
【初心者向け】アイビスペイントでアイコンを作る流れ
---------
※4/23
「5 アナログ絵を取り込む方法」「6 色塗り」「8 エラブラシで色づけ」「9 名前を付けて保存」の部分を追記しました。
---------
お絵描きソフトのアイビスペイントを使って、ブログやSNSで使えるアイコンを作りました。あまり難しい事はやっていません。同じようにお絵描き初心者の方が参考になるように、記事にしました。
イラストを書く事に慣れている方には知っている事ばかりだと思いますのでスルーしてください。
初心者でイラスト始めたい方は、一緒に書いてみましょう^^
※アイビスペイントは無料ソフトです。ダウンロードは下記からどうぞ。
・google play アイビスペイントX
・IOS アイビスペイントX
1 キャンバス(1:1)を立ち上げる
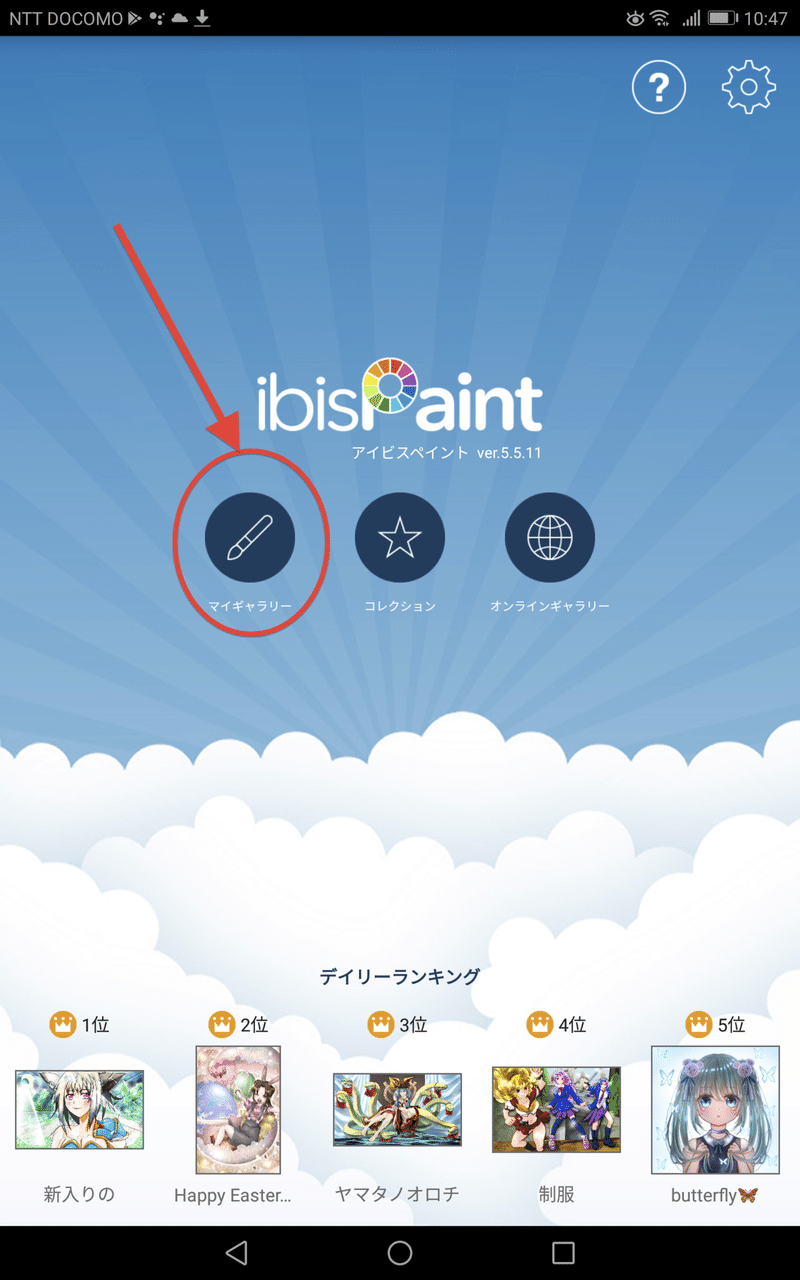
アイビスペイントを立ち上げ、左側のマル印の「マイギャラリー」をクリック。

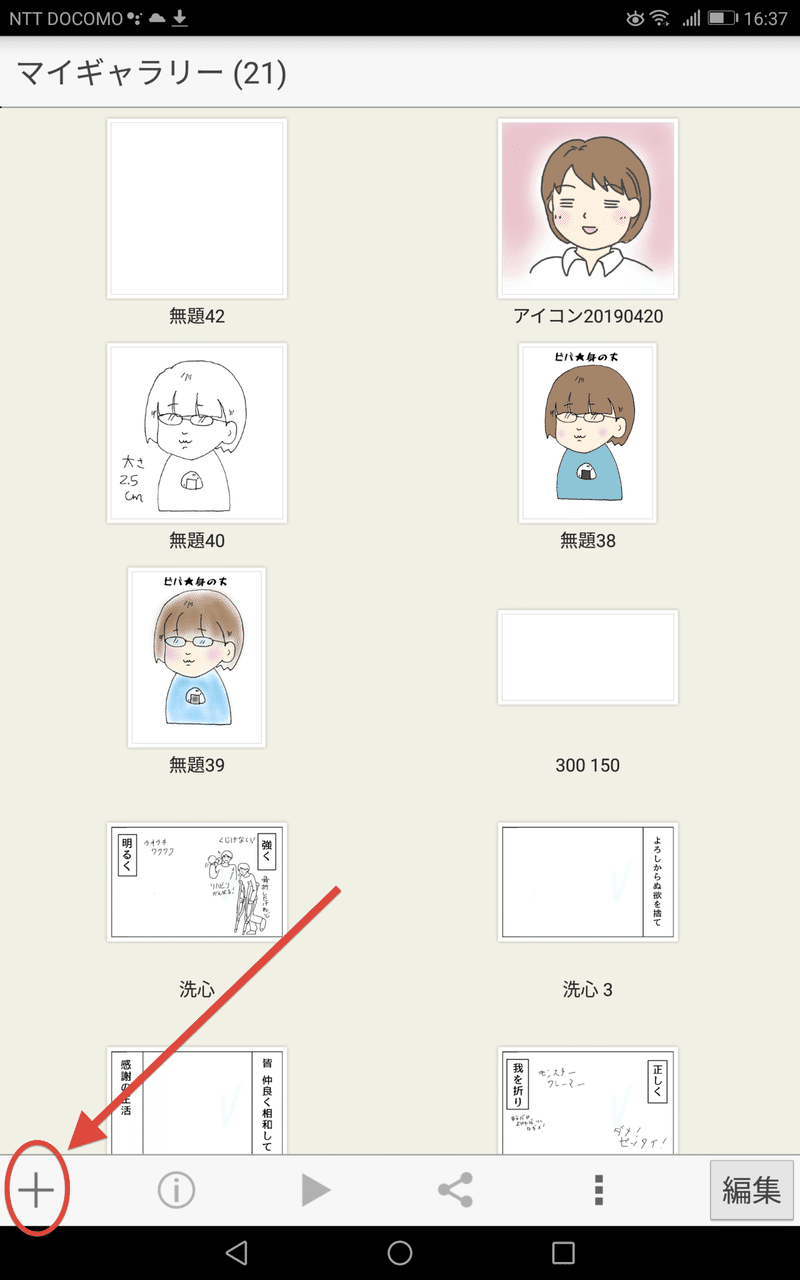
左下の+マークをクリックし、新規で絵を描き始めます。
最初は、絵がないので何も表示されないです。また、広告が少々気になるかも。

