
漫画配信アプリの無料で読める漫画のステータス表示についての考察
1日1回、待てば無料!というサービスで漫画を読んだことはありますか?
「朝起きてすぐ」とか「寝る前」のスマホルーティンでちょっとずつ漫画を読む体験は気分転換にちょうど良く、単行本で読んだり週刊誌で読むのとはまた違った体験です。
だいたい5個くらいのアプリで8つ程度の漫画タイトルをちょっとずつ読んでいるのですが、その時にクリックするまで読めるかどうか分からないケースがあり、ちょっと面倒だな…。と感じているのがペインです。
本稿では、そのペインをコンポーネントの変更だけで解消できるかを考察し、どういったコンポーネントであれば私が嬉しいかをまとめてみることが主旨となります。
※筆者はサービスデザインやUI設計を専門領域にしていますが、ここにあげる電子書籍サービスに関しては雇用、業務委託等の関係性はありません。あくまでの外部からの無責任な考察であることをご了承ください。

コンポーネントはどのようなオブジェクトを内包しているのか
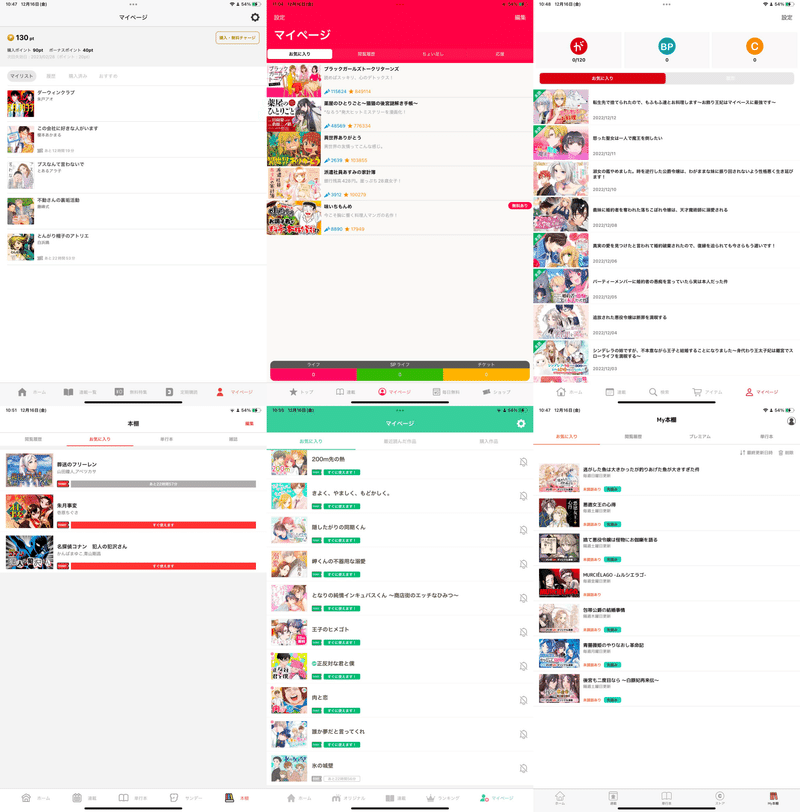
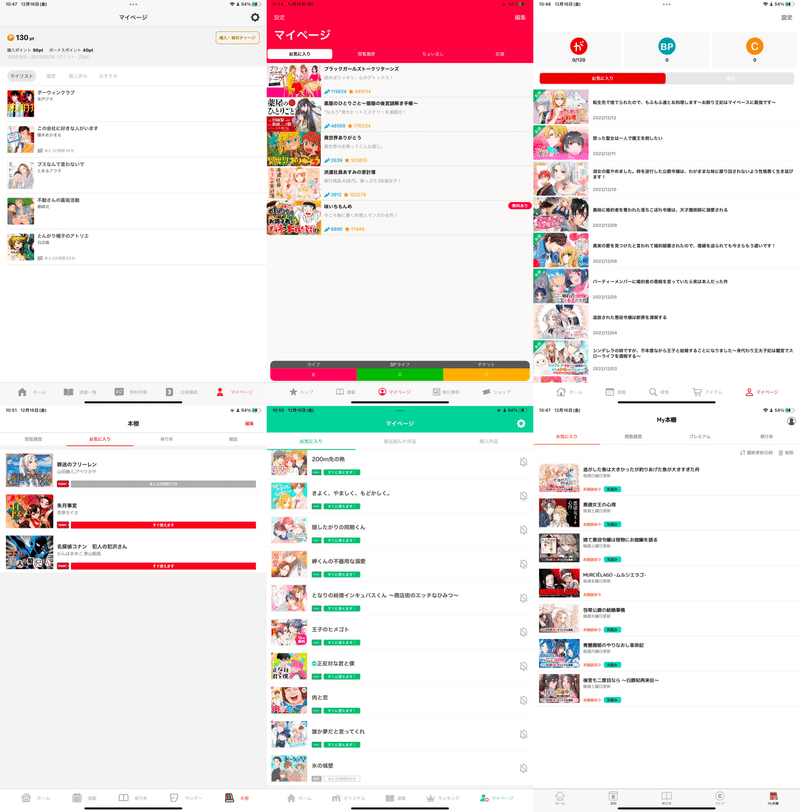
まずはUIデザインを見ていきましょう。各社のコンポーネントを比較し、どんなオブジェクトを備えてどんな役割を担っているのかを観察します。

