
Dribbleで見つけたデザインをトレースする手順とトレース01
dribbleのデザインがとっても素敵だったのでトレースしてみました。一度やり終わってから、デバイスサイズごとに揃えた方がいいな。と思ってやり直しました。この手順でやれば、やり直さなくて大丈夫です!👌
こちらの作品をトレースさせていただきました!
準備
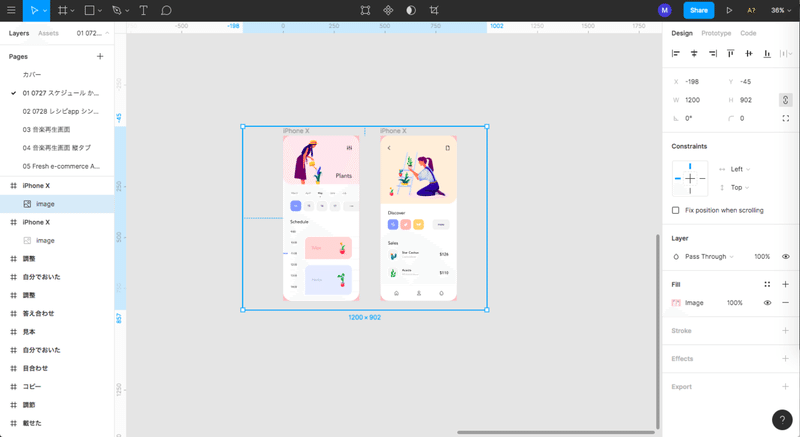
1. 画像コピーしてFigma(Sketchでもなんでも)に持ってくる

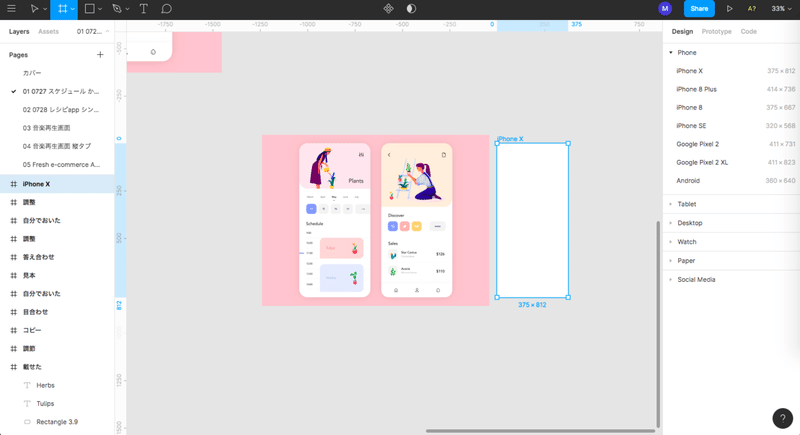
2. 画像のデバイスを特定してサイズを合わせる
画像を縮小(または拡大)して、デバイスのサイズに合わせます。
最近だと、だいたいiPhoneXです。
いつも同デバイスの場合同じサイズでトレースしないと目の訓練にならないのでこれは必ずしてください。
この記事の一番大切なとこです!

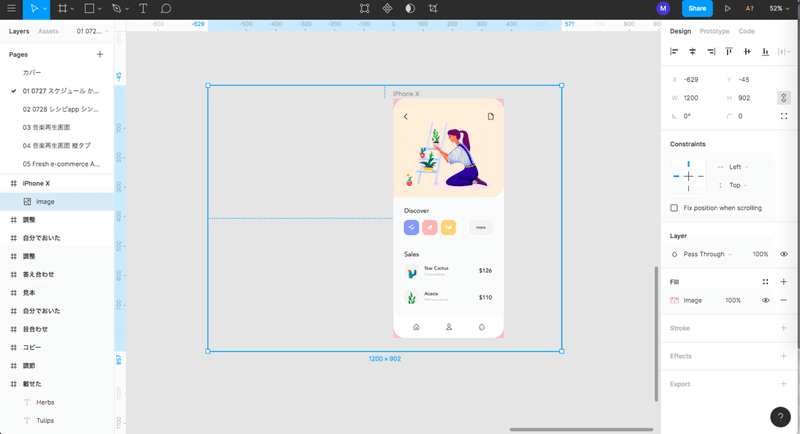
3. (今回は一枚の画像に2画面あるので、)コピーしてそれぞれのアートボードをつくる
見本のアートボードを用意します。


