
LT会でコメントスクリーン使ったら楽しくなりそうな件
ニコニコでもおなじみ弾幕なるものが、かんたんにできると聞いてやってみたくなったのでそんなお話です。
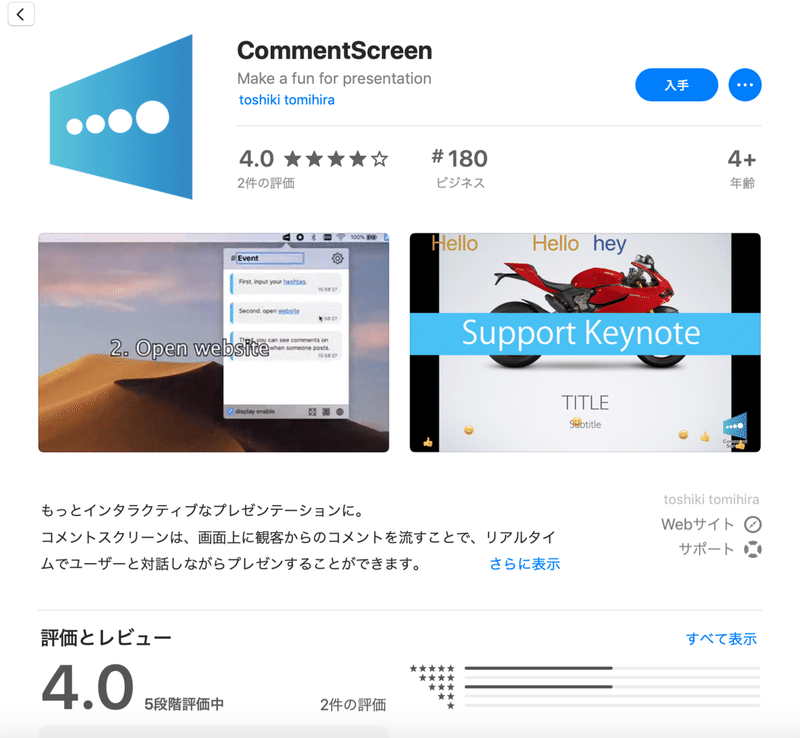
CommentScreen というものを使うらしい。

Mac版ではこれ。早速入れてみた

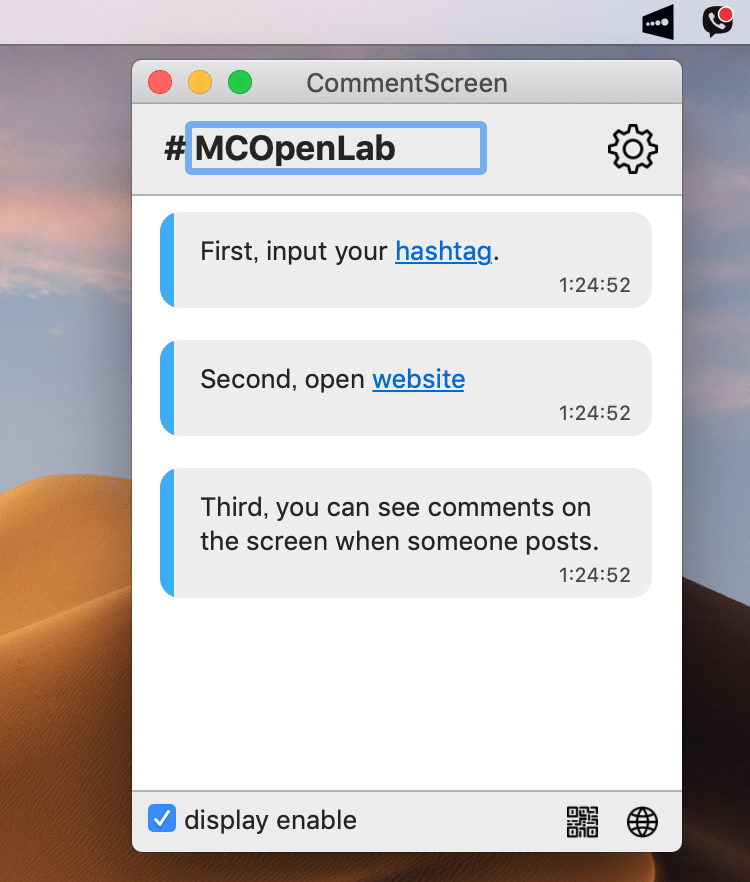
バーのところにこんなアイコンがついて、押したら何やら設定が出てきました。ここに弾幕というかコメントが表示されるようだ。

