
不動産営業がwebデザイナーを目指して転職した話②
前回の記事を公開したところ、今までのnoteの中で一番反響があり、いいねをはじめ、引用RTなどもたくさんして頂きました…ありがとうございます。
一週間ほど経ってしまいましたが、転職活動開始後のことについて書き進めていきたいと思います。
質問箱で頂いた転職活動関連の質問にも、こちらで答えながら進めていきます。
目次
1 - 転職活動を始めるにあたって
2 - ポートフォリオについて
3 - 転職活動の進め方
4 - 面接に向けた準備、実際に面接で聞かれたこと
5 - 気をつけるべきこと
6 - まとめ
1 - 転職活動を始めるにあたって
転職活動を本格的に始めたのは、デジハリを卒業した6月からでした。
ただ、スキルアップのための同職種(営業→営業など)の転職ではなく、業界未経験・職種未経験の転職活動だったため右も左も分からず悩みました。
そんな中でとても頼りになったのが、twitterやブログで同じように未経験からの転職活動記を書かれていた方でした。
特に参考にさせて頂いたのが、下記お3方のブログです。
また、浅草にあるコミュニティバー「FLAT」に行って、現場で働くデザイナーさんと話せたことで、「自分がどんなデザイナーになりたいんだろう?」と話せるようになったとともに、自分の気持ちにも整理がつきました。(参照:FLATに行ったら自分の目指す方向がはっきりした話)
2 - ポートフォリオについて
実務未経験からの転職活動で、立ちはばかる一番の壁は「ポートフォリオの作成」だと思います。
どの会社を受けようにも、未経験であっても、「ポートフォリオの提出」は避けては通れません。
私は紙とWeb、両方ポートフォリオを用意したのですが、両方用意しておいて良かったと思いました。
というのも、面接時に紙のポートフォリオを見せながら説明する場合と、面接官が自分のパソコンでポートフォリオサイトを見ながら質問してくる場合の2パターンがあったのです…!
「用意していて当たり前」のような雰囲気で面接なども進んでいくので、紙とWebどちらかではなく、両方用意することをオススメします。
紙のポートフォリオについては、デザインメモさんのこちらの記事を参考にさせて頂きました。(マガジン版もあって、そちらも購入しました!)
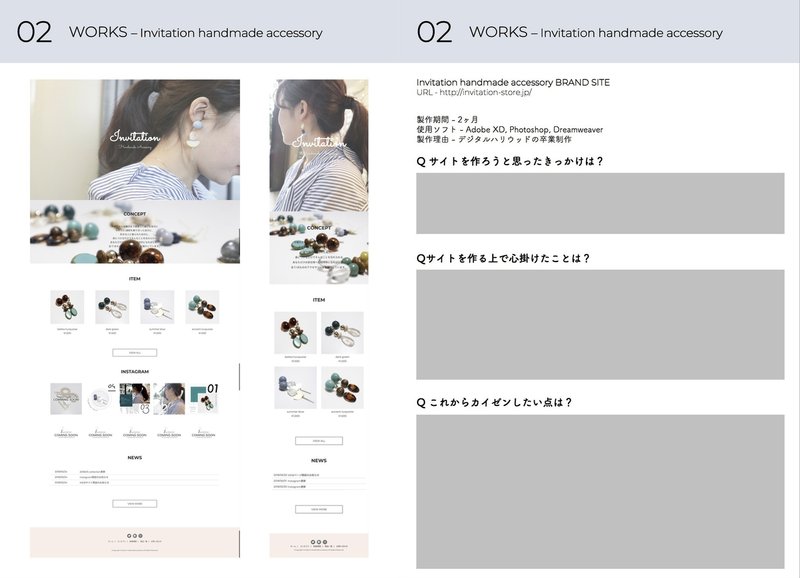
上の記事を見て、私が実際に転職活動で使うために作ったポートフォリオはこんな感じです。(一部ですが公開します。)


デジハリの卒業制作で作った作品を紹介するページです。
左ページに作品、右ページに製作時に心掛けたことなどを書きました。(内容は伏せています。)
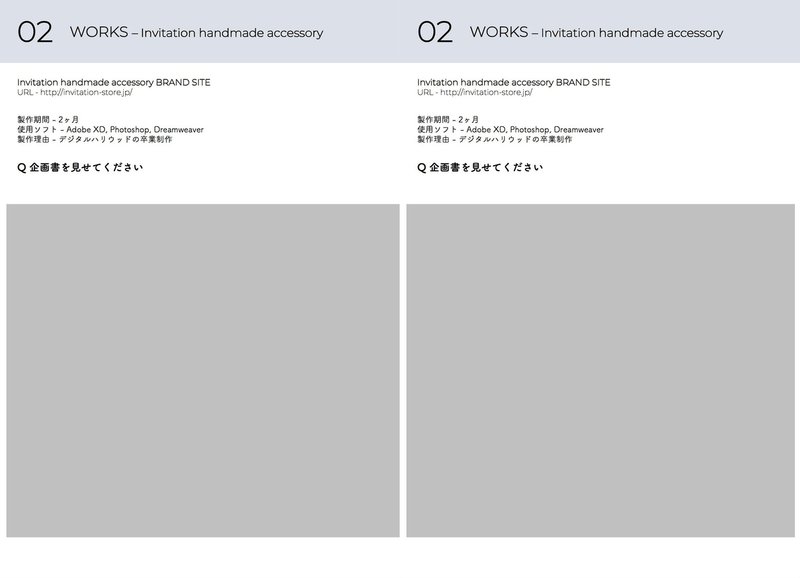
また、卒業制作についてはパワポで企画書も作っていたので、そちらも併せてポートフォリオに載せました。面接時には「企画も自分で考えたんだね」と言ってもらえて、高評価だったと思います。
