
Photoshop Tutorial No.40 ベクターシェイプ
このnoteはノンデザイナーの自分(職業は英語教師)が、友人から「フォトショップちょっと教えて」と言われたことをキッカケに始めたnoteです。何かAdobeの資格とかある訳ではないことをご理解ください。せっかくなので自分の知識整理を兼ねて、公開しています。
お疲れ様〜^^今日から何回かに分けてベクターシェイプについて話すわ^^
まぁシェイプってあるからまぁ図形みたいなものなんだけどねぇフォトショップで扱える画像のタイプのうちの1つなんだけど、詳しい中身よりとりあえず、やってみようか。
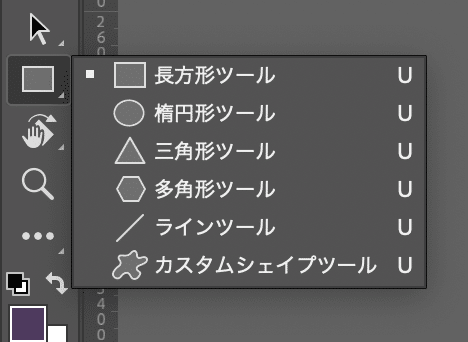
まずベクターシェイプはシェイプツールを使って描くんだけど、ツールバーの下の方にある。

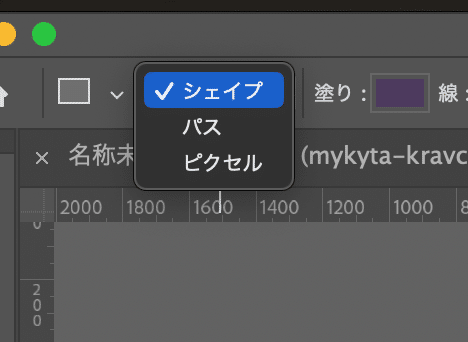
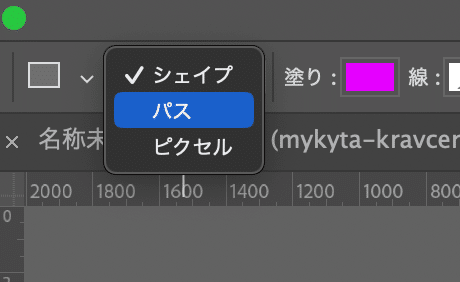
まずは長方形ツールを使って説明するわ。で、このシェイプツールを選んでる時に気にしなきゃいけないことがあるのよ。オプションバーにあるんだけど、オプションバーの左端のドロップダウンリスト。その中にシェイプ、パス、ピクセルってあるんだけど、まずはシェイプを選ぶこと。

