
NTT DOORにライブステージを作りました
こんにちは。みっつです。
7月末か8月の頭頃に友人から
「この夏にこんなワールド制作のコンテストがあるよ!」
とお誘いをいただいていて、すごく面白そうだったので、参加してみました!!!
①創造のDOORを開け
これは、NTT DOORというプラットフォーム上での制作コンテストで、
そのテーマは
空想上の「東京の顔」になるようなライブステージや劇場
NTT DOORは、プラットフォームとして存在していることは知っていて、実際に自分ではじめて入ったのは2年前のTGSVRの時。メインのTGSVRのアプリとは別に、一部の区画がNTTDOORで公開されていた記憶。
それからも仕事関係で「メタバースでの展示会があるよ」みたいなメールが届いたこともあるけど、実際に積極的に遊びに行く・制作するということはこれまでなかったので、純粋に「面白そう!」と思って、参加を決めました。
とはいえ、制作の手軽さと特殊さは表裏一体で、いつも使っているUnityでの制作ではなかったので、てこずるだろうな~と予想していて、
「せっかく躓くなら、メモでもしながら作ろうかな」と思いました。
この記事は、それを読みやすいように整形したり並び替えてみたりしたものになります。
なんかめっちゃ長くなりました!
10000字あります!
写真もたくさん入れてるので、休憩しながらかいつまんで読んでください!
おそらく多くの方が気になるのは、
②の最後の「やれること、やれないこと」
と
③の6. DOOR上での設定(演出部分含む)
と
⑤のおまけ
かなと思うので、そのあたりだけでも読んでいただけたらと思います。
(残りはむしろ自分用の制作記録だったりするので、むしろ読み飛ばしてもらいたいくらいの心持ち。)
②制作について
完成品
まずは、みっつが今回制作したルーム(いわゆるワールド)を訪れてみてください!
ウェブブラウザで開きます!
PCやモバイル端末、それからVR(PCVRもQuest2単体も)でも入れます!
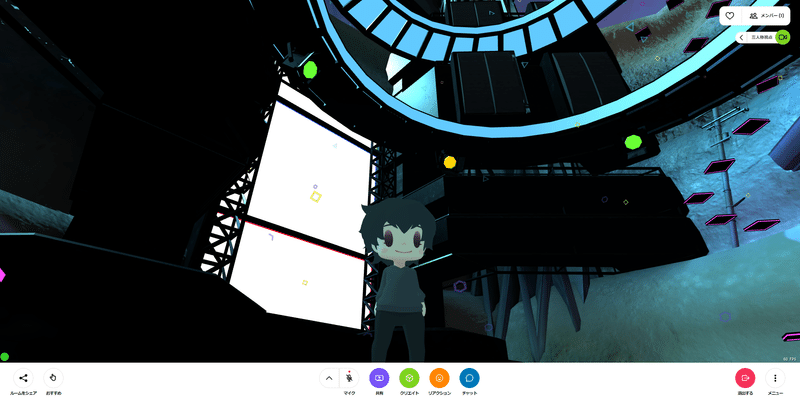
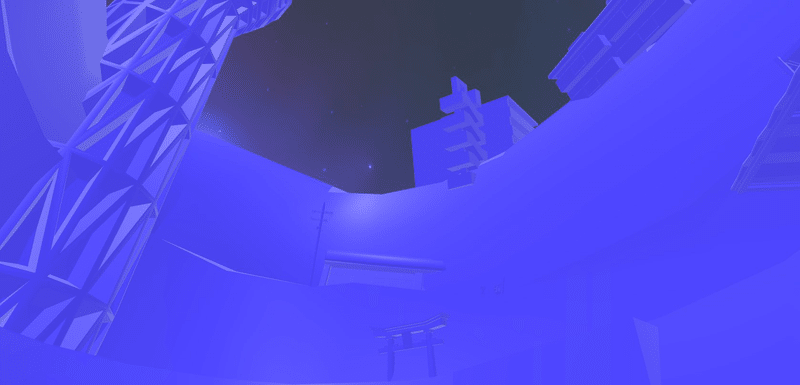
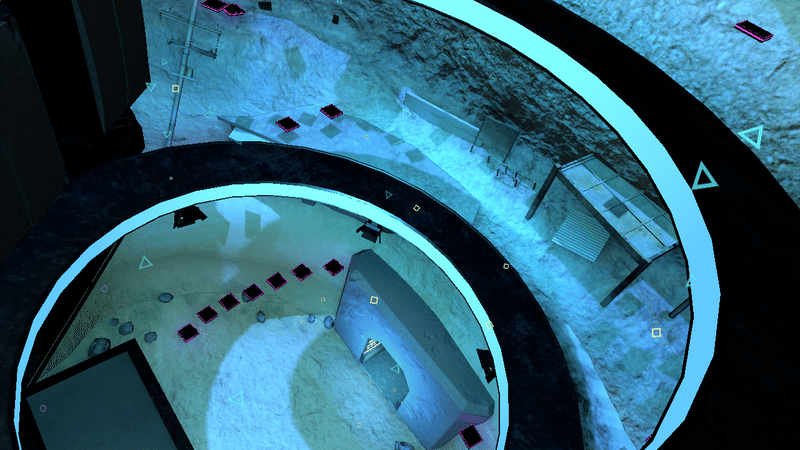
「LIVE STAGE STRATUM TOKYO」
というタイトルで、地層をテーマにしたライブスペースを作りました。





