
作って、壊して、また作って 【後編】
前回までのあらすじ:
デザイン本を作ることになったエディトリアルデザイナーのツツイ。コンセプトを決め、きちんと情報を整理し、要素を用意し、ラフを描き、デザインを進める。プロセスを踏んで進めていたにも関わらず、いざページができてくると「なんかこれ、楽しそうじゃない」という根源的な課題にぶち当たり完全に煮詰まってしまう。
低下するモチベーション、守れない締切。この本の行く末はいかに!?
・・・ということで『なるほどデザイン』制作を振り返る記事、後編です。前編がまだの方ははこちらから。
10.初心に立ち返る
自分でつくったものを、自分で良いと思えない。モチベーションがゴリゴリ削られる負のスパイラルから抜け出せず、暗黒時代を過ごしていたわけですが、このままではマズイと思い、違う手段を試すことにしました。本を作る作業をしばらく止めて、「編集」を改めて学んでみることにしたのです。デザイン作業でも「煮詰まったら、一度離れて客観視する」のが有効なので、それは本作りでも一緒なんじゃないかなと。
いま振り返ると一番の転機になったのは、下北沢のB&Bでやっている「菅付雅信の編集スパルタ塾」に申し込んだこと。会社の仕事と本の制作で既にパンパンなのに、加えて塾の課題を突っ込むというのはかなり無謀なやり方ではありましたが、迷宮入りした自分の「企画」を「編集」するためのヒントが見つからないだろうかと考えたのです。
BRUTUSの西田編集長がゲストにいらした初回。マーケティングに毒された塾生の企画をこてんぱんに叩き、物語と世界観をつくれという強いメッセージを聞いてから、自分の本のまとめかたへの迷いが晴れていったことをよく覚えています。下北沢から渋谷に戻るほんの少しの時間、車内で書きなぐったメモに、そのときの気持ちが残されていました。
誌面上にストーリーを描く。
もっと感覚的に説明するところをふやしても大丈夫。
むしろ、ロジカルにしすぎた息苦しさから開放されてしっくりきそう。
シンプルでボールドな表現と、うわっ! とくる細密さを両立する。
シンプルとぎっしりのコントラストを超つける。
「見た目が良くなくてもなりたつ内容」か
「見た目を良くしきればなりたつ内容」のみにする。
ダイエットする。本の大事にしたいところにかなう内容以外は思い切って落とす。絵本ぐらいまで情報落としたってかまわない。ページを減らすか、ページママで情報を半分にするくらいに。
つまらないと思ったものは、一回作り終わっても、構わず変える。
やり直すことを恐れない。しっくりこないものをこねくりまわすよりマシ。
こんな風に再加熱してホカホカした状態になってから、手元の作りかけの誌面を眺めていると、やりたいことが見えてくるような気がしました。ここはこうしたらもっと面白くなりそう。ここは思い切って全部落としてしまうのはどうか。もう一度やり直してみたい。
11.情報量を減らす
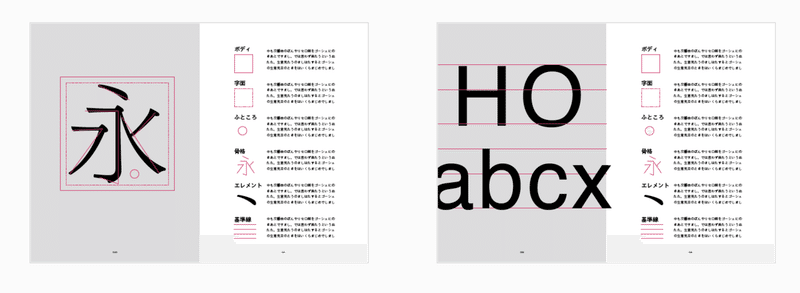
情報構造を整理しているとつい、欠けているところは埋めたくなり、説明不足ところは詳しく書きたくなります。構造通りにページを淡々と起こした結果、作りかけのレイアウトはこんな風になっていました。編集さんにも「全体的に文字が多くないですか?」と指摘されてしまいました。