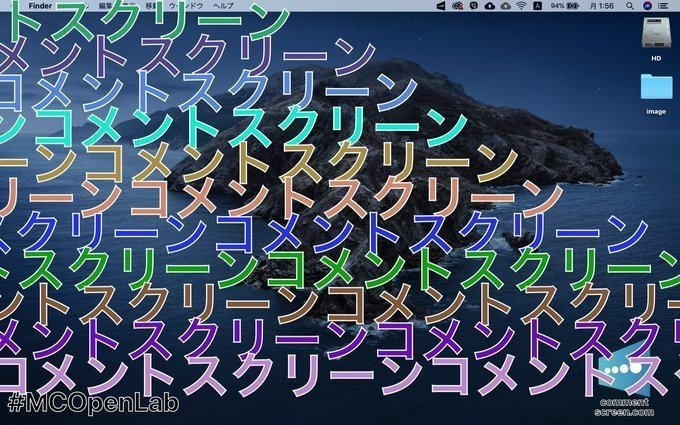
#MCOpenLab をよくTwitter で使うのでこれで設定してみた。

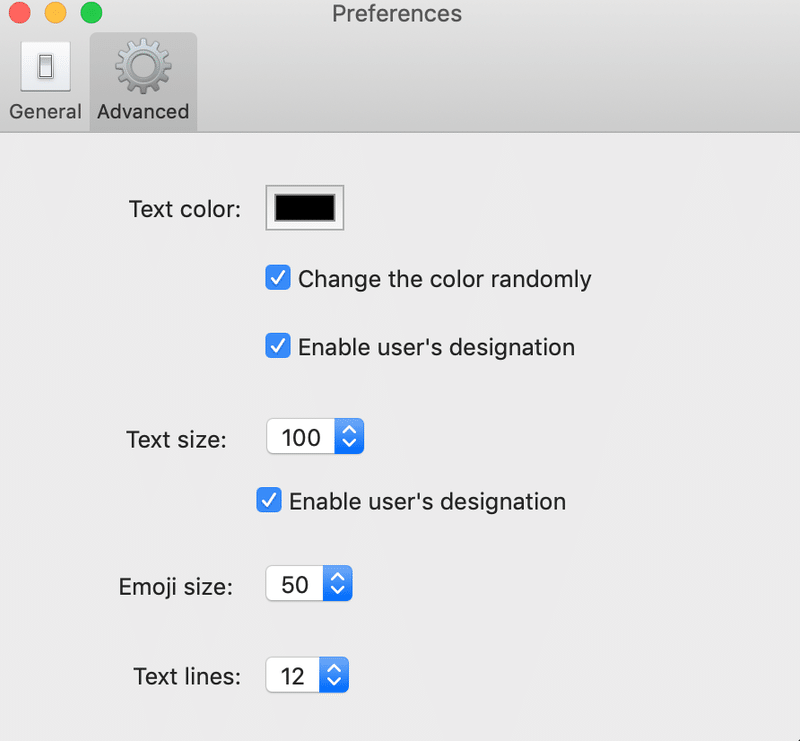
コメントの文字の色や大きさなど変更できるようだ

親切にもQRコードも出してくれるようだ

地球儀を押すとブラウザが立ち上がるっぽい。ちゃんとハッシュ付きで
ほほーこれは便利
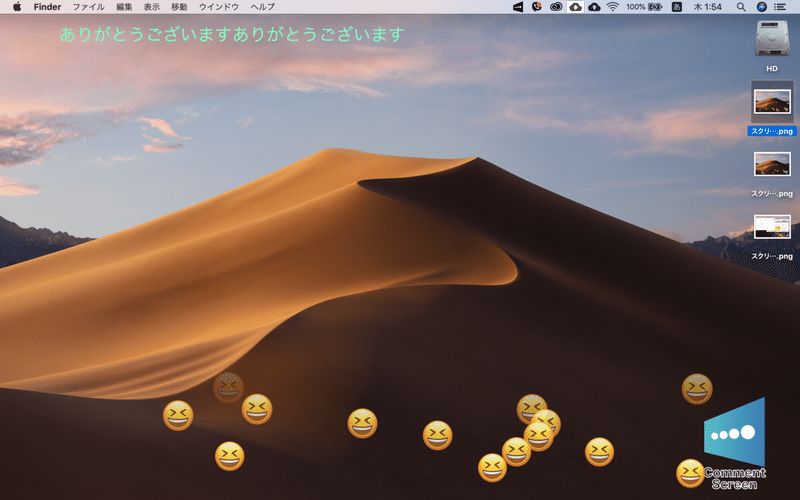
試しに、スマホでURL読み込ませて、コメントを打ってみるとこのアプリをインストールしたこのPCがホストになってるわけで、画面に文字やアイコンが出るわ出るわwwwwwwww
これは楽しいですね
勉強会でもセミナーでも、LT会でもそうなのだが、会場の反応が何もないとちょっと辛いよね。そんな時にコメントスクリーン!!!!

