
グラレコのこつ│読みやすい文字が生命線!
グラレコの書き方をnoteにまとめようと思いつつ、時間が経ってしまったのですが、ようやく着手…!
・・・
このnoteではiPadとApple Pencil、お絵描きアプリ「Procreate」を利用して、
1枚の画面の中に情報を整理し、伝えるためのコツをまとめています。
Procreateの使い方(=レベル1、2)は、すでに他の方のnoteやブログ、YouTubeが既にたくさん存在しているので、その辺はこれ見ると便利だよというまとめnote書くかもです。
レベル3│グラレコの考え方編
・文字の読みやすさ(←いまここ)
・レイアウト方法
・バランスのとり方
・情報の取捨選択
わたしのnoteではデザインを行う思考プロセスを綴っていきます。
1.グラレコの考え方│読みやすい文字
本noteでは【読みやすい文字】について考えてみます。
まず「読みやすさ」を決める要素は2つあります。それは「可読性」と「視認性」です。
似たような言葉ですが、実際に作業すると考え方が違うのです。
グラレコでは、まず文字を読んでもらうためには、字の読みやすさはとても重要なので、
感覚的にでも「可読性」と「視認性」の違いが意識できるようになるといいなと思いながら、このnoteを書いています。
・・・
では、この2つの要素を簡単に言い換えてみましょう。
読みやすい文字は、
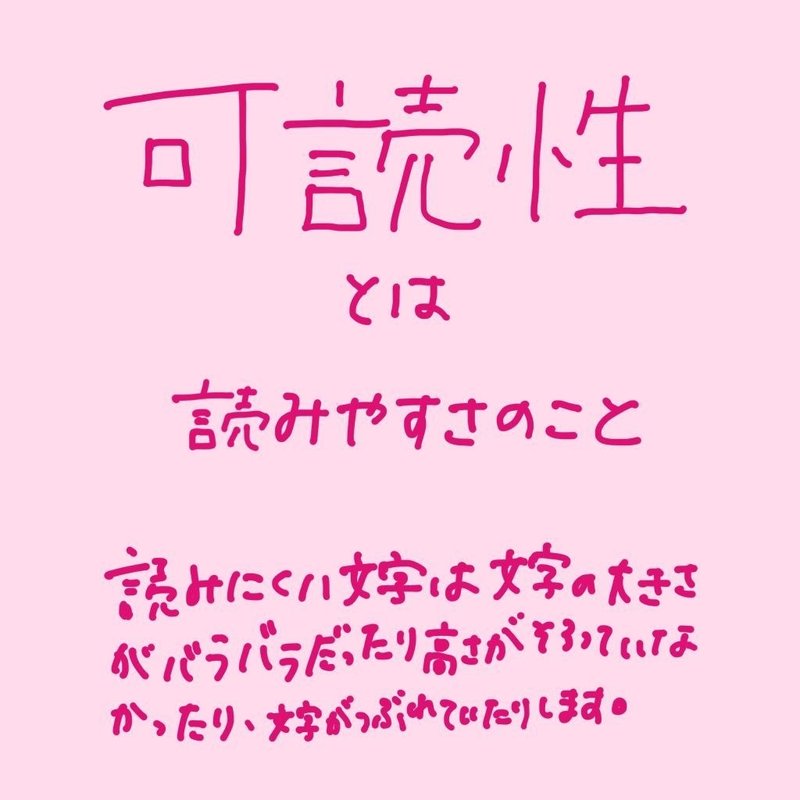
A:可読性…読みやすさ
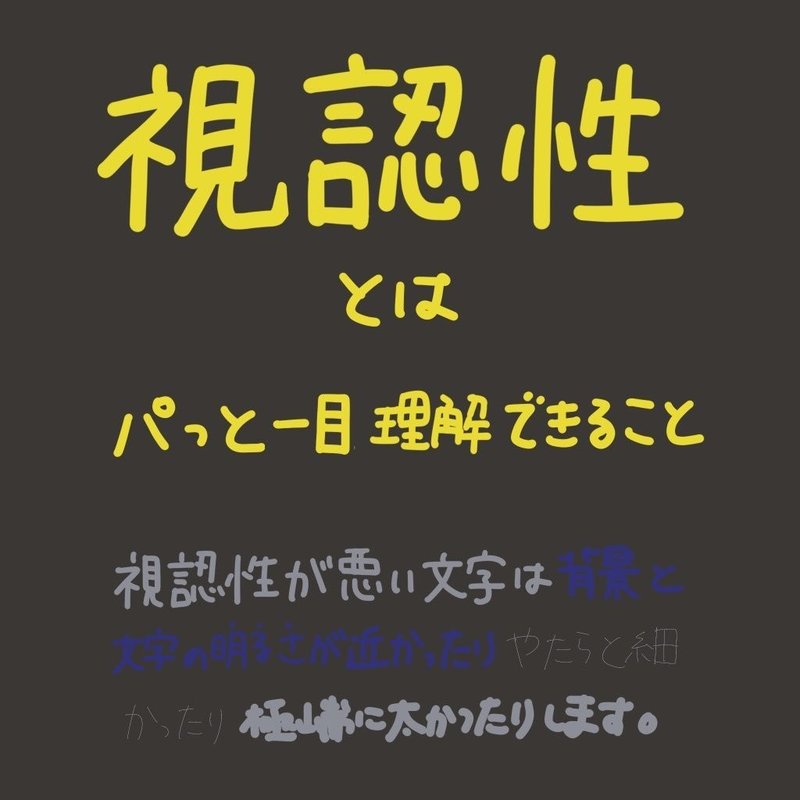
B:視認性…見えやすさ
から成り立っている
と言えます。「へ?同じでは…?」となる人もいるかと思います。
(私もはじめはそうでした。し、今でも明確に切り分けられてはなかったりもします。)
もっと具体的に分解してみましょう。
A:可読性…読みやすさ
1.文字の丁寧さ
2.文字の整列性
3.文字の大きさ
B:視認性…見えやすさ
・文字の大きさ
・文字の太さ
・文字の色
・文字の量
どうでしょうか?
なんとなくでもイメージ掴めたでしょうか?
可読性は「文字を読む時に抵抗なく読めること」を、
視認性は「文字をパッと目にしただけで把握出来ること」です。
実際に描いてみるとこんな感じ。