一方で、ポートフォリオサイトについては一から自分で作れたらなお良し!だと思うのですが、働きながら転職活動の準備をするだけでも精一杯だったので私はAdobe Portfolioを使いました。出来たサイトはこんな感じです。
また、ポートフォリオの作品数については「多ければ多いほど良い」です。私の場合、クラウドワークスやランサーズのようなクラウドソーシングのサイトでコンペ案件に取り組んでいました。
実際に案件が採用されなくても、取り組み自体をやる気として捉えてもらえるので時間がある方は取り組んでみるべきだと思います。
3 - 転職活動の進め方
デジハリでは、言い方は悪いかもしれませんが、私が通っていた頃に関しては「就職サポートはほぼ無かった」に等しいです。
とはいえ、運営担当の社員さんと面談をさせて頂いたり、IT業界の転職に強い「レバテック」と提携していたので紹介してもらったりといったことはありました。また、最近では転職LT会などもイベントとして開催しているようです。
ただ、企業探しや面接に際してのバックアップ的なところは無かったので、スクールに通おうと思っている方はその辺りをきちんと確認するべきだと思います。
そんなこんなで、いよいよ転職活動を始めるぞ!という頃に色々と調べて、使ったのは以下のサイトです。
・ワークポート(IT系、未経験に強い転職エージェント)
・エン転職(言わずと知れた大手転職エージェント)
・Wantedly
ですが実際、転職エージェントに登録・面談をしたものの使い倒すことはしませんでした!
というのも、エージェント経由で「この企業に応募したい」と申し込んでも「未経験」というだけで推薦をしてもらえない事例がほとんどだったからです。(企業側はお金を払ってエージェントに良い人材を紹介してもらうわけなので、この流れは当然といえば当然です。)
結局、Wantedlyと企業HPの採用情報から直接応募の2パターンで転職活動を進めることになりました。
※転職活動終盤、Greenも少しだけ使っていました。
企業選びの前に、「そもそもWeb制作会社ってどんなところがあるんだろう…」という疑問にぶつかったので、まずは「企業探し」から始めました。
使ったのは「Web制作会社年鑑2018(マイナビ出版)」です。
この本は、約200社の制作実例を含めて全国1,700社の情報が掲載されています。東京以外でデザイナーを目指す人にもオススメです。
ちなみに、塩谷舞さんのこちらの記事も参考にさせて頂きました。
上述の本の中から、
①制作実例のデザインが好き
②社員数が少なすぎない
③①・②をクリアした会社のホームページをチェック
④自分のなりたいデザイナーの将来像と合うか、企業理念などを確認
の4段階を通して残った会社を受けていました。
Wantedlyでは、①②をクリアした段階で「話を聞いてみたい」と企業にアプローチしました。
4 - 面接に向けた準備、実際に面接で聞かれたこと
面接に向けて準備したこととしては、当たり前のことなのかもしれませんが、
①なぜWebデザイナーになろうと思ったか?