1人だと、ぽちぽちしながらキャプチャーしても、弾幕にならないw
それからアップデートがあって更に使いやすく
それから忘れてた頃に、またコメントスクリーンみたいなの無いかなって探していたところ、本家コメントスクリーンの方からTwitterで連絡がありました。
ご返信遅くなりましたが、現在は文字の大きさ変えられるようになってますー!
他にも要望がありましたら、どんどんお答えしますー!
リリース情報みてみたら確かにそうだ、新しくなってる!
2019年10月3日
プレゼンを最高に楽しくなるアプリ「コメントスクリーン」をついにリリースできました!
プレゼンを最高に楽しくなるアプリ「コメントスクリーン」をついにリリースできました!
— トミー (@tommy19970714) October 3, 2019
ニコニコ動画みたいにプレゼン中の画面にコメントを流したり、絵文字でみんなのリアクションを表示できます😇
実は自分用に開発したのですが周りから使いたいと要望があって公開しました。ぜひ使ってください👍 pic.twitter.com/kcym9m377q
実際の画面での動画まで乗ってましたので本家のTwitter動画掲載
新しい機能として、アンケート機能を作ってみました!
— CommentScreen (@CommentScreen) October 15, 2019
この機能、必要かそうでないか、ご意見くださいー! pic.twitter.com/dTHBzFvbWt
新しいコメントスクリーン使ってみた
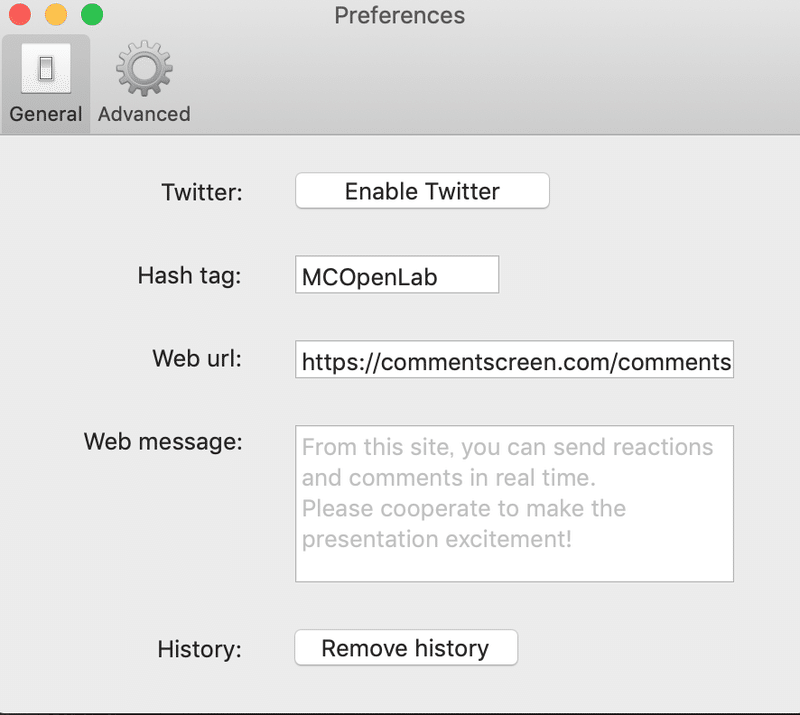
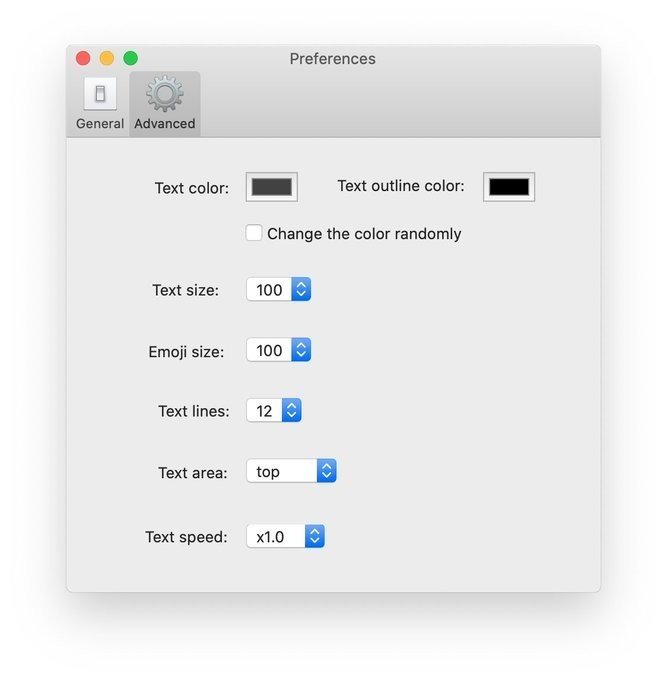
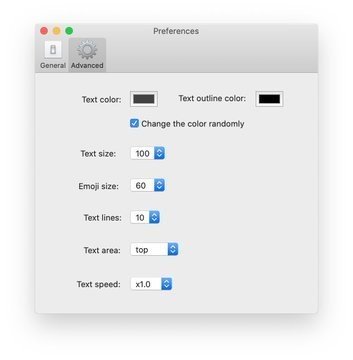
設定画面はこんな感じ
確かにフォントの設定が細かくできるようになってる

