【エリアチャートを見やすく】グラフ・チャートのx軸の位置設定②
はじめに
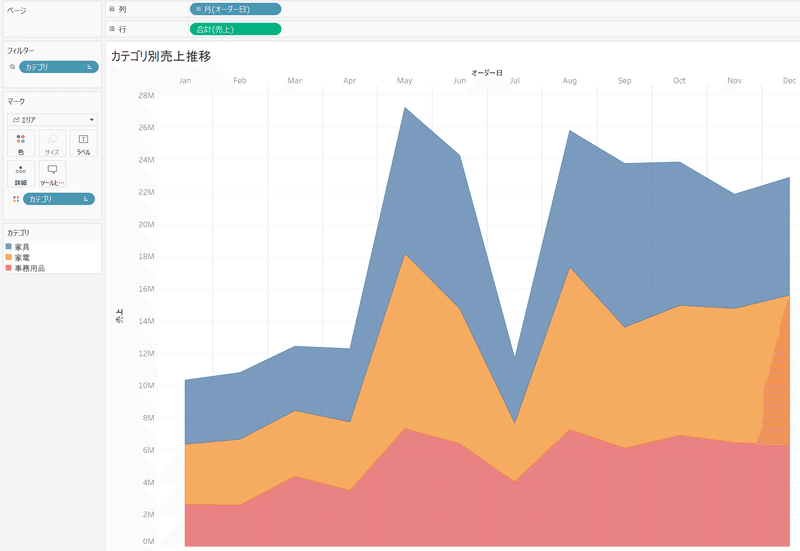
前回の記事では、軸(X軸)の位置を上下どちらかに表示することでエリアチャートを扱いました。そこで、エリアチャートのx軸を上にすると、集計データからの距離が表示されてしまい、非常に見づらいVizになってしまいました。列にグリッド線を追加してみましたが、やはりパッとしません。

エリアチャートと列のグリッド線に親和性がない理由を分析してみた
オーダー日の月別エリアチャートと列のグリッド線の組み合わせがパッとしない理由として、
グリッド線とオーダー月の文字にて配置が異なっている
からだと思います。
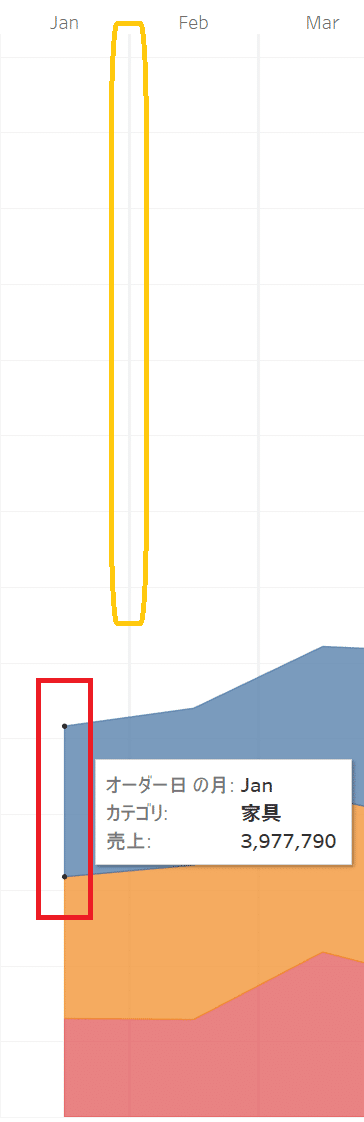
よく見るとグリッド線は各列セルの両端に表示されるのに対して、
オーダー月の文字は真ん中に表示されている点に気づきます。