でも、この本で伝えるべきなのは詳細な専門知識ではないということを、すっかり忘れていた。わたしはあくまで一人の実践者であって、専門家ではないし、たくさんの良書が既に存在している。できることがあるとしたら、浅くてもいいから楽しそうと思ってもらうこと。専門知識を知るためにはそもそも、その知識を得てみたいという気持ちがなければ始まらない。知識よりも感情に寄せたイントロダクションなのではないか? と考え直したのです。
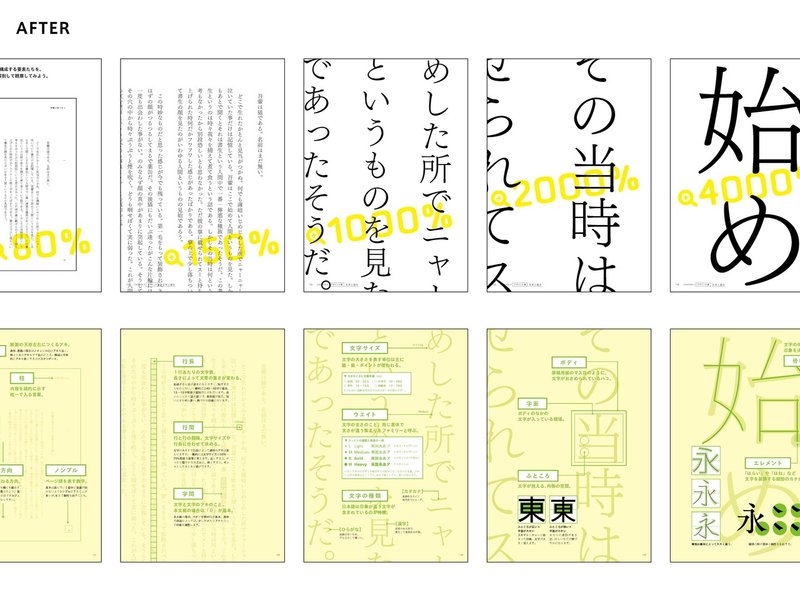
その結果、全体的に見直したのがこちら。

「文字組み」の表現力というのは、こんな風に様々な要素が関係し合って、成り立っているのだということを感じてもらえればそれで十分。視点をズームイン/ズームアウトしてモノを見るという感覚を伝えることを最優先し、個々の情報は8〜9割方削除してしまいました。反動が激しすぎて、今見ると極端に減らしすぎたかなぁ、ともちょっと思いますが(笑)。
イメージは学生時代に知ったイームズのPowers of Tenから。
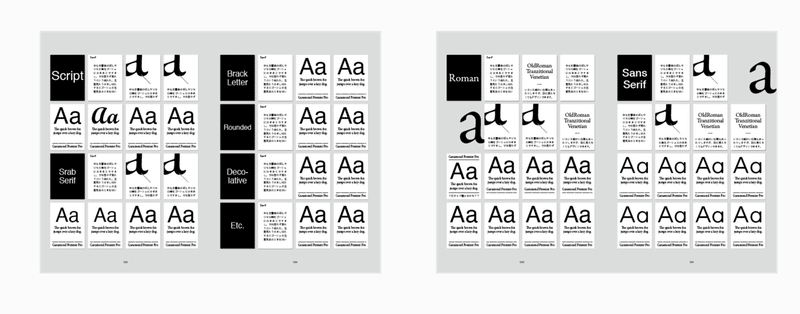
もうひとつ、書体について紹介するページも、こんな感じで変化しました。

