
DailyCocodaやってみた!~06音楽アプリの再生画面~
今回、情報設計をやりすぎた4の反省を踏まえて情報設計を軽く、さらにトレースをしてからcocodaのお題をやってみたら、結構良かったので記事にしました!
01から試行錯誤をしながら、やっています。現在、01/02/04の記事があります。(3と5は書いてません)
自己紹介
みりんです。インハウスで新卒2年目デザイナーとして働いています。今メインはUIで、ユーザビリティテストもやったりします。去年はUXデザインであるユーザー調査も行なっていました。
まだまだ全然ひよっこ🐣なのですこしずつ毎日頑張ります!
Twitter : mimimiryn
作成手順
前回までの作成手順
1. お題をみる
2. 情報設計を行う
3. デザインをする
今回の作成手順
1. お題をみる
2. お題のテーマで作られた良いと思うデザインをトレースする←NEW
3. 情報設計を行う←Update
5. デザインをする
1. お題をみる

Cocodaにアクセスして、お題を見ます。
ふむふむ今回は音楽アプリの再生画面か
2. お題のテーマで作られた良いと思うデザインをトレースする ←NEW
Dribbleで「music player」と検索していいなと思うものをLikeし、その中からこんなデザインしてみたいなと思うものを2つトレースしました。特に、そのあとのCocodaで自分が作るなどは意識せずに、いつも通りトレースをしました。いつも通りのトレースの仕方は、こちらの記事をみてください。
https://note.mu/mimimiryn/n/n8b7741690e31
https://note.mu/mimimiryn/n/nba6086c530b7
3. 情報設計を行う←Update
はじめてのUIデザイン3章を参考に情報設計しています。前回、これにそって情報設計したのですが、1画面を作るだけなのに、他の画面のとこまで考えてしまい、疲れてしまいました。流れは同じだけれど、前回より軽めに考えました。
流れ
⑴ 行動、操作のシナリオ作成
⑵ コンテンツ分類軸の設計
⑶ UIモデルを設計
⑷レイアウトとインタラクションの設計
▼ ⑴ 行動、操作のシナリオ作成
- ペルソナ(Cocodaから与えられるものそのまま持ってきた)
「音楽好きな働き盛りの20代後半の女性」
- 価値シナリオ(Cocodaから与えられるものそのまま持ってきた)
ユーザーの欲求/特徴/やりたいこと(価値)/価値
価値と関連のあるシーン
価値:ジャケットで音楽を選ぶ
ここで、ジャケットってすなわちどういうことだろう?ユーザーはジャケットの何をみて選ぶのだろう?と疑問が出てきました。なので、ジャケットの要素って何があるかな?とリストアップし、そのうちのどれをみてユーザーが選ぶかを決めました。
実際にプロダクトを作るときはそのものの要素をもっといろんな角度から洗い出したのちに、ペルソナに近い人何人かに(ユーザーになり得そうな人)に実際に聞いてみると良さそうです。
ジャケットの要素
- デザインのジャンル(可愛い、POPな、親しみのある、落ち着いた など)
- 色
→ジャケットの色で音楽を選ぶ
わたし自身は、曲を聞くとき色やデザインジャンルはどうでもいいです。 そもそもジャケットで選ばないのでこの時点でユーザーではありません。 ユーザーインタビューでそのような人が多かったら、価値から考え直した方が良さそうですね。今回はお題なので、この価値が市場にあるんだ!と強い心で進んで行きます笑
ジャケットのデザインジャンルではなく色に決めた理由は、単純に作りやすいな。と思ったからです。デザインジャンルの分類できなさそうだなと思ったので、、、
- 行動シナリオ
価値と関連のあるシーン
行動ストーリー
発生するタスク
行動ストーリー:朝起きて、準備して家をでる。今日は、晴天なので、青色のプレイリストを選択。
発生するタスク:
・色を選ぶ
・曲を選ぶ → 自動で再生
・(favする → 好みの曲が上に上がってくる)
- 操作シナリオ
発生するタスク
操作モデル
操作モデル:
・再生
・一時停止
・次の曲
・前の曲
・早送り/巻き戻し
▼⑵ コンテンツ分類軸の設計
ジャケットの要素
- デザインのジャンル
- 色
ここは、⑴で考えてしまっていたので、そのまま進みます。
▼⑶ UIモデルを設計
UI Flow図
ここではUI Flow図を書きます。今回、要素が複雑ではなく、画面遷移がないので書いていません。UI Flow図やここに書いているSTEPは自分が情報を整理するためのフレームワークみたいなものなので、状況に応じてこのSTEPは飛ばす などするといいと思います。はじめてやるときは全部のSTEPをやって、やっているうちにこういうときは飛ばしてもいいなとわかってくるのではないかな? わたしは、早くこれらのSTEPをnote書かなくても再現性を持って爆速でできるようになりたいです。
UI Flowsってなに?ってかたはこれらの記事が参考になります。
画面遷移に疑問を感じたあなたにオススメするUI Flowsというツール
▼⑷レイアウトとインタラクションの設計