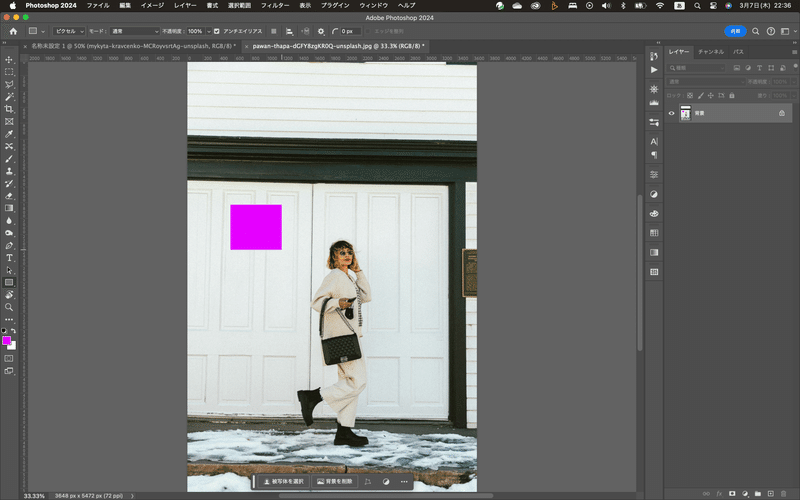
例えば、ピクセルを選んだとする。それで、ドキュメントに四角形を書いてみるわ。

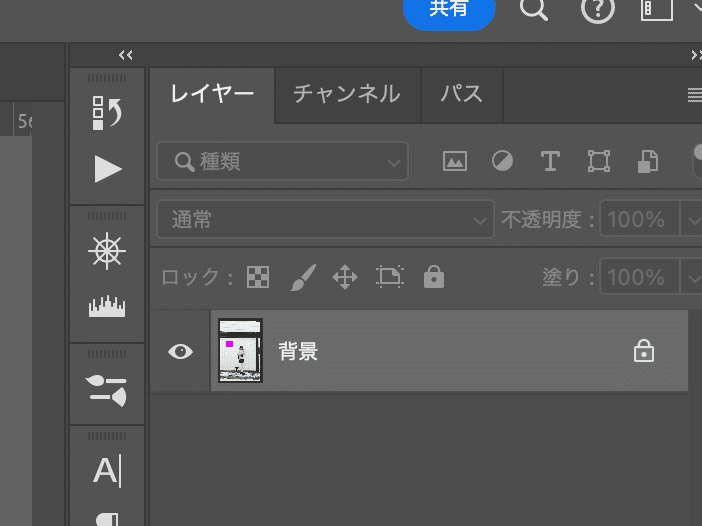
この時に注意してもらいたいのはレイヤーパネル。前にシェイプを描いたらシェイプレイヤーができたと思うんだけど、今回はできてないよね。

背景画像に直接四角形があるでしょ。で、この方法は良くないのよ。
ベクターシェイプは別のレイヤーを用意して作業するのがベター。Cmd+Zで戻るわ。
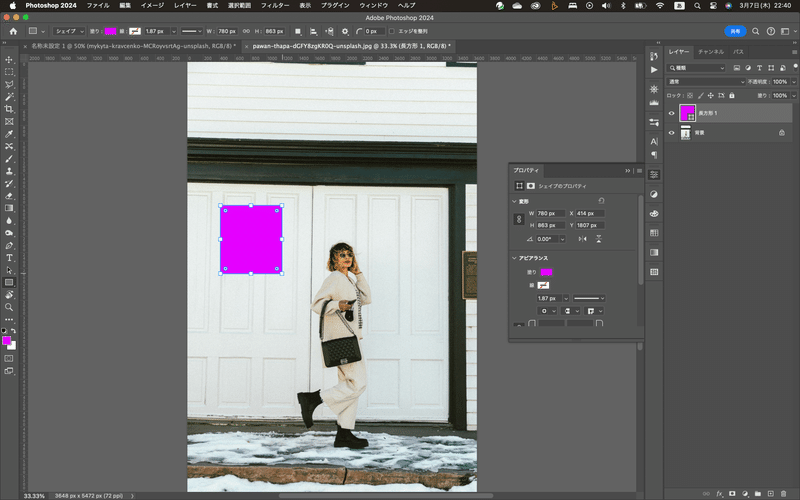
次はオプションバーのツールモードをシェイプにして同じように四角形を描いてみる。