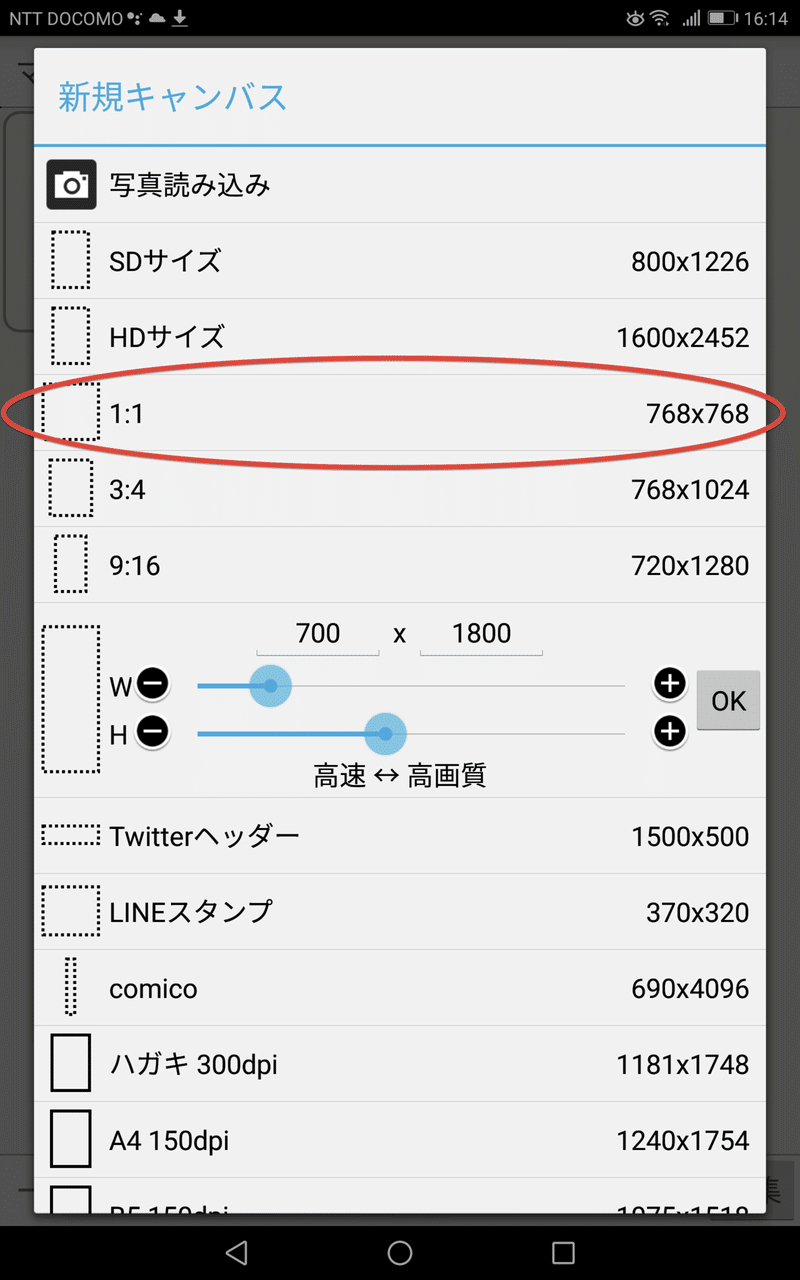
最初に、絵の大きさを決めます。今回はアイコンを作りたいので1:1の正方形を選んで下さい。上から4つ目です(左側の数字はスマホの大きさで変わるようです)。

2 薄いグレーで下書き
ざっと下書きをします。鉛筆で書くように、薄いグレーでささっと輪郭をとりました。
※アナログで紙に書いたものを撮影して取り込む事もできます。アナログに慣れているかたはそちらが早いと思います(5 アナログ絵を取り込む方法をご覧下さい)。

3 レイヤーを増やす
その上から、別レイヤーを重ねて、黒色でペン入れします。別レイヤーにすることで、下書きを後から消すのが簡単になります。
レイヤーについてはアイビスペイント公式ページをご覧ください。
5. レイヤーとは
レイヤーを増やす方法は
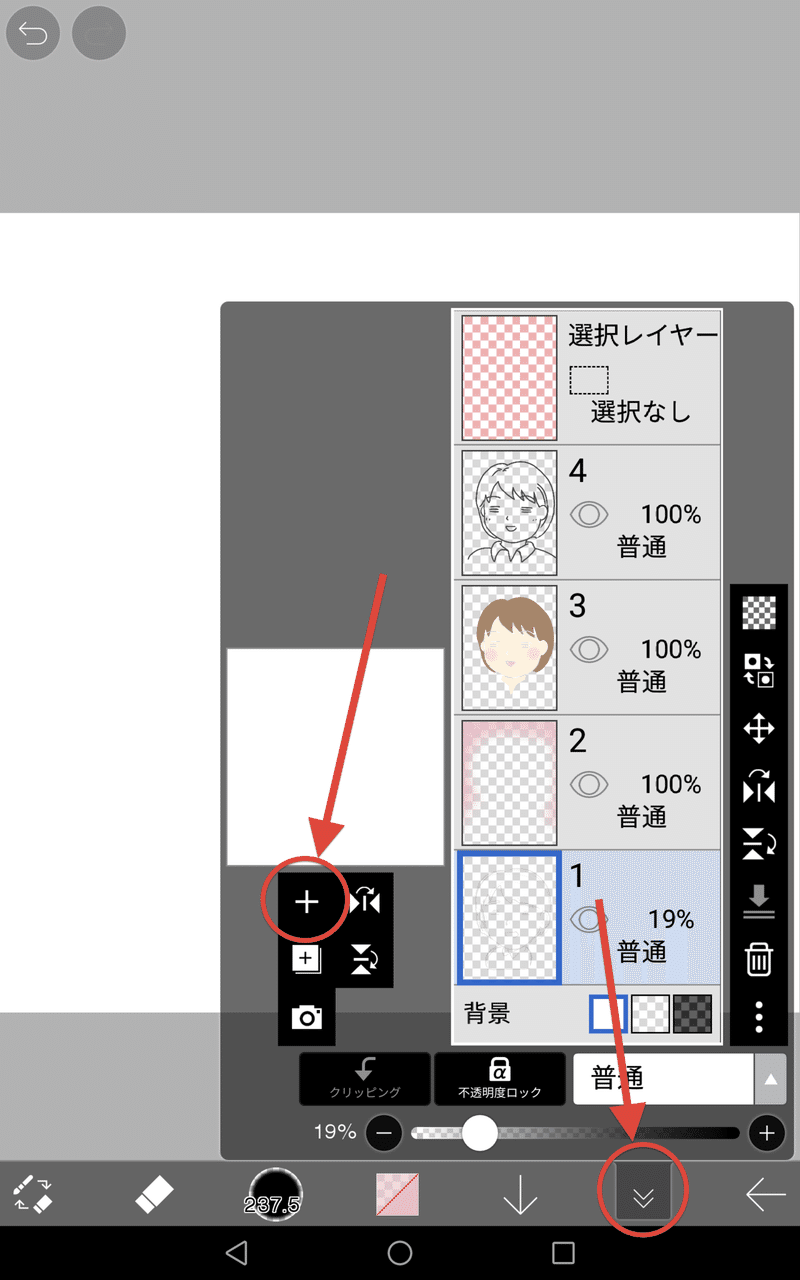
1 下のバーの、右から2番目のマークをクリック
2 左側に現れる+マークをクリック
これでレイヤーが一枚増えます。

