
メルペイデザインチームがつくるのは、新しい習慣です。
こんにちは。メルカリデザインブログです。
今回はメルペイの「デザイン」にまつわる話です。
いえ、もしかすると、「デザイン」ではないのかもしれません。
メルペイのデザイナーが手がけてきたのは、いわゆるグラフィックやUIデザインの領域を大きくはみだすもの。抽象的な言い方になってしまいますが、それは「新しい行動をつくりだすためのあらゆること」でした。
メルペイが生まれるまでには、苦難の道のりがありました。この記事では、その全体像についてお伝えします。
1.メルペイは、なぜメルカリの中に実装されたのか
メルペイローンチ時には、たくさんの好意的な反響をいただきました。
(デザインチーム一同、本当に喜んでいました。ありがとうございます。)
メルペイUI・UXに穴がなさ過ぎる。他決済に比べてダブルポイント的なお得感はまだ少ないけど、使いやすすぎて使うかも。suicaよりチャージしやすい。
— dotなんとか (@testestest_l2r) February 13, 2019
サンドラッグでメルペイした〜。高校の時聞いてたCDアルバムが化粧品に変わったかと思うとエモい
— ao (@6_break) February 14, 2019
メルペイ馴染みすぎて、前のメルカリのアプリのデザインを忘れた。すげぇ。
— けんすう👀@アル (@kensuu) February 13, 2019
メルペイの初回登録のUIとんでもないな。一瞬で一直線で終わったぞこれ。
— にしかわひろすけ (@_hiroro) February 13, 2019
中でも、導入のスムーズさ、下タブ化によるシームレスな体験に対する反響を多くいただいています。
最初期の大きな意思決定の一つが、メルカリの中にメルペイの機能を搭載する、ということでした。
前提として、すでにメルカリを使ってくれているお客さまを大事にしたい。メルカリの体験に不便を強いることなく、なめらかにメルペイを使えるようにしたい。そんな考えが根底にありました。
メルカリ内機能としてメルペイを実装した理由
・決済サービスの利用を「難しく感じる」という調査結果が多い
・決済サービス登録時に「困ったことがある」と回答する人の数が多い
・金融系のサービス全般への苦手意識が大きなハードルとなる
・メルカリのお客さまを対象とし、普段利用しているサービスの延長線上でメルペイを導入してもらうことで、そのハードルを超える
調査の結果、上記のような仮説を立て、検証しながら判断していきました。
メルカリとメルペイの体験を区別せず、なめらかになじませる。結果メルカリ自体がもっともっと使いやすくなる。
メルカリとメルペイが相互をブーストし合うことをコンセプトの軸としたのが、はじめの一歩だったのです。
