記事一覧
広告費0円で掲載1500以上獲得の秘訣
ブランドが立ち上がる時に大事な事は売上よりも認知No,1をとる事
2014年12月にBean to Barスタイルでカカオ豆からチョコレートの製造販売を行うMinimal - Bean to Bar Chocolate - (ミニマル)を設立し、現在5店舗(2工房)を都内に展開しています。
まだまだ成功と言える状況には程遠いですが、ここまでやってこられた要因の一つに特に設立から3年間の広報戦略
Goodpatchを卒業します。UXと組織にひたすら向き合った4年間を振り返ります。
遂にやってきてしまいました。この記事を書く日が。
3月5日最終出社とし、3月末日にGoodpatchを退職をします。
クライアント様/Goodpatchの方々
2017年4月に新卒入社をし、今日までの4年間でUXデザイナー/プロジェクトマネージャーとして様々なクライアント様と関わらせて頂きました。また、マネージャーとして優秀なメンバー達をマネジメントする機会を頂きました。総じて、言葉では語り尽
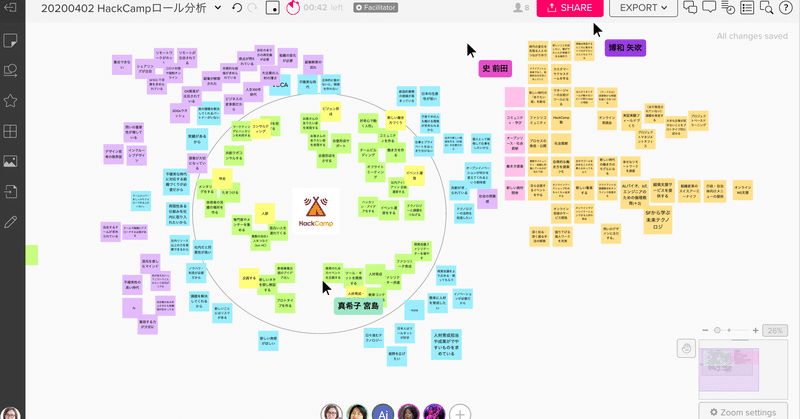
この際リモートでどこまででもやる Mural登場 オンラインで付箋ワーク
みなさん、リモートワーク楽しんでますか!
弊社では2年前から社員フルリモート可で業務をしています。
社内のミーティングは通常Zoomで実施してきており、お客様とのミーティングにもZoomを多用してきています。なので、このコロナの影響下でお客様の環境やご依頼いただくお仕事には変化があったもの、弊社の業務はほぼ通常運転。
とはいえ、会えるけど会わないのと、会いたくても会えないのは、同じ会わないでも同
海外におけるデザインリサーチ/UXリサーチ界隈の盛り上がりと日本の状況について
オーストラリアのシドニーで開催されたDesign Research 2020に参加する機会がありました。参加と言ってもこのご時世ですのでzoomを利用してのリモート参加になります。Design Research 2020はその名の通り、デザインリサーチに関するカンファレンスです。アカデミックなカンファレンスというよりは、実務者による発表がメインではありますが世界各国からデザインリサーチに関わるプロ
もっとみる図解 システム化とアドリブのよい使い分けとは?
世の中をみると、官僚的なシステム化と現場主導のアドリブ、二つの世界観に二分されがちです。本当は両者の中間がベストなのに、どうしても片側に寄ってしまうようです。
偏る原因は、おそらく両方が得意な人が少ないため。
このためシステムとアドリブの住み分け、バランスの取り方を人に説明するのは難しいものです。僕も長く悩んでいましたが、最近、ようやく頭の中でメンタルモデル化できました。
岩として考えるシス
note 月間2000万MAUによせて(あとCXOになってちょうど2年)
noteの月間アクティヴユーザー数(MAU)が2000万を突破いたしました。
大きくなると、スケールに合わせてできることも増えてきます。TV局さんとの連動ドラマ制作など、新しいnoteクリエイターの活躍の場が増やせるのは嬉しいこと。
一方で、数字のグロースはお目出度くはありますが、手放しで喜べることではありません。歴史上、フリーザ様の例のように、数字スペックに奢って消えていった強者は無数にい
デザイナーがスタートアップをつくり、EXITするということ
2012年に日本初のフリマアプリ『フリル』をつくって6年、2016年に楽天にEXITしてもうすぐ2年が経とうとしている。少し時間ができたので、その間に学んだ色々なことを書き残しておこうと思う。
まずは僕自身の経験を通して、デザイナーが「スタートアップを創業する」というキャリア選択について記したい。これは起業を勧めるものではなく、あくまで個人的な手記ではあるけれど、学生や若手デザイナーの参考になれ