なんとなーーーく掴めたでしょうか。ここから、可読性と視認性をよくする具体的なハウツーに落とし込んでいきましょう。
・
・
・
A:可読性…読みやすさ
「私そもそも字下手なんだよなぁ」と思ってる人は、可読性を意識するとすぐに変化を感じると思いますよ。
A:可読性…読みやすさ
1.文字の丁寧さ
2.文字の整列性
3.文字の大きさ
・
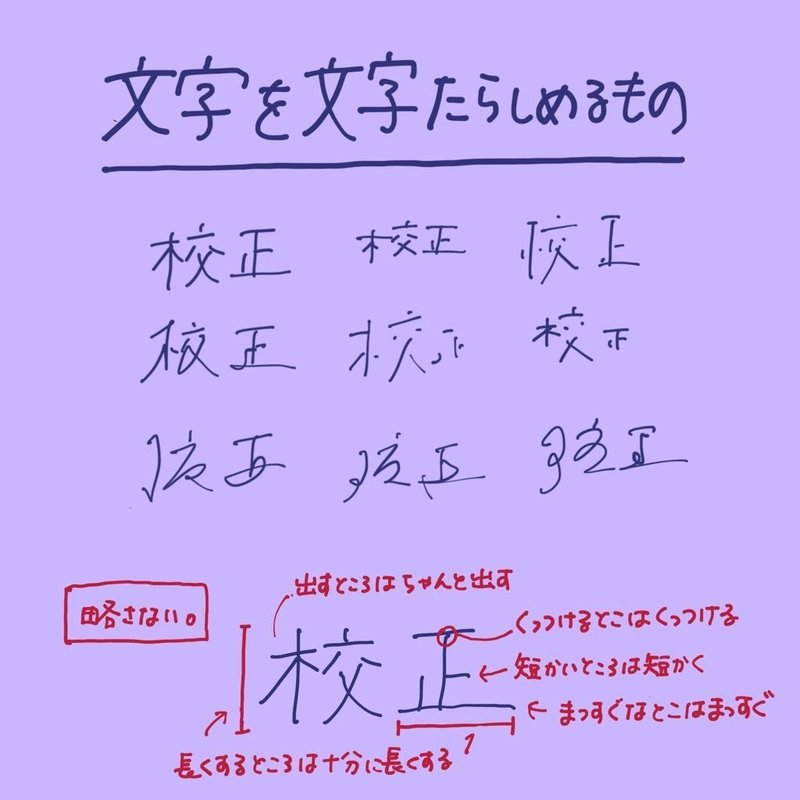
1.文字の丁寧さ(判読性)
文字が読みやすいというのはどういうことでしょうか?一言で言うならば「文字をその文字として認識できるか」ということです。

