
ゼロからはじめるUI情報設計の考え方をつかって、図書館貸出WEBサイトをアプリにリデザインしてみた
こんにちは、めぐです。
BONOに入って5カ月が経ちました。BONOめちゃ推しです!BONOの推しポイント、スクールとの違い等別途記事にしたいと思っています。UI/UXデザイナーを目指している皆さん、ぜひBONOに入りましょう。
一通り、BONOの提示しているロードマップは一巡したと思います!一番大変だったのが、UIビジュアル基礎でした。慣れないFigmaと格闘した2カ月弱が遠い昔に感じます…!
先日ポートフォリオを作成し終えた(ことにした)のですが、ポートフォリオで表現したかったことをすべては表現ができていなかったため、noteに表現したかったことを書いてみようと思います!(できたらポートフォリオも直したい…)
今回作成したアプリケーションは、BONOの”ゼロから始めるUI情報設計”の考え方とオブジェクト指向UIデザインの考え方を使って行いました!
それでは説明を始めていきます!
プロトタイプ
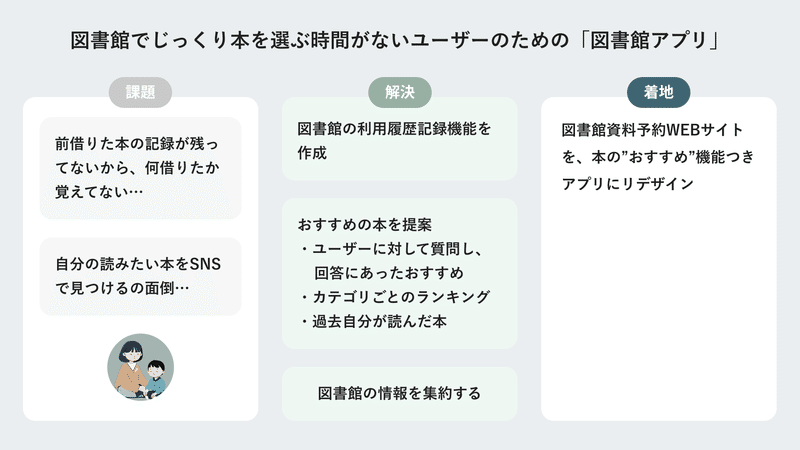
どうしてこれをデザインしたのか?
皆さんは図書館、利用されていますか?私は週一で行くので割と使っている方かな~と思います。
自分の自治体の図書館WEBサイトでは、図書の予約ができ貸出カードとしても使える優れものです。ですが、少し困っていることがありました…

