
MIERUNEインターン #003 多田瑛貴さん
MIERUNEでは、弊社への就業に興味がある方向けに、1週間程度のインターンを実施しております。このたび、2023年9月4日から8日までの5日間、多田さんにインターンへご参加いただきました。
本記事は多田さんご自身によるレポートになります。
自己紹介
公立はこだて未来大学 システム情報科学部 複雑系知能学科 複雑系コース 2年。
かねてから地図を眺めることが趣味のひとつ。特に地方の複合商業施設が好きで、大学進学を機に北海道に引っ越して以降、静内や名寄をはじめ複合商業施設の目立つ様々な地域を訪れている。
また、プログラミングを用いたものづくりも普段から行っている。地図好きも相まって、地形や交通網の生成アルゴリズムなどを実装した経験がある。
その影響もあり、Open Source Conference 2023 Hokkaidoにて、位置情報技術を扱うMIERUNE Inc.の事業に興味を持ち、カジュアル面談をさせていただいた。そこで桐本さん(MIERUNEのCOO)からインターンシップを紹介いただき、参加させていただくこととなった。
開発物
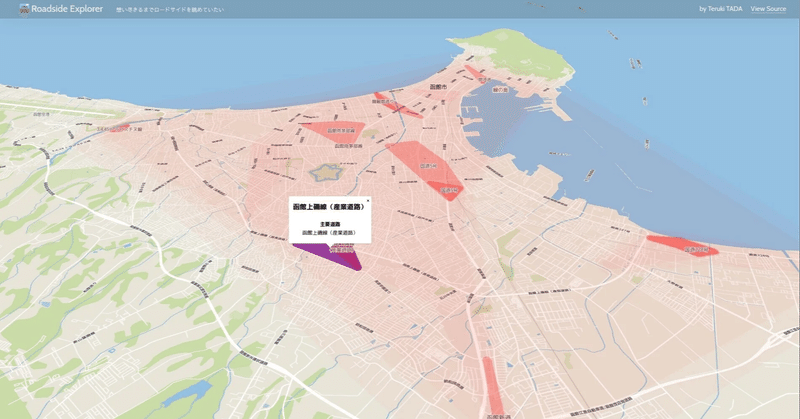
Roadside Explorerの開発
ロードサイド店舗の集まる地域を予測し可視化。地図中で赤く編みがけされている部分が実際に予測したロードサイドの地域を示している。また各地域には、ロードサイドの軸となる道路の情報が登録され、地図上に表示されている。

予測の精度は地域によって差があるが、自分の直感とある程度合致していて、おおむねうまくとれていると感じている。
インターンシップ参加以前
取り組んだ内容
アイデア出し
Overpass APIのハンズオン
周辺技術の事前学習
かねてから地域の拠点性に興味があり、何らかの形で可視化したいと考えていた。具体的にどのようなアプローチをとるか考えていたところ、井口さんの提案よりOverpass turboによるPOIの抽出方法を知る。
そこで、案の一つとして、ロードサイド店舗の分布から地域の商業的な拠点性を分析することができないかと考えた。実際にロードサイド店舗の条件を以下のように設定し、Overpass turboでPOIの抽出を試みた。
ロードサイド店舗に多い店の種類を網羅し、該当するPOIのうちチェーン展開されているものを抽出
複合商業施設を抽出 (ロードサイドの中心となりやすい)
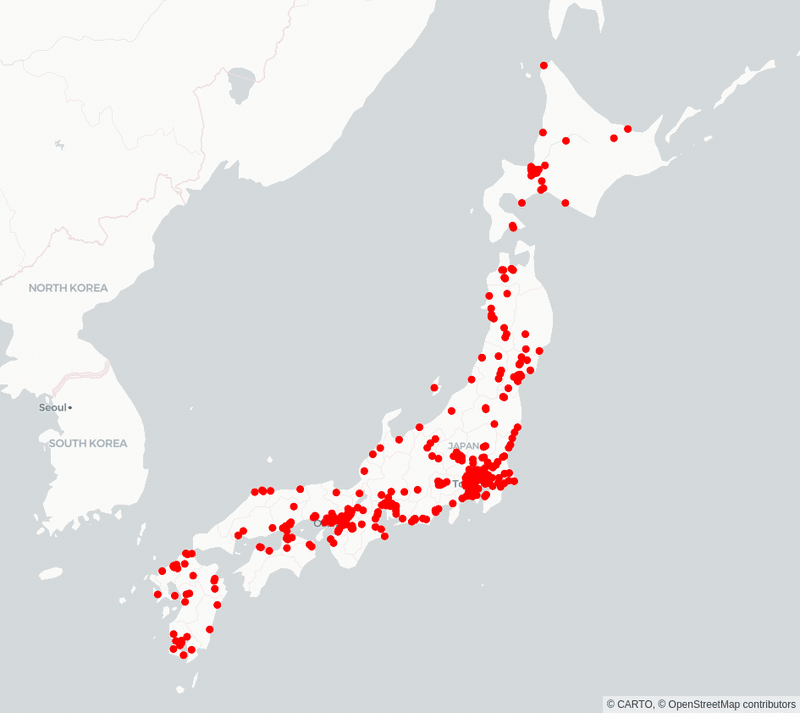
以上に基づいて作成したクエリをOverpass turboで読み込むと、このような結果が出てきた。