という感じです。
かなり精細に描画されることに驚きですよね!
肌感としては、モデリング時に見ている風景からほぼ劣化無しです。
作るにあたって
いま私たちが暮らしている東京から遥か未来、人の作った建造物は土に埋もれて、しかも何度も同じような歴史が繰り返しているようだ。
というように、その場所の時の経過を想像できるような空間にしようと思って作りました。
遥か昔、小中学生の頃に習った「地層のでき方」みたいな内容を思い出し、調べながら作りました。
いま作っているものに必要なので、
— みっつ (@Mittsujp) September 3, 2023
サブスタンスペインターで地層を作っているよ
砂の層の上に火山灰が積もってて、その上にれき、砂、泥っていう順番で積み重なってる
このワールドにはどんな歴史があるんだろうね pic.twitter.com/ji19vsVAY2
地層を掘り起こして出土した建築物をそのまま残しながら、ライブステージとして利用された、ある意味文化的な価値もあるであろうエモエモなステージみたいなものを作ろうと試みました。
こんな未来のライブステージでは、どんな演奏や歌、パフォーマンスを観て聴くことができるんでしょうね。
その土地に眠る先人たちとともに、同じ音楽を楽しむことができる、そんな空間になればいいなと思いながら制作を続けていました。
(どう書いても若干ホラーみが出てしまう・・・苦笑)
制作期間
実際の制作期間はほぼ半月くらいだった記憶。
時間としてはおそらく100時間超えていない。50時間は超えている。
きっとそのくらい。
なんかつくってる pic.twitter.com/2t9WLbgG1W
— みっつ (@Mittsujp) September 2, 2023
遡ってみたら、たぶんこの 9/3 がBlenderでモデリングを始めた頃のよう。土日だったので、9/2くらいにスタートしていたかも。
(後述しますが、この時点でフラグがばっちり建ってて記事を書いていて笑いました)
今回は、フルスクラッチとは言えど、これまで自分でモデリングした建物を再集結!みたいな制作だったので、実際に空間を作るためにモデリングとして手を動かしたのは全体の2~3割くらいな肌感。
(テクスチャはすべて塗り直したのですが、過去の自分のUV展開を呪いました。)
ただし、構想はもっと前、この件について教えていただいた時から考え始めていて、イメージが定まってきたのが、たしかお盆くらい。
それからたまに少しずつ、NTTDOORの先人たちが制作した空間を巡ってみたり、自分でも少し仕様を確認するために触ってみたりはしていました。
同じPCから入室しても、ChromeとEdgeで見え方が違うんだな~
とか調べていた記録がありました。


↑
このルーム、何ていう場所だったか思い出せない・・・。
あとで発見したらリンク貼ります。
この場所を見つけたときに、アニメーションやエミッション、パーティクル等
「あ。いろいろできそう!」
って思ったので、すごく背中を押されました。
やれること、やれないこと
そのようにしながら、普段の制作でやっていることの中で、
・これはNTTDOORでも同じようにできそう
・これはできないかもしれない
という仕分け作業を進めながら9月を迎えた感じでした。
具体的には、
いつも通りできそうなこと
モデリング
・コンテストの要件は20万ポリゴンなのでそれほど困らなそう
・ただし、木や草を配置するのはちょっと難しいかもしれない
・テクスチャやマテリアルの制限はないようだったので、普段以上に特段気にする必要はなさそう
ライトベイク
・Unityは使えないが、Blender内でテクスチャに焼き込んだ状態でglb形式でエクスポートすれば持ち込める

これは過去に制作したライトベイク済みのモデルを持ち込んで検証
マテリアル
・モデリング時に設定したマテリアルなどは個別で自動で割り当てられて読み込まれる
・テクスチャなども自動で設定される
(あとから作りながら分かったことだが、ノーマルマップ、ラフネスマップ、メタリックマップ等、すべて反映される)
等を、本制作前にプチ検証して確認。
シーン内のライトの設定
・NTTDOOR上でもライトを設定できる
・実際にロードするユーザー側での設定値により見栄えが変わるが、最高設定にするとかなり綺麗
これも本制作前にプチ検証して確認。
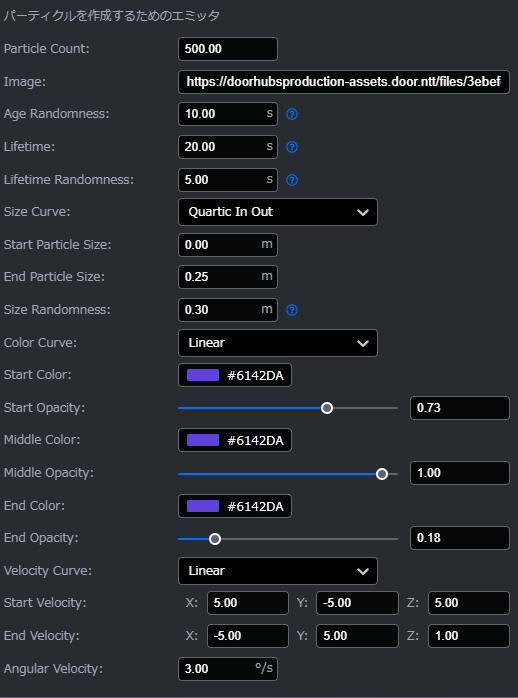
パーティクル
・割とシンプルなことしかできないながらも、その要素はかなり的確に最小限のものを選抜されている感じ

Unityだとインスペクターの1クリック奥にある、パーティクルの開始・終了時の透過や色の設定が初めから見えているような形なの
「タスカル!!!!これはパーティクル好きな人の仕業なのでは!?」
と思わずにはいられません。
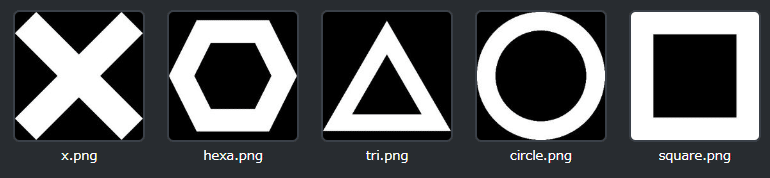
・パーティクルのテクスチャも、自分でアップロードした物を使える

さくっとパワポで作ったもので最後まで行っちゃった。
×は却下されました。プレステ感がすごすぎたので。
BGMの設定
・使えるコンポーネントの中に、Audio Zone というものを見つけていたので、環境音や雰囲気を演出するBGMを使えるんだろうと見立てていた。
音の力は大きい。これまで色々なものを作ってきて学んでいたことだったので、ここを扱えるのはすごくうれしかった。

今回は2Dで使用したけど、色々設定できそうだった。
アニメーション
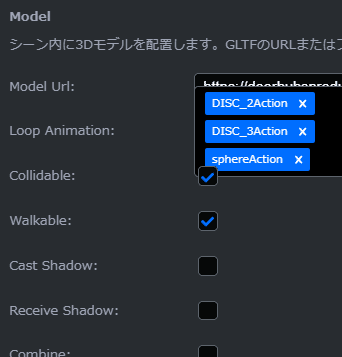
・glb形式の3Dモデルにアニメーションを設定してインポートすると、簡単に設定できました。

