
これだけはやってはいけない!プロジェクトページづくりの4つの悪い例【クラウドファンディング】
イメージだけでここまで生きてきた、ジンボラボ 神保貴雄です。
いままで携わったクラウドファンディングで500万円以上の支援を集めたので、クラウドファンディングアドザイザーと名乗っております。
さて、今回はクラウドファンディングに欠かすことができない「プロジェクトページ」の具体的な作り方について。
実際にいただいたお問い合わせをもとに内容をつくり込みましたので、かなり実践的な内容になっていると思います。
プロジェクトページは内容もとても大切ですが、見た目や読みやすさもとても重要。
人も見た目が9割
って言うじゃないですか??
小学生からおじちゃんおばちゃん、果ては外国の人までもがパッとみて理解できるページを目指してつくりこんでいきましょう!
読みづらい改行などしない
六日町小学校と六日町中学校に在籍。
視力検査の一番上の『C』も見えなくなり、小学5年生のころに眼鏡デビュー。
のび太君に激似だったので、
いまだに親近感あり。
ちなみに奥様は小学校からの同級生で4年生の時のクラスメイト。
六日町中学校に入学。
伝説のマンガ「SLAMDUNK」に
120%影響されてバスケ部に入部。
中学2年生でコンタクトレンズデビューし、
脱のび太に成功。
行頭を一文字分あけるのはわかるのですが、あけるならあけるで統一すべき。
あけないならあけないで統一するべきで、統一しないと読んでいる方からすると違和感でしかありません。
また、変なところで改行がされているため内容が入ってこない。
特に冒頭の文章は読まれる確率が高いので丁寧につくる必要があります。
読みづらいフォントを使わない

最近のプロジェクトページづくりの風潮として、こんな風に文章を画像として使うことがあります。
本文の通常入力ではフォントも変えられないし、文字の色なども変えられないため、このように工夫するんですね。
これはとてもいい工夫なのですが、個性的なフォントを使ってしまい読みづらくなってしまっているケースが多々見られます。

それと文字が小さいすぎて読めないというのも問題外でございます。
何度もパソコンとスマホを往復して、小学三年生でも90歳のおばあちゃんでも理解できるような見た目にしましょう。
リンクでほかに飛ばさない
思い当たる方も多いと思うのですが、プロジェクトページ内で……
みたいな感じでプロジェクトページの外へ飛ばすリンクを貼るのは悪手だと僕は考えています。
ひとつのページ内ですべての内容を完結した方が支援されやすい
というのが最大の理由ですが、そもそもリンク先まで飛んでいく人などは一握り。
で、あればプロジェクトページに上手いこと入れ込んだ方が得策です。
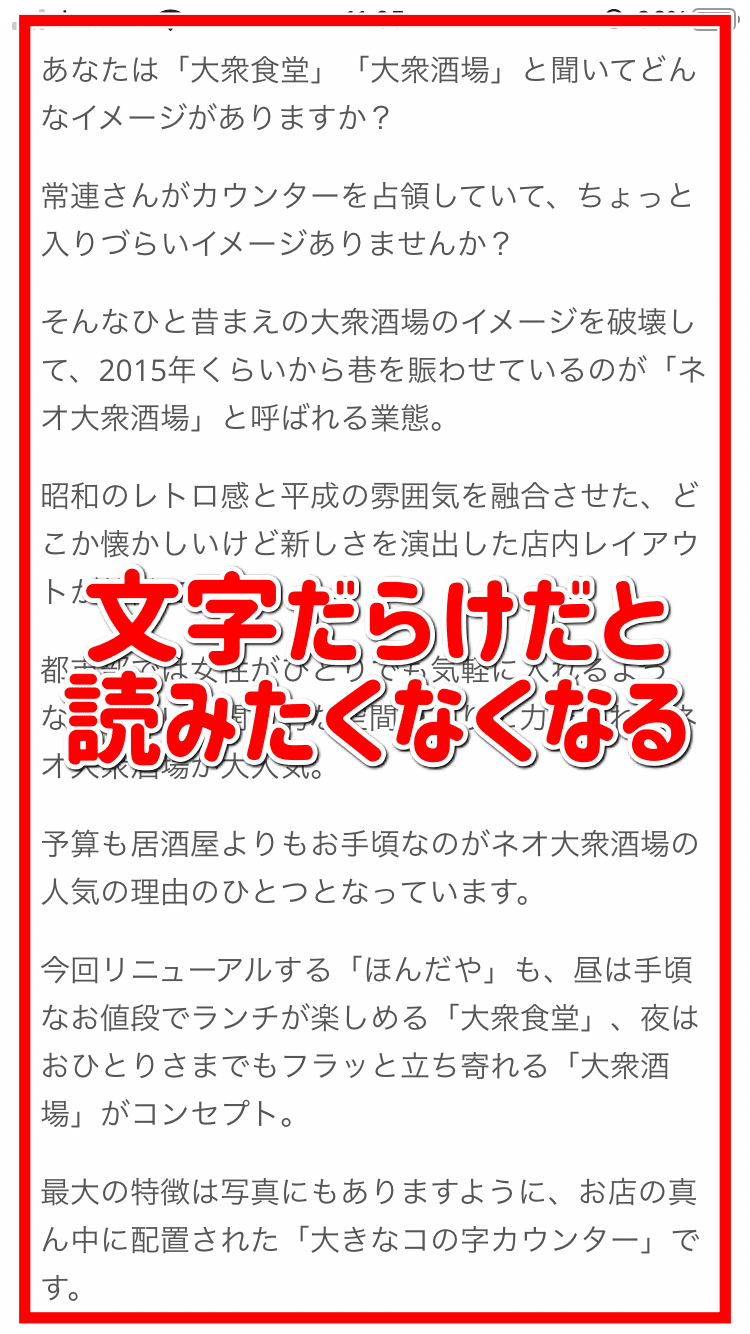
画面を文字いっぱいにしない

こんな感じでプロジェクトページをスマホ画面で見た時に、画面が文字だらけにならないようにしましょう。
少なくとも僕は読む気が失せてしまいます。

こんな感じがベスト!!
▶︎見出しを含めて写真が1/3
▶︎文章は画面に対して2/3程度
「これが黄金比である!!」と声高々に言い切っちゃいます!!
やってはいけない!プロジェクトページの作り方4つのヒント【クラファン】まとめ
今回の内容については自分がネットで買い物するときをイメージするとわかりやすい。
文字ばっかりのページってみるの嫌じゃないですか。
ましてや文字が小さいとか、使っているフォントが読みにくいとか……ありえないでしょ!?
そこだぞ!そこっ!!
イメージするのって大切よん。
新潟県でカメラマンとして活動しています。特に飲食店などのメニュー撮影、ブツ撮りに定評あり。ポートフォリオ→https://jinbo-lab.jp/。一般社団法人 愛南魚沼みらい塾理事。1980年生まれ。