2.新しい行動をつくるために、メルペイが持つ三つの顔
メルペイは、「三つの顔」を持っています。
メルペイの三つの顔
1.お客さま向けのUX
2.加盟店の方が運用の際に使うツール
3.営業用のツール
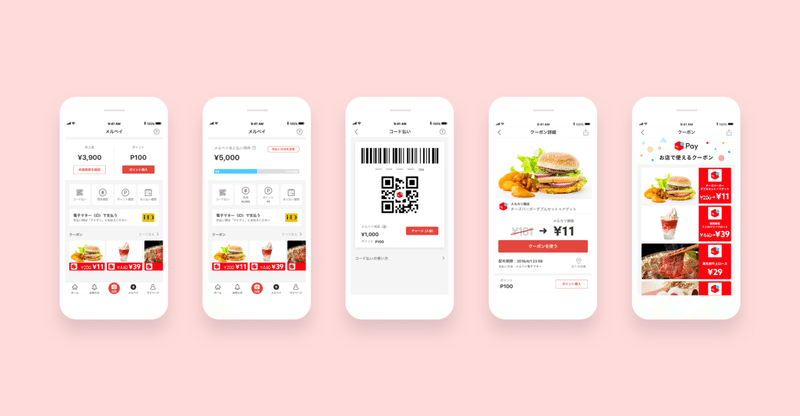
1.お客さま向けのUX
まず一つ目は、お客さま向けのUXです。もっとも多くの方に見せている顔ですね。
メルカリ上のタブとして搭載されたメルペイの中心になるUXで、店舗やメルカリ上でお金のやりとりを行う際に、スムーズに決済できるように工夫しました。このUXのこだわりは、またいつかお知らせします。

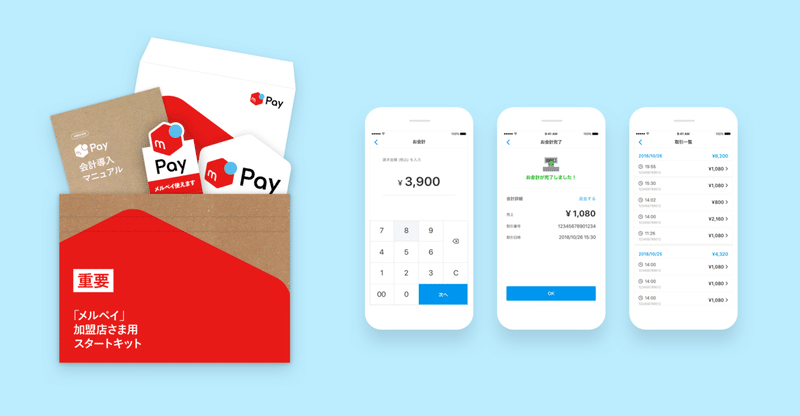
2.加盟店の方が運用の際に使うツール
二つ目は、加盟店で用いる決済用ツールです。スマートフォンひとつで決済が完了するだけでなく、金銭授受の管理まで行えるツールです。
また、店頭POPや導入マニュアルなど、スムーズにメルペイを導入できるように、さまざまな制作物をまとめてスタートキットとして配布しました。


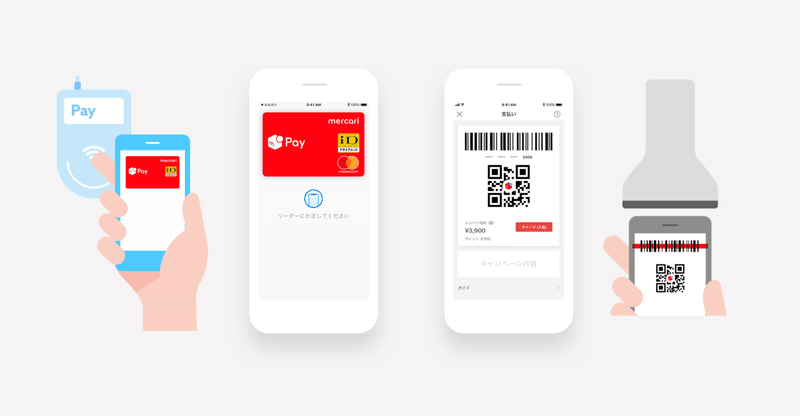
3.営業用のツール
そして三つ目が、営業用のツール。メルカリグループ初となる加盟店営業チーム「メルペイコネクト」の助けになる、店舗営業用のツールを制作しました。メルペイ決済の導入店舗数は全国135万箇所。その背景には、「メルペイコネクト」の尽力と、デザインチームのサポートがありました。

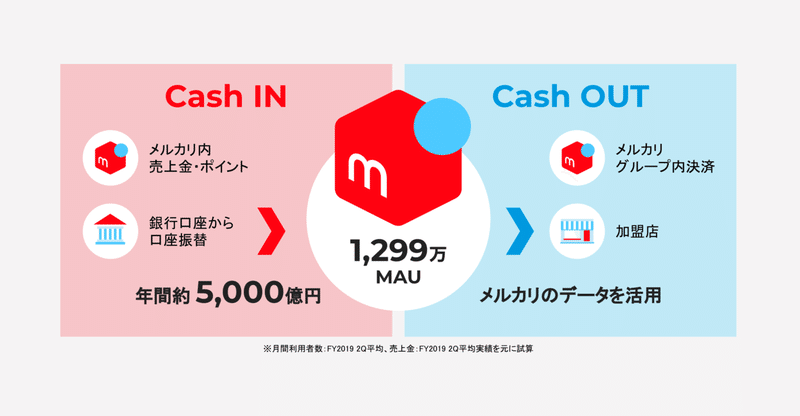
メルペイはメルカリのCtoCマーケットプレイスとは全く異なるビジネスモデルです。多数の加盟店で決済システムを導入していただき、日頃の支払い業務にメルペイを使っていただく必要があります。
メルカリのお客さまにとっては、なめらかな機能拡張。しかし、実際に取り組むのは、外部のステークホルダーを巻き込んでビジネスを大きく拡大展開していくということ。こういった多面的な設計を織り込み、俯瞰しながら同時に細部を設計してゆくというデザイン作業を、さまざまな局面で行ってきました。
3.実際の制作プロセス
それでは、実際にメルペイはどのようなプロセスで制作されたのでしょうか。
メルペイのローンチに至るまでには、長い時間がかかりました。何千時間にも及ぶ長い旅を、簡単に振り返ってみます。
1.メルペイとは何かを考え、整理し、定義する
2.仮説をもとにプロトタイプをつくり、より視覚的、感覚的に判断する
3.メルカリアプリとの整合性を検証する
4.ユーザビリティテストを繰り返す
