
Photoshop Tutorial No.38 カスタムブラシ
このnoteはノンデザイナーの自分(職業は英語教師)が、友人から「フォトショップちょっと教えて」と言われたことをキッカケに始めたnoteです。何かAdobeの資格とかある訳ではないことをご理解ください。せっかくなので自分の知識整理を兼ねて、公開しています。
カスタムブラシの設定
カスタムブラシを設定する際には、いくつか手順があるんだけど、
①元になるデザインなりを準備する。(作成してもOK)
②カスタムブラシとして定義する。
③ブラシツールで描画する際の繰り返しパターンを設定
まぁ、おおまかにこんな感じでカスタムブラシを作るのよ。
で、いきなり作るのもいいんだけど、覚えてもらいたいことがあるから、そっちも説明するわ
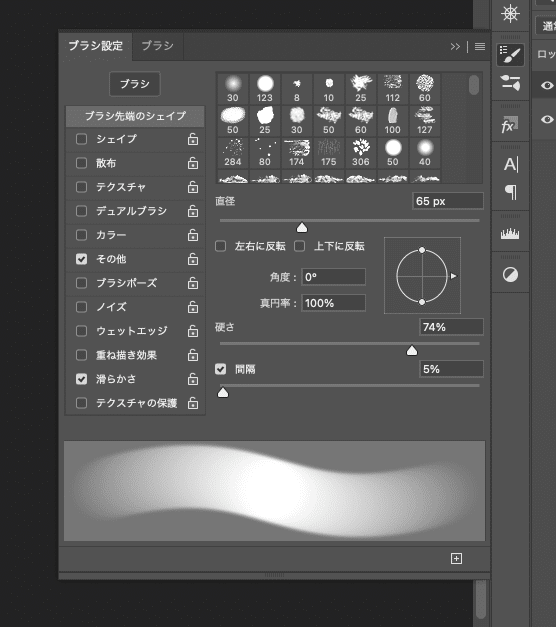
ブラシ設定パネル
メニューバーのウィドウから「ブラシ設定」を開く。「ブラシ」と「ブラシ設定」と2つあるけど、タブで分かれているだけだからどっちを選んでもいいんだけどね。

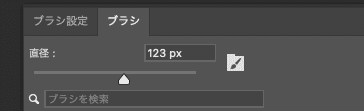
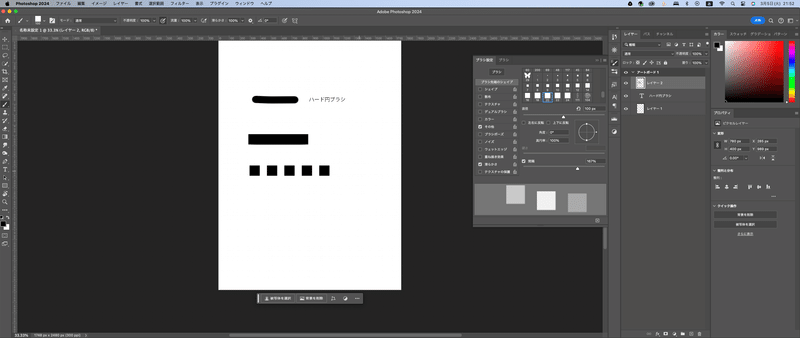
ブラシタブでブラシのタイプを選択
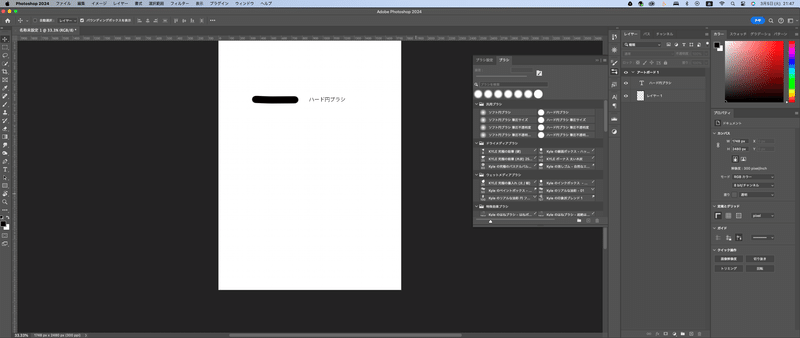
試しに、ハード円ブラシで描いてみる。このブラシタブではブラシの先端と太さが設定できるのよ。