読み込んだモデルをシーンに配置して、設定項目の Loop Animationの中に、アニメーションがついたオブジェクトを設定する形式。読み込んだ時点で メッシュ名+Action という名前が付いているみたい。
モデルを読み込み直すたびに、ちゃんと設定し直さなければいけないのを忘れがちなので注意。
アニメーションが簡単に使えることは、制作中に友人が教えてくれました。
本当に感謝してる!!!!ありがとうございましたっ!!!!!!
いつも通りできなそうなこと
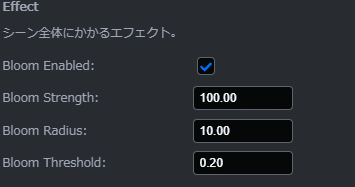
ポストプロセス
・一応Bloomの設定はあるようだったけど、どうやらうまく機能しないようだ


環境光などをすべて排除したうえでモデル持ち込み、かなり極端な設定にしてみても反映されず。
これはいかに・・・・。
という感じでしたが、もうこれはそういうものだとして制作をすることに決めました。
・Bloom以外にも特に視界効果で設定できることはなさそう
色調補正やコントラストなどを調整できなそうなので、その前提で制作を進める必要がありそう。
空間全体に均一に特定の色の光(今回は水色~青)を当ててテクスチャにライトベイクしてトーンを合わせる、みたいな作業で解決するしかない。
ちなみに、設定項目に Fog があるのもみつけはしたけど、こちらもどうも機能しているかあまりわからなかった

ギミックや計算、条件判定など
・今回は使わなそうだけど、特定条件で何かを発動させる、というような仕組みはできなそうにみえた。
シェーダー等
・エクスポートしたglb形式のファイルを、DOOR上で再設定・調整することはできないようだったので、基本はモデリングソフトで作ったものがすべて。特殊な見栄えのものは、簡単にはできなそうだった。
(が、もしかするとglb形式のファイルが持つ情報の中に色々含めることもできるのだろうか。勉強不足。)
でも、ぶっちゃけそのくらい。大したことないといえば大したことない。
正直むしろ「かなりいろいろなことができる!」と感じていた。
しかもまだ使っていない機能もたくさんある。
これは面白い。
そんな感情でワクワクうきうき制作開始しました。
③制作フロー
実際の制作の流れは
何を作るか決める
↓
モデリング(テクスチャリング・ライトベイク・アニメーション設定まで含む)してglb形式でエクスポート
↓
DOORのエディターで読み込んで各種設定・調整・公開
でした。
もう少し分割すると、
1. 仕様の確認とコンセプトの明確化(前述)
2. 簡単なモデルでサイズ感や視界、動作を確認
3. モデリング作り込み
4. テクスチャリング
5. ライティング
6. DOOR上での設定(演出部分含む)
7. フレーバーとなる部分の盛り込み
8. バグフィックス、各種端末で入りながら調整
という感じでした。
3~6は、ほどよく行き来しながらだったと思います。
1. 仕様の確認とコンセプトの明確化
前述のため割愛します
2. いろいろ確認
今回指定の 58 m × 44 m (高さ無制限) という のがどのくらいの広さなのかを見るために、ざっくりモデリングした地層とスカイツリーと、過去作った建物などを設置してみて確認。

この過程で、
「このツール面白いな~」
「アップロードまで簡単だな~」
みたいなことを知ることができた。
モデルを読み込んで公開、というこれから無限に繰り返すであろう作業に慣れておけたのでよかった。
3. モデリング
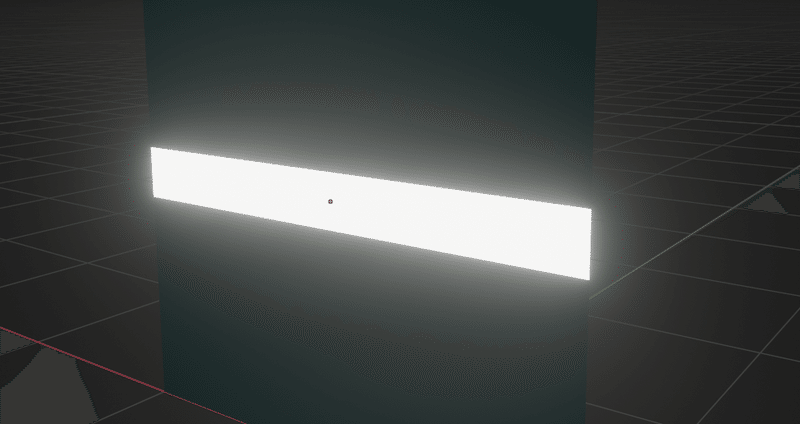
よく見える場所はほどよく作り込みたかったので、多少ポリゴン数が増えてもいいや、との思いで作ってしまいました。
それと、今回はBloomが効かない条件としていたので、emissionのついたマテリアルを割り当てた面から光が当たる面を作る必要があったので気を付けて作りました。


これがもしポストプロセス的にブルームが効くなら


これでもいいと思います。うまくやればなんとかなるのかもしれませんが。
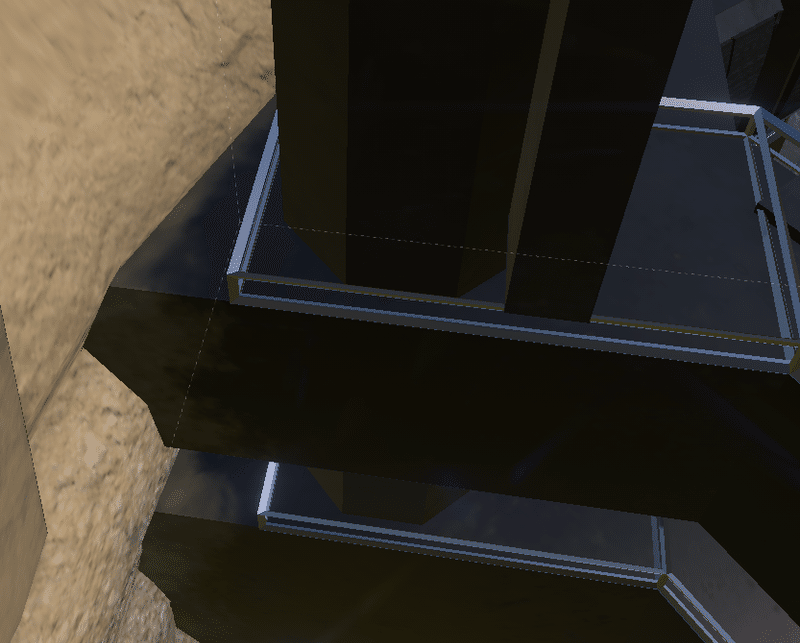
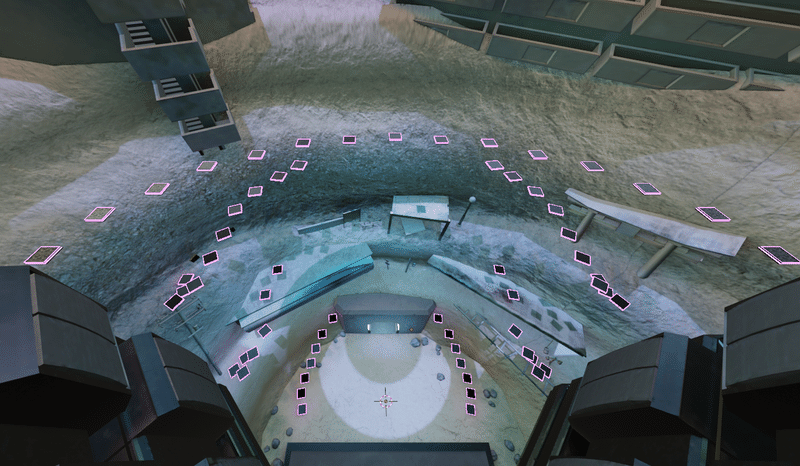
ライブステージだけではなく、地層に埋まっているこまごまとしたオブジェクトも、
「ぜひとも見てほしい・探し回って欲しい」
ものだったので、足場をジャンプして登っていくことで色々なものを見つけられるような構造にしてみました。