5.1~4のPDCAを何度も回して、プロダクトの完成度をあげる
6.ローンチ(2019年2月)
言葉にすると簡単ですが、たくさんのメンバーの気の遠くなるような尽力を経て、ここまでこぎつけることができました。
今後の記事では、ユーザビリティテスト、組織づくり、メルペイと連結するさまざまなプロダクトについて触れていく予定です。
4.組織について
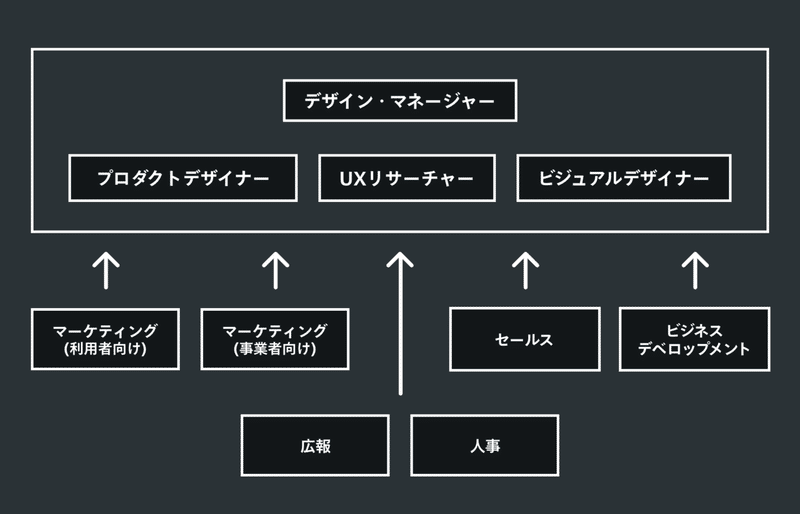
メルペイの簡単な組織図は以下の通り。さまざまなメンバーが協力しあい、ときにぶつかりながら、プロダクトの完成を追い求めました。

決済のサービスを立ち上げるということは、ある種、目に見えないものをつくるということです。そこで、デザイナー自身はもちろん、エンジニア、PM、営業、マーケティングのメンバーに共通のイメージをもたらしながら一歩一歩前進することが必要でした。
UIをつくり、端末の画面に落とし込んでテストを繰り返すなかで、デザインの力で職種を横断してチームに共通の認識をつくり、少しずつプロダクトを改善していきました。
5.金融サービスの難しさと、メルペイのこれから
社会に広く根付いた当たり前の習慣(お金と人の関係性)を変えるのはとても難しく、さまざまなハードルを超えなければなりません。
そんな中で実感したのは、決済サービスとデザインという領域の相性のよさです。デザインとは何か?という問いに歯切れの良い答えを出すことはできませんが、「わかりにくいものをわかりやすく伝える」というデザインの役割は、さまざまな局面でメルペイをポジティブな方向へ打ち上げてきました。
メルペイは、短期的なメリットを追い求めるわけでも、競合に勝利することを目的にしているわけでもありません。社会と企業とお客さまが手を取り合って「お金の常識」を変えることで、人の生活をよりよい方向へ向けて後押ししていきたいと考えています。
最後に、メルペイが掲げるミッションを引用します。
信用を創造して、なめらかな社会を創る
信用を創造する。
それは、売る・買うの取引を通じて信用情報を可視化し、その信用に基づいてお金を自由に使える世の中をつくること。
なめらかな社会。
それは、一人一人が今よりも自由に、平等にお金を使い、欲しいものを手にいれたり、やりたいことが叶う社会。
わたしたちが目指すのは、ただの便利なお金ではありません。社会のあり方を、お金との付き合い方を、働き方を、夢を実現する方法を変えていくことが、わたしたちの目標であり、使命です。
ここまで読んでいただきありがとうございました。今後ともメルペイをよろしくお願いします。
企画・原案:鈴木 伸緒, 佐久間 由太加, 成澤 真由美, 永尾 正史
カバーデザイン:crema
編集・執筆:長嶋 太陽
