
【デザイン】デザイナーもノンデザイナーも!2色の配色パターン生成ツール3選
WEBサイトやアプリデザインの仕事はもとより、社内資料作成を頼まれた時など…業務の様々な場面で頭を悩ませるのが配色の検討ですよね…!
特に2色の配色パターンは「考えることが少なくて簡単そう〜」と思いきや意外と難しいもの。
今回は、2色の配色パターンを生み出してくれる、デザイナーの方にもノンデザイナーの方にも役立つこと間違い無し!な無料WEBツールを3つ紹介いたします。
—————
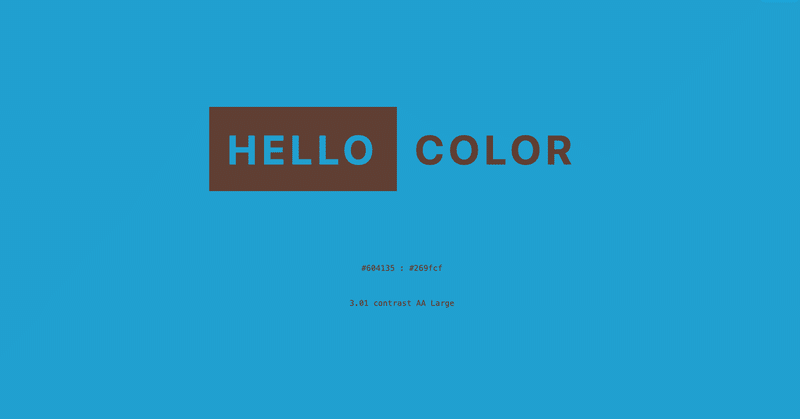
1. HELLO COLOR

HELLO COLORは画面をクリックする度に、”背景+テキスト”の2色の配色パターンが次々と表示されていくツールです。
カチカチとクリックするだけのシンプル操作なので、とにかく気軽に2色の組み合わせを見たいときにおすすめです!
さらに画面下部までスクロールすると、表示された2色にマッチする色を提案してくれる便利な機能も備えています。
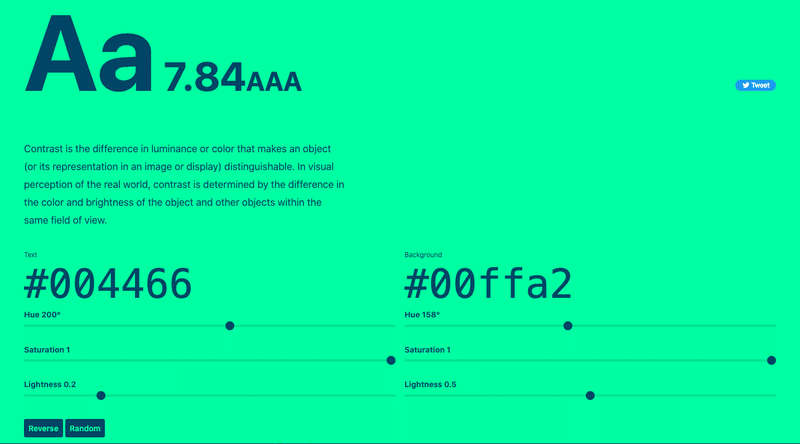
2. Colorable

Colorableは画面内の”Random”ボタンをクリックしていくことで、2色のパターンをランダムに生み出します。
さらにHue(色相)、Saturation(彩度)、Lightness(明度)のつまみを動かすことで、生成した2色の色合いを直感的に変更することも可能です。
そしてこのツールの特徴として、生成した配色がWCAG(ウェブアクセシビリティ基盤委員会)で定義されたコントラスト比になっているかどうかチェックできる機能も備えています。
テキストの可読性とデザイン性を両立させたいときにおすすめです!
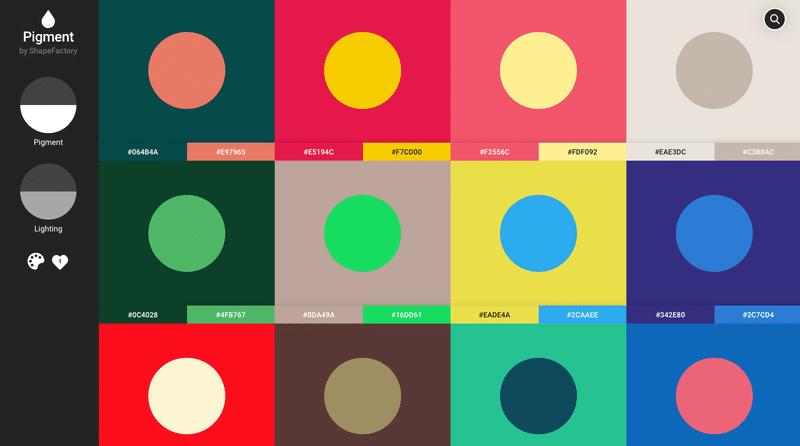
3. Pigment

Pigmentは、ページを開くとすでに2色の配色パターンが画面に一覧表示されています。
Pigment(顔料)とLighting(光量)のパーセンテージを調整することで、表示されている全ての配色パターンを一括で好みのトーンに調整することができます。
DIC/RGB/PANTONEそれぞれのカラーコードが表示されており、クリックで自動コピーされるため、制作をよりスムーズにしてくれます。
さらに、それぞれの配色パターンの左上にハートのアイコンが設置されており、気に入った配色はお気に入りに登録することができます。
お気に入りに登録した配色のみを一覧で見ることも出来るので、気になった配色がいくつかあり、後でじっくりと検討したいときにおすすめです!
—————
今回は、2色の配色パターンを生成してくれる素敵な無料WEBツールを3つ紹介しました。
冒頭でも記載しましたが、2色の配色の検討はシンプルで簡単そうに思えて実は難易度の高い作業だと思います。1人で考え途中で煮詰まってしまった時、多くの作業に追われ時間短縮したい時など、ぜひ活用してみてください。(私もたくさんお世話になります…!笑)
それでは皆さん、お仕事や課題など一緒に頑張っていきましょう!
#色 #配色 #カラー #2色 #WEBデザイン #アプリデザイン #グラフィックデザイン #資料
この記事が気に入ったらサポートをしてみませんか?