スロープや、建設現場にありそうな感じの簡易組み立て式の階段等の方が世界観とマッチするかなと思いつつ、ジャンプをして失敗しながら登っていく方がおもしろい体験になりそうだと思ったので後者を採用。
高い所って、登りたくなっちゃうんですけど、簡単に登れちゃうと楽しくないんですよね。
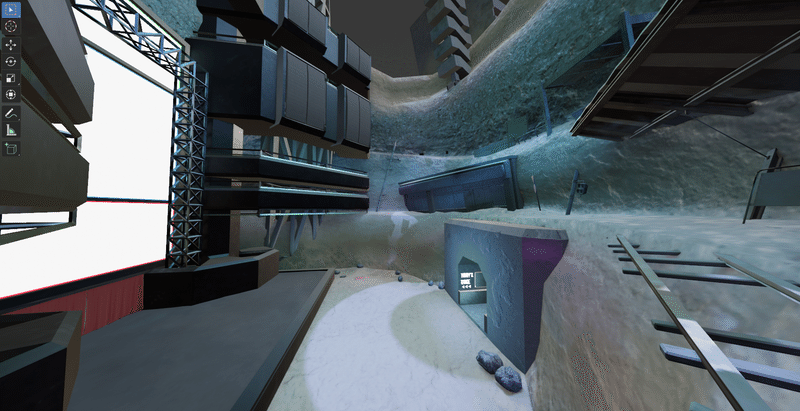
全体としては、
地層それ自体や、過去のものとなることで自然の一部となった建物群(自然)と近未来感のあるステージ(人工)の対比
直線と曲線の対比
色を失った背景と鮮やかさをもつ舞台や演出装置の対比
などは意識しながら作りました。

一方で、全体が不均衡になりすぎないように、中央に円上の照明を設置したり、空中に球体を置いたり、足場は左右対称に設置したりしてみました。


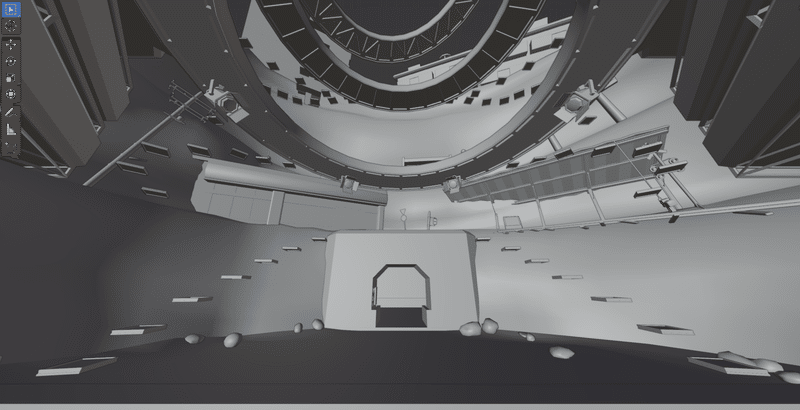
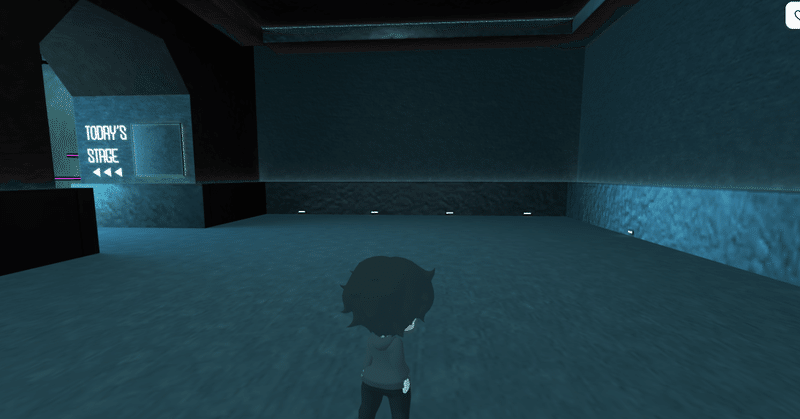
円盤と足場を排除した外観
試しにこれらを排除してみると、かなり物寂しく、廃墟感が増してしまってアンバランスに見えます。
ランダムな曲面を描く楕円形の地層と、箱型のステージが同じ空間でぶつかっているような印象です。
これらを解消して全体をなじませるために円状の照明装置や対称性の高い足場は、非常によい役割を果たしてくれたと感じています。
そんな感じでモデリングを行いました。
4. テクスチャリング
テクスチャはSubstance 3D Painterで作成。
前述しましたが、地層はかなりじっくり作りました。
また、出土した物体も、できるだけ丁寧に汚しました。

また、あまり気づかれなそうだと思いつつ、最終的にどこまでが歩ける範囲になるのか不明瞭ななかでの作業だったので、念のためステージのオブジェクトもやや砂や土をかぶっているように描きました。
見られたら見られたで嬉しい。