マスクをかける方法でもいいと思います。
4.フォントを特定する
これはadobeアカウントがある人のみしか使えない方法なのですが、、、
Adobe Captureというアプリがカメラ読み込んで似てるフォントを教えてくれるのでめっちゃ便利です。
詳しい使い方
↓
https://noripon.blog/2017/10/19/adobe-capture-cc-update3-0-1/
実際にトレース
1. 横幅を調整した画像を横に置いてみながらトレースする
最初は、下に画像をおいてなぞるようにしてもいいと思います。
(その場合、写真をロックして、不透明度を下げるとやりやすいです)
慣れてくると、クイズのように、何ピクセルか心で声に出しながら、置くと鍛えられます。そして、自分の癖がわかってきます。

私は左利きなので自分で置くほうを左にしています。右利きの人は逆の方がやりやすいと思います。鉛筆を書くときと同じイメージでデザインしてるのはおもしろいなと思いました。
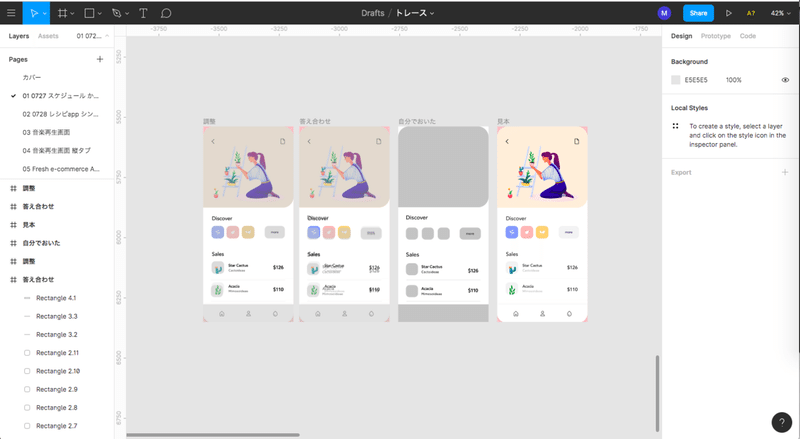
2. 置き終わったら、画像を重ねて答え合わせ。正確な数字を確認する
1と同時に、一つ置くごとに確認もありだと思います!一つずれるとなし崩しに全部ずれてくることもあるので。