②どんな勉強をしてきたか、ポートフォリオに載せている作品を作るときに心掛けたことはなんだったか?
③将来どんなWebデザイナーになりたいか?
のような、過去・現在・未来を自分の言葉で話せるようにしていました。
実はこれ、私は新卒の就活時に出来ていませんでした。
また、制作実例として掲載されているものは下層ページまで隈なく見たこと、好きなWebデザインについていくつか答えられるようにしておきました。
一方、実際に面接で聞かれたこととしては、準備した①〜③のことはもちろん、業界特有だなあと思ったのは、
「これまでの残業時間は最大何時間くらいでしたか?忙しくても大丈夫ですか?」といった質問でした。
残業を減らしていこうという傾向にはあるものの、やはり納期がある仕事なので時には遅くなることもあります、という意思確認のような意味合いでした。
ただ、突拍子もない質問はほとんどなく、「自分が今までやってきたこと・考えてきたこと」がきちんと話せていればいいのかな、という印象でした。
転職活動を通じた結果としては、23社に書類提出やWantedly経由で面談希望の連絡を入れ、うち書類選考が通ったり面談が出来た会社は8社、スカウトも含め最終的に内定を頂いたのは3社でした。
内定を頂いた後も、第一志望の会社の選考が終わるまでは転職活動を続けましたし、「この会社だったら働いてみたい」と思う会社から内定が出るまでは、会社を探し続けました。
5 - 気をつけるべきこと
総じてスケジュールには気をつけるべきだと思います!
私はエージェントを使わず、ほぼ自力で転職活動をしていましたが、書類提出の時期がずれるとその後の面接スケジュールもずれていきます。
スケジュールがずれすぎた結果、内定承諾の連絡・辞退の連絡をかなり長い間企業側に待ってもらうことになってしまいました。
幸い優しい企業さんばかりだったため、返答を待ってくださっていたのですが、申し訳ないことをしたなと思います。
ある程度、応募をする企業を決めた後はまとめて書類提出などをすることをオススメします。
加えて、勉強や作品の制作は転職活動開始前にあらかた終わらせておくこと。
特に在職中に転職活動をする場合、作業することまで手が回らなくなるのでポートフォリオの作品なども追加できなくなっていきます。転職活動を始めたら、一旦転職活動に集中した方が良さそうです。
6 - まとめ
ここまで読んでくださり、ありがとうございました。
ずっとやりたいことがなかった私が、こんな風に転職活動記を書いているのが今でも不思議な気分です。笑
Twitterやnoteに勉強の記録や思ったことを書いていたのは、面接時に大きな自信になりました。
それと同時に「発信すること」が、自分の頭の中でもやっとしていることを具現化できる良い手段であるとも感じています。
皆さん口を揃えて言うと思いますが、未経験からIT業界に転職する場合、Twitterはやっていて損はないと思います。
同じ目標に向かって頑張っている人にやる気をもらったり、有益な情報を知ることも出来たり。
発信をしていたことで、DMで「採用活動をしています」とご連絡を頂いたり、デザイナーさんからご連絡を頂いたりということも有難いことにちらほらありました。
あと1ヶ月後にはデザイナーとして働き始めるわけですが、今から緊張と不安とワクワクでいっぱいです。
早く一人前のデザイナーになれるよう、これからも頑張っていきたいと思います!
頂いたサポートは勉強やスキルアップのために大切に使わせていただきます!