テクスチャに関しては、入室地点付近の空間の床や壁はよく目に留まると考えられたので、比較的贅沢にUV展開しています。

5. ライティング
Blenderでライトベイクまで行うという作業なだけで、だいたいUnityで行うライティングと同じようにライトを設置して行いました。
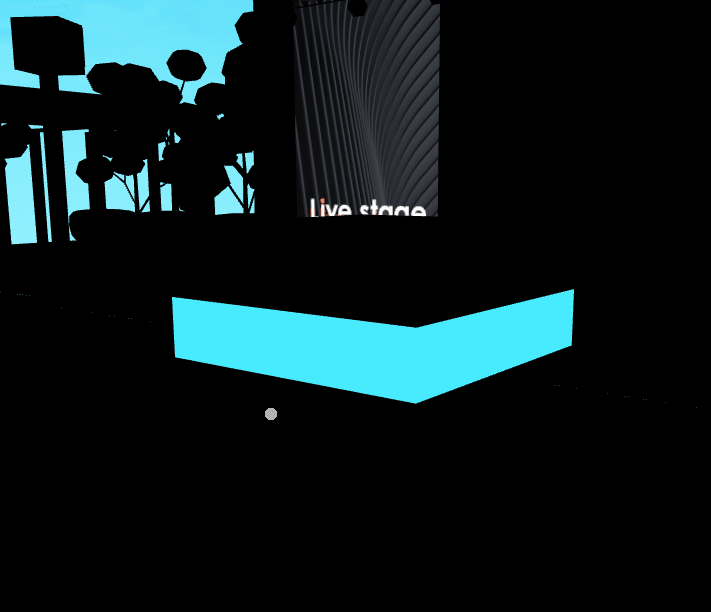
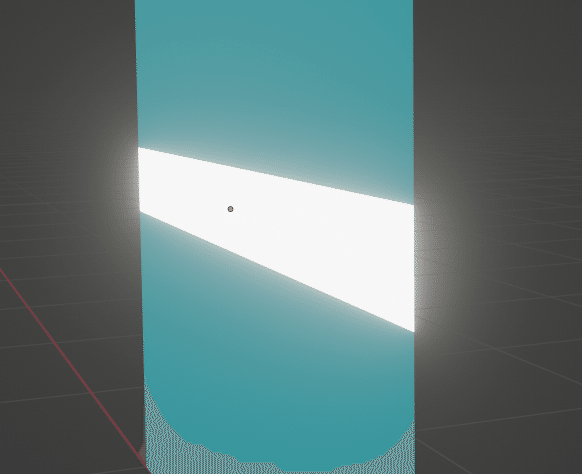
特に気を払った点と言えば、この画角。

ステージのある空間から差し込む光(写真左側)
と
壁に反射している光(写真右側)
ここは綺麗に出したかったので、この空間のライトベイクを行うときだけレンダリングされるライトを2, 3個設置しました。
あとは、前述しましたが、全体のトーンを合わせるためにやや青みがかった環境光も焼き込みました。


特にステージ以外のオブジェクトや地形のくすんだ感じの部分の色調が整ったのでよかったです。
だいたいそんな感じです。
6. DOOR上での設定(演出部分含む)
おそらくこの記事の中で一番需要があるのではないかと思うので、書ける部分を思い出しながら書きます!
ここまで特に触れませんでしたが、
NTTDOORは、ブラウザ上でワールドを作ります!!!

ほぼほぼUnityと同じ操作方法、画面構成なので、なにか制作したことがある方は迷わないと思います。
サクサク動いて凄い・・・。
これは本当に感動しました。
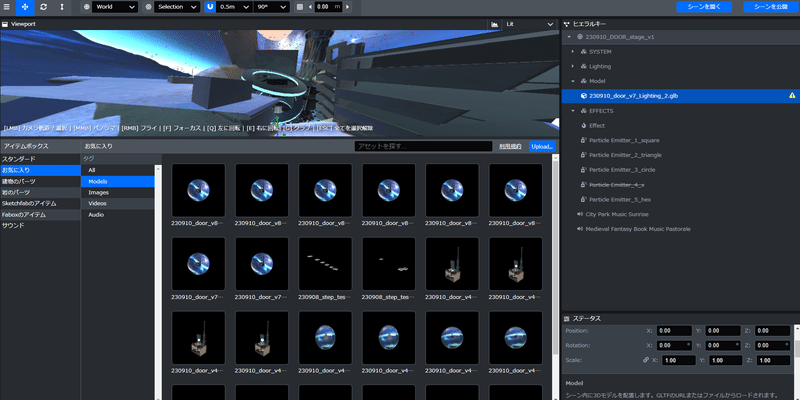
作成したモデルや画像として設置したいファイルのアップロード
超簡単。Uploadボタンを押してファイルを選ぶのみ。
ただ、僕の環境だと一度アップロードしたファイルをUI上で削除すると、Uploadボタンが効かなくなる現象が発生していたので、画像のように、過去のものは削除・差し替えを行わずにどんどん追加していきました。
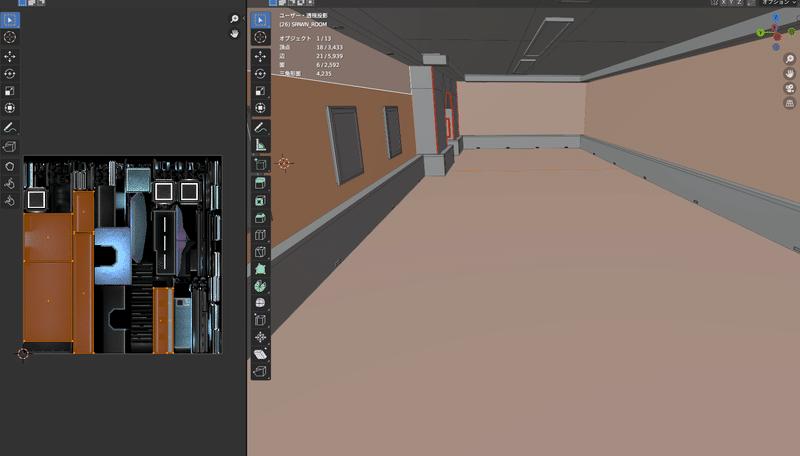
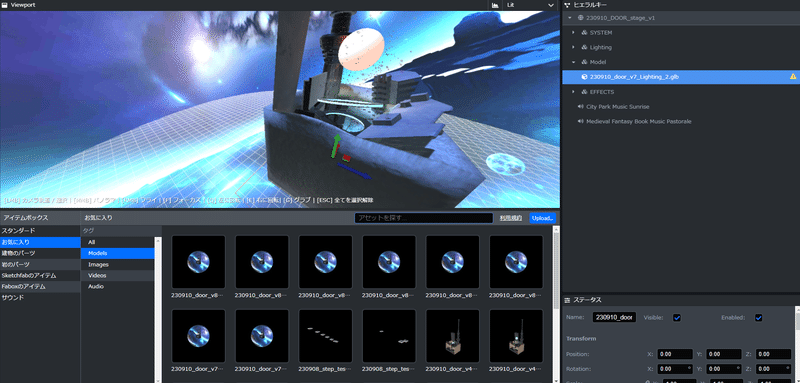
アップロードした物の、シーン内への設置
これも簡単、直感的。