a.貸出履歴が残らないことから、同じ本を再度借りる場合、その本について「自分で記憶するか記録するか」のアクションをとらないといけないこと
b.”本との出会い”の場としては弱いこと
c.どこになんの情報があるのか分かりづらく、情報が集約化されていない
以上の3点が課題として見つかりました。
詳しい課題の深掘りについてはポートフォリオに記載していますので、よろしければご覧ください。
この課題を解決させる機能を考えていきたいと思います。
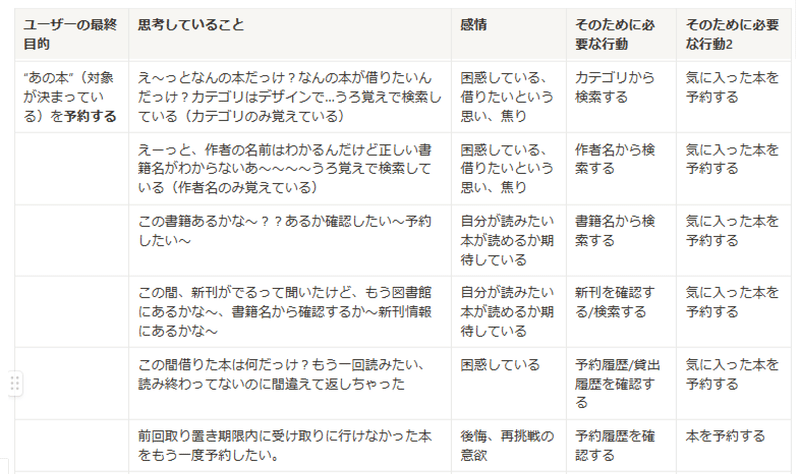
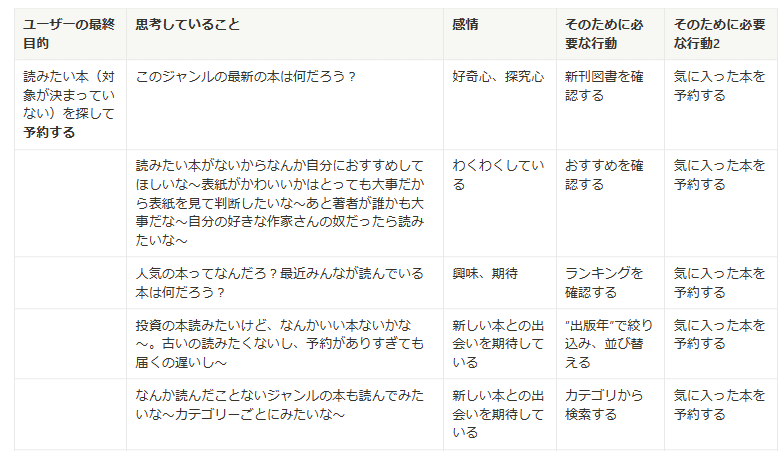
ユーザーのユースケースと行動フローを考える
ユーザーが課題と感じている部分周辺のユースケースを考えます。
「これができたらいいな~」という”理想”のユースケースを記載しています。
貸出履歴が残らないの無理…もう一度同じ本を予約したい⇒あの本を予約する

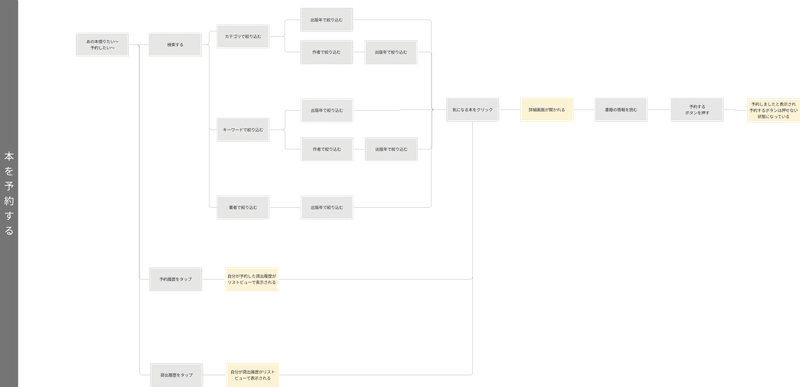
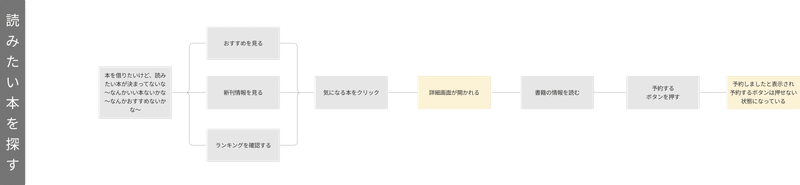
ユースケースについて行動フローへと図式化していきます。