この出力結果が非常に良かったため、この案を採用することに決めた。それに合わせ、自然と開発物の方向性も決まった。
一日目
取り組んだ内容
アイデアの具体化
MapLibre GL JS+ Vite + React プログラミングの学習
QGIS/Webフロントエンド を用いたGeoJSONのビジュアライズ

初出社。オフィスも見せて頂いた。
使用するデータはおおよそ決まっていた一方、どのように可視化するかは決めていなかった。GISソフトウェアや地図ライブラリを用いた開発の経験はなく、実際に何を可視化できるのかがわからなかった。そこで、メンターの井口さんと相談した結果、周辺技術を触りながら数日中に詰めていくことにした。
QGISに入門
Overpass turboで取得した検証用のPOIの集合をGeoJSONファイルで出力し、QGISで読み込んだ。地物が正しく表示されていることを確認した。

地図ライブラリを用いたフロントエンドの学習
別の可視化のアプローチとして、MapLibre GL JSを用いてWebサイト上でデータを表示することを試みた。その際にはReactを使用したほか、井口さんの勧めでViteにも入門した。

うまくいった一方で、クラスターとして表示しようとするとなかなかうまくいかず、結局原因が突き止められなかった。
ここまででも新鮮な開発体験ができ、非常に面白いと感じた。
二日目
取り組んだ内容
抽出したPOIのクラスタリング
密集したPOIを適切にクラスタリングし、ポリゴンとして重ねて表示できれば、ロードサイドの密集した地域をわかりやすく可視化できるのではないかと考えた。井口さんとの話し合いを経て、最終的な開発物の方向性を定めた。
それに合わせて、まずポリゴンの作成を行うためのPOIのクラスタリングを試みた。しかし、turf.jsやQGISの活用など様々なアプローチを試みたものの、パフォーマンスの問題や開発環境との相性の悪さなどが原因となり、どれも上手くいかなかった。結局、想定するより多くの時間がかかってしまった。
最終的には、Pythonのscikit-learnを使って、POIの位置情報をDBSCAN (クラスタリング手法の一つ) を用いてクラスタリングした。
三日目
取り組んだ内容
各地域のconcave hullの取得
リバースジオコーディングを用いた住所情報の付加
二日目の結果を用いて、同じクラスタに属するPOIのグループを囲むようなポリゴンを作成していく処理を実装することにした。
井口さんの助言により、ポリゴンの作成にはConcave Hullという手法を用いることにした。また、各ポリゴンは端の部分を少し広げる処理(buffer)を適用し、滑らかに表示できるようにした。
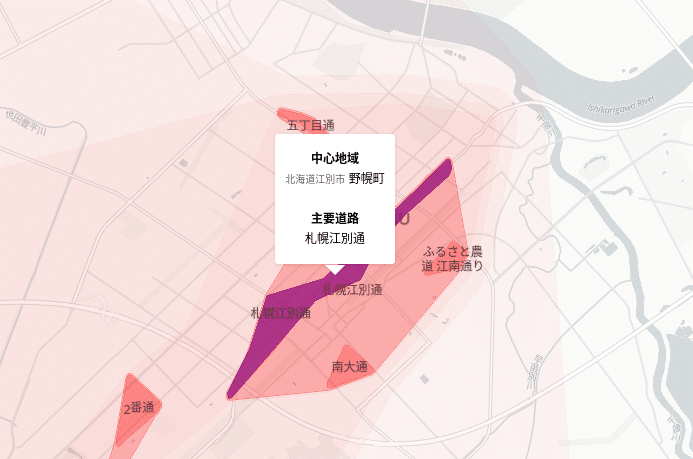
また、ロードサイド店舗の集まる地域を示すポリゴンについて、それぞれの中心地点の住所を取得し、詳細情報として付加することにした。住所の取得には、リバースジオコーディングを用いた。それに合わせ、Web上でポリゴンをクリックすると、それに紐付いた住所をコンソールで出力するようにした。これにより、地図アプリケーションとしての体験が一段と向上した。自分にとって大変興味深いテーマだったこともあり、しばらく出力結果に見惚れていた。

しかし、リバースジオコーディングに用いたWebサービスについて、データ利用のルールを確認したところ、取得したデータのキャッシュは違反行為となる可能性があることが判明した。そのため、最終的には使わないこととなった。
四日目
取り組んだ内容
ValhallaのAWS環境上での試用
qgis_processを用いた道路情報の付加
フロントエンドのブラッシュアップとデプロイ
ロードサイドは、主要国道などの道路を軸として形成されることが多い。そのため、各ポリゴンに対して、「どの道路が軸になっているか」を付加情報として加えたいと考えた。そこで、ポリゴン内の各POIに最も近い道路データをOpenStreetMapから取得し、全体的に最も参照された道路をポリゴンと関連付けることにした。