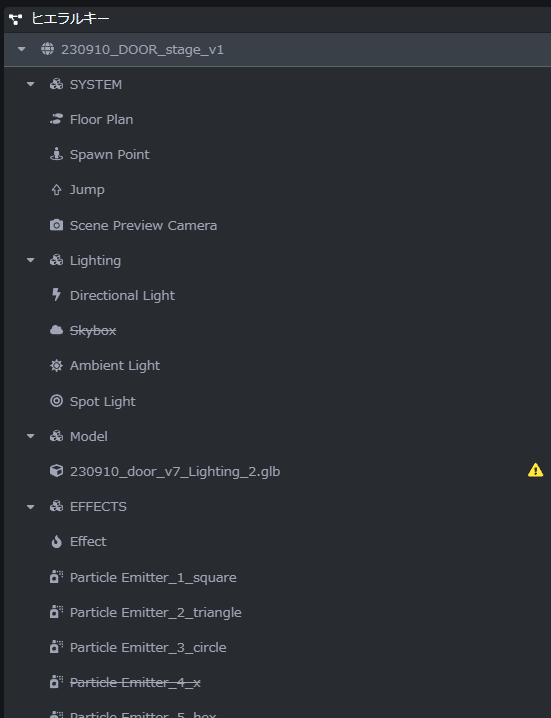
画像中央下、アイテムボックス内にある自作 or 組み込みのモデルを、画像右上のヒエラルキーにドラッグアンドドロップするだけ。
設置したら、サイズや位置、向きなども調整可能。
デフォルトでスナップが効いているのでありがたい(画面中央上段でON/OFF切り替え可能)。
ヒエラルキーの中も、親子関係など作れるので整理できます。


シーンを公開
これも簡単。画面右上の「シーンを公開」から可能。
※注意点
シーンの名前にアンダーバーありのものを付けて公開しようとするとエラーになりました。
それと、たまに「Unknown error ~~~ Nav mesh」みたいなエラーが出る。
これが発生したときは、ブラウザのタブを閉じてエディターから立ち上げ直すと解消した。
【超重要】シーン内を歩けるようにする★★★★★
NTTDOORのエディターにはFloor Planというオブジェクトがあります。
これが、空間の中でどこが歩けるか、どこは侵入不可能かという情報を持っているようなイメージみたいです。
推測ですが、シーン内に設置されたオブジェクトそれぞれに、collidable, walkableという設定項目がありますが、これらにチェックが入っているものを元に計算しているよう。
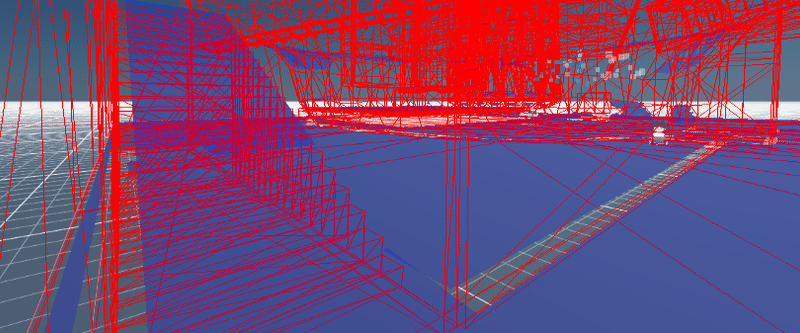
つまり、オブジェクトにコライダーを付けるというUnityの発想を捨てて、
歩ける・ぶつかれるオブジェクトに計算用のフラグをたてる
↓
Floor Plan により計算して、空間全体の床と壁を生成する
という操作をする必要があるみたいです。
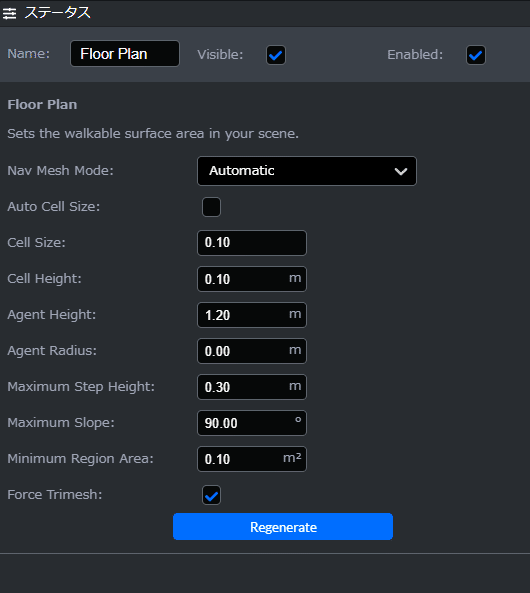
Floor Plan の中には

このような設定値があります。
Cell Sizeや、Agent~~、Step, Slopeなど、おそらくこういう意味だろうというのが並んでいます。
おそらく計算量や入室時に読み込まれる情報量は増えてしまうのでしょうが、
Cell Size, Cell Heightは最小値(0.10)
Agent Radius も最小値(0)これはアバターの身体の周囲何mにコライダーを張るか?のようなもののようでした。数値を上げると壁や足場の手前で見えない何かにぶつかる。
Agent Heightは、足場などの高さを考慮して決める。
今回の空間だと1m弱の足場をジャンプして進むような形だったのですが、設定値が小さいと足場の下に潜り込んでしまうような挙動が、大きすぎるとジャンプしづらいような強度でした。
Maximum Step Height や Maximum Slope は 、坂や段差に関する数値で、画像の値であれば今回作った空間の階段や斜面を問題なく移動できました。
これを毎回微調整しながら、最適値を探すのが、DOORでの制作の特殊な工程かもしれないと思いました。

