
Daily UI - デザイン初学者のUIビジュアル強化月間
こんにちは、こんばんは。
noteの更新が少し久しぶりになりましたが、変わらずUI・UXの勉強に燃えているminamiです。
今日の記事でご紹介するのは、
デザインコミュニティBONOのロードマップで記載されている
UI・UXデザイナーになるために必要とされる3つの要素
・UIビジュアル
・情報設計
・UX顧客理解
の中から、UIビジュアル力を強化するために「仮想の音声SNS」を制作した過程です。

UIを勉強し始めてから、今回の制作で初めて1つの完結したサービスを制作しました。
いろいろな失敗がありましたが、
同じくデザインを学ぶ方の何かの気づきになればと思い、制作過程で学んだこと紹介します。
制作している「仮想の音声SNS」は、BONOというUI・UXデザインのコミュニティで出される課題を自分なりに考え、アウトプットしたものです。
1. まずは完成版を
実際に制作したUIがこちらです。
サービス名は「 calmer(カルメ) 」です。
calmer は和訳すると『穏やかな』という意味合いです。
SNSにはどうしても心をざわつかせてしまう性質がありますが、
『心を凪にして使用してもらいたい』という思いから、calmerをサービス名にしました。
2. 制作概要
制作期間: 1ヶ月(2023.9〜2023.10)
制作ソフト: Figma
作成したUI: 新規登録、投稿フィード、投稿モード、検索、通知、マイページ、ライブラリ
3. コンセプトを考える
今回の制作では、あくまでも「ビジュアル力の強化」なので、
要件定義は深く検討していませんが、
サービスに必要なUIを考えるにあたり、コンセプトを明確化しています。
↓クリックすると拡大できます


これらの検討から、
声を通して、日常の中で感じる摩擦やフラストレーションを癒すことができる。
そして「すきま時間」や「自分の状況」に合うコンテンツが充実している。
そんなコンセプトを定義し、制作を開始しました。
【参考】 ロゴ制作

こちらはロゴの制作過程です。
illustratorでロゴを制作したことはありましたが、Figmaは初めてです。
ベジェ曲線も慣れれば難なく描けそうです!
カラーは赤枠の少しくすんだ緑と青のグラデーションに決まりました。
元はもう少し明るい色にしようと思っていましたが、テキストカラーとのコントラストを確保できず、途中で明度を下げて調整しました。
アプリの中に組み込まれるとちょうど良い色合いで、個人的にはとても気に入っています。
4. UI制作で気をつけたポイント
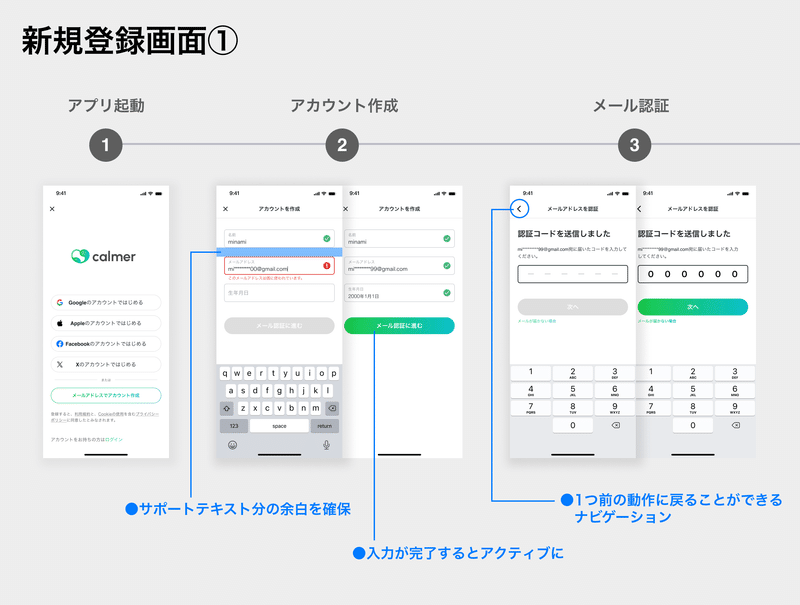
4-1. 新規登録
SNSアプリなので、まず最初にアカウント登録をする必要があります。
ユーザーが最初に触れるUIです。
ここで離脱されないよう、シンプルでわかりやすい設計・ビジュアルを意識して制作しました。


4−2. 投稿フィード(ホーム画面)
投稿フィードはアプリの主要ページです。
各投稿は「カードUI」に統一しました。
というのも、コンセプトで定義した『すきま時間や自分の状況に応じたコンテンツ』を提供するため、
おすすめタブにはシチュエーションごとに投稿をグルーピングして表示(カルーセルで表示)したかったのです。
情報の集合体を1つの投稿として認識してもらうには、カードUIが最も視認しやすいと考えました。


