
Photoshop Tutorial No.32 ブレンドモードの話
このnoteはノンデザイナーの自分(ちなみに職業は英語教師です)が、友人から「フォトショップちょっと教えて」と言われたことをキッカケに始めたnoteです。お互い時間取れないので、note経由で学んでもらうことになったので書いてます。なので、何かAdobeの資格とかある訳ではないことをご理解ください。せっかくなので自分の知識整理を兼ねて、公開している感じです。
お疲れ様〜レイヤーパネルの話が終わったところで、今日はブレンドモードの解説をするわ。このブレンドモードも実はレイヤーパネルから実行するからね〜しかもめちゃこの機能はよく使う(笑)
ブレンドモードとは
実際にフォトショで作業を進めると複数のレイヤーや複数の画像を扱うことがほとんどだと思うんだけど、そうなるとそのレイヤー間でなんらかの相互作用をさせたい場合があるのよ。まだ、分かんないかもしれないけどね^^;
ブレンドモード「乗算」
まぁちょっとやってみるわ。まずは適当に画像を用意したのでそれを使って解説するね。

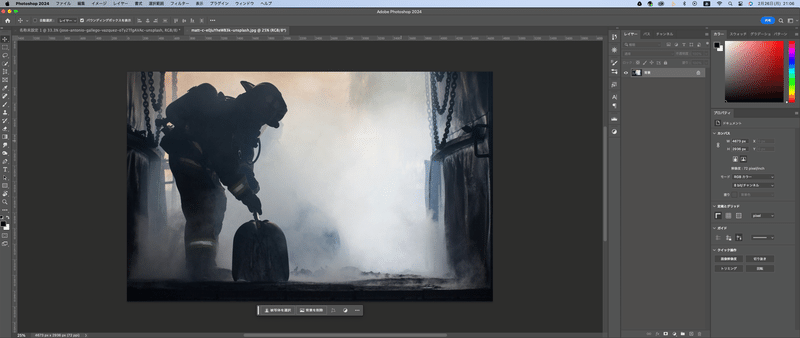
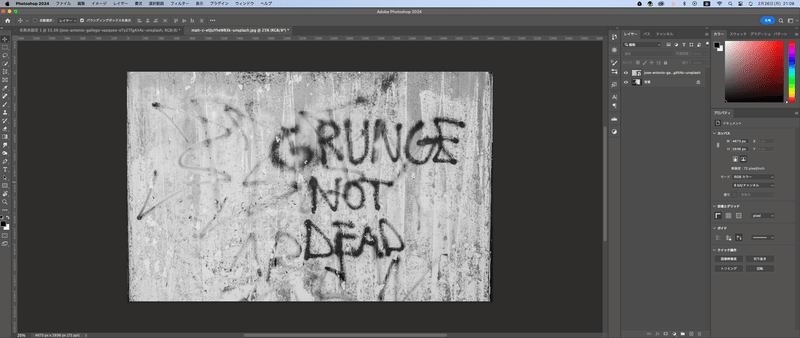
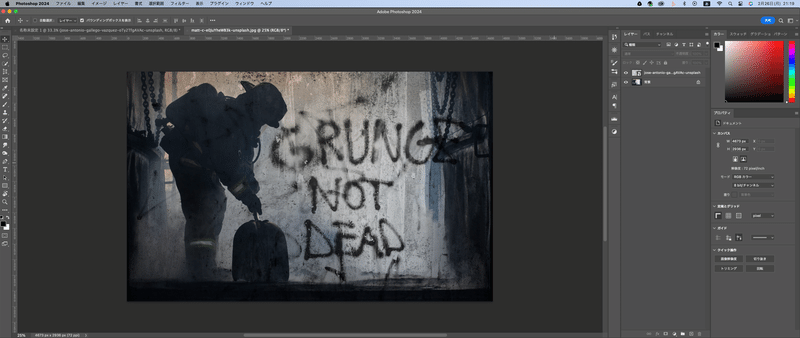
まずは消防士の画像をこのように用意して、煙の部分がなんか味気ないからここに何か効果を与えたいなぁと思ったとする。で、ブレンドさせる別の画像を用意して