詳細に考えると、列の両端に線を描画したことで
オーダー日の月をブロック単位で見るような形になります。
一方、エリアグラフのデータはある月のデータを見ると
極小の点が各月の真ん中に縦に整列して並んでいます。
(そのため、「頭の中で」点を繋げて引いた直線をうっすら感じた状態で
Viz を無意識に見てしまいます。)
また視線について考えてみます。
データの時系列変化を層別に見ていくエリアチャートは、
グラフの上から下へ一直線に見て、
層の連なりを横に移動しながら見ていくと思います。
そのため改善後の見栄えとして、「オーダー日の月」の文字列の真ん中から
直線が伸ばしたいと思います。
エリアチャートのデータに棒グラフを重ねてみた
では直線を描画してみます。シートいっぱいに直線を引く方法として
いちばん簡単な方法は棒グラフを使うことでしょう。
①月別売上の最大値を取得し各月に表示
② ①で取得した値を棒グラフで表示
することで擬似的に直線を描画できます。
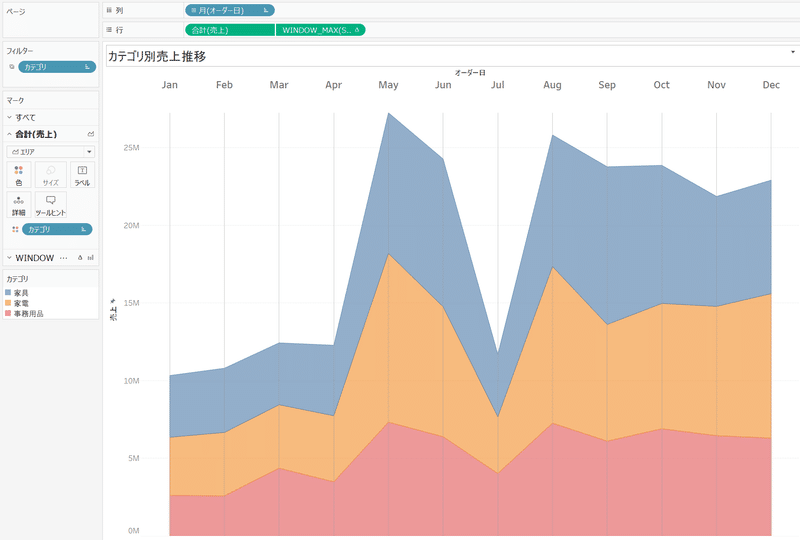
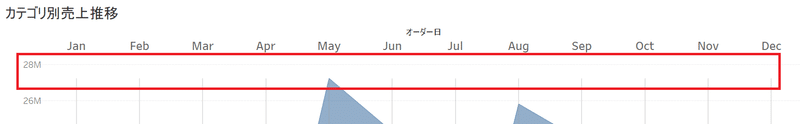
作成したVizはこちらです。

①で設定した数式は以下のとおりです。
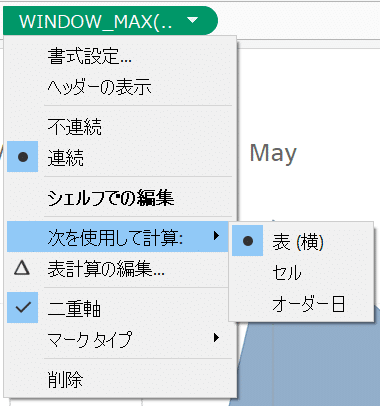
表(横)に設定した場合の集計イメージを載せておきます。
※今回は表(横)の代わりにオーダー日を選択すると
表(横)と同じ集計になります。
※他のグラフでは使わない想定だったので、計算フィールドを作成せず
シート上に直接数式を入れたピルを作成しました。
WINDOW_MAX(SUM([売上]))