特に注意を払った部分は、
タブごと(「フォロー中」と「おすすめ」のタブ)で
同一のUIコンポーネントを採用し、表示形式に合わせてレスポンシブにする点です。
初版UIでは、ホームタブの方はカードUIにせず、おすすめタブのみカードUIを採用していました。
(ホームタブにはカルーセルがなく、カードにしなくともグループを識別できたため)
しかし、同じコンテンツで表示形式を変えてしまうと、ユーザーは違うコンテンツだと認識してしまう可能性があり、
同じ内容のコンテンツはUIを統一するように修正しました。
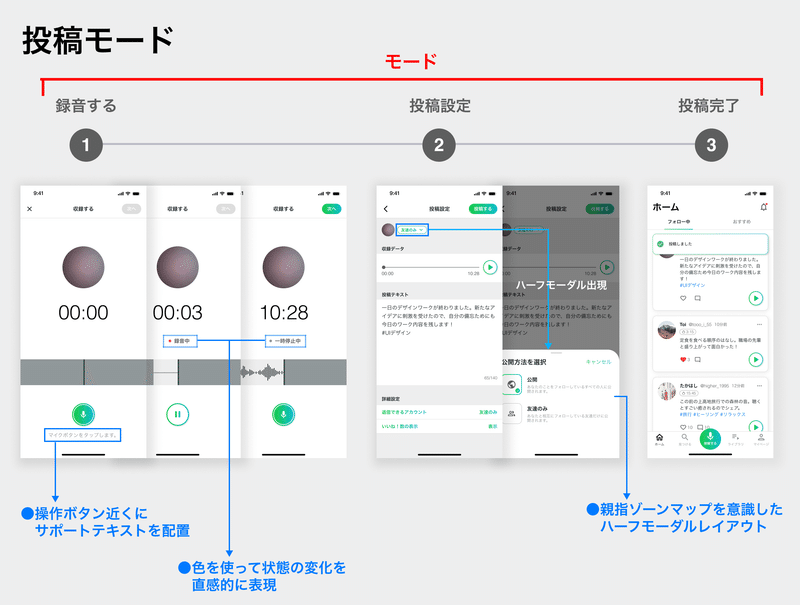
4−3. 投稿モード(モーダル表示)
ユーザーにとって最も操作が複雑となる、投稿作成画面です。
1つのモードの中で迷いなく遷移できるよう、ナビゲーションの構造に注意して制作しました。

4-4. 検索
検索画面で採用したUIも、カードUIです。
4−2.投稿フィード の内容と同じくですが、同一のコンテンツはコンポーネントを統一しています。

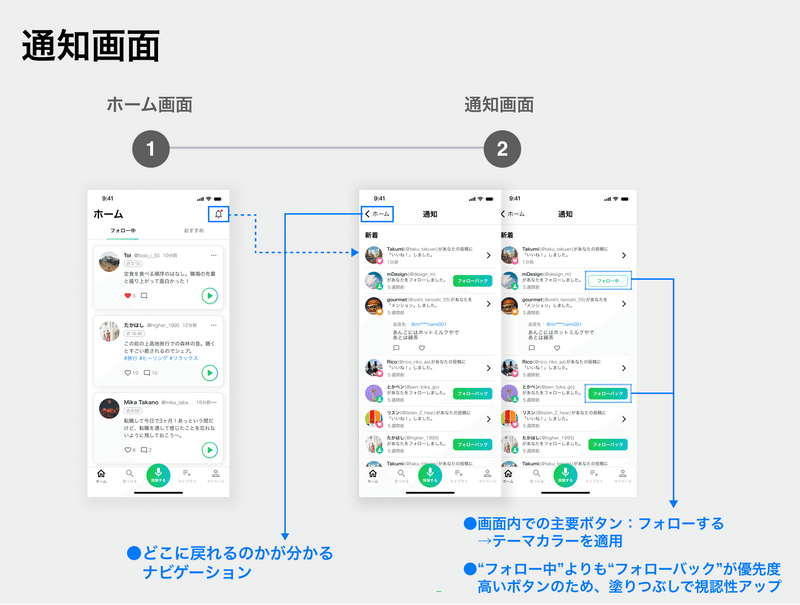
4−5. 通知
通知画面へは、ホームからアクセス可能です。
グローバルナビゲーションに含めることも検討しましたが、
ナビには最大で5つまでとする(Material Designガイドラインより)ことを考慮し、他のUIとの優先度を踏まえて、通知はホームに置くことにしました。