本との出会いが弱い⇒読みたい本を探す行動について


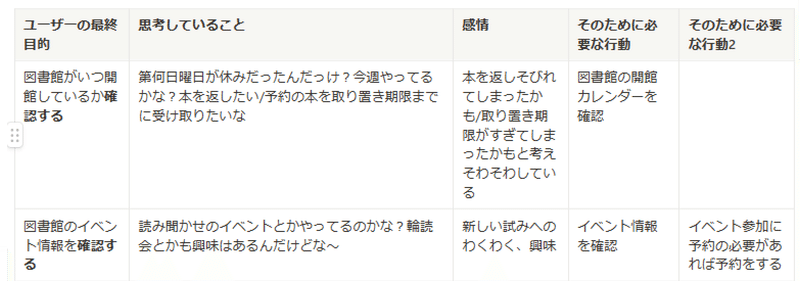
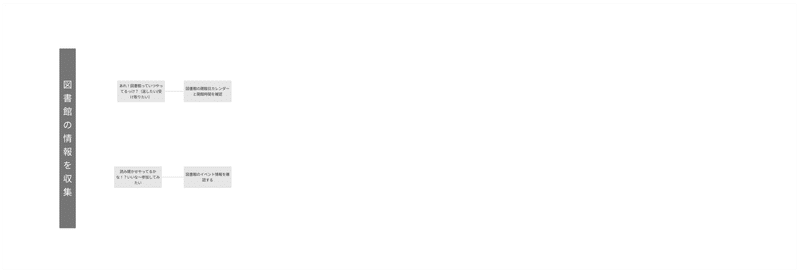
図書館の情報が集約化されていない⇒図書館の情報収集行動について


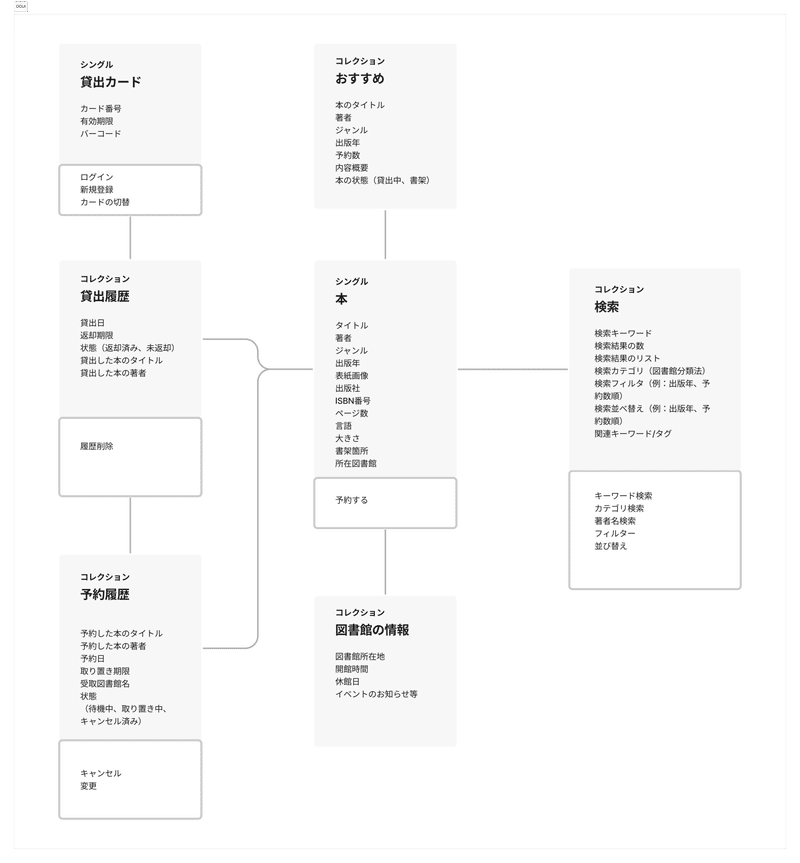
オブジェクト指向UIデザイン
行動フローから、単語を抽出しオブジェクトとタスクに分けて整理を行います。