実際にコメント入れまくってみたら・・・弾幕きたーーーーー!!

ということでこれは使える!!
設定を弄ってみる

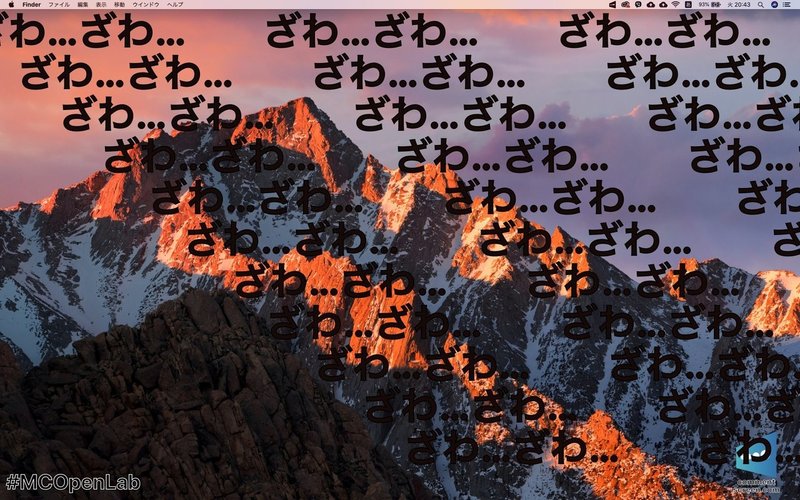
冒頭でもあるように、ざわざわ設定をしてみた
これは面白い wwwww

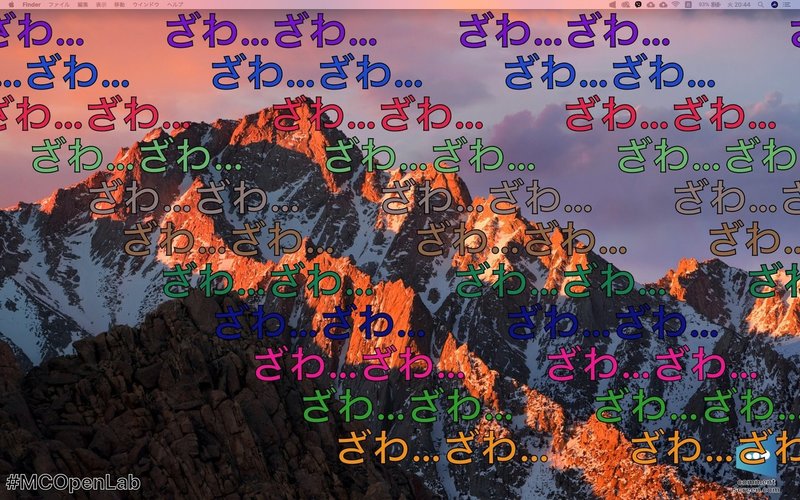
自動で色を変えることもできるw
この時の設定は下記 Preferences 参照

みなさんも是非「ざわ…ざわ…ざわ…ざわ…」してみてください。
Webのお仕事、元phpプログラマ、今主にWebディレクタ、たまにエンジニア、UXディレクタ、LTのネタ探ししてます。