では、どうしたらいいのか。それは、
気持ちを込めて、丁寧に描くべし!
と、いきなり精神論で申し訳ないのですが「丁寧さ」に関しては、本当にこれにつきます……。
丁寧にってなにさ?という方のために、具体的に項目をあげるならば、
・へんとつくりのバランス
・とめはねはらいを大切に
・線の伸び(ガタガタした線でないか)
・角は角になっているか
を意識することでだいぶ印象がよくなります。

「字が汚くて……」という人は、まず伸びやかに書くようにしてみましょう。
文字は線と線によって構成されていると認識して書くとだいぶ印象が変わってくるはずです。
私も別に字は決してキレイではないですが、読みやすさを大事にしてます。
一方で手書きならではのクセ字って魅力があると思うので、それを生かす方法を考えるのもありだと思います。
ちなみにこの間読んだ「手書き文字についての本」がエモの塊な素敵本だったので、よかったらぜひ。
・
2.文字の整列性
「はーい、前習え!」と小学校の時に整列させられませんでしたか?
整列性とは字が綺麗に横(もしくは縦)にならんでいることをいいます。
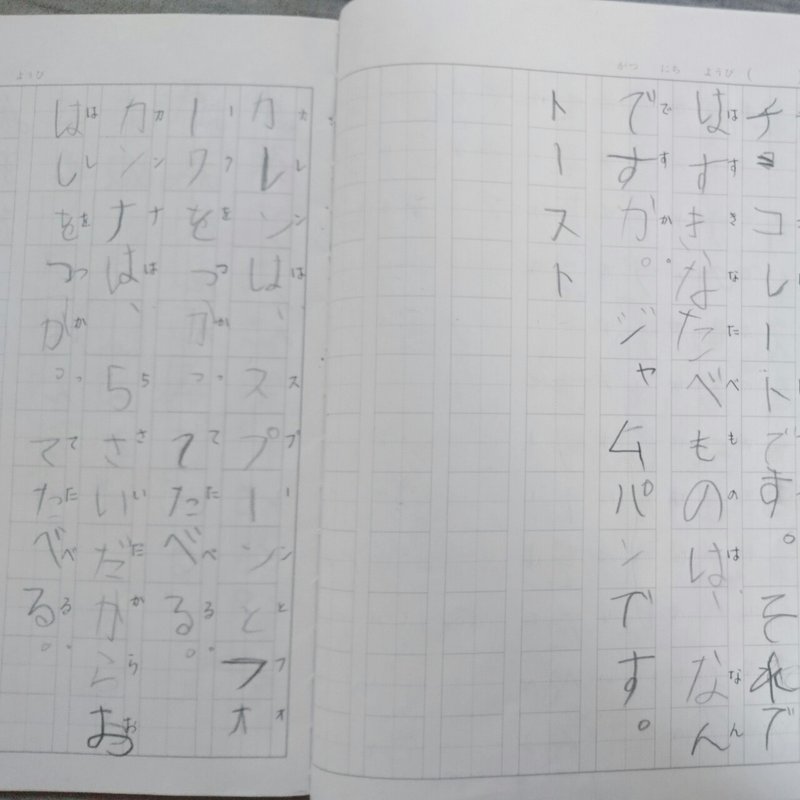
例えて言うならば、小学生のとき使っていた漢字練習帳みたいな。

「字を丁寧に書くコツ」を、しばらく前に簡単にまとめた記事もあるので、こちらも見ていただければ。
・
3.文字の大きさ
これは、きっと簡単ですね。
あなたは次のイラストでは、どの大きさの文字まで読めますか?(視力検査的な)

このイラストには、①ぱっと目にはいってくる文字、②さっと読める文字、③読もうとしないと読めない文字。大きく分けると3つの大きさがあるのですが、
「じゃあ、具体的にはどのくらい大きいのがいいの?」というと、手書きの場合はフォントのポイント数がある訳では無いので、難しいですよね。
なので、まずは《 スマートフォンで見たときに読める》を意識して書くようにしましょう。
今書いてるものをスマートフォンのサイズで見る時に、読みたい(もしくは読める)大きさかどうか。
よくおじいちゃんが「字が小さくて読めないねぇ〜〜」なんていうじゃないですか。それはダメな例。
読んでほしい人が読める状態であることがデザインの基本です。
・
・
・
B:視認性…見えやすさ
視認性とは、その文字をパッと見た時にどのくらい理解出来るかでしたが、さらに分解してみましょう。
B:視認性…見えやすさ
1.文字の大きさ
2.文字の太さ
3.文字の色
4.文字の量
・
1.文字の大きさ
「あれ?文字の大きさ、ってさっきあったよね?」と思った方。そうなんです。
デサインって全体を見ながらわかりやすく調整することなので、要素単位だと被ってくることが多々あるんですよね。
視認性でいう「文字の大きさ」とは、画面に対しての文字の大きさ、つまり画面比率です。
先程《 スマートフォンで見たときに読める》と言いましたが、
視認性では《 スマートフォンでTwitterで流れて来たときに目にとまる》ことを意識してみてください。