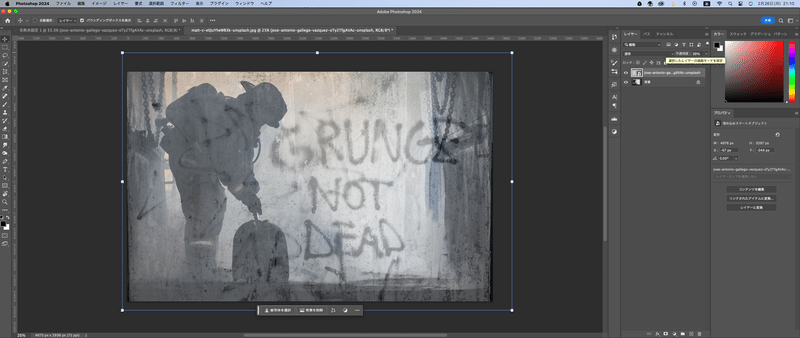
さっきの消防士の画像とこの画像を馴染ませたいときに、まぁレイヤーの不透明度を使うてもあるんだけど

なんか違和感あるよね、これ。まぁ、これも合成って言ってもいいとは思うけど、もう少し上手くやりた(笑)ここでブレンドモードの登場^^

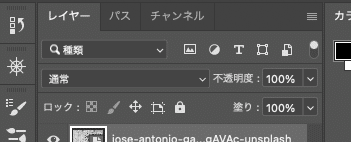
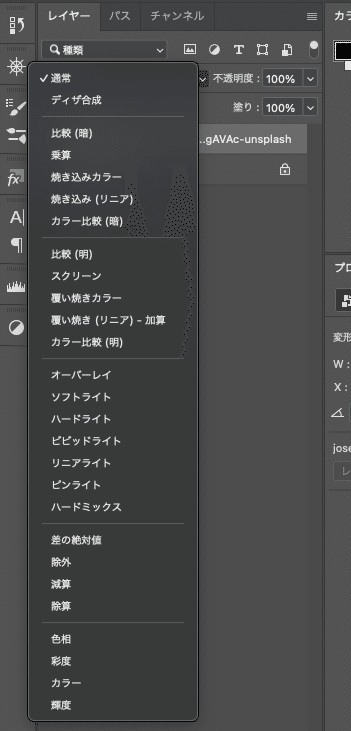
レイヤーパネルのところに「通常」って書かれてるところがあるでしょ。
そこに下矢印のダウンリストが表示できるところがあるからそこをクリックするといろんなブレンドメニューが出てくる。

今回はそこから「乗算」を選んでみるわ^^

どう??なんかカッコよくない???さっきの不透明度いじるより断然良いと思うんだけど^^
まぁ、これがブレンドモードってやつ。
ブレンドモードの「乗算」の特徴は暗いところは残して、白や明るいところは透明にしてくれるのよ。これが実に使い勝手がいい(笑)
ブレンドモード「スクリーン」
もう一つやってみる。

