ力をいじってみました。今回は自分にしか見えない画面(UI)を作成していきます。画面内にテキストや写真などを作成・配置することが出来るので、自由に配置してみましょう。では、早速やっていきましょう。

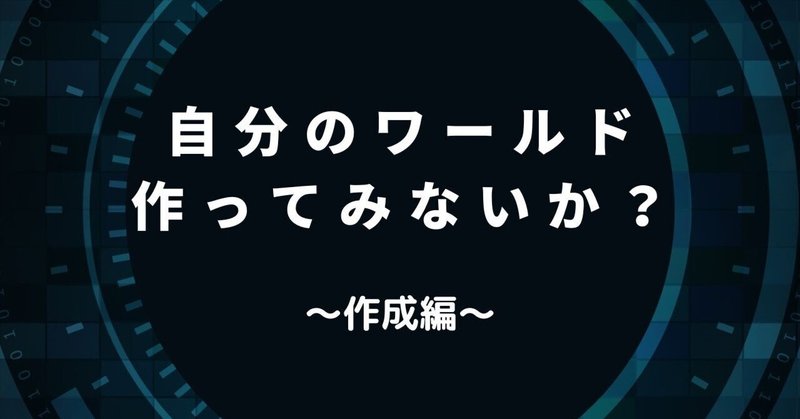
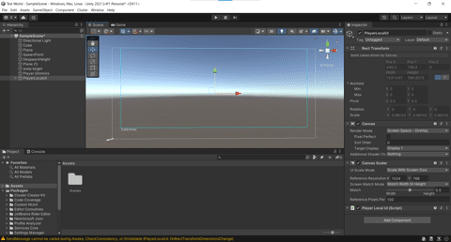
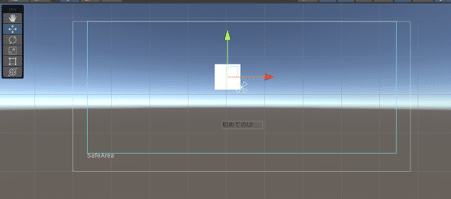
UIを作成するためには、まず画面のフィールドとなる「Player Local UI」を作成しなければなりません。ヒエラルキー上で右クリックからUI、Player Local UIを選択しましょう。もちろん、ヒエラルキー以外でも、画面上部にあるGameObjectからでも追加することが出来ます。すると上の写真のようになると思います。基本的に水色の枠内に沿って画面設計をしていきます。枠外に配置してしまうと、Cluster標準のUIに重なって表示されてしまう可能性があるので、注意が必要です。

また、PCやスマートフォンでは、画面の大きさなどから若干表記が異なる場合が出てくることがあります。そういうときはAnchor(アンカー)の自動設定をすることで解決できます。
では早速、テキストを画面上に追加してみましょう。

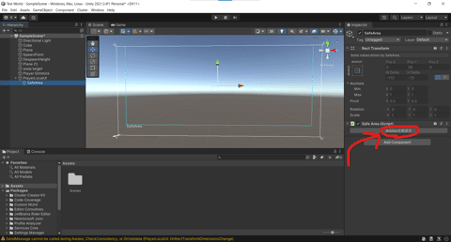
ヒエラルキーウィンドウで右クリックからUI、Legacy、Textを選択します。すると見えにくいですが、SafeArea(水色の枠内)に小さくNew Textと書かれた文字が出てくると思います。Inspectorウィンドウ内のテキストの部分から自由にテキストの内容を書き換えることが出来、直下のCharacterの部分では自分でフォントの形式やフォントサイズを変更する事が出来ます。任意にテキストの内容やフォントサイズなどを変更し、画面上部の再生ボタンから実行してみましょう。

すると画面を動かしても文字が居続けると思います。デフォルトでは真ん中に配置されますが、邪魔なので位置を変えていきます。

Inspector上のTransformのPosX、PosY、PosZから変更していきましょう。X、Y、Zにそれぞれカーソルを当ててドラッグをすることで、変更が出来ます。細かい部分は数字を直接入力して調節します。また、Scaleの部分では大きさをX軸からZ軸までそれぞれ変更が出来ますが、文字が潰れるなどして少し不便なので、フォントサイズから大きさを変更した後にWidth(幅)とHeight(高さ)のパラメーターを設定すると綺麗になります。

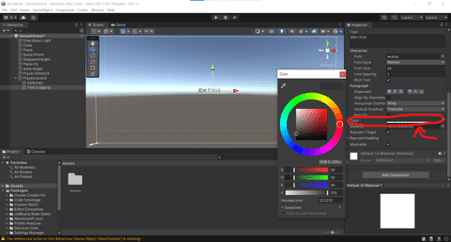
また、文字の色を変える方法は、InspectorウィンドウをスクロールするとColorという欄があるので、クリックして任意の色に変更できます。
では次に、画像を追加してみましょう。

ヒエラルキー上で右クリックからUI、Imageを選択します。すると白い板のようなものが出て来ると思います。ここに画像を貼り付けるという感じです。まずは任意の元となる画像を用意し、それをProjectウィンドウにドラッグアンドドロップします。分かりやすいように、先にPicturesフォルダを作成してからその中に画像を入れると後で管理しやすくなるのでおすすめです。しかし、このままでは画像として認識されないので、UI専用の画像に設定し直す必要があります。

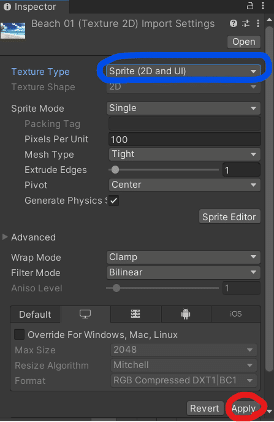
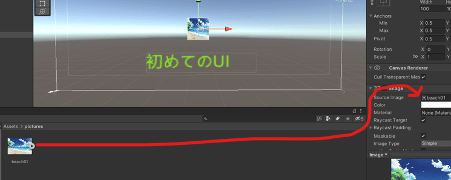
先程追加した画像を選択して、InspectorウィンドウのTexture typeをDefaultからSprite(2D and UI)に変更し、Applyを選択します。これでUI専用の画像に変更することが出来ました。

ヒエラルキー上からImageを選択し、Inspector上にあるImageのコンポーネントのSource ImageにProjectウィンドウにある画像をドラッグアンドドロップします。後は任意で大きさや位置をInspectorのTransformやSceneビューなどから設定してみましょう。
出来上がったら、試しにワールドをアップしてみましょう。新規作成でも上書きでもどちらでもOKです。

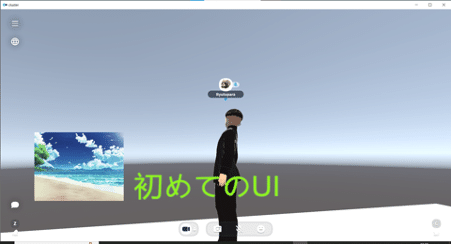
無事にアップロード出来ました。ちょっと大きくしすぎた感はありますが(笑)、無事に反映されていますね。
いかがでしたでしょうか。このような感じでUIを作成できます。私はセンスがないので出来ませんが、センス次第では綺麗な画面も設計できると思います。次回はトリガーに応じたUIの作成をしていこうと思います。