先程と同じ「文字の大きさ」ですが、可読性と視認性では、少し意味が違うんですね。
文字の大きさを大まかに分けるとしたら、
①目にとまる文字 >②読める文字 >③読んでほしい文字
画像の中で伝えたい情報の優劣をしっかりと見せましょう。この3つの要素の大きさにメリハリをつけるとより良くなります。

このような文字の大きさのことをデザインの用語ではジャンプ率といいます。(大きさだけでなく、太さも要素の一つにはいってきます)
文字の大きさ、目立たせる以外に「読んでもらう」ことがなんとなくでも分かってもらえたら最高です。
今回書いた、伝えたい情報の①〜③を情報の中からどのように決めるかについては今後書こうかと思っています。
・
2.文字の太さ
これはわかりやすいのではないでしょうか。
「細ーーい線は見えにくい」「太すぎる文字は潰れてしまうと読めない」

そして基本的に、太さはなるべく均一がいいです。
もちろんデザインとして、そうでないこともありますが、特別なときを除いて、均一な太さを心がけるといいでしょう。
・
3.文字の色
文字の色、と書きましたが「この色が正解!」というのはありません。
それはデザインは全体との調整をするものなので、配色といい、全体の色味を考えて決めるものだからです。
でも強いて言うならば、文字色の「黒」は正義です。
鉛筆もペンも基本は黒色ですよね?それは白い紙に対して黒色は、文字を認識しやすいから定着したのではないでしょうか。
もう歴史として認められているのですから、ここはもう素直になりましょう。

もし少し変化を付けたいときは、背景に色をつけて文字に白色を使うといいです。
私はポイントや少し装飾的な見せ方をするときによく使っています。
もう少し詳しく話すとしたら、このとき気をつけるのは、明度差です。
明度とは、色の明るさを度合いを表します。文字の読みやすさや図の見やすさなど、1枚の画像の中で情報を伝えるのに最も重要な要素です。
https://www.webcolordesign.net/color_basic/attribute_color/attribute_brightness.html

そして、この白抜きは濃い色の背景にしましょう。薄いと背景と同化して見えにくくなってしまいます。
読めなくはないけど、パッとわかりやすいわけではないです。以下はあまり良くない例です。

・
4.文字の量
せっかく描くのだからたくさん伝えたい、と思うかもしれません。
私も未だに思いますが、ここで細かい文字でぎゅっと書いてしまっては、先程までの読める文字を書くというのが無駄になってしまいます。
情報は簡潔にまとるべきです。
文字がぎゅっとつまった画像を読むのって少し辛くないですか?
たとえば一日働いて少し混み合った電車の中で、もやしもんやデスノートのような文字の多い漫画をスマートフォンで読むのって大変ですよね。
ほどよく、白い(もしくは背景の色)がちゃんとあるほうが、実は読んでもらえる確率があがります。


下の画像の方がごちゃっと色々と書いてありますよね。たしかに情報量は多いですが、どちらの方が読みたい気持ちになるかが大切です。
もちろん好みもあるので一概には言いませんが、
わかりやすさという点ではシンプルであることが一番重要だと言えます。
もし講義のグラレコをしているとき、あまりに情報が多くどのように情報を切り取ればいいのかわからなくなってしまった時は、
「Q&A」を意識するとわかりやすくなります。
まず疑問と答えを書くことで、説明はプラスアルファになってくるからです。そこで文章の量を調整するといいでしょう。
その辺りについては、情報の取捨選択について書く時に詳しくかけたらなと思っています。
・
・
・
以上、グラレコの文字についてでした。
あとここまで書いておいてなんなんですが、私のグラレコは、正式な(?)グラレコではなくて自己流なのです。
ちゃんとしたグラフィッカーさんたちすみません。
デザイン思考として認識してもらえたら。
・・・
もしちょっとでも参考になったら反応もらえたら嬉しいです!
\さかかなのポートフォリオ/
いつも読んで下さってありがとうございます! 投げ銭と売上は、ホテルステイの軍資金にさせていただいております。