4 ペン入れ
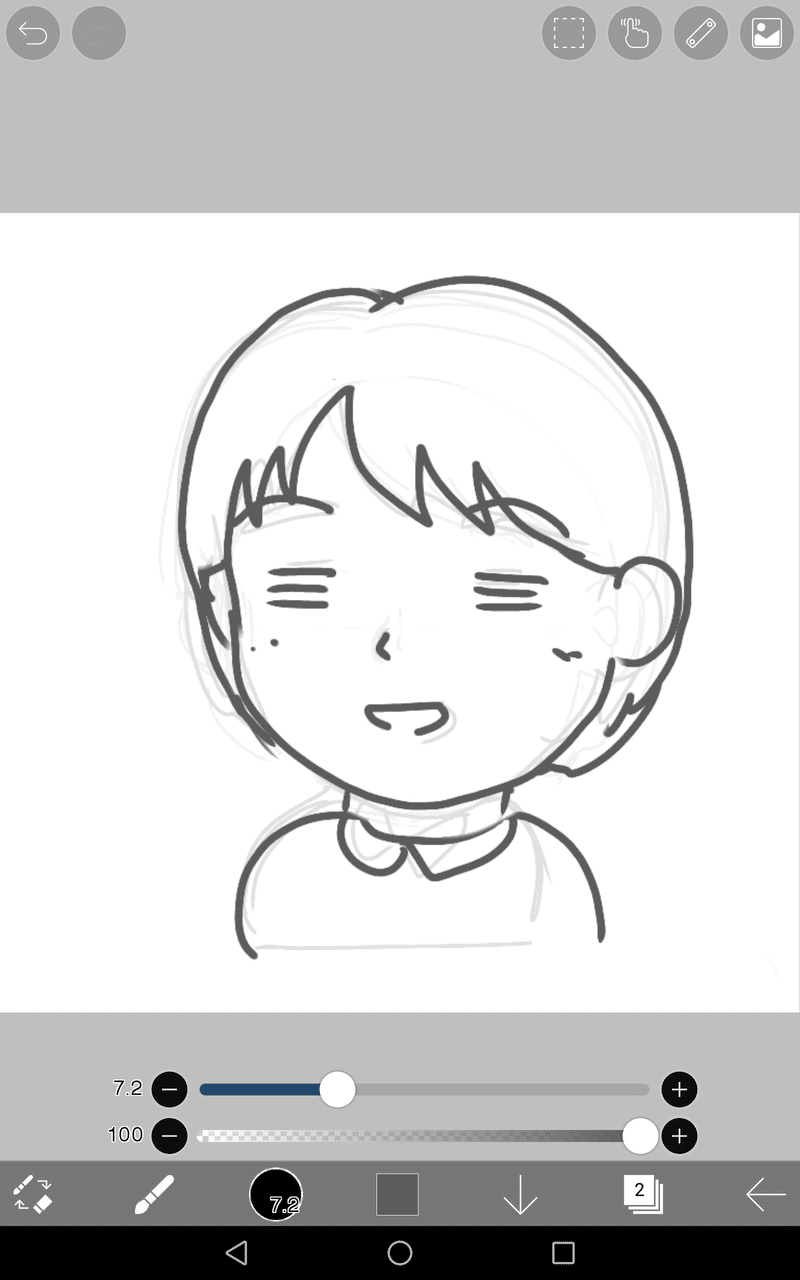
増えたレイヤーに、下書きの線をたどってペン入れします。

こんな感じです。ペンの太さは7.2(px)で書きました(だいたいの目安にしてください)。上のスライダーで調整します。
余談ですが、いつもブログにイラストを描く時は、太さ1.5(px)にしています。

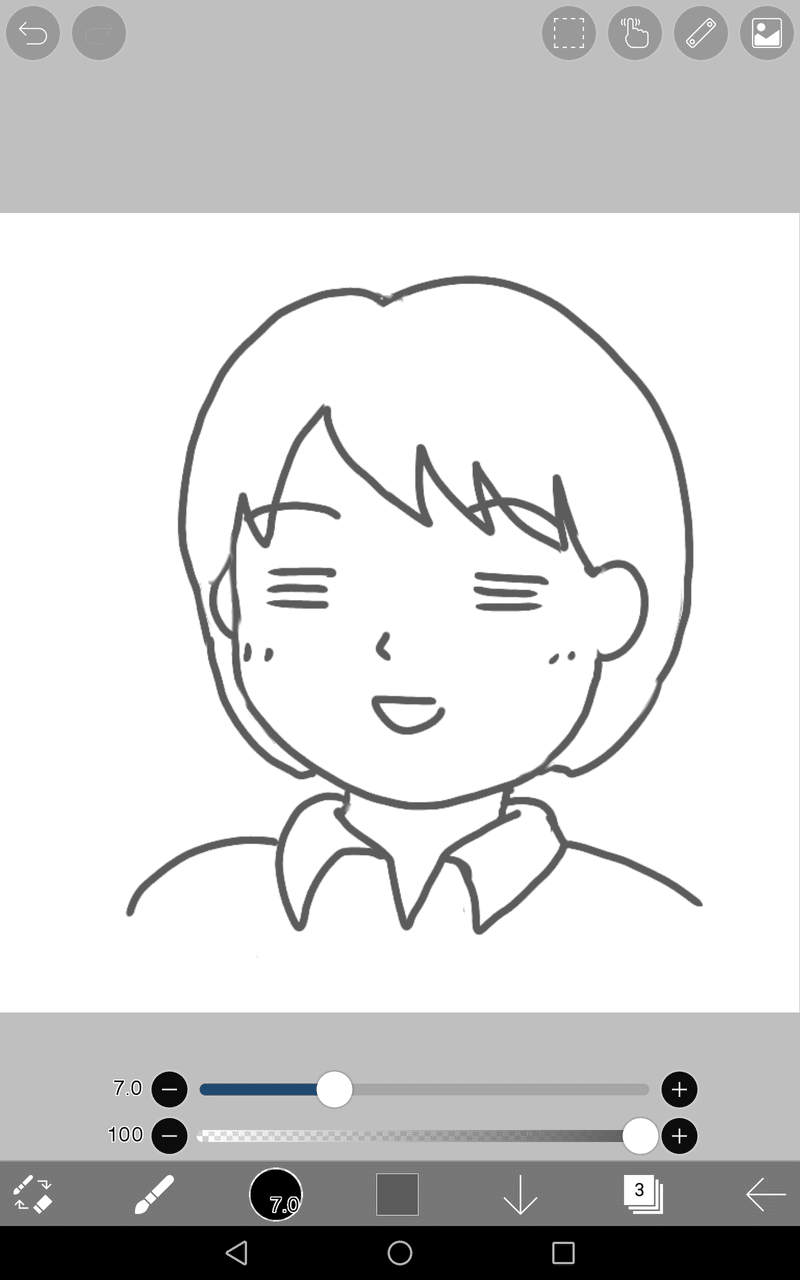
ペン入れが終わったら、下のバーの右から2番目のマーク(レイヤー選択ボタン)をクリックし、目のマークを押して、下書きのレイヤーをいったん見えなくします。そうすると作業しやすいです。下書きの線を見えなくしてから、細かい所を微調整します。これでペン入れは完成です。

5 アナログ絵を取り込む方法
デジタルではなく、紙に絵を描いて取り込む方法を紹介します。
まずは、紙に書いた下絵を準備します。アイコンを作るのでサイズは10㎝四方くらいがちょうど良いと思います。
鉛筆で下書きして、ペンで縁取りします。その時に、鉛筆の下書きはしっかり消しゴムで消しておいて下さい。下書きが残っていると、あとから修正する手間がかかるためです。描いた絵はスマホで撮影しておきます。
参考:【メイキング】アイビスペイントの使い方!スマホで色塗り方法を解説【アナログ線画】
アイビスペイントを立ち上げ、左側のマル印の「マイギャラリー」をクリック。左下の+マークをクリックし、新規で絵を描き始めます。ここまでは、最初のデジタルの流れと一緒です。
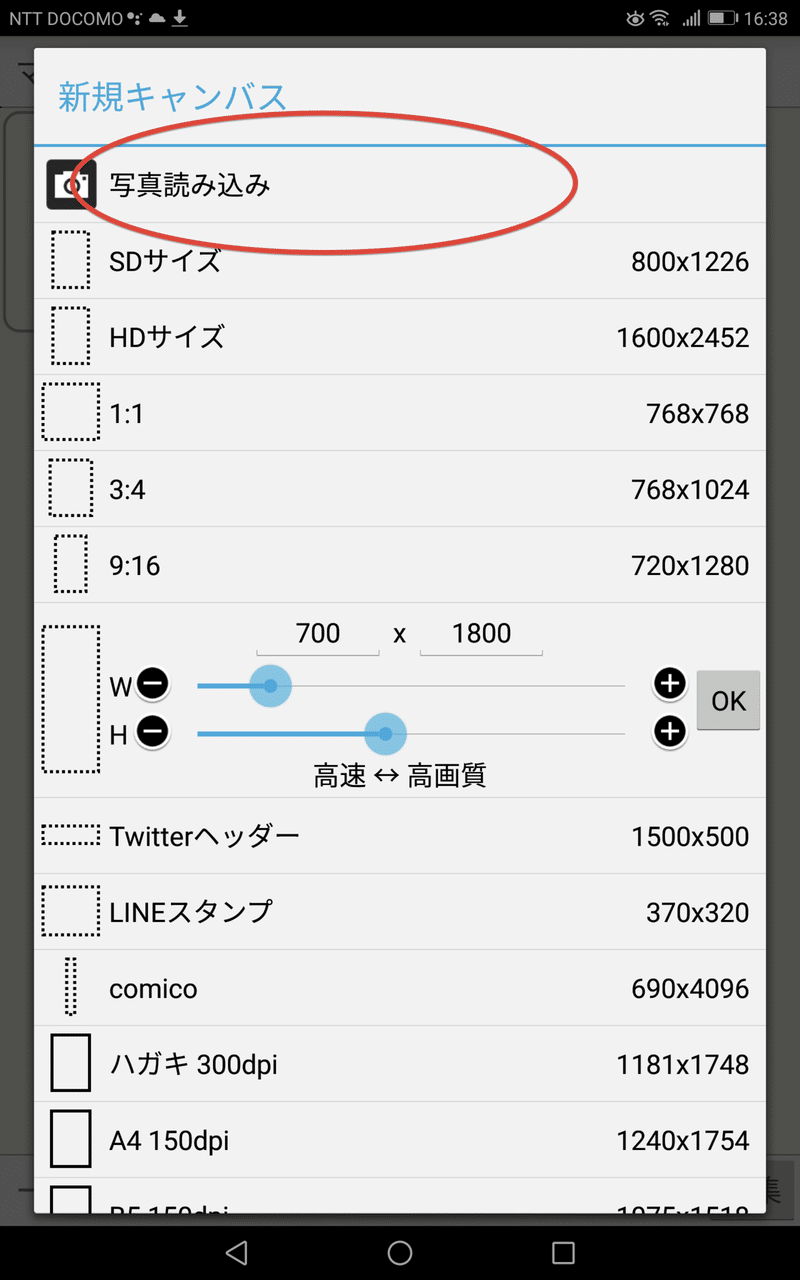
その後、一番上の「写真読み込み」を選択。

