
DailyCocodaやってみた!~02新規登録画面~
この記事は、インハウスで働く新卒2年目のUIデザイナーがcocodaをやってみた話です。
主にどんなことを考えてこの画面が出来上がったかとやUI作成の流れと考えることの備忘録です。わたしのメモ的な部分が大きいですが、駆け出しの人やcocodaをやろうかなと思ってる人、cocodaをやっている人に参考になると思います!
自己紹介
大学では芸術工学部に行きグラフィック、プロダクト、音、テキスタイル、人間工学、プログラミングなどなど浅く広く学びました。メディアアートの研究室に所属して不真面目でしたが(笑)、UnitとProcessingを使って卒論/卒制を作りました。学校外でUIの勉強(というか友達とハッカソンに出たりして自由に作ってた)ものをポートフォリオにのせて、UIデザイナーとして就職しました。
現在は、インハウスで新卒2年目として働いています。今メインはUIで、ユーザビリティテストもやっています。去年はUX寄りユーザー調査も行なっていました。
まだまだ全然ひよっこ🐣なのですこしずつ毎日頑張ります!
Twitter : mimimiryn
Dailycocodaとは?や、わたしがdailycocodaをやるときの流れは、01プロフィール画面の記事を見てくださいmm
0.02のお題
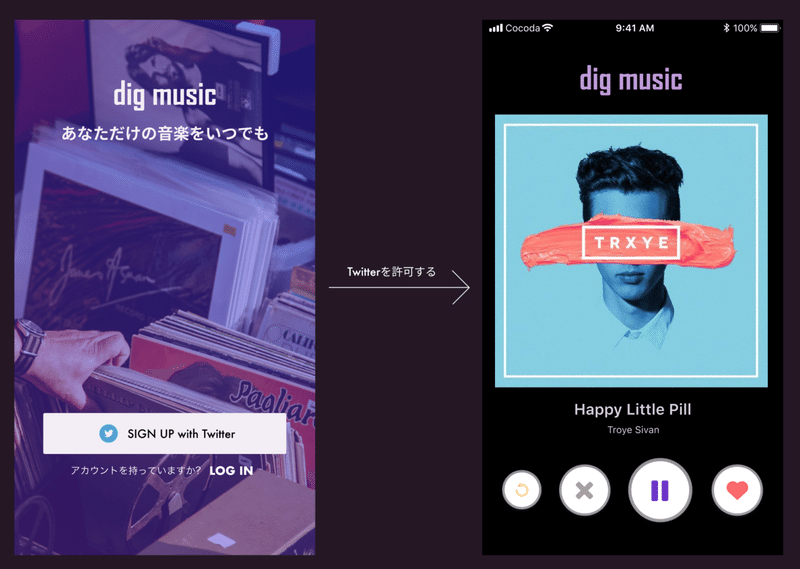
新規登録画面
誰向け:オシャレ好きな男子大学生
コンセプト:好みの音楽がレコメンドされる音楽アプリ
雰囲気:カジュアルオシャレ
参考アプリ:spotify / apple music / LINE music
1.他のアプリ調査
・spotify,applemusic,AWA全部グラデ使ってる
・LINEmusicはLINEでログインできる
・spotifyは、facebook
・AWAはTwitter、facebook
https://mobbin.design/filter?categories=Music
2.画面構成要素を書き出す
・ロゴ
・背景に写真
・sign up
・log in
コンセプト:音楽をレコード屋さんで視聴して探すわくわくする感じ
アプリ名:dig music
サービス内容:tinderのように、気に入ったら右に。気に入らなかったら左にやる。そうすると、だんだん好みの音楽になっていく。それ以外の機能を排除した想定で作りました。
3. 実際に作成

・お題は新規登録画面なのに、再生画面のほうを作ってしまってました。新規登録画面の作成を忘れてたことに途中で気づき、Twitterでログインに変更しました、、、w
・Twitterでログイン便利でよく使います。写真も入れてくれるから便利!
デザイン意図
・オシャレ好きとのことで、あんまりない紫を選択
・白と灰色にも微妙に紫色を入れて統一感をだしました。
・再生画面、ただの白い丸いボタンだと、浮いたので灰色を下にしくの結構いいなと思った。けど、すこしのっぺりしているなあ、、、。
・コンテンツが重要なので、ジャケットを大きく配置。
・ボタンはtinderの真似をしました。
そのほか
・好みの音楽が、好き嫌いの選択だけで学習してくれたら楽だなあと思いtinderと合わせました。
・ボタンの座りが悪いかな、、、
・あと、前回自分でアイコン作って時間足りなかったので、今回はアイコンは拾ってきたり過去作ったものを使用しました。
・そうするとやはり、太さが違ってめっちゃ気になりました、、、(再読み込みの黄色いアイコン)
アイコンはここからもってきました
Font Awesome
4.もらったレビュー
(今回は修正しておりませんが、次作るときにたいへん為になるアドバイスをいただきました!同期ありがと〜)
・再読み込み=繰り返し聞く?なの? = ボタンの意味がわかりにくい
・アカウント作成時は「利用規約とプライバシーポリシーに同意してください」的な文言入ってないといけないかも。
・再生停止ボタンと ♡ & × が同じところに並んでると、音楽再生の機能にまつわるボタンと♡ & × の機能にまつわるボタンの違いがパッと見分からないかもだから、機能別にボタンのデザイン変えるか、♡のボタンは違う場所に置くのもいいかも?
tinderをそのまま持ってきただけなので、情報設計がめちゃくちゃ甘くなってしまいました!まずボタンがわかりにくいし、その次にボタンの情報設計ができていません。次回に生かします!
そして、「利用規約とプライバシーポリシーに同意してください」の文言はプロダクトを作る上で、絶対に忘れてはいけませんね!Cocodaという仮想でもこのようなレビューをもらえてよかったです。
cocodaのURL
https://cocoda-design.com/users/mimimiryn
もしよければいいね欲しいです、、、!
関連記事
この記事が気に入ったらサポートをしてみませんか?