先ほどの段で紹介したユースケース以外にもユースケースがあったのですべてをOOUI的整理を行った図となっています。
UIリサーチ
UIリサーチは下記の3つの方法を行いました。
同様のWEBサイト(図書館WEBサイト)&アプリケーションをリサーチ
同じテーマ(本)のアプリケーションをリサーチ
構造が同じアプリケーションをリサーチ
1、2についてはポートフォリオ内のこちらのNotionページに記載しているので気になった方はこちらからご覧ください。
構造が同じアプリケーションをリサーチ
構造が同じアプリケーション!と言っても抽象的すぎるので、実際にたくさんリサーチした画面について説明します。
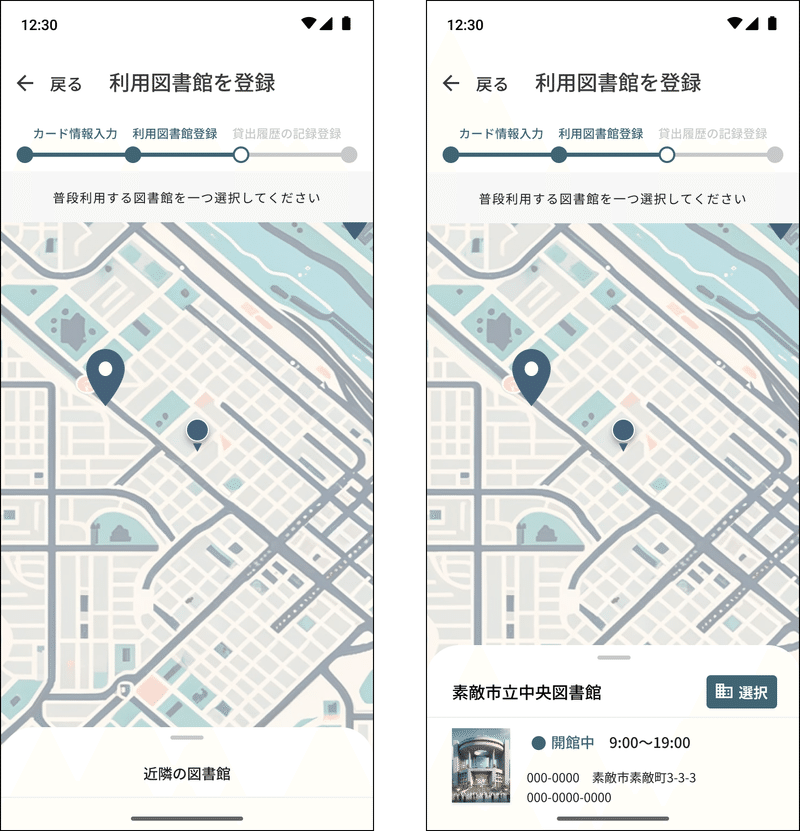
こちらは、図書館の貸出カードと自分のよく利用する図書館を紐づけする利用図書館登録画面です。

このUIのこだわりポイント
こだわりは、利用図書館をリストではなく、地図で表示するという点です。皆さんは、自治体の施設の正式名称を知っていますか?ふんわりと場所で把握していませんか?私は「あの、何て名前だ?駅の近くのなんかあの建物」ぐらいの認識で過ごしています。そんな人の方が多い気がします。そういったこだわりから、地図から店舗を選択するアプリを何個も探しました。(基本的に小売店の会員アプリ)
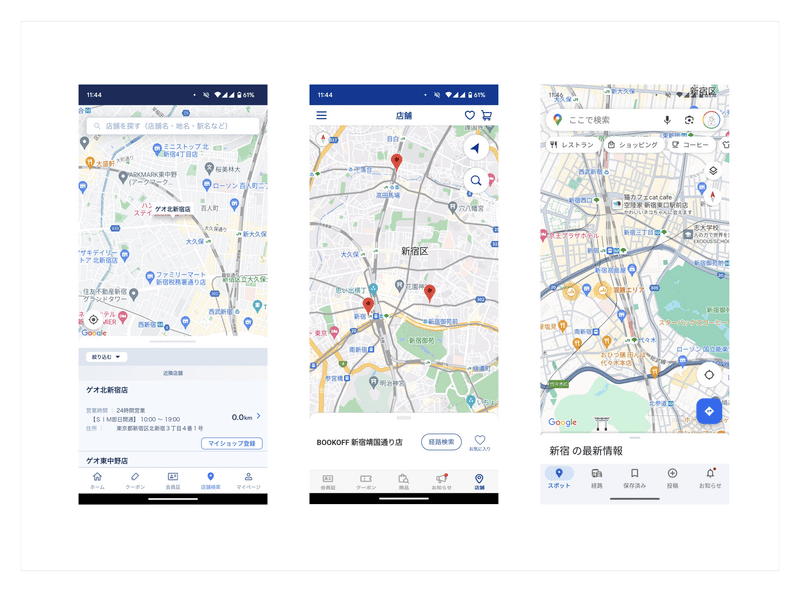
例 ゲオアプリ、BOOKOFFアプリ、Googleマップアプリ