自分がスマホ(タブレット)内に保存してある画像を選ぶ画面になるので、使いたい画像をクリック。キャンバスサイズを聞かれるので「推奨」の大きさを選びます。
「線画抽出をしますか?」とメッセージが現れるので、OKをクリック。

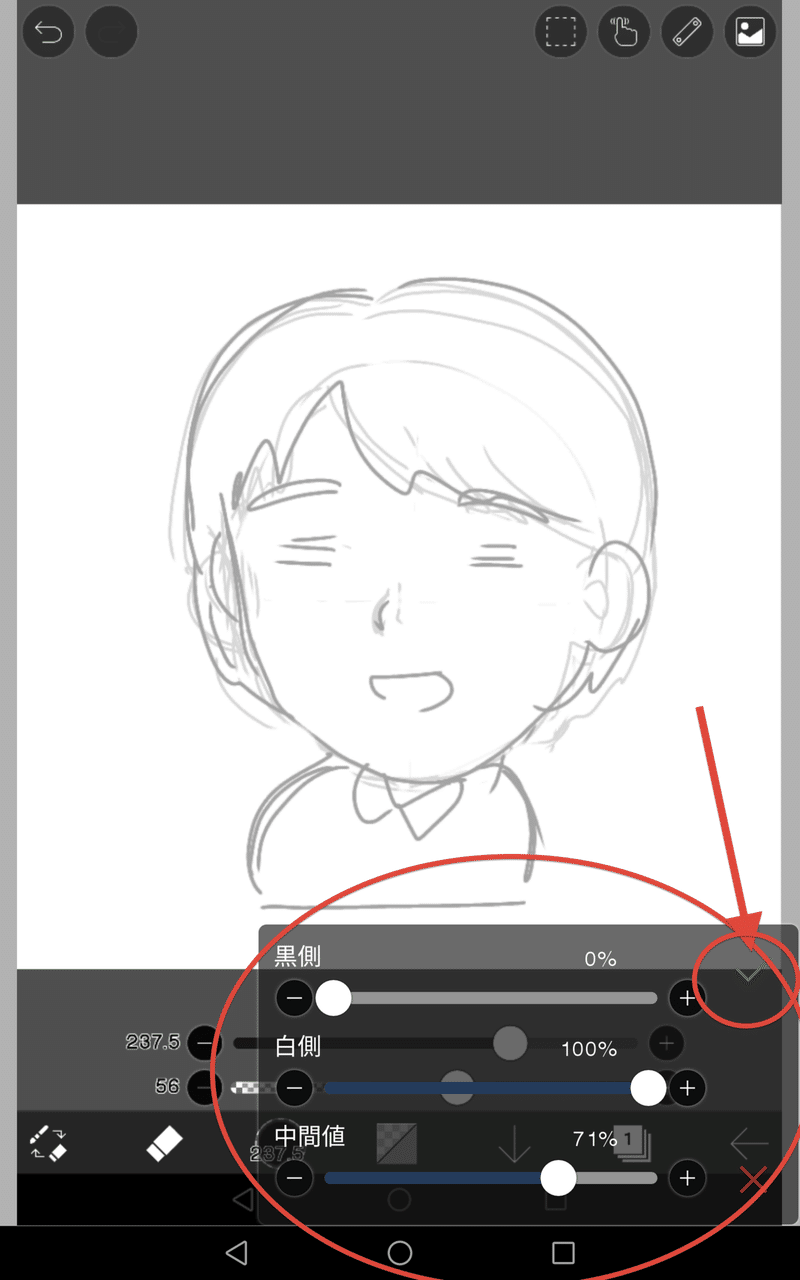
その時に、右下にスライダーが現れるので、線画の白黒がハッキリ現れるよう調節します。ここで、黒い部分が残ってしまうと、あとで消しゴムで消す作業が発生するので、なるべく線だけを抽出するのがコツです。
調整したら、右上の緑のチェックをクリックし決定します(矢印の部分です)。キレイに画像が取り込めればここで終了し、色塗りに移ります。
最初は上手く撮影できないと思いますので、画像を読み込んだ時に映ってしまった不要な部分(線、ゴミ、映り込んだ影など)を、消しゴムで消します。また、線が途切れている部分はペン入れをして修正します。
6 色塗り
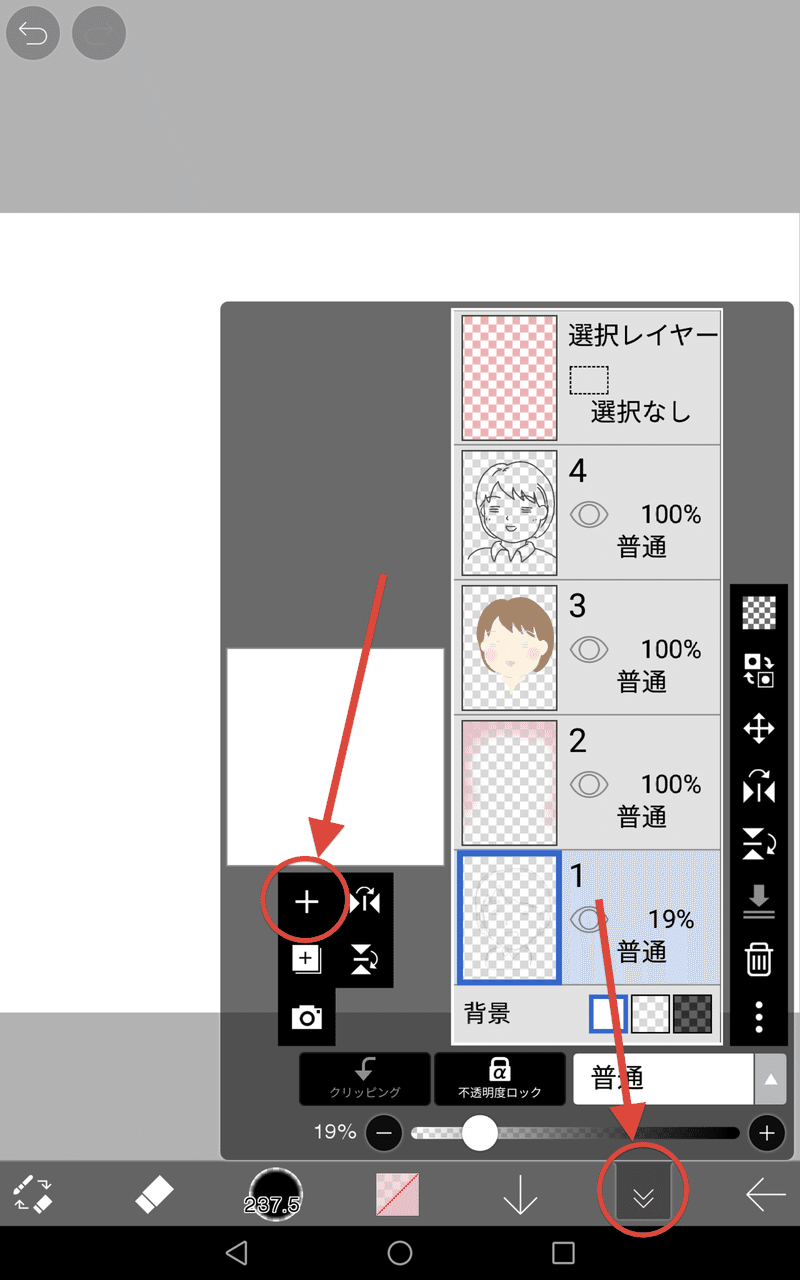
線画のレイヤーと、色塗りのレイヤーを分けましょう。全部一緒のレイヤーにすると後からの修正が大変だからです。また、分けておくと作業工程ごとに保存できるメリットもあります。
レイヤーを増やす方法は
1 下のバーの、右から2番目のマークをクリック
2 左側に現れる+マークをクリック
これでレイヤーが一枚増えます。