4−6. ライブラリ
実のところ、ライブラリは今回の一連のUI制作の中で一番苦戦した部分です…
ライブラリを作ったのは、
ユーザーが見つけた『すきま時間や自分の状況に応じたコンテンツ』をライブラリにクリップすることで、
ユーザーが自分の都合に合わせて(シチュエーションを選んで)音声を聞けるようにしたかったためです。

ライブラリをカスタマイズするため、ユーザーが自分でフォルダを作り、そこに投稿を追加できるシステムを考えました。
ここからが苦戦した内容になりますが、
ライブラリのカスタマイズには、
①フォルダを作る ②作ったフォルダに投稿を追加する
この2つの操作が発生します。
フォルダの作成は、ユーザーがその操作に集中できるようにモーダル表示にしますが、
その場合、②の投稿を追加する の操作までを一連のモードの中に含めるのか、それとも①②でモードを分けるのか、それによってUIの設計が大きく変わります。
ちなみに、今回制作したUIでは、①②のモードを分けることとしました。
一連のモードにすると、そのモード内は移動できる(戻るボタンで前の操作に戻ることができる)必要がありますが、
そうなると一度作成したフォルダ(作成する、とボタンを押した)操作を取り消すことになり、ユーザーは「あれ?フォルダ作ったけどそれも無くなっている?」と困惑してしまう可能性があるためです。
モードの遷移は初学では意外とわかりづらい部分だなと感じます。
参考を調べていろいろなパターンを出すと理解が深まります💡
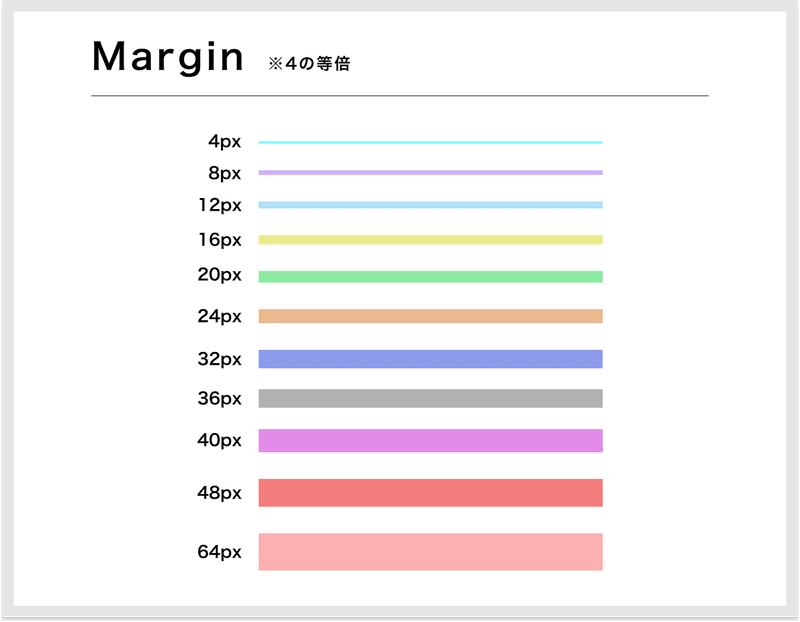
5. デザインシステム


6. 参考にしたサービス
・X (サービス全体)
・Voicy (主にポスト形状)
・stand.fm (主に新規登録や投稿モード)
・Spotify (主に音声再生UI)
・iOS 写真アプリ (主にライブラリ)
・Airbnb (主に新規登録)
・instagram (主にマイページ)
7. まとめ
ここまで読んでくださってありがとうございます。
今まではいくつかのUI画面を作ることはあっても、1つのサービスを全てデザインすることがなかったので、今回一連のデザイン制作をすることで多くの気づきが得られました。
BONOでは、運営者でありプロのデザイナーであるカイクンさんから
自分のアウトプットに対してフィードバックをしてもらえる制度があり、私も2回ほどフィードバックをいただきました。
モードに関する知識が不足していて、「4−3.投稿モード」「4−6.ライブラリ」の部分は特に見直しが多くあり、とても多くの学びになりましたし、自分にはなかったプロの視点でコメントをいただけるのは本当に良い刺激になります。
まだまだ出来ていないこと、不足している視点がたくさんありますが、
BONOやみなさんのnote、ブログを拝見しながら自分も少しずつ1歩ずつ前に進んでいきたいと思います!
寒くなり、何をするにも億劫になる季節ですが、
「私に今できることは勉強をし続けることだ〜〜〜🔥!!!」と、今日も将来の可能性だけを目指して燃えているminamiでした。
この記事が気に入ったらサポートをしてみませんか?