(色やアイコンの再現はほぼしていません)
お気に入り漫画 一覧ページにて使われているコンポーネントは6社ともだいたい共通しています。
内包しているオブジェクト
サムネイル
漫画タイトル
区切り線
著者名
待てば0円ステータス
読めるフラグ
通知設定
人気度表示
ほぼサムネ・漫画タイトルは必須ではあるものの、4番以降のオブジェクトを内包するかはまちまちでした。
著者名を表示しているところは、同様の著者が書いた作品を閲覧可能だったりします。未読、更新日やチャージ進捗、ステータスは想像に難くありませんね。各漫画のがどのくらい読まれているか、毎日アクセスするユーザーを増やしてどのような機会に繋げるかなどを重要視していると考えられます。
フラグやステータスを整理する
次にそれらが持つデータのカタチを見ていきます。
文字なのか数字なのか日付なのか、booleanなのか。Progressとするのであればそれはどのように値を持つのかなどです。
本稿の主旨に直結する項は「5.読めるフラグ」ですのでサクっと読みたい方は飛ばしてください。
1. 操作可能かどうか
ユーザーが操作できるかどうかを表現するVariantです。

enable / disableの二つがあり、disableになった漫画タイトルは薄く半透明になりタップしても反応しないようになります。
実際にこれが適用されている実例は、漫画アプリでは見たことがありませんがコンポーネントが提供する役割としては備えておきたいものです。
2. 更新日
最新話の更新日を記載するものです。「yyyy/mm/dd」形式。
もし有料価格改訂日、無料公開日、なども記載するのであれば明確に区別する見せ方や構造を作る必要があります。
更新日の記載が必要な漫画配信アプリとはどのようなものでしょうか? 6社の中で日付を表示させていたのはマンガがうがうのみ。
たとえば多くのユーザーが最新話を求めてアクセスするであろう少年ジャンプ+も見てみましたが、お気に入り漫画一覧ページには日付の記載はありませんでした。
3. 通知設定
リスト右端に専用のタップエリアを用意し、そこに配置されたアイコンをタップすることで特定の漫画が読めるようになったときに通知をします。
Notification
on
off
無料で読めるタイミングなのか、最新話配信タイミングなのかは神(運営)のみぞ知る…。(使ったことない)
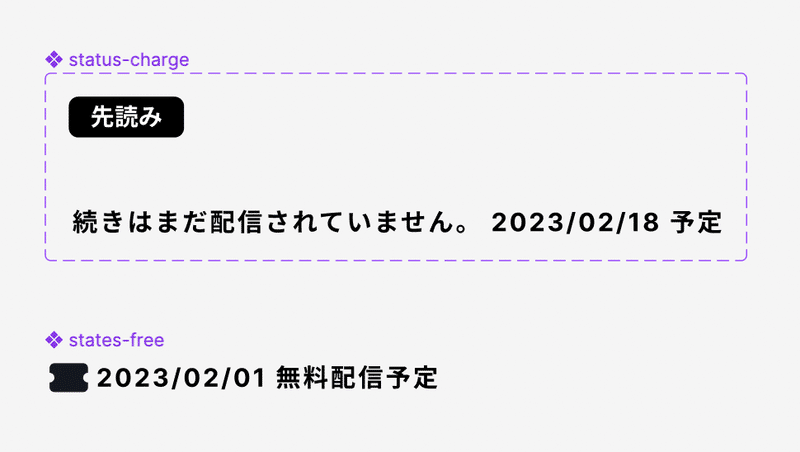
4. 待てば0円ステータス
0円で読めるのかはbooleanで管理できそうですね。おおまかな構造は下記のようになります。
0円で読めるか
true
false
falseの場合、読めるようになるまでにどのくらいかかるのか
progress bar または text
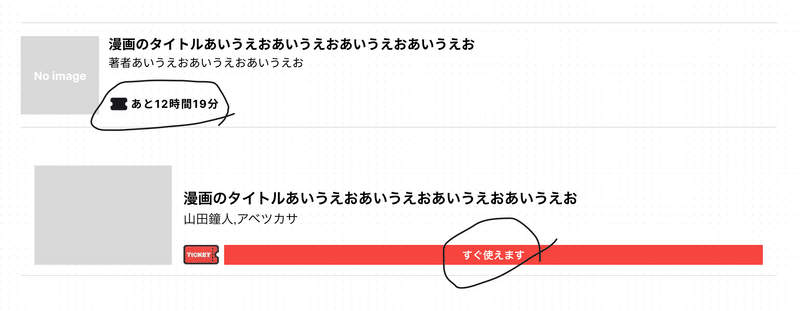
falseだった場合は、「どういう条件が揃えば読めるのか」を提示してあげる必要があります。
6社の中でそれを表現しているものでは、コミックDAYSの「あとn時間」。サンデーうぇぶりの「Progress bar」での表現が見られます。

