
【Semantic-UI】Webアプリで使えるフレームワーク
こんちゃ!みちこです。
今回はレイアウトを調整をする際に便利なフレームワークを調査しました!
現在社内企画でビンゴをすることになり、なにかCSSで便利なフレームワークがないかなぁ…と調査を進めていました。
はじめに
今回開発を進めているビンゴアプリはこちら
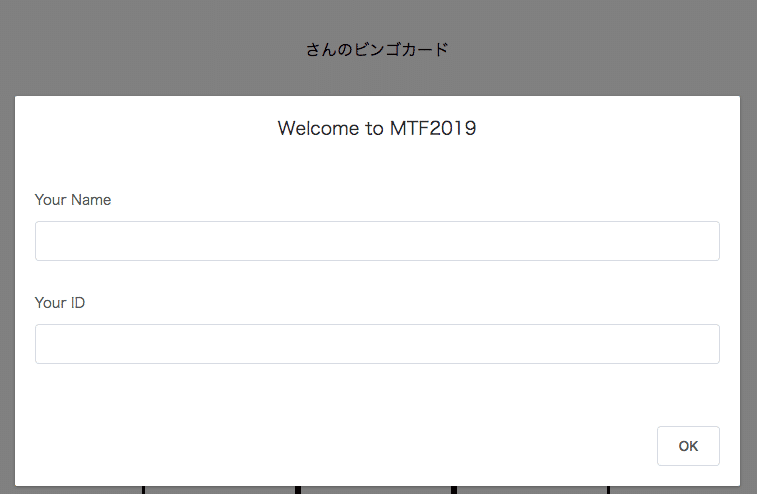
ユーザー名入力画面

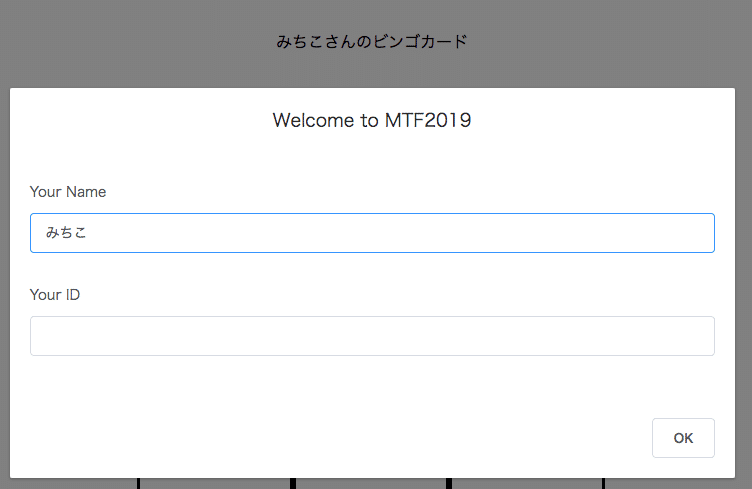
ユーザー名を入力するとカードのタイトルに即時反映されます。

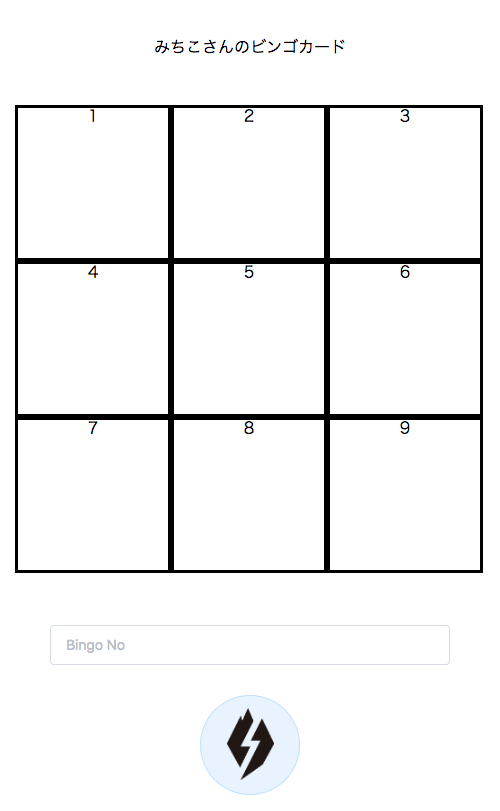
全体のビジュアル(まだレイアウト調整やデザインは未反映です)

やりたいこと
ビンゴカードのレイアウトを整える。
CSSのフレームワークを導入し実装コストの軽減をしたい。
使用するもの
Vue.js、semantic-ui
フレームワーク
CSSのフレームワーク【Semantic-UI】
ボタンやカード、ラベルなど汎用性の高いUIが標準搭載されている
使用できるUI一覧
原則
Semantic UIにはクラス名に意味があり、原則として以下のようなクラス名を記述します。
<div class="ui コンポーネントの名称"></div>classのuiがSemantic UIを表しており、この後にコンポーネントの名称を追加すれば、コンポーネントのデザイン・機能を呼び出すことが可能になります。また、semantic.jsの関数を呼び出し、アニメーションなどを追加することもできます。
参考サイト
まとめ
実際に実装を行なった結果はないのですが、webデザインに必要なUIパーツなどが多く取り揃えられていて、実装コストの軽減を大きく期待できるフレームワークです。
この記事が気に入ったらサポートをしてみませんか?