それと、設置されているオブジェクトの形状が変わったり、新しいオブジェクトを置いたりするたびに Floor Plan を生成するのも必要です。
これも注意点。
Floor Plan の生成でも「Unknown error ~~~ Nav mesh」が出ることがありましたが、これも上述のようにブラウザ立ち上げ直しで解消。
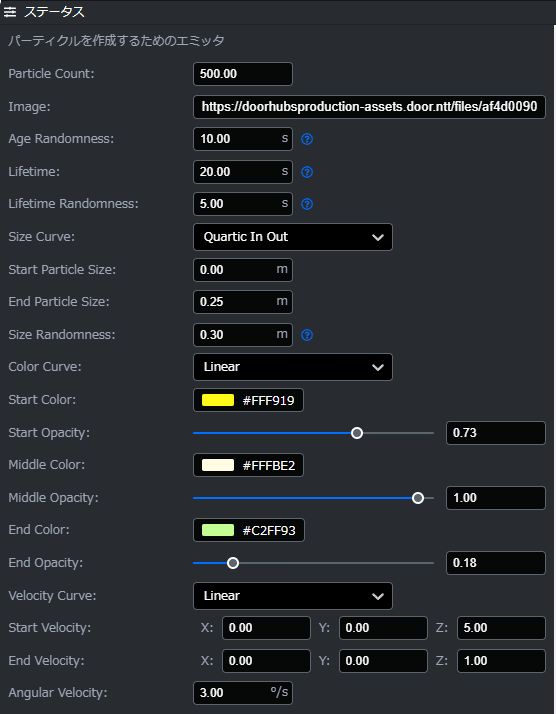
パーティクルの作成
上にも書きましたが、大体 Unity にもあるような項目なので、Unity のパーティクルシステムのドキュメントを参照するといいかもしれません。

六角形のものが上空から大きく回転しながら降ってくる。
極小サイズ、半透明から生成
↓
目的のサイズ、透過オフ
↓
縮小しながら透過を上げる
のような設定が一般的だと思います。
VelocityもX,Y,Z独立で設定できるので、割と複雑な動きもできそうです。
自分でアップロードしたテクスチャは、アイテムボックスから「image」の欄にドラッグ&ドロップをすれば反映されます。
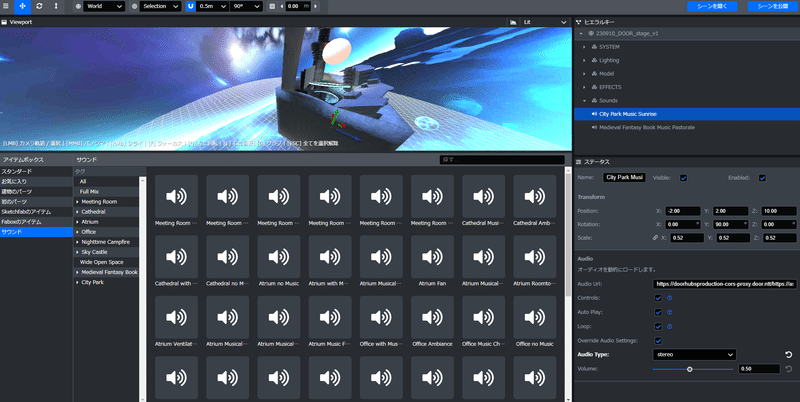
音楽
BGMの設定です。
NTTDOOR備え付けの素材がすごく良い!
気に入ったものを選んで、ヒエラルキーにドラッグ&ドロップすればOKです。

2D、3Dのものや、減衰距離なども設定できます。
これも Unity の Audio Source のドキュメントを見ればほとんどわかりそうな気配。
ビックリすると嫌なので上記の画像ではVolume絞り気味です。
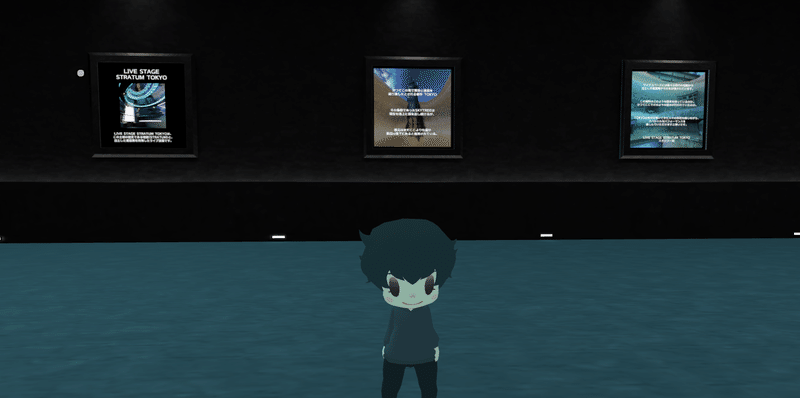
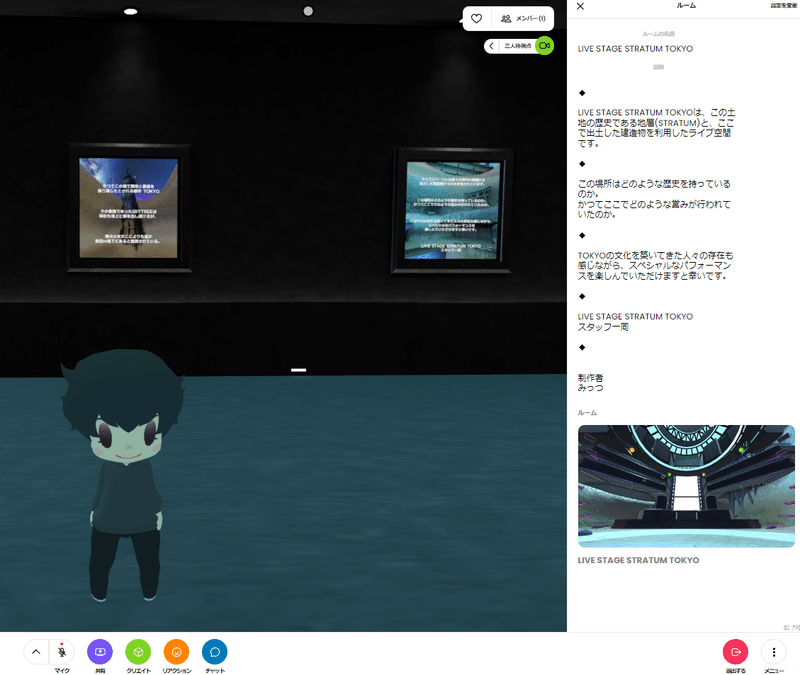
7. フレーバーとなる部分の盛り込み
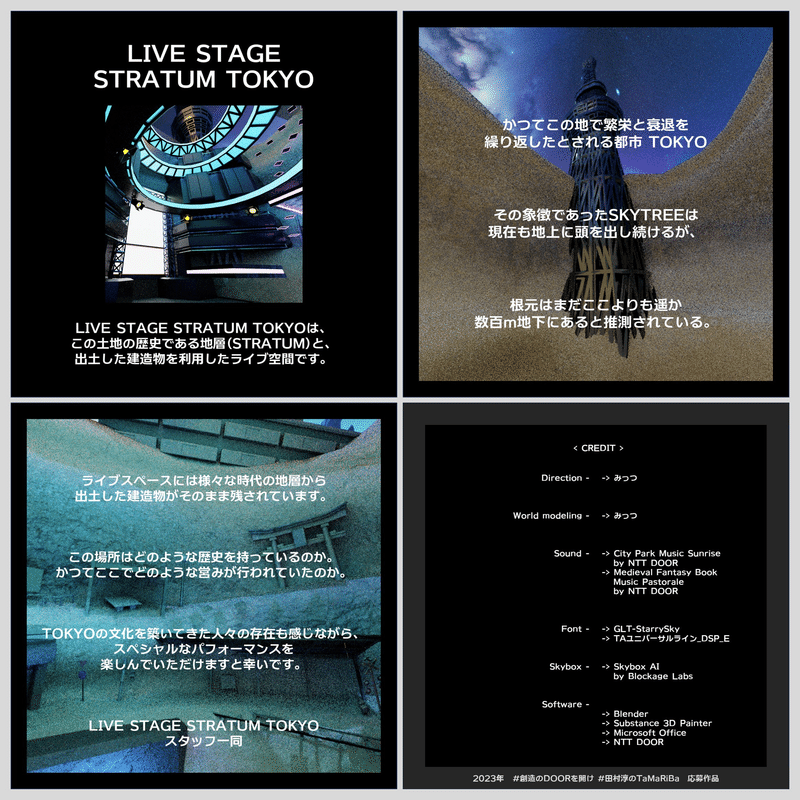
設定となる部分の作成と設置。
画像とテキストを用意して空間の中に置くのと、
ルームの名前を付けたり、詳細説明文を付けたり、サムネイルを作ったりです。