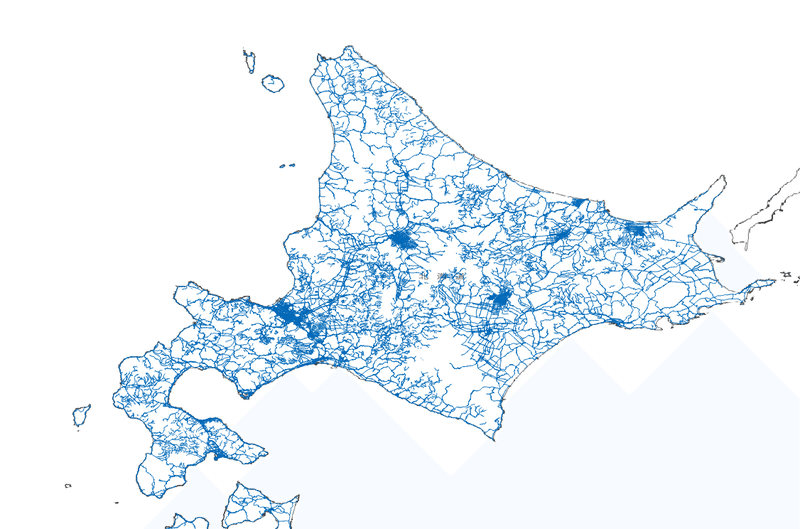
最初は、ValhallaのAPIをAWSのEC2上で建てることにした。結果、正常にアクセスできる段階までは出来たが、「名前のない道路」が多数出力される問題に直面した。原因を究明したところ、OSMの道路データの多くに名前が登録されていないことが判明した。

井口さんとの議論の結果、道路データを加工し、名前が登録されている道路のみに絞って使用することとした。なお、ここで用いた道路データについては、井口さんからQGISを用いて作成したものを提供していただいた。このアプローチではValhallaは適用できないとの判断から、代わりにqgis_processを採用することとなった。具体的には、`qgis_process native:joinbynearest`というコマンドを用いて処理を行った。この方法で、期待通りの結果が得られた。
最終的に、得られた道路データの内容は、各ポリゴンに対する付加情報としてページ上に表示できるようにした。その際、MapLibreの機能であるポップアップ(Popup)やシンボル(Symbol)を用いた、リッチなUIを導入した。

五日目
取り組んだ内容
成果発表
MIERUNEの札幌オフィスの近所にあるコワーキングスペース「アソシエ」にて、社内の勉強会と並行して、インターンシップの成果をプレゼンした。

成果発表のスライド:
まとめ
活用できた技術
QGIS: 主に、使用するGeoJSONの検証のための可視化に役立てた。またqgis_processにて、道路の情報の取得にも活用した。しかし、自身の実行環境の制約から、あまりフル活用は出来なかったと感じている。今後は、プラグインの活用や制作、Pythonコンソールの利用なども積極的に行いたい。
Overpass API: POIデータを抽出するために活用した。なお、クエリの作成にはChatGPTを用いた。
MapLibre GL JS: フロントエンドでの地図表示や、テスト用のGeoJSONの可視化に役立てた。
Python: scikit-learnやgeopandasにより、各種データの作成や加工といった作業の中で、幅広く役立った。
活用できなかったが、触れられた技術
Valhalla: 道路情報の付加に利用した。しかし、前述の理由により最終的にはqgis_processを代替として利用した。
AWS (EC2): Valhallaの運用に利用した。活用には至らなかったものの、個人ではあまり触れることがなかったため、新鮮な体験でとても満足した。
turf.js: クラスタリングをはじめとした空間データ処理に利用した。しかし、パフォーマンス上の問題により、結局活用には至らなかった。
感想
インターンシップを通して、新たな技術スタックとして「位置情報の活用」という道具を得ることができた。大学生活の中で位置情報技術に触れる機会は少なく、今回得られた知見は大変貴重だと感じている。またその中で、自分が過去の活動で培っていたコンピュータグラフィックスに関する知見も活用でき、自分との適性も見積もることが出来た。
謝辞
本インターンシップでは、井口さんや桐本さんをはじめ、MIERUNE Inc.の社員の皆様方に様々な形で協力をいただけた。また社員の方々から、今回取り組んだプロジェクトについてだけでなく、自分の普段行っている活動についてもコメントや助言もいただき、大変参考になった。
多田さんのメンターをつとめました、CTOの@kanahiro_iguchiです。「ロードサイドが好き」という気持ちが伝わってくる非常によいアウトプットだったと思います!すでに広い知見と技術力をお持ちでしたが、そこに位置情報という道具が増えたとのことでメンターとして喜ばしい限りです。今後も位置情報に限らずいろんな技術に挑戦していってください!この度はご参加ありがとうございました!
この記事が気に入ったらサポートをしてみませんか?