このような探し方で自分が作ろうとしている画面と構造が似ているアプリケーションを探して参考にしていきました。
アプリケーションで課題の解決
さてUIの作成についてはちょっとすっ飛ばしますが課題の解決方法として考えたUIの説明をします!
(下記にあまり整理されていないログは載せておきます…)
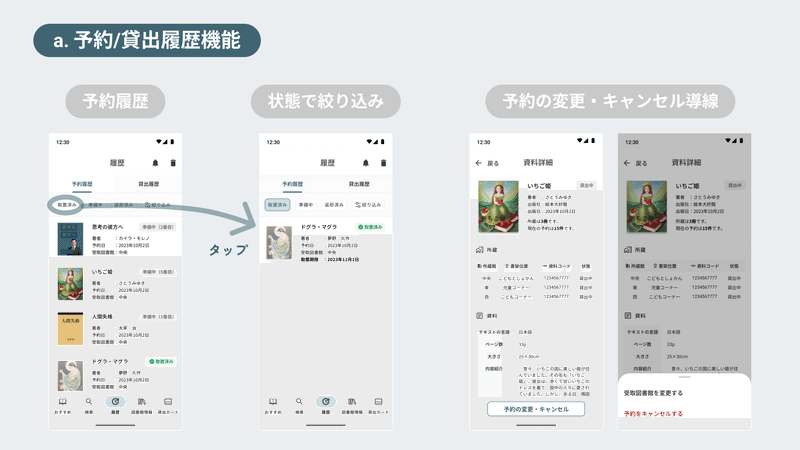
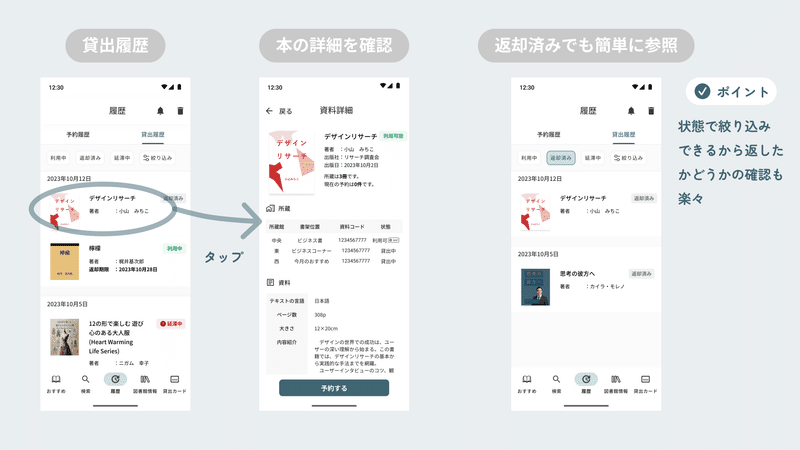
まず、過去の予約履歴および貸出履歴が確認できない仕様だったため、確認できるように変更しました!