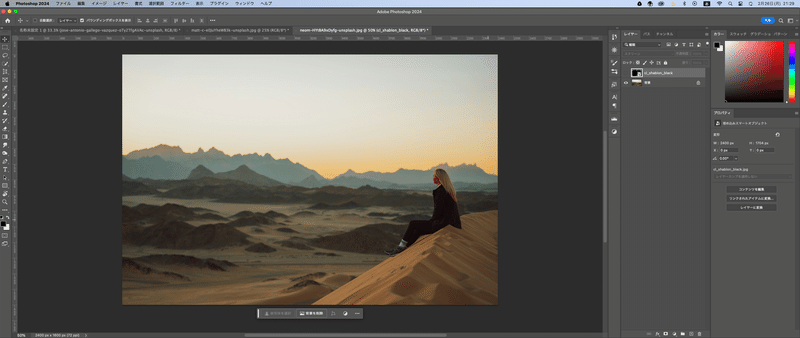
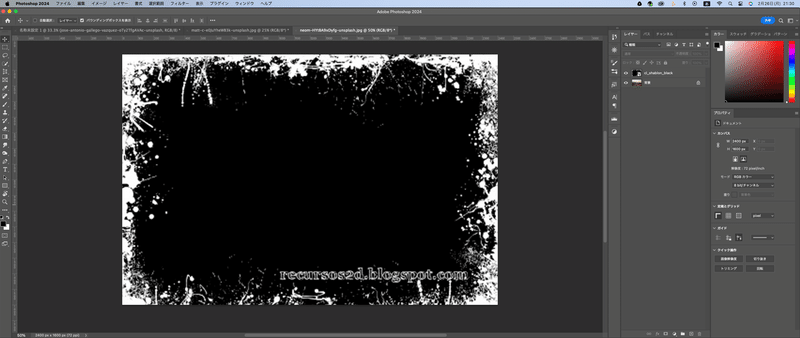
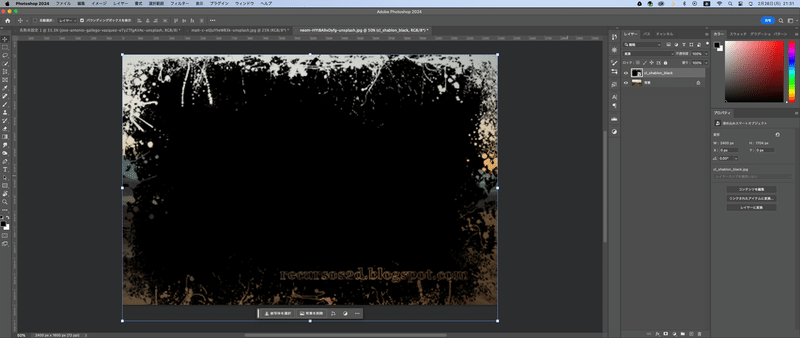
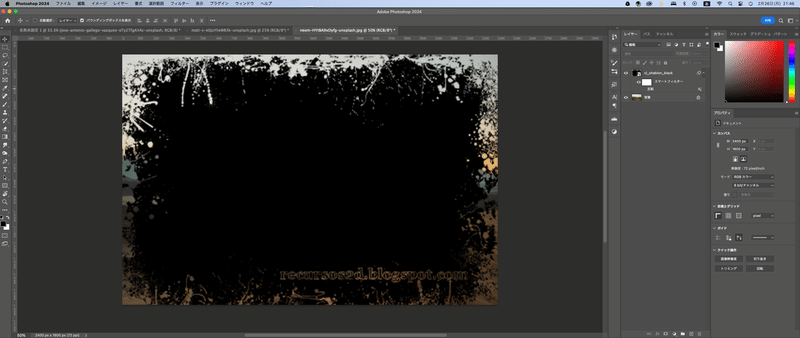
今度はこんな画像を用意してみた。で、この画像の上に、今度は白フレームの画像を置いてみる。

同じようにこのフレームに乗算のブレンドモードを適用してみるわ。

なんだか分かんないよね(笑)「乗算」のブレンドモードは黒や暗いところを残して、白や明るいところを透明にするから、この場合「乗算」を使うとダメダメってこと。
そんな時はブレンドモードの「スクリーン」を使うのよ。