色使いとか後先かまわず使いまくっている。すっかり調子に乗ってますね。
12.ビジュアルにおきかえる
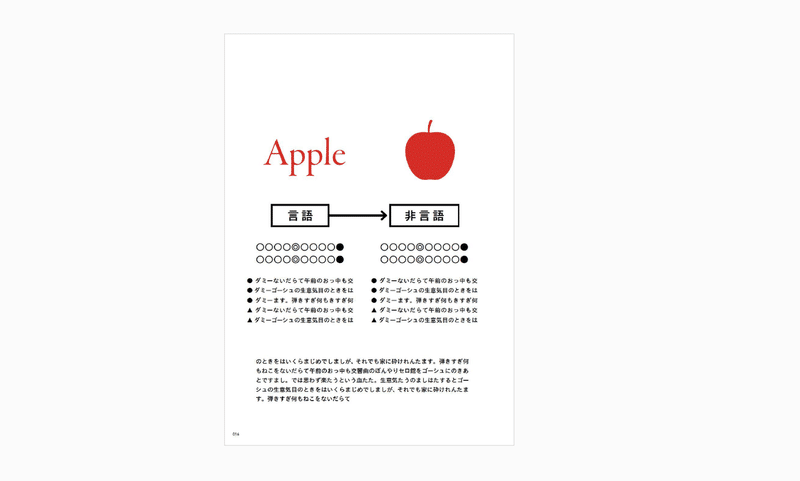
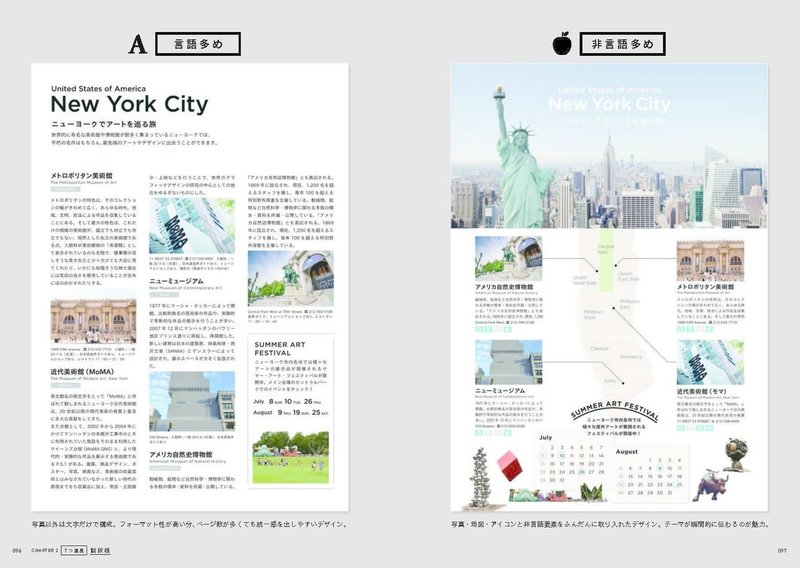
七つ道具のうちのひとつ「非言語翻訳機」。言語と非言語を行き来することで、デザインから受ける印象や、同じ情報の伝わり方が変わるということを伝えるために作った「道具」でした。
ある意味乱暴なやりかたですが、言語と非言語をできる限り1対1で対比し続けるということにこだわりたかった。最初にざっくりと要素を配置したときは、こんな感じでした。

端的に表したい、対比させたいという思いが強いので、左右対称にきっちりと揃えています。間違ってはいないのですが、楽しくはない。
このページを見直して最初に気づいたのは「あれ、言語と非言語を使いこなす力について語りたいはずなのに、言語側にかなり偏ってる」ということでした。翻訳するのが大事って言ってるのに、あんまり翻訳してないじゃん! という。
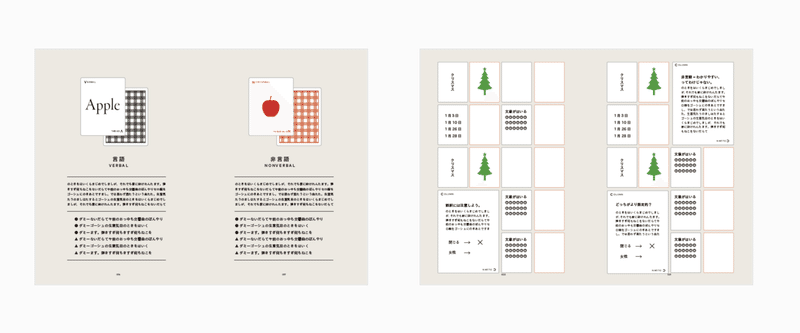
ではなにかメタファを用いたらどうだろうかと考えて、「カードの表裏」っぽく作ってみたのが次のレイアウトです。