現在使っているレイヤーが青く表示されています。
レイヤーは『線画を上』に『色を下に』重ねたいので(線が塗った色で隠れてしまうため)、新しくできた色塗りのレイヤーを下に移動させます。移動させたいレイヤーを、ドラッグ&ドロップ(押したまま引きずる)でグイッと下に動かします。
そうやって、下に移動した色塗りレイヤーに色を塗ります。
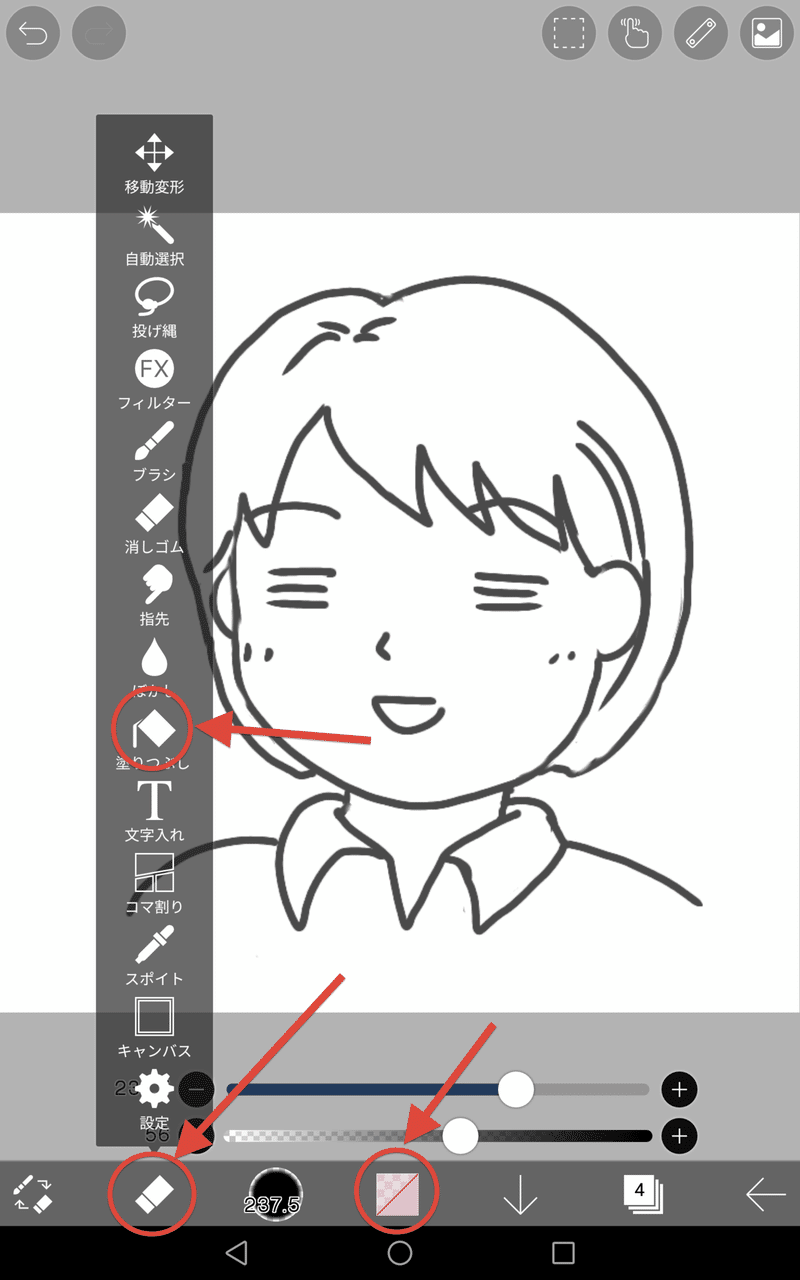
塗りつぶしは、下のバーの左から2番目(ツール選択)をクリック。そうすると、真ん中あたりに「塗りつぶし(バケツのマーク)」が現れるのでクリック。これで、タッチした部分を塗りつぶせます。

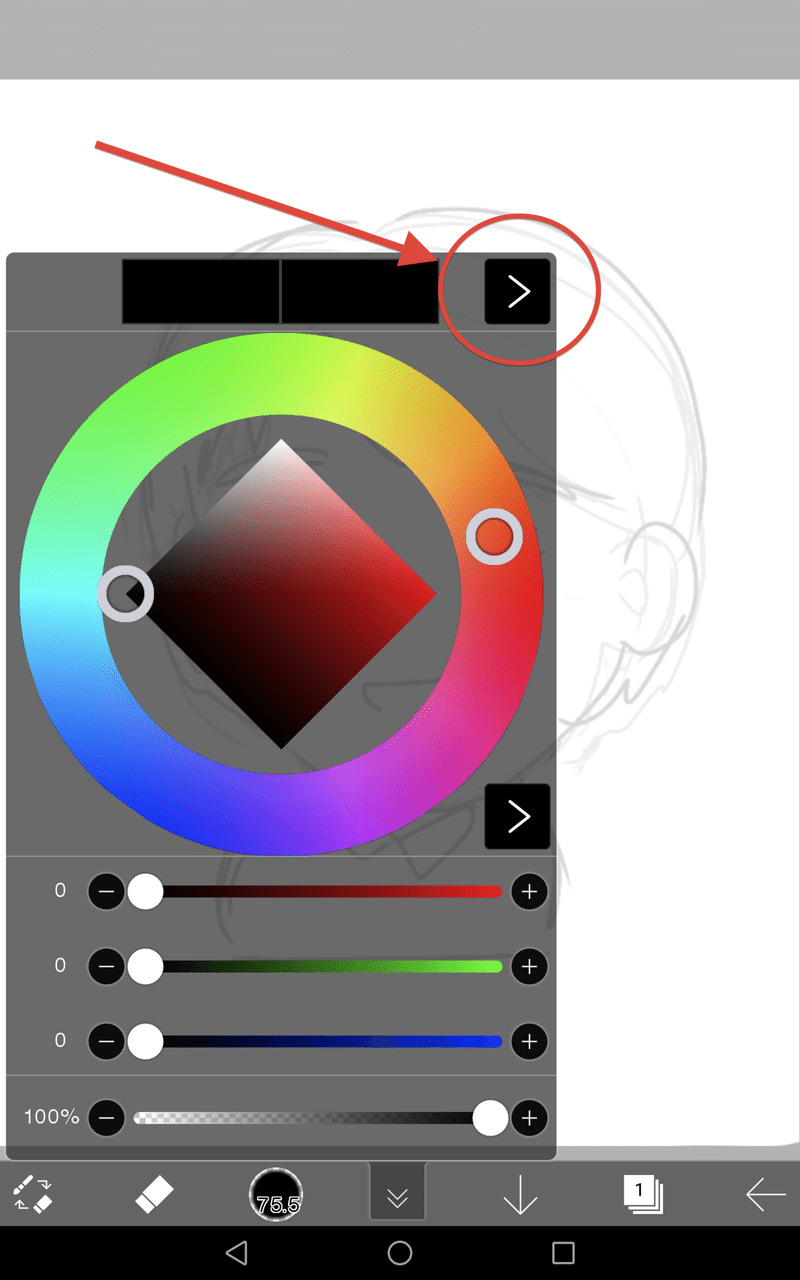
色の変更は、下のバーの真ん中(色選択ボタン)をクリックして変更します。クリックすると下の画面になります。ここで細かい色の調整をするのですが、最初はパレットにある色を使いましょう。上の右向きの矢印部分をクリック。