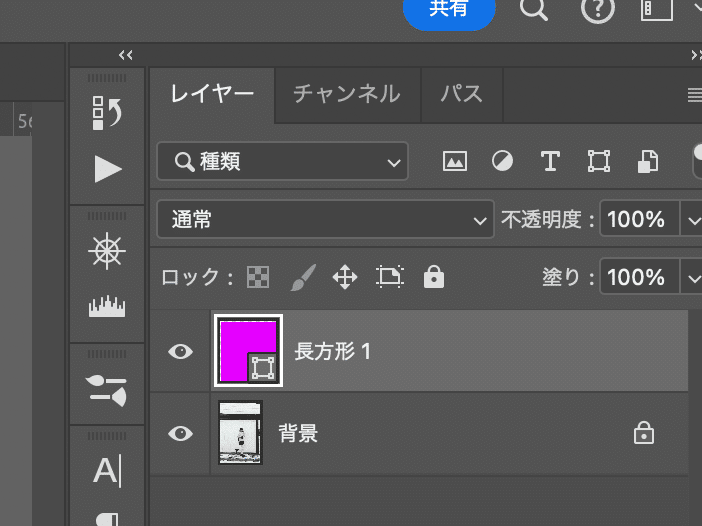
レイヤーパネルを見るとシェイプレイヤーが追加されてるでしょ。

背景画像に影響を与えずに編集可能になったってこと。ここ結構大事。ベクターシェイプはテキストとかもそうだけど、、品質を落とさずにリサイズできるってこと。これができるのがベクターシェイプ^^
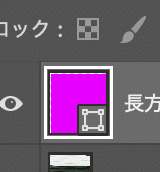
ちなみにレイヤーがベクターレイヤーになっているかどうかはレイヤーパネルのアイコンでわかるよ。(確か前にも言った気がするけど、復讐だね)レイヤーパネルのアイコンの右下になんかマークがあるでしょ。これがベクターレイヤーの目印

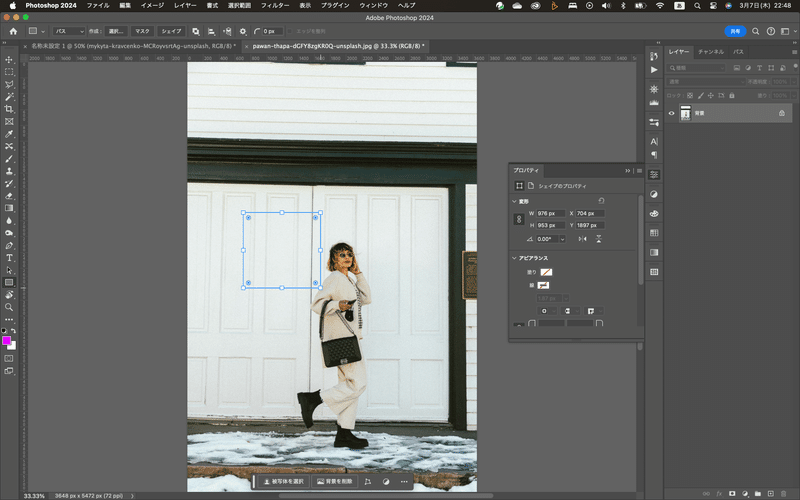
次に最後のパスについても簡単に解説しておくね。ツールモードでパスを選ぶ。

このパスを選んで、同じように四角形を描いてみる。

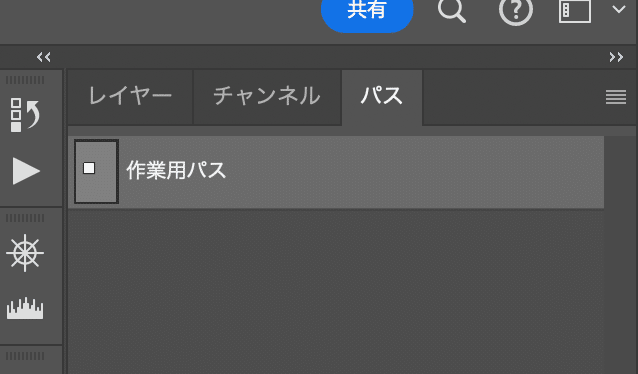
レイヤーパネルを見るとレイヤーが作られてないよね?シェイプじゃないからね、パスは、でどこに格納されてるかっていうとレイヤーパネルのタブにパスってあるでしょ。そこを見てみる。

ここに作業用パスの名前でレイヤーがあるでしょ。パスを使うとここに格納されるのよ。これの詳しい使い方見たいのは後でやるけど、要はここに格納してそうだなぁ・・・一番多い使い方は選択範囲を作ることかなぁ・・・多分。要は具体的なもの以外は全てパスでなんとかなっちゃうのよ。
とまぁ、とりあえず、ベクターシェイプについての最初の解説はこれくらいにしとこうかな^^
復習だけど、シェイプツールを選択したら、まぁ普通はオプションバーのツールモードをシェイプで使うことが圧倒的に多い。もちろん、選択範囲を作る目的ならパスにするけどね。シェイプツールとツールモードの選択は結構大事だからね。
自分も始めたばっかりの頃、シェイプツールで図形を描こうと思ったのに、描けなくて、よく見たらオプションバーのところがパスになってたってよくあったから(笑)
それじゃ、今日はこのへんで^^お疲れ様〜^^
この記事が気に入ったらサポートをしてみませんか?
