
ワードプレス(cocoon)にwebp画像ファイルをアップする方法
ChatGPTで画像生成した画像(webpファイル)をcocoonにアップする時、.jpgとか.pngファイルに都度変換しているあなた。
そのひと手間「面倒くさいなあ」と思ったことありませんか?
ここではそんなあなたに、webpファイルを変換しなくとも、cocoonにアップロードする方法をお伝えします。
※必ず対象ファイル(function.php)のバックアップを取ってから設定してください。
設定手順
①WPメニュー⇒外観⇒テーマファイルエディターを押す。

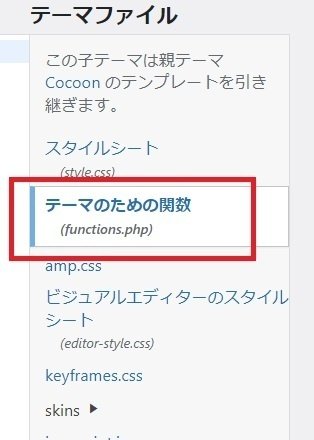
②function.phpを選択する

③下記コードを追記する。
function add_file_types_to_uploads( $mimes ) {
$mimes['webp'] = 'image/webp';
return $mimes;
}
add_filter( 'upload_mimes', 'add_file_types_to_uploads' );
④ファイルを更新する。

これでwebpファイルがアップロード出来るようになりました。
この記事が気に入ったらサポートをしてみませんか?