ちなみに「ハード円ブラシ」は「汎用ブラシ」と書いてある左の「>」を開くと出てくる。

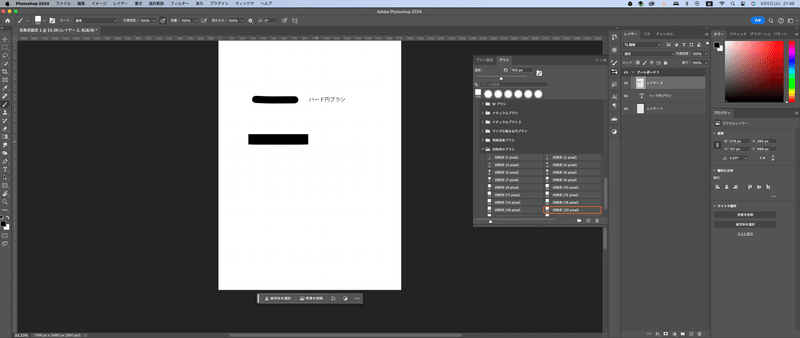
次にブラシの種類を変えるわ。ブラシパネルをスクロールダウンしていくと「レガシーブラシ」っていうのがあるでしょ。そこを開くと四角形のブラシがあるからそこから適当に選んで描いてみる。

ちなみに「レガシーブラシ」っていうのは以前のバージョンのフォトショップに入ってたブラシのことだと思ってもらって大丈夫。
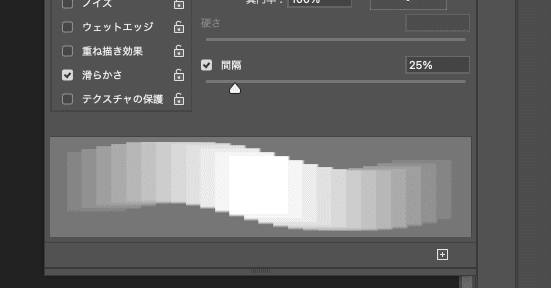
スペーシング
ブラシパネルにはもう一つ大事な要素があって、それがスペーシングなのよ。ブラシパネルの「ブラシ設定」のタブをクリックするとでてくる。まぁ、ウインドウメニューからも行けるけどね。その中に間隔ってあるでしょ。

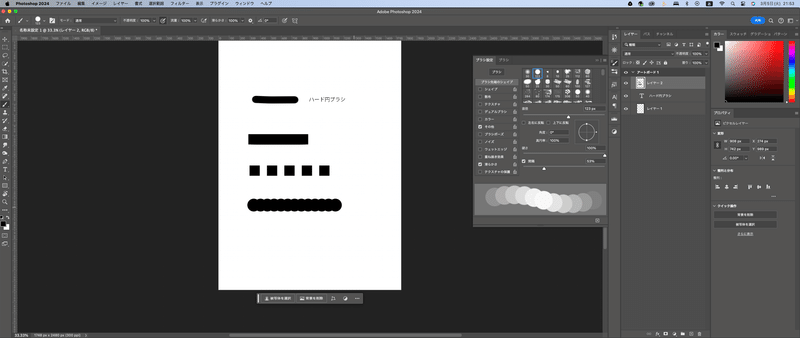
まぁ、スペーシングだから、間隔を広げたり、狭くしたりできるのよ。当然、広げれば、ブラシとブラシの間が広くなるので、スペースができる。試しに、間隔の数値を上げて描いてみるわ。

狭くすれば、スペースがないので、ブラシが連続して隙間なく埋まるってこと。このスペーシングは結構大事かなぁカスタムブラシを作成するときに必ずいじる所だから。円ブラシで、この間隔が中途半端になると、エッジのところに小さい凹凸ができちゃうしね。