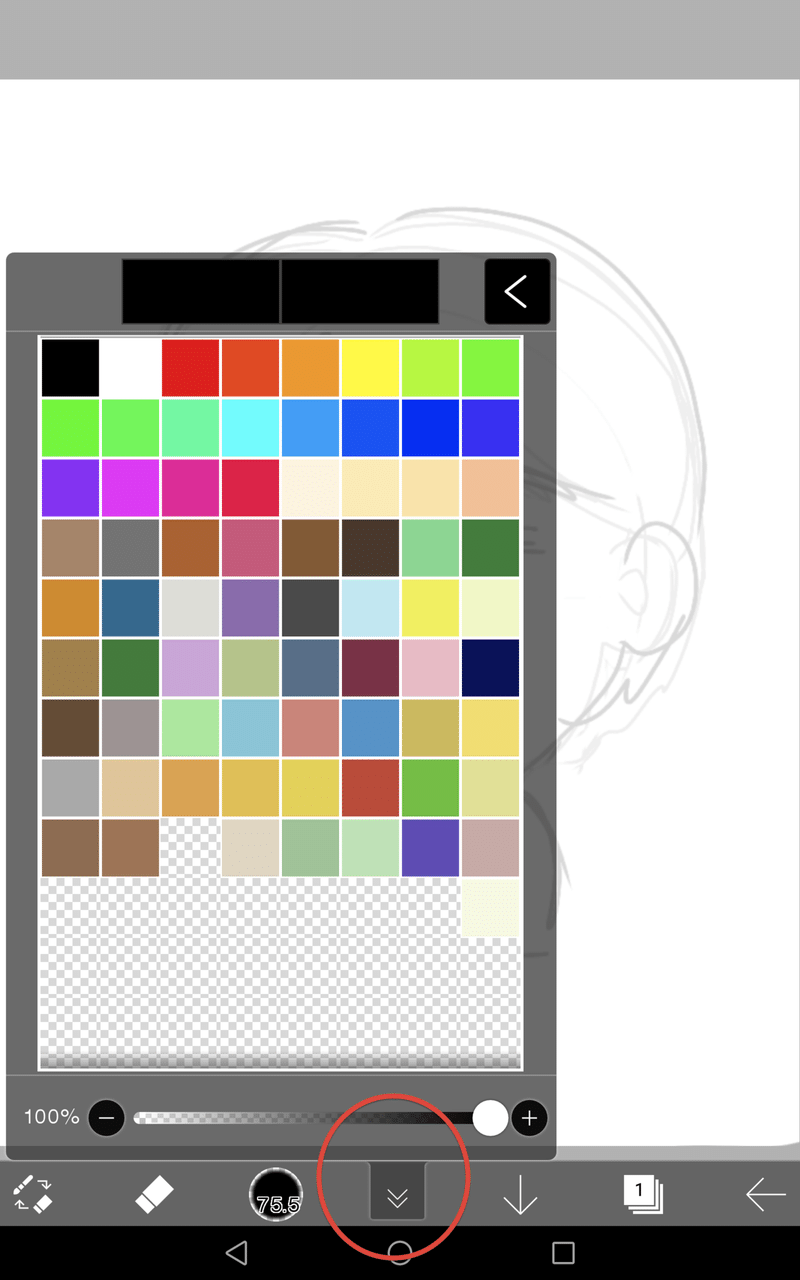
そうすると、最初から用意されているパレットが現れます。ここからお好きな色を選んで下さい。選んだら、中央の下向き矢印をクリックして戻ります。

まず、髪の毛部分を茶色に塗りました。塗りたい部分をタッチするだけです。
※もし、ここで予想と違う場所まで色が広がったら、どこか線が途切れています。一番左上の「戻るボタン」でひと作業戻し、線画レイヤーに戻って、線をつなげるように修正してください

まゆ毛でさえぎられ、髪の毛の先が塗れていないですね。残りの部分も少しづつ塗っていきます。
細かい部分は拡大しながら進めてください。画面の拡大・縮小はいつでも指で自由に動かせます。
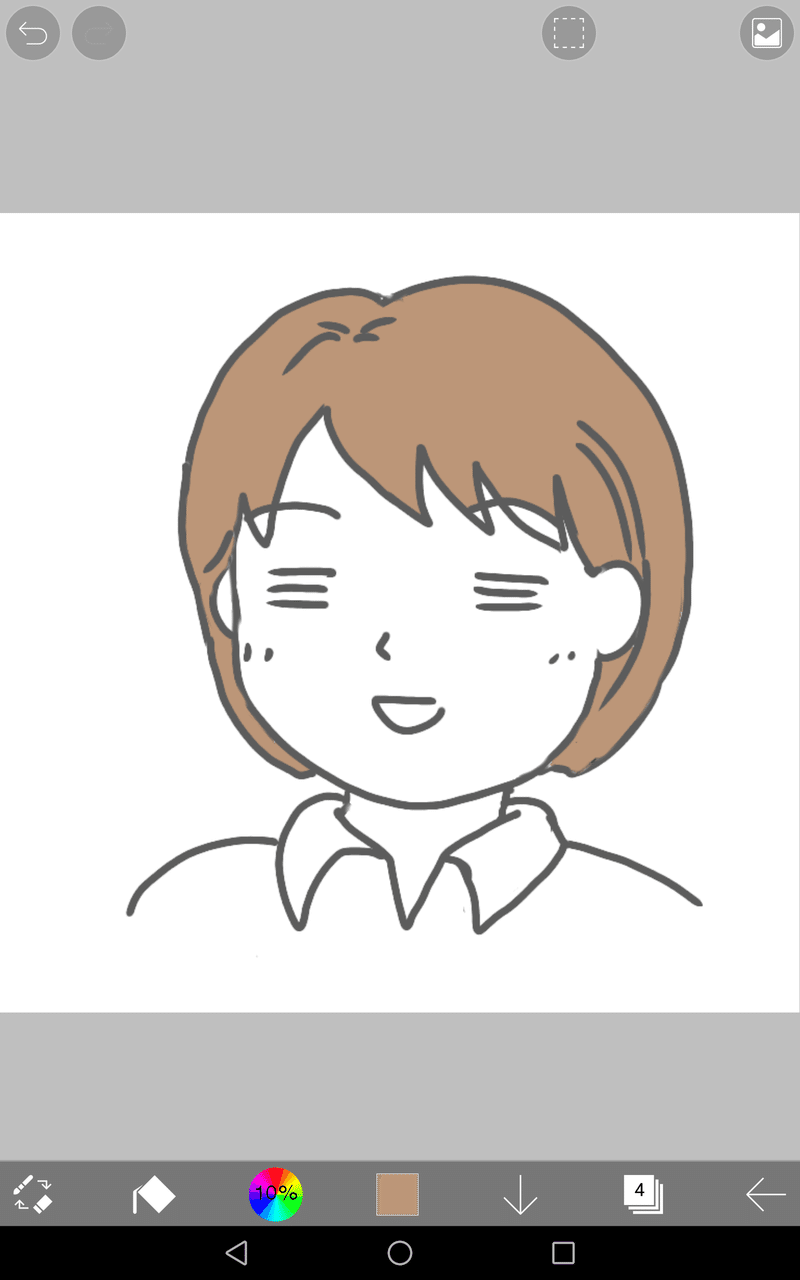
うっすら影をつけて完成です。

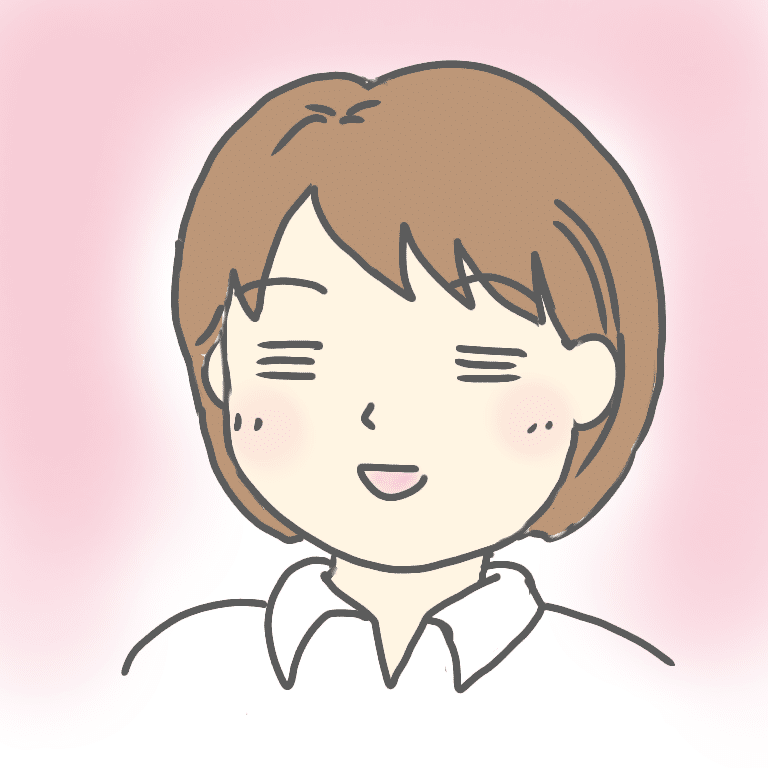
このまま、ブログのアイコンにしてみたら、白い背景だと寂しかったのでピンクの色をつけました。レイヤーを1枚増やし、大きめのブラシでザーッとピンクを塗りました。こちらで完成です。
下のツールバーより、右端の矢印をクリックすると、保存(戻るボタンです)されます。マイギャラリーの画面に戻ります。
※戻るボタンと保存する時の注意
作業中に間違ったときは、画面左上の「戻る」ボタンを押すと、1操作ごとに戻せます(右隣のボタンで1操作進めます)。下の画像参照。