5. 読めるフラグ ← ここに原因がありそう
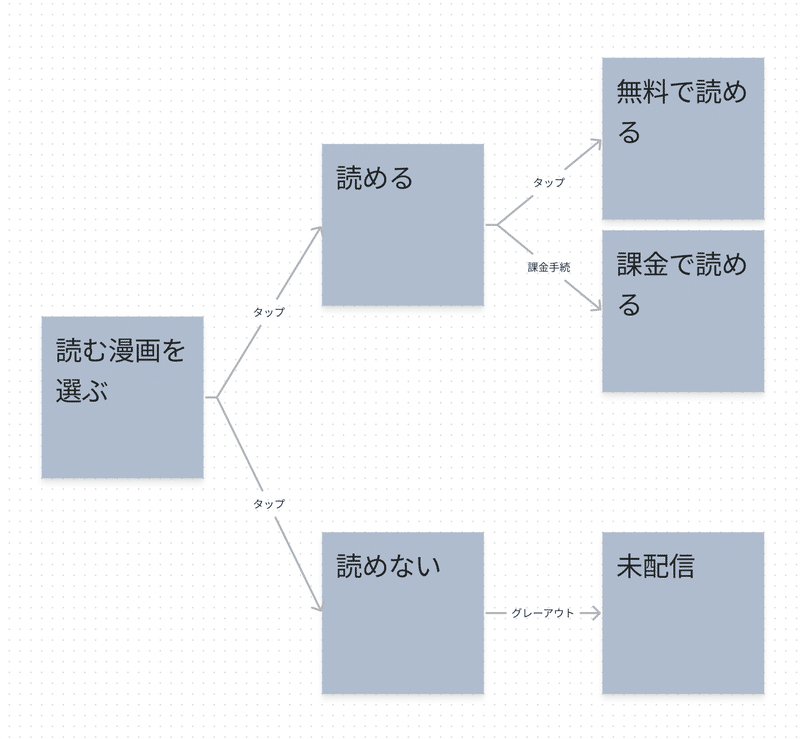
漫画を読もうとするときは以下のような分岐が発生します。
その漫画は読めるのか
読める
無料
課金
読めない
未配信