Cmd+backspace(windowsなら、Ctrl+backspace)で、一旦ドキュメントをリセットする。
カスタムブラシの作成
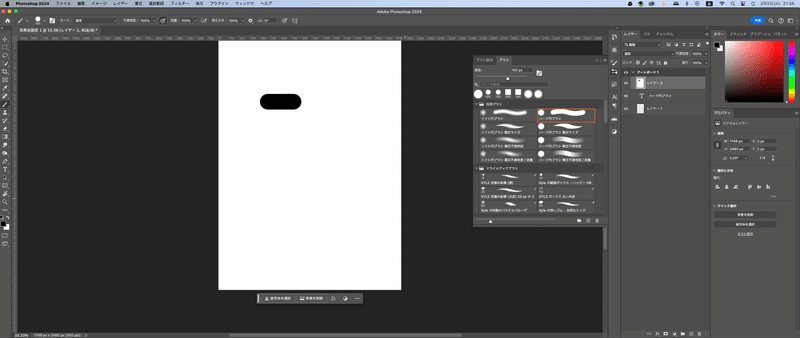
ちょっと実際にチェーンみたいなカスタムブラシを作ってみる。
手順としては、
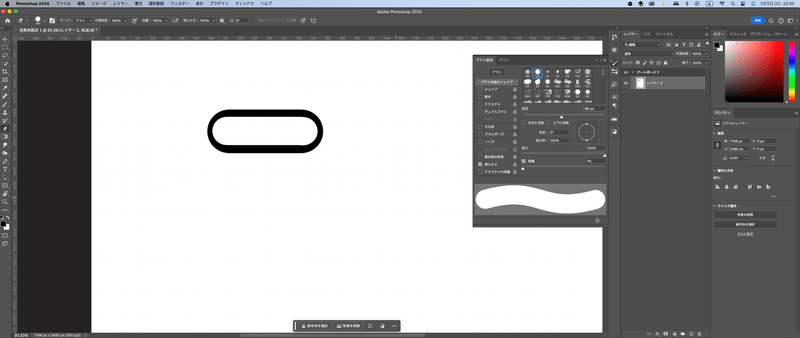
①大き目の円ブラシでShiftキーを押しながら、クリック&ドラッグで、水平の丸いものを作成。

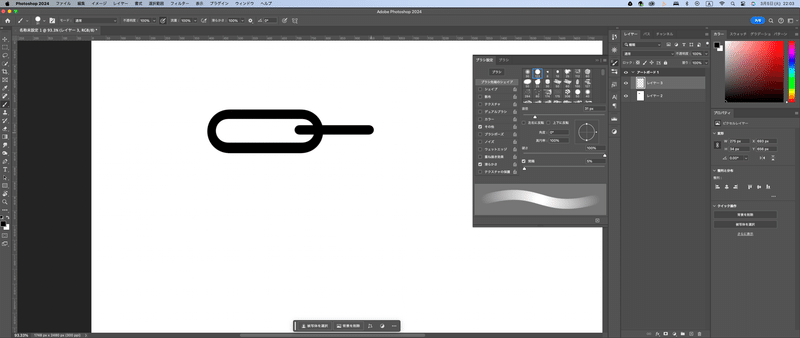
②消しゴムツールで真ん中を消していってチェーンの輪っかっぽい感じにする。ちなみに消しゴムツールのショートカットキーはEだよ。ブラシツールと消しゴムツールで描くか消すかの違いだけで、ブラシツールの設定とかとほぼ変わらない。

③新規レイヤーを追加して、Shiftキーを押しながらチェーンの輪っかの中心からクリック&ドラッグして次の輪っか?(線だけなんだけどね)を作成。

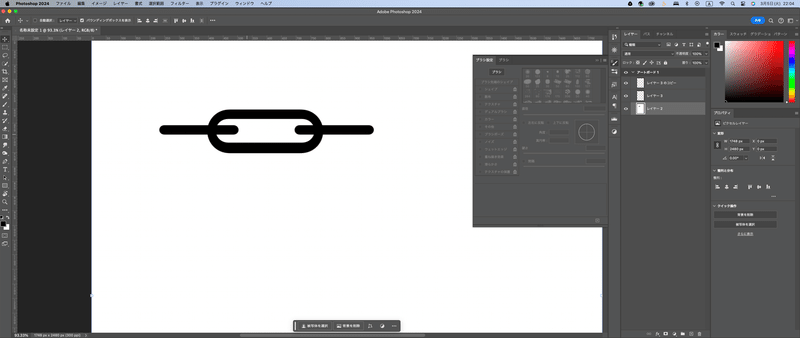
④移動ツールに変えて、輪っかの線の方をAlt+Shiftキーを押しながら複製して、Alt+Shiftで複製しているから、高さというか縦位置は変わらないくてそのまま反対側にもってくる。これがね、レイヤーを別にした方理由。

