
ほんとに簡単2Dアクション#10
2Dライトについて
2Dライトの説明をしっかりしていきます。
では確認です。
プロジェクトが2DURPになっている必要があります。
URPになっていない場合は2Dライトを使うことができません。
下の記事で変更してください。
参考資料:https://umistudioblog.com/tourp/
上の記事では分かりやすく、変更方法が書かれているのでその記事を見ながら変更することをおすすめします。
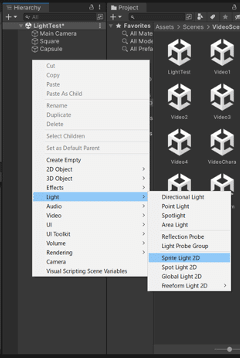
もうHierarchyで右クリックしてLightからLightの後ろに2Dとなっている物は全て2Dライトです。

囲っている部分は全て2Dライトとして使えます。
まずはGlobalLight2Dの重要性から説明しようと思います。
他のSpotLight2Dを入れてみてください。
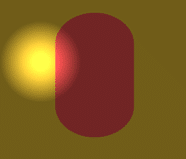
すると周りが真っ黒でライトのところだけ見える状態になったでしょう。


これでいい場合ももしかしたらあるかもしれませんが、周りの黒の濃さを変えたい時にGlobalLightが重要です。
これは全体的な光の強さを変えられます。
つまり真っ黒を薄くして、かすかに黒いという状態に出来ます。

GlobalLight2Dで全体的に明るくした結果、上のように周りが薄く暗いということが出来ます。
ではそれぞれのLightについて説明します。
まずはSpriteLight2Dです。
これは画像の形のLightにすることです。
元画像が白色である必要がありますが、特定の形にしたいときに有効ですね。

色がついていたり、ダイヤの画像にするとこのようなLightになります。
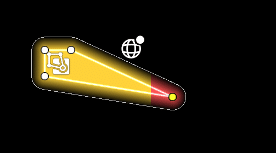
次はSpotLightですがこれは文字通りスポットライトを設置します。
これは最初に試しに入れたLightなのでみなさん分かっているでしょうが円のLightを設置します。
最後にFreeformLightですが、これは自由に形を変形させられます。
最初にsquare、circleなどが出てきましたが、これは初期状態です。
ここからEditShapeを押すことで自由に変えられます。


想像以上にLightの自由度が高いと思いませんか?
これだけ複雑に簡単に作れるLightがあればいろいろなことができます。
マリオだと洞窟でマリオの周りにだけ見えるようにするだとか
Colorを赤にして、赤の光を通ったら捕まるみたいなこととか、
いろいろ応用が出来ます。
最後に全てのLight共通のColorについて説明します。
簡単にいうと白に近づくほど明るく、黒に近づくほど暗いです。

上下が光の強さ
左右で光の色
ということです。
今までの記事で2Dアクションを作るために簡単に出来る機能やプログラミングを紹介してきました。
人によっては難しかったところもあったかもしれません。
説明が拙いところも多かったと思います。
しかしこれを読んで、Unityに挫折してしまった人や、これから始める人が助けになれたら嬉しいです。
ぜひ今まで紹介してきた内容を使ってゲームを作ってみてください。
ここまで読んでいただいてありがとうございました。