貸出履歴の場合は、まだ利用中といったことも考えられるため、状態で絞り込みができて、返し忘れがないか?という確認にも使うと想定し作りました。
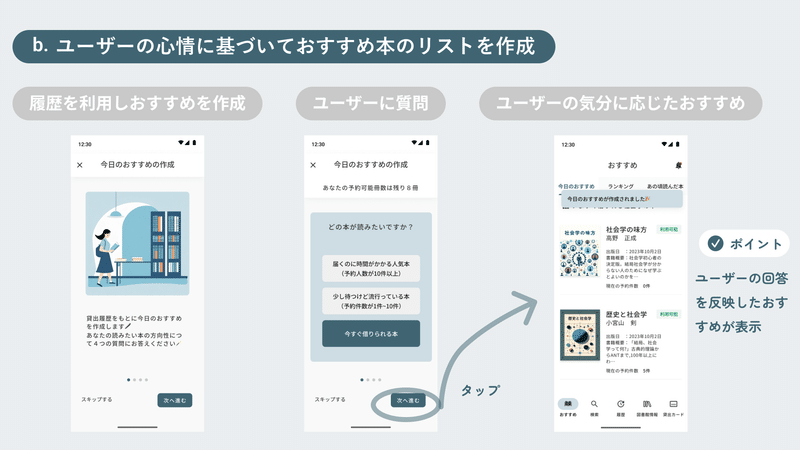
次に、本との出会いの場の提供の面です。
手っ取り早く”今日のおすすめ”をアプリケーションに提供してもらうことを考えました。ユーザーの本を読むモチベーションに合わせ、貸出履歴をもとにおすすめを作ってもらいます。

現在どんなテンションで本を読みたいと思っているのかを質問してもらいます。
図書館では予約できる冊数が決まっています。自治体によりますが10冊~20冊ぐらいかと思います。予約できる冊数は「手元に本が届いたら」数が回復します。そのため、ユーザーにとって”いつ手元に届くのか?”という情報はとても大切ですし、大きな予約する判断材料の一つです。そのため、4番目の質問があります。

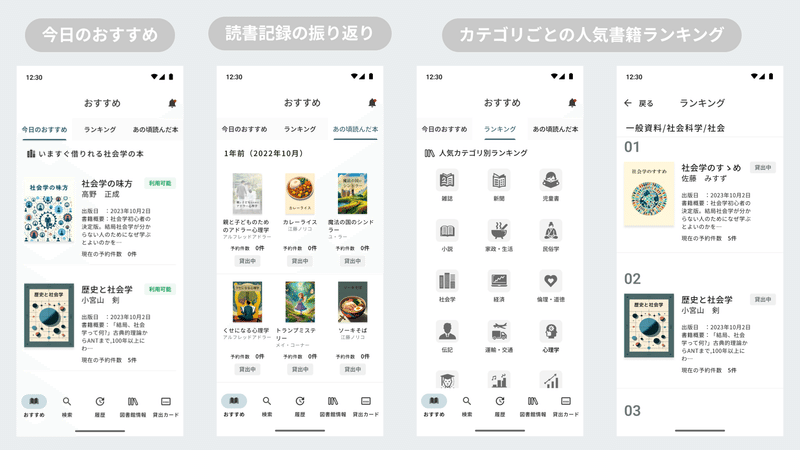
”本日のおすすめ”以外の切り口としては、読書記録の振り返り(エモさ重視)や、カテゴリごとの人気書籍ランキング(わりとどこでもある)というものも用意しました。読書記録の振り返りをざっくり説明すると、本はその時の思想や状況を反映するものであるため、”あんなことがあったな~”とか”成長したな”とか自分を振り返る際にも使えると思ったため配置しました。(そもそも人が貸出履歴を見たい理由は読んだ本の記録の外注だけではなく、読書履歴の振り返りがしたいという部分もあると考えたためです。)