これらの管理の仕方はいくつか方法があるように思えます。
無料で読める / 課金で読める / 未配信
読める / 読めないで管理し、読める場合の表示を入れ子で分岐させる
多くの場合は2の方式をとっており、ここに表題の問題である「タップするまで無料で読めるかどうか分からないという原因が潜んでいる」のです。
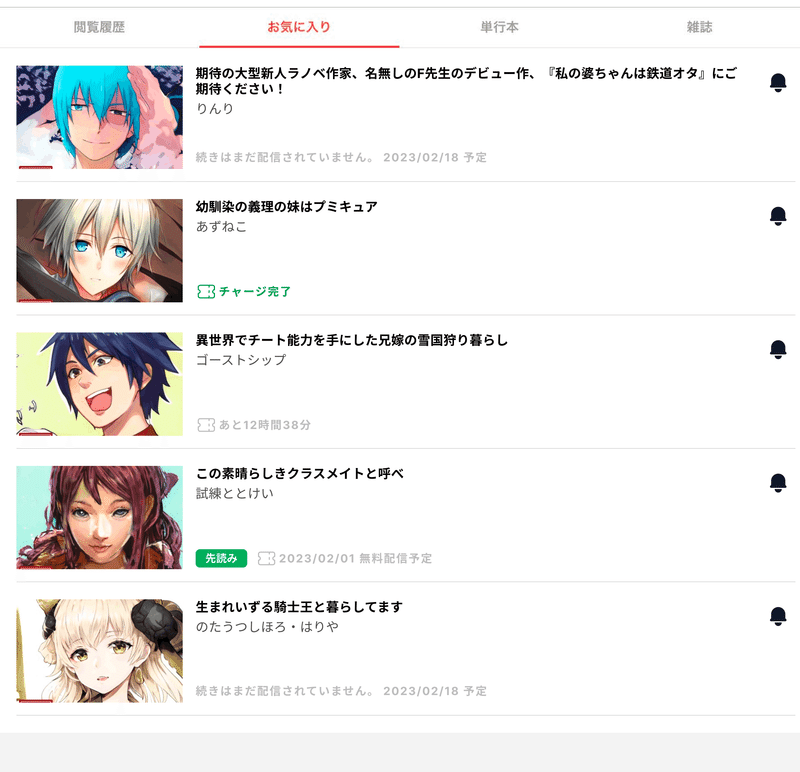
6社のアプリの中でタップする前に無料で読めるかどうかが分かるのは、なんと1社しかありません。さて、どのアプリがそうなのでしょうか。

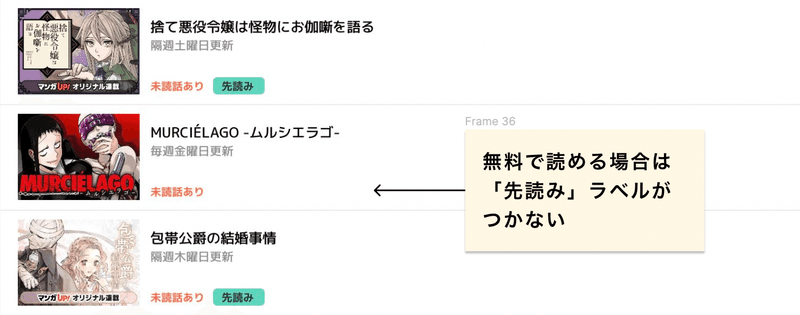
正解は「マンガUP!」です。(画像の下段右端)
課金読みの場合は「先読み」「プレミアム」などの表示がついているので、無料で読みたいものとの区別がしやすくなっています。

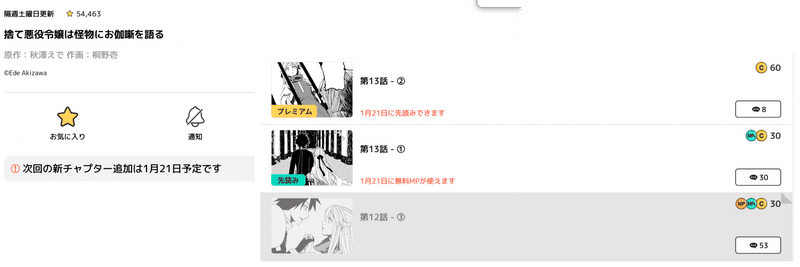
さらに、漫画の詳細ページでは
次回配信日の明記
有料話の無料解放予定日
などが記載されていて「今お金を払うか、それとも待つか」の判断がしやすくなっています。

とても素晴しい設計なので、あとはエッチそうなアプリの広告だけ表示しない設定をさせて貰えると嬉しいな…。
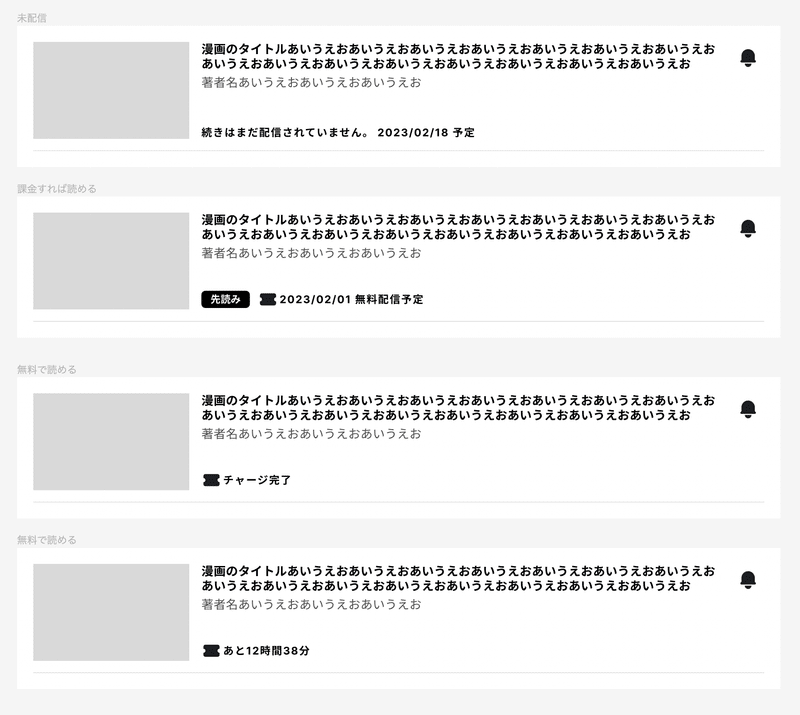
これまでの話をふまえて「俺考最強」コンポーネントを作る
では、俺が考えた最強のコンポーネントを作ってみます。基本のベースはマンガUP!を用いましょう。

