
iPhoneXとiPhone8のヘッダーとフッターの高さ調べて見た
dailyUIでプロフィール画面を作った時に、レビューで左上の戻るボタンと、フッターのタブが小さくて押しにくそうiOS標準より狭くデザインしていない?と言われました。
そこで、ヘッダーとフッターの高さをしらべてみました!
自己紹介
みりんです。インハウスで新卒2年目デザイナーとして働いています。今メインはUIで、ユーザビリティテストもやったりします。去年はUX寄りユーザー調査も行なっていました。
まだまだ全然ひよっこ🐣なのですこしずつ毎日頑張ります!
Twitter : mimimiryn
iOSとandroidそれぞれの呼称
冒頭と記事タイトルでは、わかりやすくヘッダーと言っているのですが、iOSではNavigationBar(参考 Human interface guidelineのNavigation Bars )

とStatusBar(参考 Human interface guidelineのStatus Bars )と呼ばれます。

フッターの方は、TabBarです。(参考 Human interface guidelineのTab Bars)

ちなみに、Androidでは、NavigationBarはTopAppBarかBottomAppBar(位置によって呼び方が変わる)、TabBarはBottomNavigationと呼ばれます。
Androidでは、ナビゲーションバーというと、下の画像のことになるのでiOSの話をしているのか、Androidの話をしているのか注意が必要です!

調べたアプリ

・AppStore
・時計(標準アプリ)
・Swarm
・Instagram
・Twitter
・Slack
・かっぱ寿司
・TicTok
・AbemaTV
のスクショをとって確認しました。
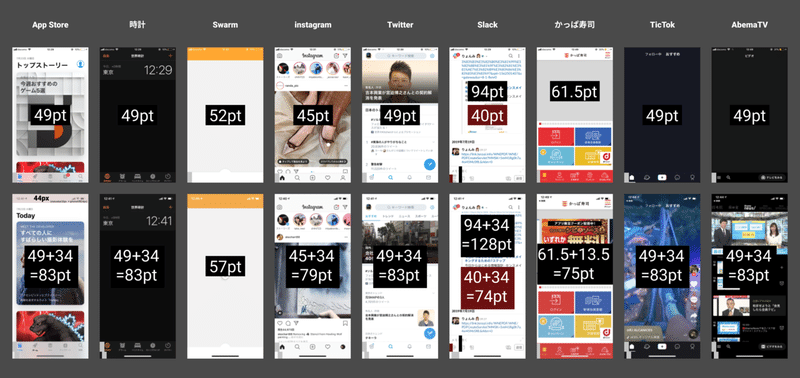
解像度の違いがあるので、横幅を375px(SketchやFigmaのアセットで存在するアートボードのサイズ)に合わせたときの結果です。
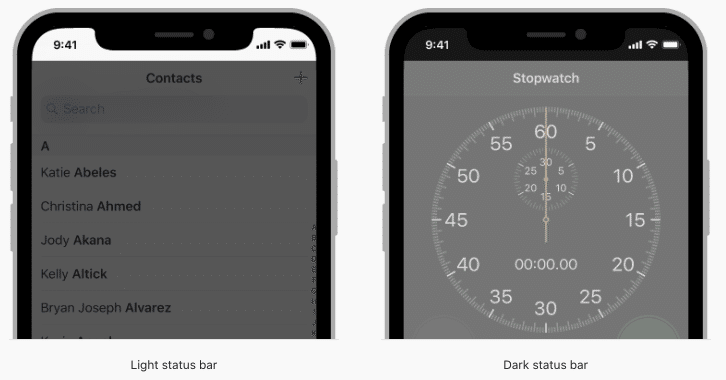
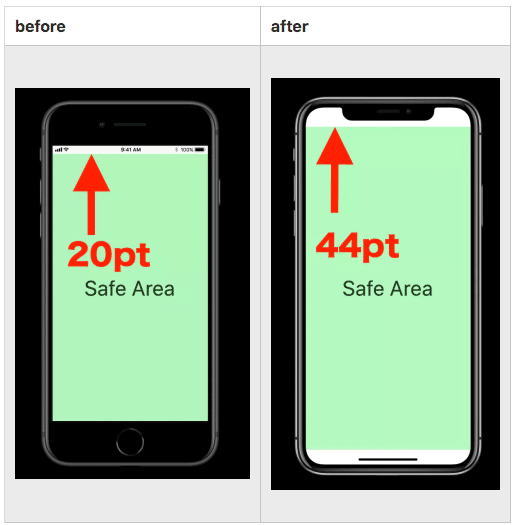
Status Bar高さ
左がiPhone8で右がiPhoneXです。
iPhoneXはノッチの影響で44pxになっています。