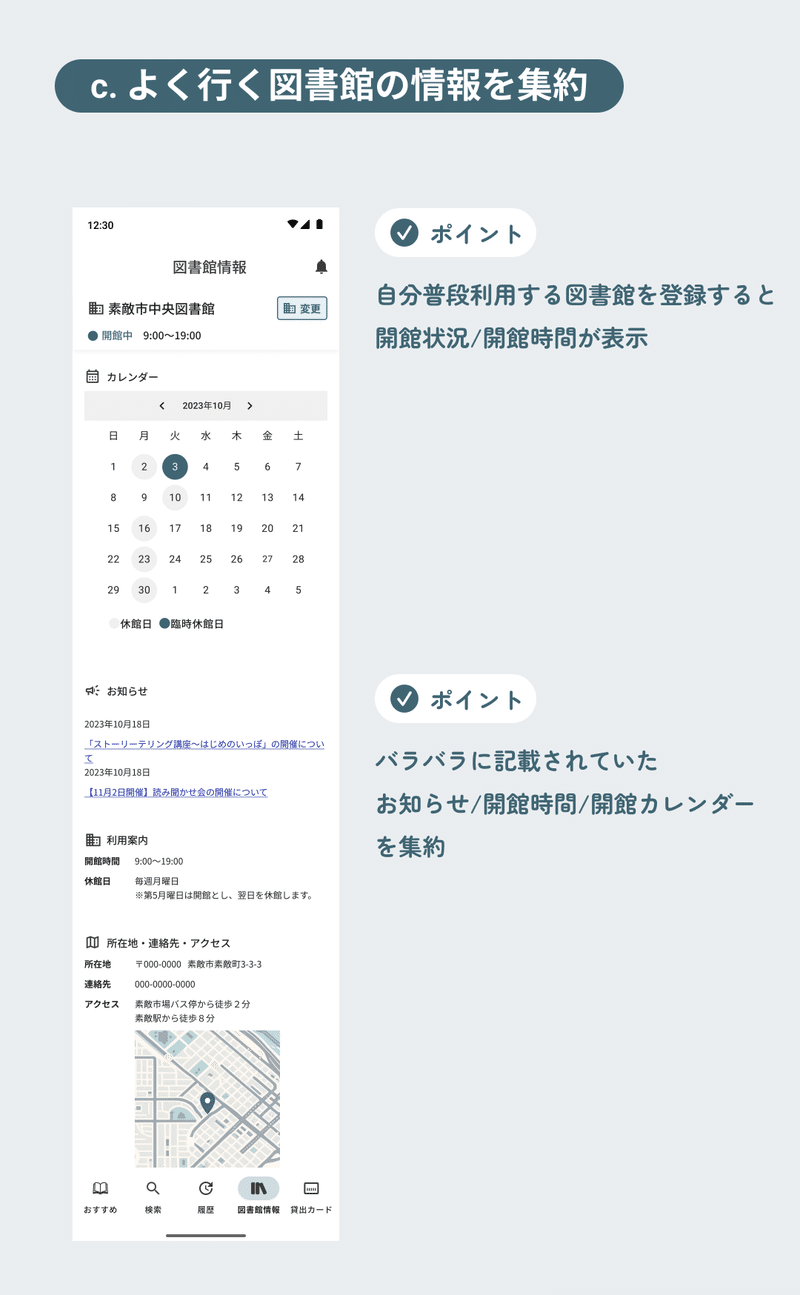
最後に図書館の情報が分散していてよくわからないという問題です。
自治体によりまちまちかと思いますが、私の住む自治体は開館時間と開館日カレンダーが違うWEBサイトにあり、どこで開館時間が見れるのかパッとわかりやすくはなっておりません。
ユーザーが知りたいことは
”今”から図書館に行こうと思っているが開館しているのか?
という場合と、”今度”図書館行こうと思っているけどいつ空いてる?
ことだと思うため、トップに現在の開館状況及び開館時間を掲載しました。
(これも会員証アプリを参考に作成しました)

ざっくりですが、情報設計をUIに落とし込む流れをメインとしたポートフォリオとしてまとめてみました!どなたかの参考になれば幸いです。
転職活動がんばるぞぉおおお~~~~!!!!!
(2024年1月追記:デザイナーになれました👏 がんばります)
この記事が気に入ったらサポートをしてみませんか?