有料ステータス、無料ステータスのコンポーネントを用意
読めるフラグであった、未配信 / 課金 / 無料 / 無料(待ち)の4種のステータスを二つのコンポーネントで作り、それを親となるコンポーネントに内包させています。

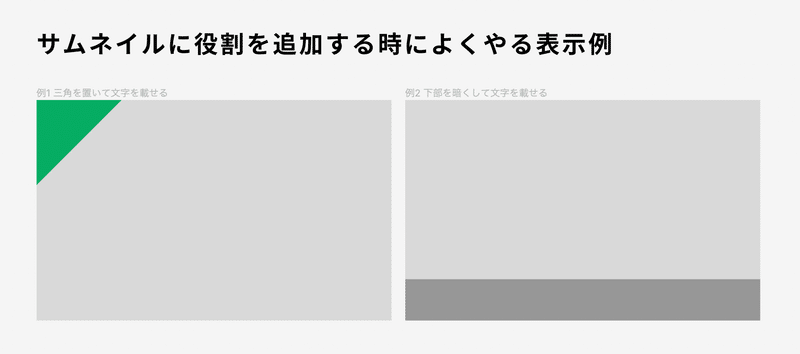
サムネイルには他の役割を兼任させない
個人的には漫画のサムネイルに何かを被せるのを避けたい派です。
閲覧者にとっては重要な識別子でありますし、漫画提供者にとっても漫画の魅力を表現する大切なスペースです。
サムネイルにUIを重ねることで表現が制限されたりしてしまうと、運営していく時に地味に面倒な手続きが出来ます。サムネイルの組み直しなど出来ればやりたくないですよね…。

プロトタイプして完成

本来なら実機で見たりもっと検証したいですが、とりあえずこの辺で。今読めるものが何かを緑つけるのとまだ読めないものに関しては文字を薄くするなどするとけっこうそれっぽくなりますね。
でも、実装したからといってプロダクトがハッピーになるかは別の問題
ここまで自分の妄想のもと、好き勝手に「こうなったらいいな」をまとめてみました。しかしそれを実装することでプロダクトが良いものになるのかは別の問題です。
わたしが考察で作ったコンポーネントはタップする前に無料で読めるかどうかを分かりやすくするものでした。「無料体験を加速する」意図で設計したものです。
しかし、プロダクトは利益が発生しなければ持続できませんので、無料で読みやすくなることがプロダクトにとって良いのかは戦略によります。
例えば今回挙げたアプリの中には無料で読めるタイミングを記載していないものがあります。いつ読めるか分からないので、毎日チェックしているのですが、毎日見ている内にだんだん「課金してもいいかな?」と思えてきたりするので、どういった仮説や目標のもとプロダクトが動いているかなど興味が絶えませんね。
✂️ ----- ただの雑談
新作漫画のチェックにはPixivコミックとニコニコ静画が便利で良く見ているのですが、同じ漫画が両方に配信されていることは珍しくありません。
しかし、配信速度には大きな差があり体感的にはニコニコ静画に上がる方がスピードが早いです。Pixivで面白い漫画を見つけて続きが読みたくなったらニコニコ静画でチェック。さらに読みたければ単行本を電子書籍販売サイトで購入します。
また昨今のコミカライズでは一つの原作を異なる出版社でそれぞれ書籍化していたりも不思議です。間違って欲しい方とは別のもの購入しちゃったりで悲しい思いをしたり…。誰か識者の方こっそり背景教えてください。
よろしければサポートお願いいたします。記事を書くモチベーションと頻度が上がります。
