
ユーザテストを用いて課題を抽出し合意形成を取る手法
成功・失敗・頓挫・ペンディングという中途半端な状態問わず、かなりの数のプロジェクトを経験しています。役割はプロジェクトリーダーと言う立場で関わる事が最も多く、その時の最大の悩みは常にプロジェクトの方向性を皆に共感させ、プロジェクトに集中させる。でした。
合意形成をとりプロジェクトに集中させる手法
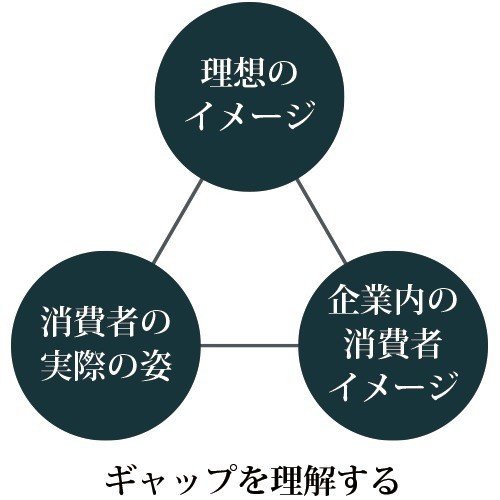
一言でいうと「3つの視点のギャップから共通認識としての課題を抽出する手法の話です。」例えばプロジェクトは「ネットショップのサイトリニューアル」とします。
【STEP.1】
プロジェクトメンバーが持っている
消費者のイメージを語る
理想のイメージを語る
サイトリニューアルなので、こんな感じの会話をしてもらいます。(ファシリテーターとして聞き出します。)
・商品ページには情報が多いほうが消費者は喜ぶはずだ。なぜなら競合であるA-SHOPのネットショップは弊社よりも情報が多い。
・トップページのバナーは大きくすれば消費者は絶対に見るはずだ。なぜなら既存のサイトはバナーが小さいからお客様が見つけにくい。
・ハンバーガーメニューがあれば消費者は使うはずだ。なぜなら最近のスマートフォンサイトの流行りだ。デザインもスッキリできてよい。
なるべく具体的に消費者の理想のイメージを整理します。
「消費者は○○○はずだ。なぜなら」が重要です。
【STEP.2】
消費者の実際の姿を
ユーザーテストで可視化
「消費者は○○○はずだ。なぜなら」の確認です。
・貴方のネットショップのユーザーテスト
・良いなと思っているサイトのユーザーテスト
・競合のネットショップのユーザーテスト
※ここまでがよくある話
ここに以下「STEP.3」を追加します。
【STEP.3】
プロジェクトメンバーも
消費者の気持ちになってユーザーテスト
消費者の気持ちで「STEP.2」のユーザーテストをプロジェクトメンバーで行います。
確認することは?
・「STEP.1」で言ったこと、「消費者は○○○はずだ。なぜなら」をそもそも本人はできているのか?
・メンバー全員、消費者の行動を理解しているのか?同じ行動ができているのか?例えば「ハンバーガーメニューは使うはずだ」と言ったデザイナーは本当に「ハンバーガーメニュー」を使っているのか?他のメンバーも全員使っているのか?
---
まとめ作業
課題を可視化
この手法は、ユーザーテストを共有・共感のツールとして利用して、3つの視点のギャップを可視化するという手法です。

プロジェクトメンバー自ら消費者の気持ちになり、ユーザーテストを体験することで、
・実際の消費者とのギャップを確認
・メンバー間のギャップを確認
・理想とのギャップを確認
を行います
この手法を私は「UXプロジェクトファシリテーション」と呼んでいます。全員の体験をベースにしているので「腹落ち」しやすい手法と考えています。
ただし、進行の難易度は高いので、ファシリテーターの役割が重要です。
ファシリテーターの最も大事な役割は
一緒に課題に向き合うように導く事
これはコンセプトイメージ、人事・総務、販売員、営業、店長、デザイナー、経営、研究員、全員が消費者を通してコトとモノをみる。一緒に同じ課題に向き合う。

***
本記事は、おかいもの研究室(2019年11月クローズ)で行っていた「UXプロジェクトファシリテーション」というファシリテーションメニューについての整理・加筆したものです。
アレとソレを組合せてみたらコノ課題を解決できるソリューションができるよね?と言うパズルをやるような思考回路です。サポートして頂いた費用は、プロジェクト関連の書籍購入やセミナー参加の資金にします。
