
どうすれば読み込む?CSSの読み込み方法 #02
前回は、「2W1H」で理解するCSSという事で、おまじないのように書けるプログラミングがCSSだよ!という内容でした。
第3回目は、実際にHTMLに対して CSSを読み込む為の方法をご紹介します。
主にCSSの読み込み方法は、3つあります!
1. 外部ファイルとして読み込む (外部参照)
2. HTMLファイルのhead内に書く(内部参照)
3. HTMLタグ内に書く (インライン)
3つの方法の違い
ざっくりイメージはこうです。
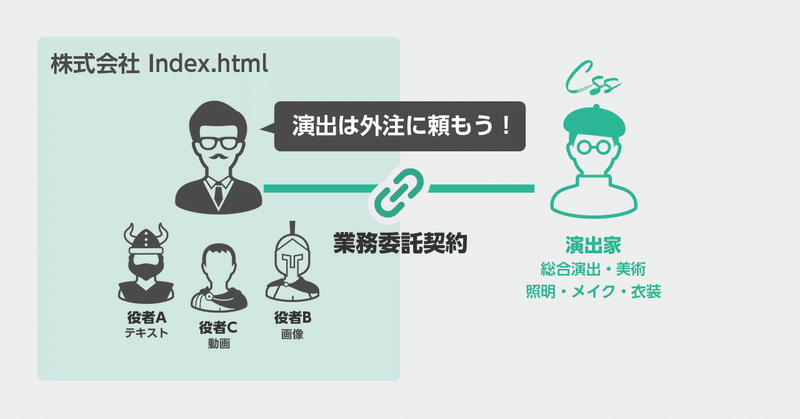
その1:社内に演出家がいない為、外部の演出家(CSS)に頼もう!

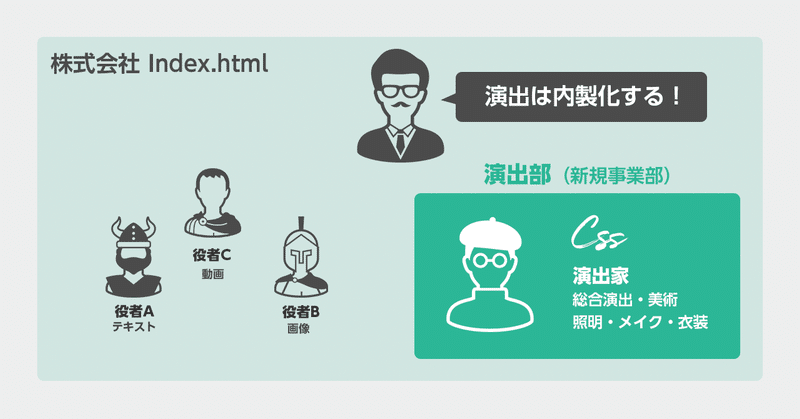
その2:演出家を採用して演出は内製化してしまおう!

その3:もうそれぞれで演出やってくれ!

小さな劇団を運営している会社という例えで表現しましたが、何となくイメージしてもらえたら幸いです。次に、具体的な書き方を説明していきます。
1. 外部ファイルとして読み込む
HTMLのhead内に外部のCSSファイルにリンクさせます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>外部ファイルとして読み込む</title>
<!-- ↓↓↓↓↓ これが外部参照 ↓↓↓↓↓ -->
<link rel="stylesheet" href="style.css">
</head>
<body>
<h1>外部ファイルとして読み込む</h1>
</body>
</html>2. HTMLファイルのhead内に書く
HTMLのhead内に<style>タグを用いてCSSを記述します。※head内でじはなくbodyタグの中でも構いません。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>head内にCSSを書く</title>
<!-- ↓↓↓↓↓ これが内部参照 ↓↓↓↓↓ -->
<style>
h1 {
font-size: 3.6em;
}
</style>
</head>
<body>
<h1>外部ファイルとして読み込む</h1>
</body>
</html>3. HTMLタグ内に書く (インライン)
htmlの要素に対してstyle属性として記述していきます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>HTMLタグ内に書く(インライン)</title>
</head>
<body>
<h1 style="font-size: 3.6em;">HTMLタグ内に書く(インライン)</h1>
</body>
</html>今回は、CSSの読み込み方法が大きく3つあるよ!という事が何となく理解してもらえたらOKです。次回は、ひとつのスタイルを例に実際にCSSを書くという事をやってみようと思います。
最後までお読みいただきありがとうございました!
よろしければサポートお願いします。励みになります!