しかし、一度保存する(マイギャラリー画面に戻る)と、以前の操作を戻すことはできません。
対策として、レイヤーを細かく分けるのをおすすめします。
線で1枚、下塗りで1枚、背景で1枚・・、とレイヤーを分けておけば、間違った時にそれぞれ修正できます。
7 完成

これを、ブログやTwitterのアイコンにしました。大きさは自動で縮小されるので、とくに設定などしていません。


このようになりました。
8 エアブラシで色づけ
色づけする時、絵筆や色ペンで描くようにツールを選べます。
各種揃っていますが、私は「エアブラシ」が好みです。やわらかい雰囲気で使いやすいため。
ブラシの選び方は、下のバーの左から2番目(ツール選択ボタン)をクリック。上から5番目にあるブラシをクリック。そうすると、いくつものペンやブラシが並んで表示されます。

上から、Gペン、ペン、デジタルペン、エアブラシと並んでいるので、下にスクロールしてエアブラシを選択。
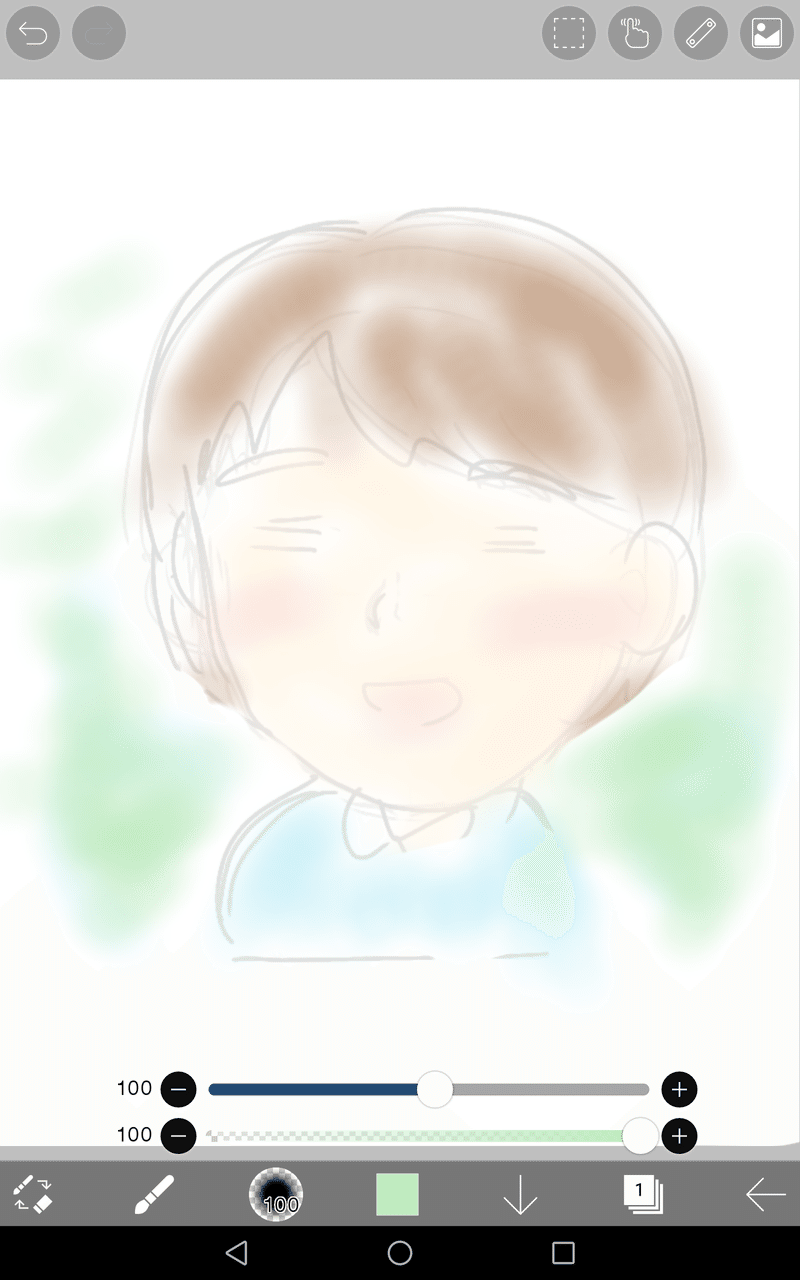
太さはスライダーで変えられます。ブラシの太さは80〜100くらいが使いやすいです。下の絵は、太さ100pxのエラブラシでさーっと塗りました。

適当ですが、こんな風にパステル調になります^^
9 名前を付けて保存
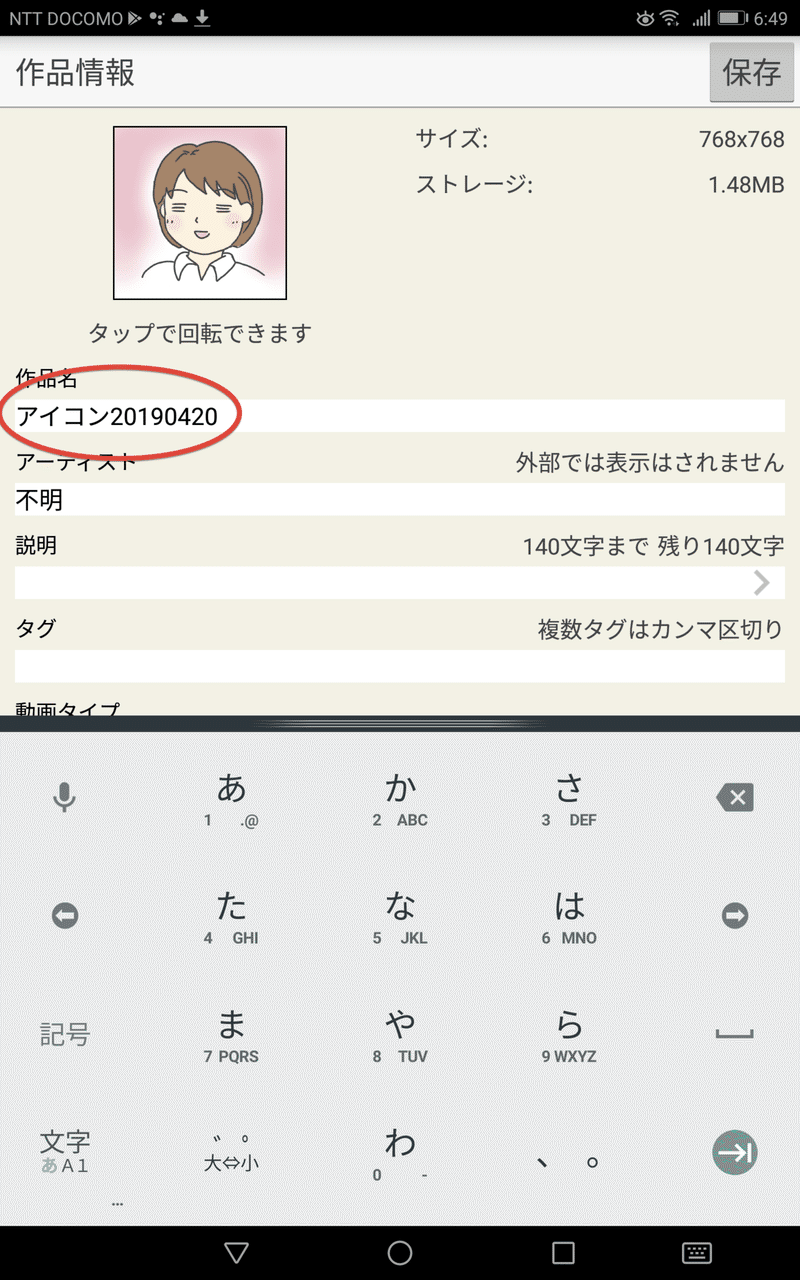
できあがった絵は、名前を付けて保存します。マイギャラリー画面で、保存したい画像を選択し、下のツールバー、左から2番目のiマークをクリック。