⑤次は長方形選択ツールを使って、線のチェーンの方を少しかっとする。先端の方を長方形選択ツールで囲って、backspaceを押せばカットできるよ。
⑥反対側の線のチェーンも同様にカットする。レイヤーが違うから注意ね

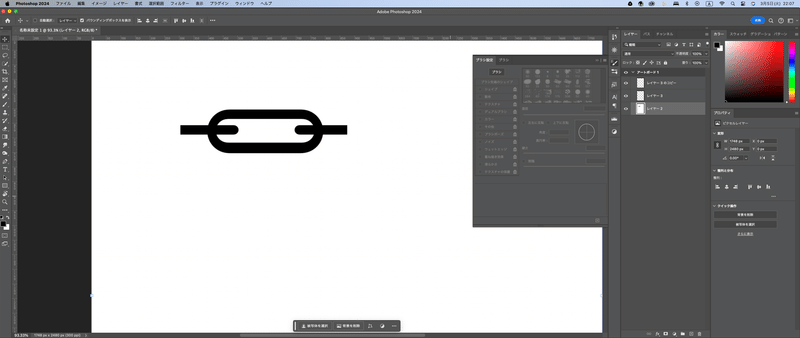
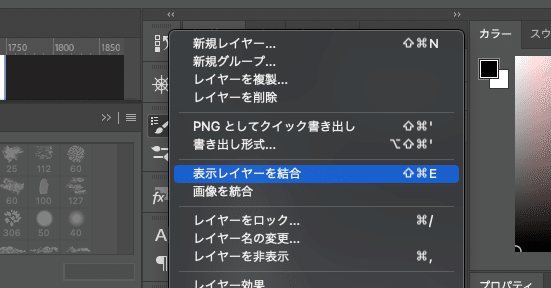
⑦今ある3枚のレイヤーを一枚にする。レイヤーパネルで「表示レイヤーを結合」を選んで1つのレイヤーにするのよ。


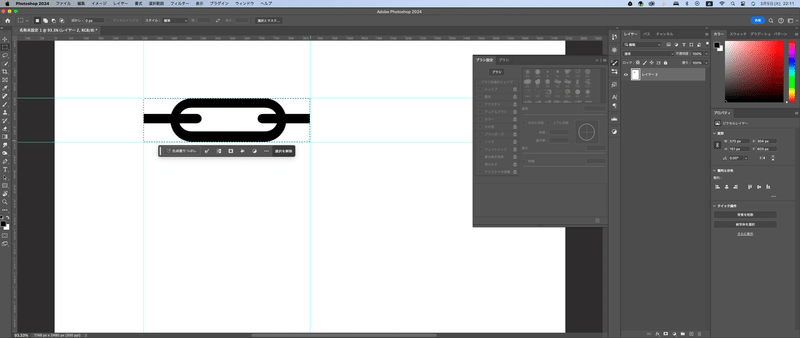
⑧次にブラシにする範囲を決める。長方形選択ツールでオブジェクトを取り囲むイメージで選択する。自分はルーラーからガイド線を出したけどね^^;まぁルーラーについては後でまた説明するけど、ググってもらってもいいよ(笑)そんな難しくないから。(笑)

⑨メニューバーの編集メニューから、「ブラシを定義」を選ぶ。でてくるポップアップメニューで名前を定義してOK

これでカスタムブラシとして使えるようになるよ。
それじゃ、今日はここまで、明日実際にこのカスタムブラシを使ってみたいと思う^^使うために色々設定もあるからね(笑)
それじゃ、お疲れ様~^^
この記事が気に入ったらサポートをしてみませんか?