なんかいい感じじゃな?(笑)
ブレンドモードの「スクリーン」は「乗算」と逆、白や明るい所を残して、黒や暗いところを透明にするのよ。
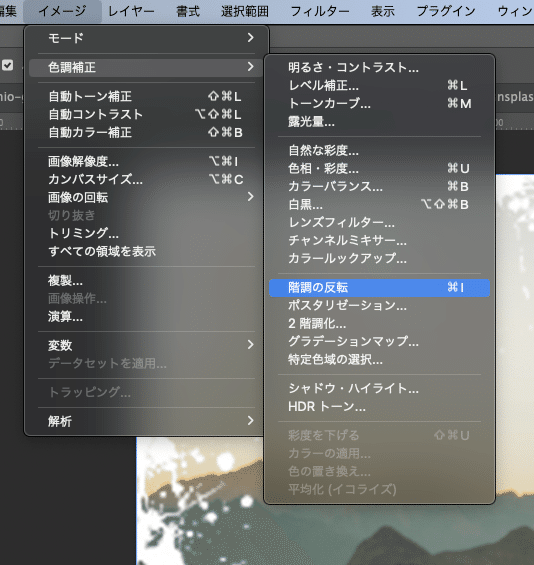
階調の反転
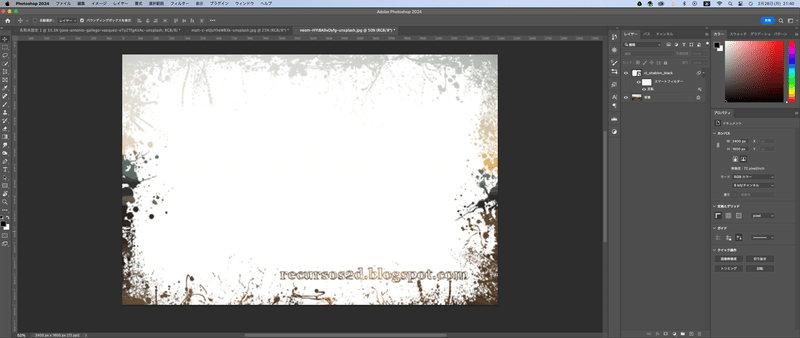
例えばの話なんだけど、ブレンドモードに使ったフレームを乗算(黒で残したい!)って時、便利な機能があるのよ。このまま乗算にしたら、白が消えちゃうけど、このフレームのレイヤーを選択して、メニュータブのイメージから「色調補正」を選び、その中にある「階調の反転」を使うと、白黒逆転するのよ。(笑)


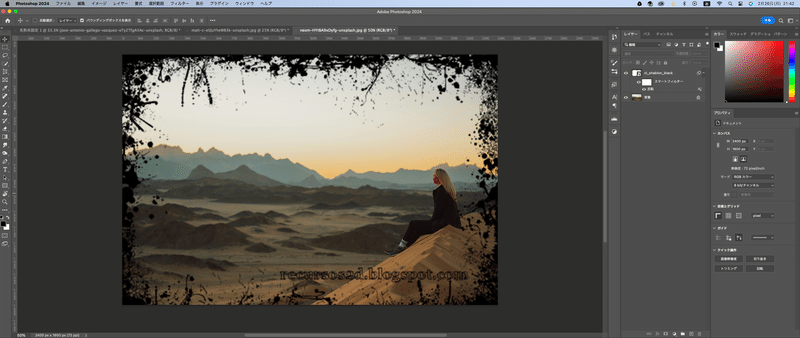
反転したら白(明るいところ)が残ったでしょ。これでブレンドモードで「乗算」を選べばいい^^

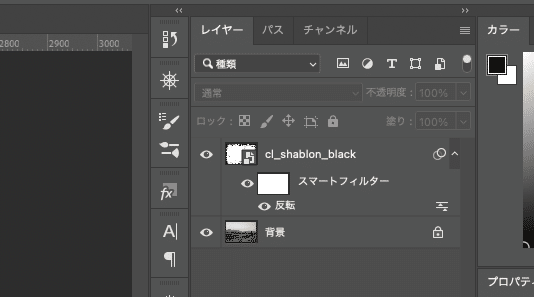
スマートフィルター
階調の反転を使うと、レイヤーパネルの中にスマートフィルターって文字が見えるでしょ、レイヤースタイルみたいになってるやつ。そこに反転の項目があって目玉マークがあるでしょ、ここで白黒を切り替えることができるよ。


まぁ、オフにしたらブレンドモードをまた「スクリーン」にすればいいわけ。一つのフレームでどっちもできるから便利だよ^^
さてさて、今日も少し長くなったからこの辺にしておこうかな。
次ももう少しこのブレンドモードの話をするよ^^
お疲れ様!
この記事が気に入ったらサポートをしてみませんか?