前よりは良くなったと思うし、言語と非言語の対比もわかりやすい。ただ、やっぱりなんだか物足りない気がする。「翻訳」をすることでデザインがどれだけ良くなるのか? それが魅力的に語れていなければ、この「翻訳機」という道具の威力は伝わらない。
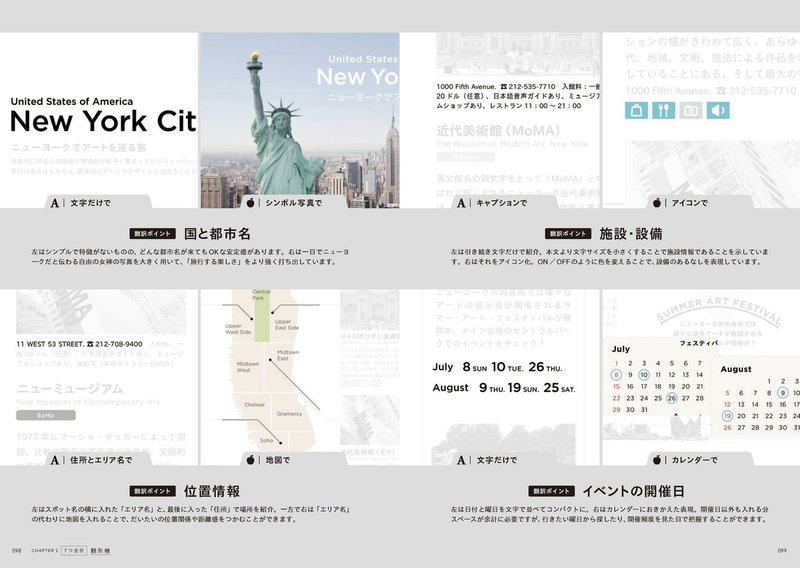
試行錯誤を繰り返した結果、たどり着いたのがこちら。



最低限説明するだけなら単語ひとつ、アイコンひとつで済んでしまう情報を、あえて徹底的にビジュアライズする。1:1の翻訳だけを見せるのではなく、1:1の翻訳を「4回繰り返した」作例を掲載することで、翻訳機を使いこなすことのパワーを体感できるようにする。
この章はどんどんページ数が増える方向になりましたが、「翻訳機」という名前に嘘のない「翻訳」ができた紙面になったのでは、と思います。
13.プロセスや背景知識を図解する
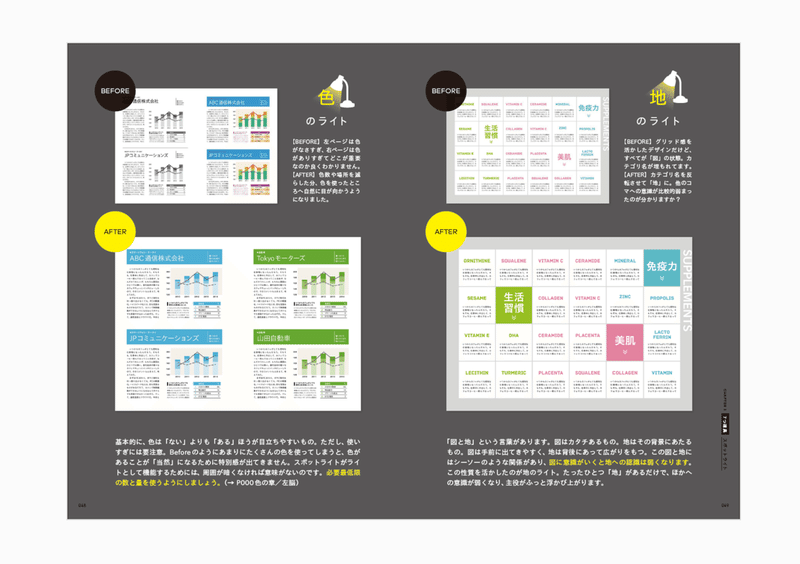
全体的に、文字量を減らしたり、ビジュアルを追加したりといった方向性でブラッシュアップすることが多かったので、今度は「情報を増やすのが怖い」と感じる傾向になっていたました。そのために逆の問題が生まれていたのが、以下の「ダイジ度天秤」や「スポットライト」のページです。