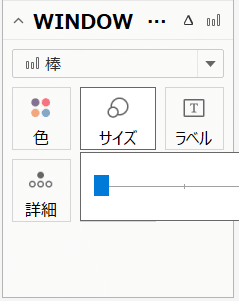
②棒グラフの設定は以下の通りです。サイズは最小にしています。

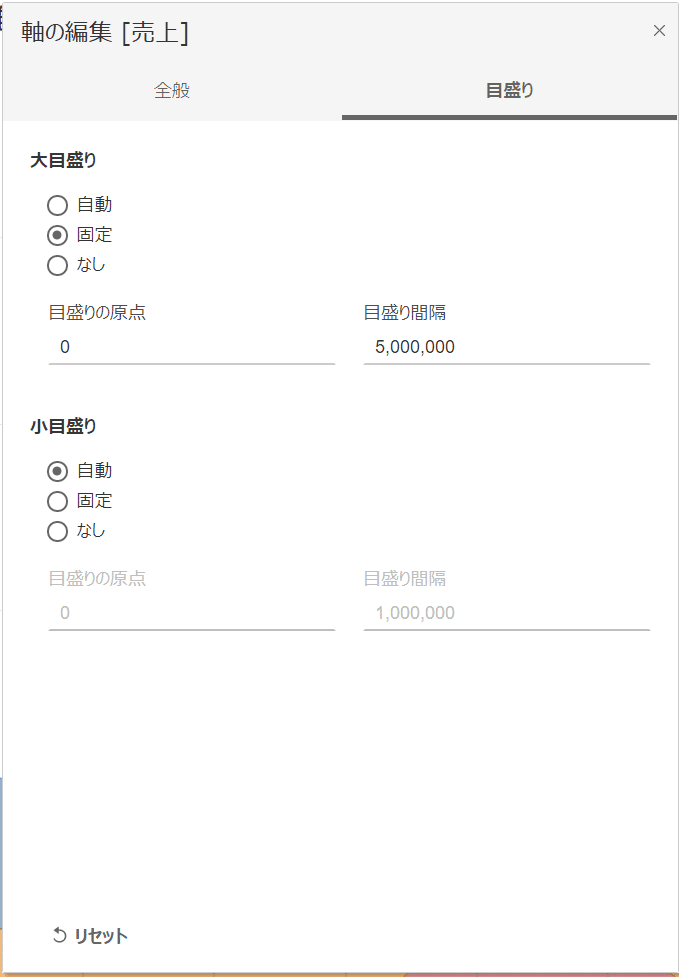
また追加で売上の軸に対して設定を更新しました。
行に対してグリッドを今回設定していたので、
大目盛りが自動の場合、月別売上の最大値よりも大きい値が
軸で表示されてしまいます。

その結果、直線が途切れているように見えてしまったので、
大目盛りを固定値にしました。
※一方、行に対してグリッド線を引かず
売上の軸を非表示にするのであれば、
この軸の設定更新は不要かと思います。

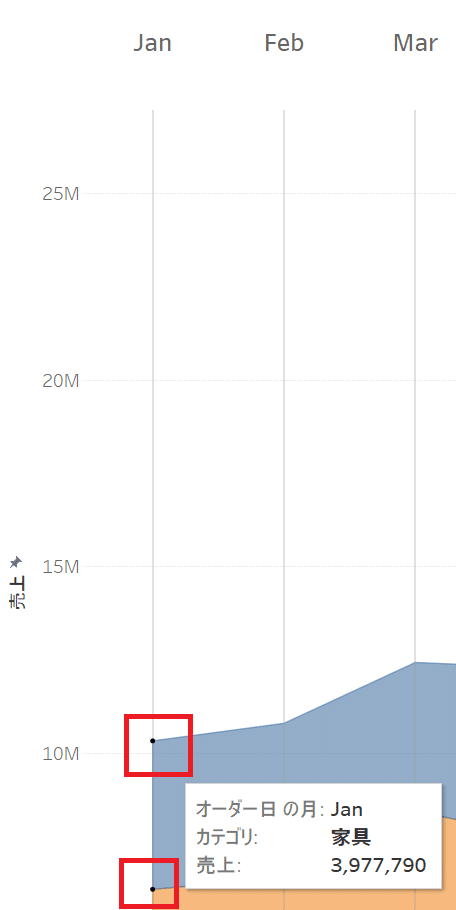
今回の設定で、グリッド線を列に設定するよりも
オーダー日の各月のカテゴリ別売上データを
一目で見えるようになりました。
一方、欲を言えば、売上データを示す円のサイズを大きくして、
売上データにカーソルを当て、
詳細な情報を見せられるようなUIにしたいと思いました。
また円の色が黒のため、カーソルを当てていくにつれて
どのカテゴリの
どのオーダー日の月
であるかを目視では把握しづらい印象となりました。

この課題を解決するために、
円をカスタマイズすることでエリアチャート上で
主要なデータを視認しやすいようにしてみたいと思います。
円をカスタマイズする方法を後日検証していきます。
今回は擬似的な直線を棒グラフで描画し、
エリアチャートの軸に対する実データを視認しやすくしました!
引き続きエリアチャートを美しく・使いやすく・シンプルにしていきます!
それでは。
皆さんのサポートに感謝です( ´∀` ) 引き続き記事投稿を通して、皆さんの一助になれたらと思います。