出典:iPhoneXのレイアウトで気をつけた3つのこと - Qiita
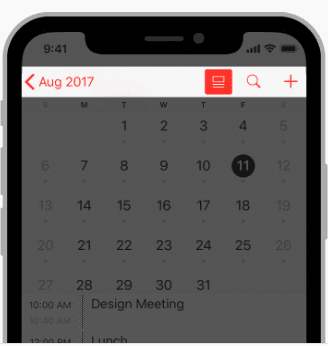
Navigation Bar高さ
TicTokとAbemaTVは境目がわからず。
それ以外はiOS標準の44pxでした。
iPhone8もiPhoneXも変わりません。
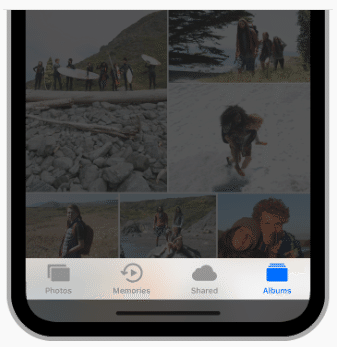
TabBar高さ
(上の画像を確認してもらうとわかりやすいです。)
instagram45px
かっぱ寿司61.5px
それ以外はiOS標準の49pxでした。
かっぱ寿司は全てのサイズが大きめかつTabに文字が入ってたりと老若男女使われることを想定されているようです。
逆に、若い人が使う想定で写真コンテンツを大きく見せたいinstagramは少し低めです。
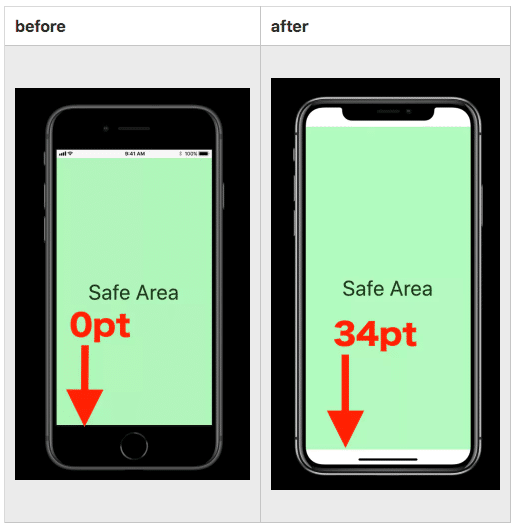
※注意
iPhoneXは、"ホーム画面に戻るためのインジケータ"(Appleがこう呼んでます。下の横棒です。)部分があるので、iPhoneXのデザインはTabを下から34px上に上げる必要があります。
上げないと、文字やアイコンが切れたり、タップが難しかったりする場合があります。

出典:iPhoneXのレイアウトで気をつけた3つのこと - Qiita
エンジニアと仕事する上で、デバイスの特性を知ることはとても重要です。名前をきちんと一般的な呼び名で呼ぶことも他の開発メンバーと会話する時に重要になってきます。
普段から意識できるといいのではないかなと思います!
この記事が気に入ったらサポートをしてみませんか?