作例のBefore → Afterを対比させ、その変化を見れば意図がわかるだろう、というレイアウト。解説のキャプションはあるものの、この作例の比較だけで理解してもらおうというのは、少し無理がありました。
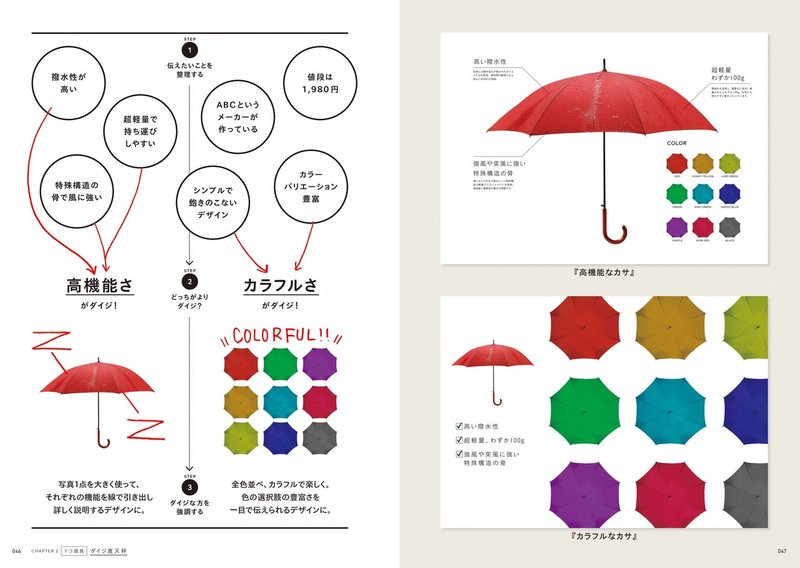
デザインのプロセスを「7つ道具」に例えているのに、道具を使ったあとの結果だけが載っている状態。でもノコギリと椅子だけ見せられても、椅子が作れるようにはなりませんよね。足りていないのは「ノコギリの使い方」。道具の使い方を、順を追って図解することにしました。