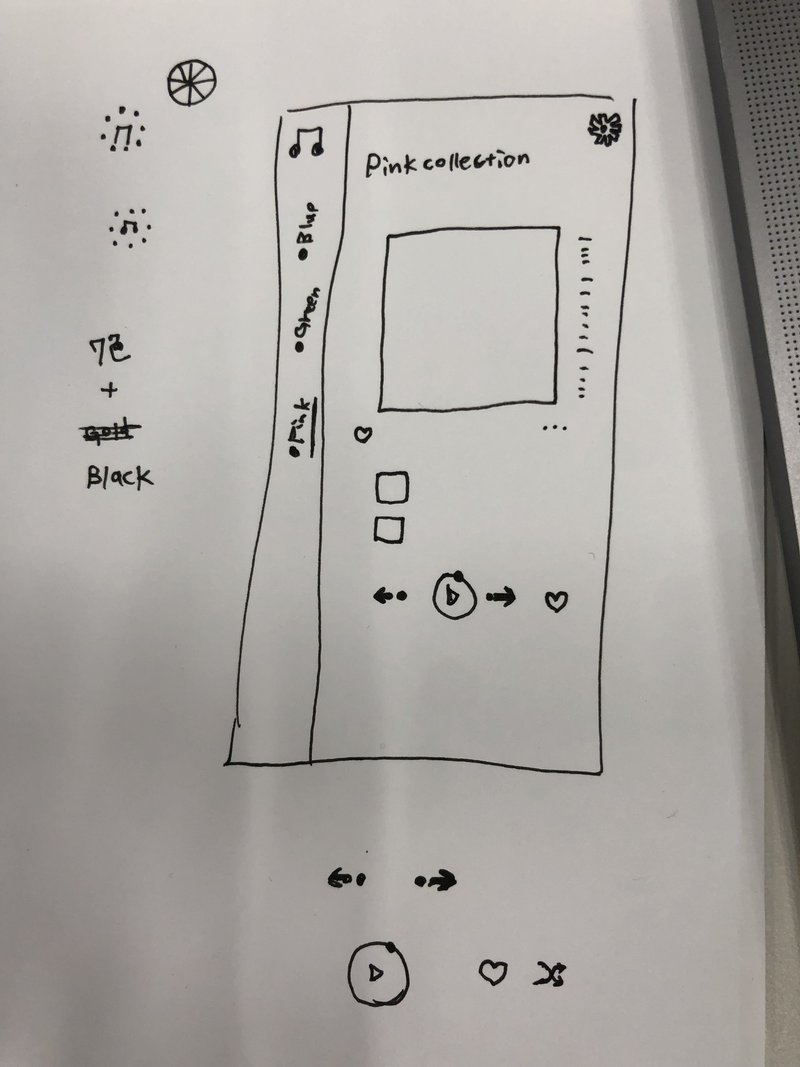
このとき、トレースしたものと既存のアプリをみてレイアウトを決めました。縦タブデザインしてみたいな。と思っていたので、縦タブを基準にレイアウトを決めました。再生ボタンはわたしの大好きなAWAを参考にしました。トレースしたおかげかすぐに手書きでレイアウトを決めることができました。
もっとアイディア出したいのですが、DailyCocodaは時間との戦いです、、、。しっくりきたので次へ!
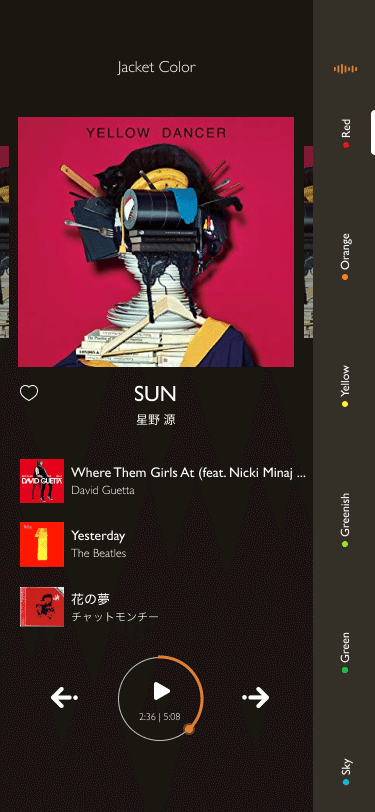
5. デザインをする

灰色で作って、最後に色をつけて、その後本物のテキストと写真を入れます。赤色のジャケットどうやって探そう、、、、。と思っていたら
こんなサービスがありました。ラッキー!!!データ持ってくるのって以外に時間かかりますよね、、、。
感想
デザインについて
・縦タブ今どこにいるかわかりにくいな
・Dribbleでよくみる、縦タブと文字小さめデザインをやってみたかったので大満足w
もう少し時間を使うとすれば、
- ランダム再生ボタン
- 詳細アイコン
つけたいな
やり方について
・トレースしてから、作り始めたからか、情報設計してから レイアウト決めるところとデザインするところが爆速でした
・この方法いいな!!!
・アプリ名いつも悩んで時間使っちゃうんだけど、今回は心を鬼にして、一番最初に思いついた名前にしました。DailyCocodaでは名前を考えるのは目的ではないので、必要なら心を鬼にしてダサくてもとりあえずつけるというのが毎日短い時間の中でやるには大切そうです。
同じ方法で同じ要件(色で音楽を選ぶ)で作っても、全然違うデザインができるところがデザインの面白いところだなあ
この記事が気に入ったらサポートをしてみませんか?
