
とりあえずNoto Sans。は、やめませんか?という話
表題の件ですが、私は疑問に思っているわけです。
Webフォントって?
これまでWebサイトでは、フォントの表示はユーザーの環境に左右される事がありました。ユーザーの端末にインストールされているフォントを呼び出して文字を表示させる事が基本。というかその一択でした。
しかし、近年「Webフォント」という選択肢が増えたのです。
Webフォントとは、あらかじめサーバ上に置かれたフォントやインターネット上で提供されているフォントを呼び出し、表示するCSS3から策定された技術
https://www.asobou.co.jp/blog/web/webfont
日本語Webフォントの増加
更に、これまで欧文フォント中心のWebフォントに、無料で使える日本語フォントが増えてきました。
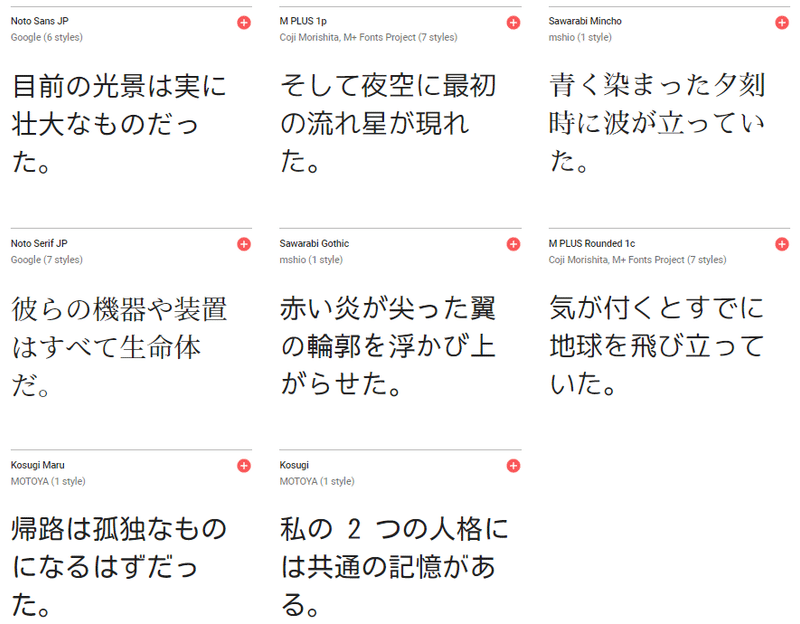
Google Fontsで紹介されている日本語フォントは現在8種類あります。
Notoフォントの絶対的支配

上記の8種類の中で、圧倒的に多く使われているのが、「Noto Sans JP」です。このNoto Sansは知名度も高い & 6種類のウェイトが用意されているということで選ばれる割合が高いと推測できます。
じゃあNotoフォント万歳じゃないか!なんの問題があるんだ!?
ここが問題なのです。デザイナー主導でサイト制作・フォント選びを行ってしまうと「とりあえずNoto Sans」になりがちな気がします。
見た目だけで選ばないでほしい
確かに、Webフォントを使えばAndroidでもiosでも同じ見た目を担保できます。尚且つNoto Sansは美しい。
しかし、Webフォントを使うデメリットも考えてほしい。フォントの読み込むための表示速度・体感速度は?ブランディングに合ったフォント?など、デザイナーなら「かっこいい」という視点だけでフォントを選んではいけないのです。
※日本語フォントは文字数が多いのでデータ容量が重くなりがちです。
更には、(サイトの規模にもよりますが)要件定義書やサイト設計段階で、デザイナーはプロジェクトメンバーと共に「フォント」について考えるべきです。
一番よくないのは、デザインカンプ作成時にクライアントの「OKをもらいやすくする」為にNoto Sansを使う事。これは本末転倒ですよね。
デメリットとどう向き合うか
しかしながら、決して日本語Webフォント 及び Noto Sansを否定しているわけではありません。私も以前何度もNoto Sansを含めWebフォントを使用してきました。
01.外資系サイト:多言語サイトの為、フォントを統一したいという要望があったので採用。
02.和風サイト:Androidでも明朝体を表示させたかったので、Noto Serifを採用。
上記が私の実例です。基本的には、選択肢のひとつがWebフォントであり問題解決のオプションなのです。そしてデメリットである読み込み速度・体感速度の問題です。そこは、自分で解決(コーディングで)できるのであれば行って、キャッシュ系の事はエンジニアにお願いしました。
Webデザイナーが全てWebフォントのデメリットを解決できるならそれでいいです。しかし、もしローンチしてから表示が遅いやら文句があったとしたらとても面倒くさくなります。
そうなる前に、「とりあえずNoto Sans」をやめて、まずはプロジェクトであるWebサイトに適切なフォントは何か?を考えたりチームでじっくりと要件定義・サイト策定をしてみてはいかがでしょうか?
最後に参考サイトをいくつかご紹介します。
追記
Google Fontsでdisplay:swapが設定可能になりました。これは、例えば、「Webフォントが利用可能になるまでは代替フォントで表示してね」というようなものです。linkで読み込む際も、href属性の末尾に「&display=swap」を付け加えるだけです。今現在(2020年7月現在)Google Fontsで生成されるコードは自動でdisplay:swapを付与してくれます。
<link href="https://fonts.googleapis.com/css?family=Noto+Sans+JP&display=swap" rel="stylesheet">また、軽量化ツールを使い軽量化する方法は、ぺコプラさんで紹介していますので下記のリンクをチェックしてみてください!
タイポグラフィのおすすめ書籍
▽Kindle版
▽大型本
最後までお読みいただきありがとうございます!
※2021年10月に、Google Fontsに日本語フォントが複数追加されました。
よろしければサポートお願いします。励みになります!