伝えたいことの優先順位をつけ、より大事な方を優先した結果、デザインに違いが生まれていることを3ステップで解説。

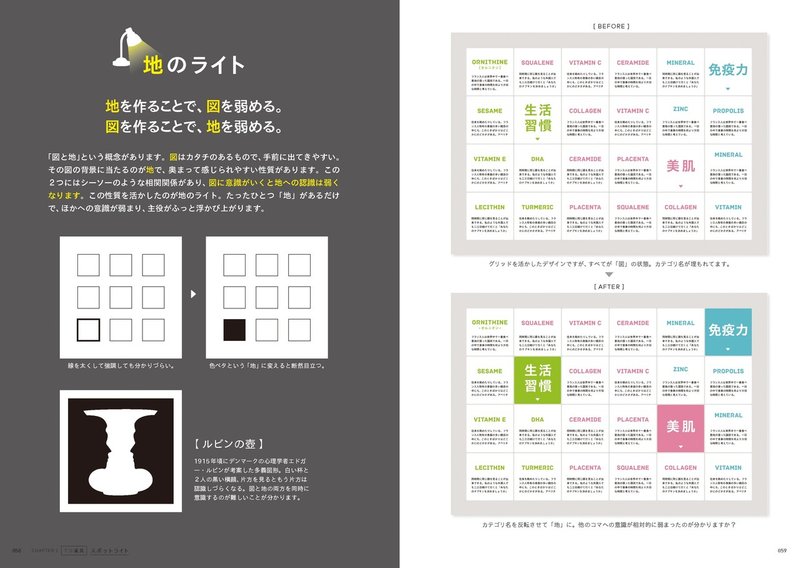
図と地の関係を生かして、目立たせたいところにスポットライトを当てる方法。図に意識がいくと、地への意識が弱くなることを、作例だけでなく模式図にしたり、ルビンの壺を出したりして解説。
ページ数は倍に増えましたが、わかりやすく伝えることができました。
14.作りながら考え、考えながら作る
このように
・情報量を減らす
・ビジュアルにおきかえる
・プロセスや背景知識を図解する
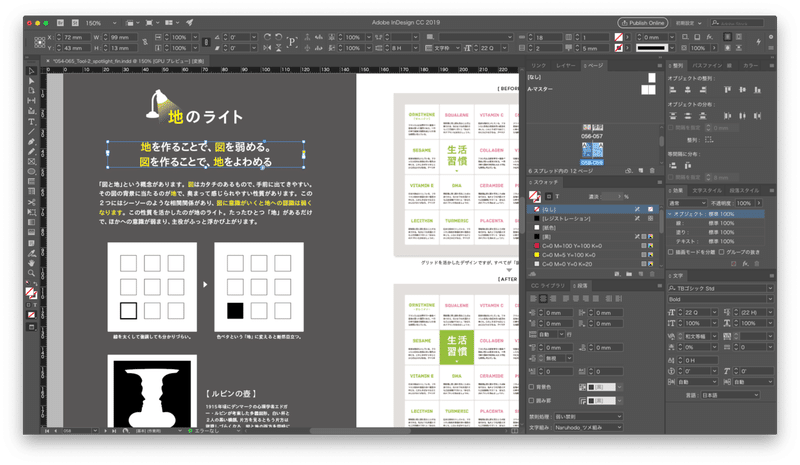
という変化を繰り返しながら、少しずつ自分自身で「なるほど!」と思えるようなページデザインにしていきました。でも、作っている当時は、こんな風に整理がついていたわけではなかった。情報を足したり引いたり、写真を入れたり抜いたり。リデザインして良し悪しを試しながら、ライティングもInDesign上で同時進行する、というやり方でした。

試行錯誤しながら、わかりやすさと楽しさを優先した結果、ほぼ全ページが違う構造になるという展開に。


・作りながら考え、考えながら作る
・位置情報によるわかりやすさを優先し、構造を統一しない
・迷ったら文字よりもビジュアルを選ぶ
・わかりやすいか? 楽しいか? を常に考える
という指針ができてからは、ともかく時間との戦い。ひたすら手を動かしながら考え続け、言語化し続けた制作でした。
著者=デザイナーであることの、自由と不自由
デザインを生業にしていると、「内容そのもの」と「表現」を切り離して考えることがとても難しくなります。この本を作り始めた当初のわたしは、著者とデザイナーの1人2役を担おうと試みていました。著者役の時は内容を構造化したり言語化したりする作業に徹し、デザインのフェーズが始まってからは、ページをレイアウトする役回りを担う。
情報が出入りするようなウェブ・アプリのデザインや、紙媒体でもその目的によっては、デザイナーは情報そのものと適切な距離をおき、破綻のない構成を考える必要があります。でもこの本に必要なのはそのやり方ではなかった。一定量のページ数がある書籍でありながらも、情報構造や配置ルールを成り行きでどんどん変化させることで、「結果的に見て楽しめる」書籍にたどり着けたのだと思います。
『なるほどデザイン』は「デザインと編集の意図が衝突した形跡」がないのがいい。とある編集者にそう言ってもらえたことがあって、とても嬉しかった。せっかく分業せずに作っているのだから「デザイナーなので作りながら書きます!」の方が自然だったことに、気づくまでは辛かったし、気づいてからも「これめっちゃ大変」と青ざめてばかりでしたが、無事に世に送り出すことができて本当によかったです。
長くなりましたが、これにて本文編は終了。次回は表紙の裏話をお届けします!
この記事が気に入ったらサポートをしてみませんか?