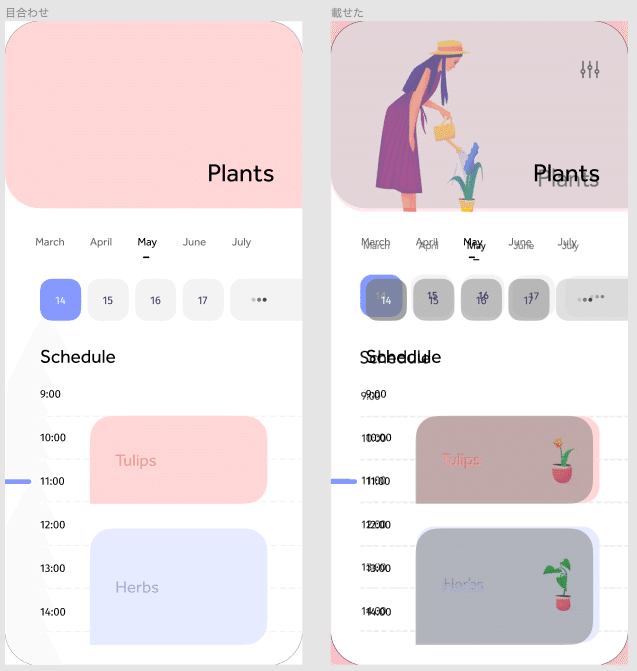
左から2番目の答え合わせのアートボードが、自分が置いたものを不透明度を下げて、元の画像に重ねたものです。
わたしは、全部残しておきたい性格なので1工程終わるごとにアートボードを生成しているのですが、新しくアートボードを作らなくても、自分でおいたアートボードに写真を重ねるのもいいと思います。
一番左のアートボードは、答え合わせをきちんと見本通りにおいて見たものです。
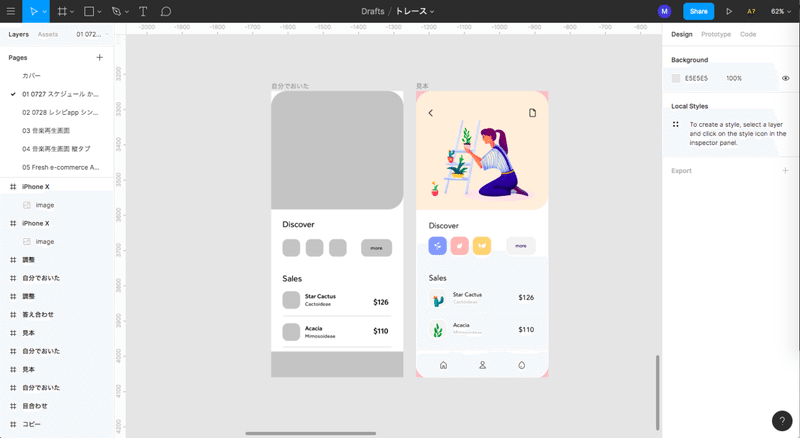
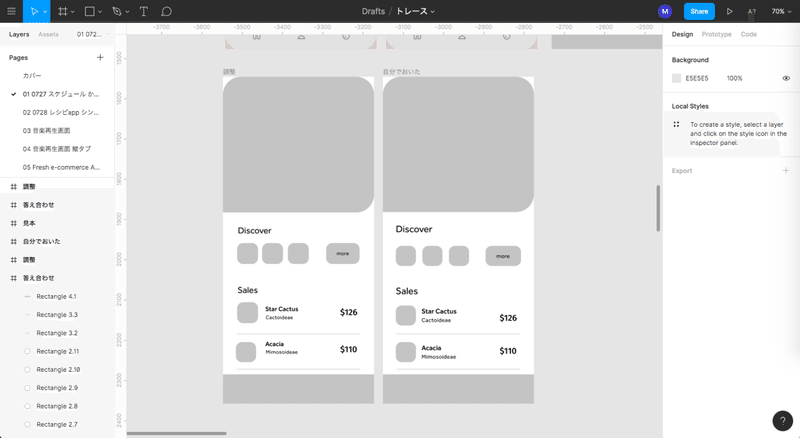
3. 自分でおいたものと、調整したものを比べる
これは任意なのですが、かなり興味深いのでおすすめです。全部灰色なので、自分がおいたものと見本の違いが顕著に現れます。

この場合、左が見本で右がわたしがおいたものです。
右は、中央の3つ並んだ四角が離れていてすこし間延びしているように感じます。この細かな綺麗さを確かめられるのでこのステップはおすすめです。
4. 最後に色をつける
最後でなくてもいいのですが、答え合わせの時と3の時に見にくいのでわたしは最後につけています。色をつけるタイミングは好みかと思います。
レイアウトのみを見たい場合は色はつけない時もあります。
実際トレースしたもの

感想
・全然目で見ている位置と違う
・一つだけ角丸にしないデザインわたしのなかで新しかった。
・特に規則性なさそうだった。ので、目で再現する能力とあしらいを学ぶのにトレースはよさそう
・英字フォントに詳しくなる
・デザインきれいなのでやっててたのしい
・1画面ならサクッとできるとこもよい
・フォントについて、英語はEffra 数字はFira Sansを使った。近いけど、違う、、、。
疑問
・元のdribbbleの画面遷移が謎w 左の画面のどっかをタップしたら右の画面に行くっぽいけど、左の画面タブないけど、モーダルでもなさそうなのどういうことだ?
・どこから遷移するのだろうw
この記事が気に入ったらサポートをしてみませんか?