作品情報の画面になります。作品名をつけて、右上の保存ボタンをクリック。

名前を付けたら、アップロードします。
アップロードは、下のツールバーの右から3番目(3つの点と線を繋いだマーク)をクリック。
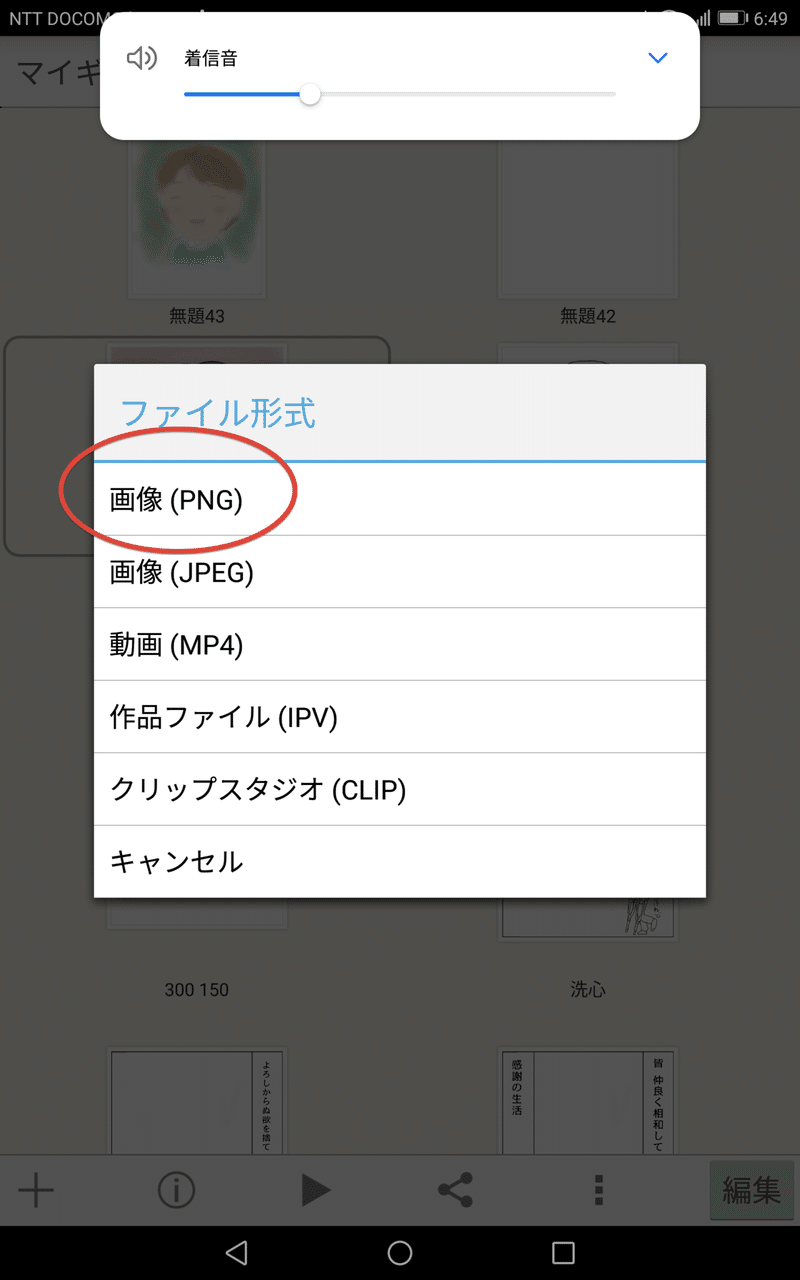
ファイル形式は、一番上の「画像(PNG)」をクリック。
※PNGとJPEGの違いについては下の記事をどうぞ。画像が劣化しないPNGがおすすめですが、初心者はどちらでも良いかも^^
参考:アイビスペイントの保存で画質が良いのは?PNGとJPEGの違いって?

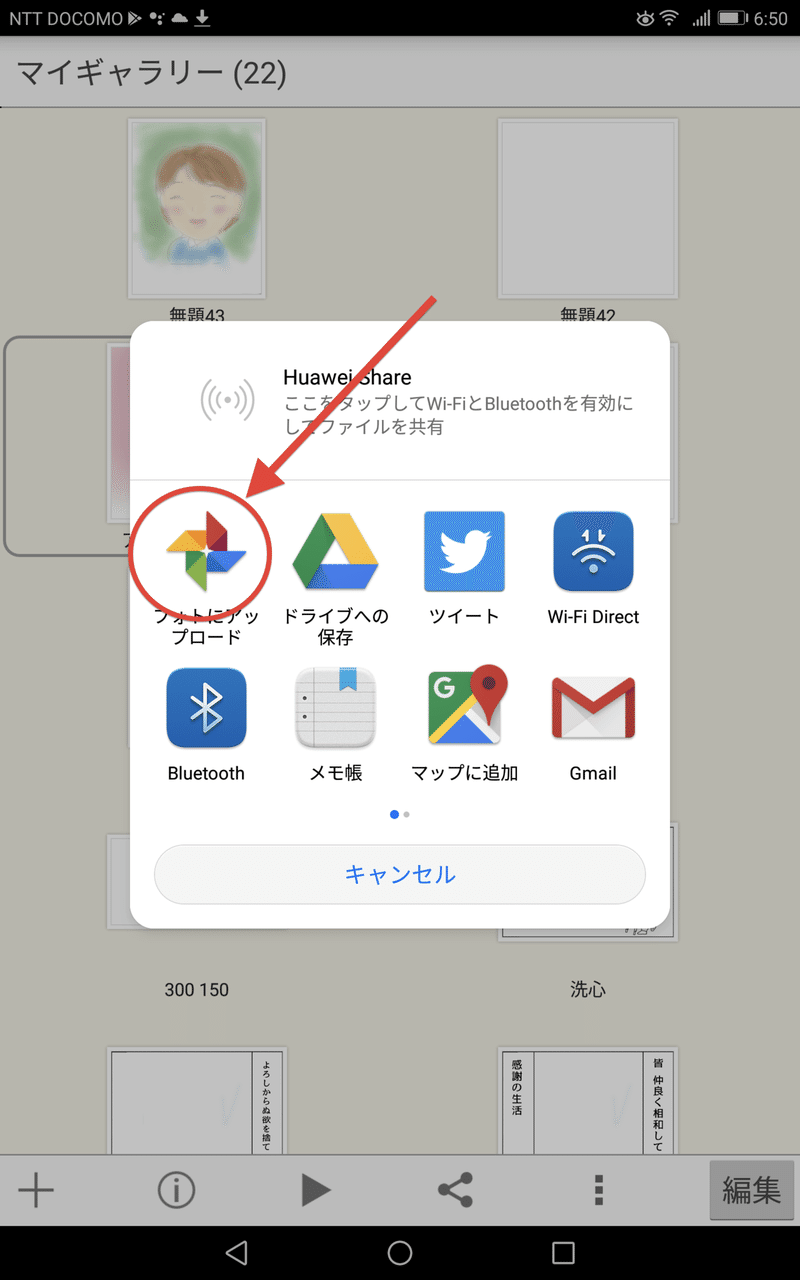
アップロードする場所を選びます。使い慣れているツールが良いと思います。私は、グーグルフォトにアップロードしました(下の画像参照)。
私は、ここからはパソコンで作業しています。
パソコンのグーグルフォトからダウンロードして、SNSやブログにそれぞれアップロードしています。

以上、アイコンを作ってアップするまでの流れでした。
これから、アイビスペイントでアイコンを作ろう、と思っている方の参考になれば幸いです。
あくまで私のやり方なので、自分なりにアイビスペイントの使い方に慣れたら色々試してみて下さいね(^^)
この記事がお役に立ちましたら、イイネかシェアしていただけると嬉しいです♡
こちらの記事もどうぞ
【初心者向け】素人がアプリでイラストを描く方法。デジタルを駆使すれば、誰でもそれっぽく描けるという話。
この記事が気に入ったらサポートをしてみませんか?