8. バグフィックス、各種端末で入りながら調整
PCで制作していましたが、スマートフォンやVRでも入室してみたり、同時に複数端末や複数ウィンドウで入室してみたりして確認を繰り返す途方もない作業・・・。
幸い、スマートフォンやQuest単体のVRでも処理が重たすぎるような様子は見られなかったので安心しましたが、
VRで入ってみると階段や通路の天井が少し低かったり、
スマートフォンではマテリアルの一部の設定が読み込まれていないようだとわかり、ベースカラーを描き直す必要があったりと
けっこうここで手戻り作業も発生しました。
でもこれはプラットフォームの特徴を知っていれば今後は不要になりそう。
またこの時点で、公開したルームのURLをSNSで公開して、友人に入ってもらったりしました。
いいね!って言ってもらえると嬉しいですし、
写真の撮り方を教えてもらって、その画質が高すぎることに驚いたりしました。


といった感じで、制作終了。
というか〆切が来ました。つーかこれが限界だった。
とりあえず作り終えることができて良かったです。
④作ってみて
すごく楽しかったです。
これに尽きます。
これはもっと広まって欲しい。
前提知識があったのは大きかったかもしれないけど、Unityとかゲームエンジンを初手で使うよりは簡単な気がする。
そしてまだ使っていない機能がたくさんあるのも気になる。
アイデア次第でいろんなことができそうな気がしてならない。
今回は3Dモデルを自作したけど、NTTDOORが用意しているアセットや、sketchfabのモデルを使うこともできるみたいなので簡単にいろいろなものを作れると思う。
そして、ルーム内での体験もところどころ斬新で面白い。
まず、画面上でCtrl + Cをついうっかり押してしまうと、あらビックリ、その時PCでクリップボードに持っているものがワールド内に出力されちゃうよ!!!
おもしろいけど普通にとても焦った。
ルーム内でもsketchfabのモデルを新しく設置したり動かしたり出来るので、一瞬でカオスを作れるのも楽しい。
何より、ブラウザ上で作れるっていうのと、やっぱりブラウザでアクセスできるっていうのがすごくいいですね。
「最近こんなの作ったんですよね~」って、ひとに説明する時にお手軽なのがとてもよい。アカウントいらないし。
空間そのものを見せたかったり、複雑な機能を持たなくていい場合はむしろここにアップロードしてポートフォリオ的にもっておくのが色々便利なこと多いのではなかろうかと思っています。描画クオリティがほぼ作ったまま保たれるのと、写真に撮っても画質劣化無し、というのが個人的には激熱。
と、まだまだいろんな世界があるなぁ、、、知らないことばっかりだ、、、というのが感想。
いい経験でした。
また何か作ろう。
⑤おまけ:スカイツリーのライセンスの話
制作を終えた時点で
「あれ?そういえばスカイツリーって、権利関係厳しい説あったよね」
と顔が真っ青になった。
😨
そもそも今回の制作を始めた時点でPLATEAUを使おうと考えてみたときに、スカイツリー含まれてないんだ~へぇ~たしかに。と思ったはずなのに、
なぜ自分でモデリングする道を選んだんだ、、、という猛省をしつつ。
😨😨
作ってしまったものは仕方がない。提出してしまったものは仕方がない。
とりあえず出来る対応だけしよう。
ということで、
東京スカイツリーライセンス事務局さまと、今回のコンテストの事務局さまに一報ずつメールを入れました。
ライセンス事務局さまには
「このようなものを作りまして、事後になってしまって申し訳ないが、扱いについて教えてほしい」という旨
その後、コンテスト事務局さまへは
「このような経緯でいま問い合わせ中です。作品の取り下げも視野に入れてまた状況分かり次第連絡します」という旨
実際にはもっと長文を書き連ねてお送りしましたが割愛。
😨😨😨
胃が痛くなる思いで週末が明け、結果的には問題なしでした。
どちらの事務局さまも対応が神で泣いてました。
😨😨
詳細は省きますが、
・本作品においてはあくまで背景的な扱いで、主題ではない事
・趣味の制作であること(自作してよかった・・・)
が重要だったようです。
コンテストに応募していることについても、上記と同じ理由で問題ないとお墨付きを貰えて、ホッと胸をなでおろしました。
😊
どこかの誰かのご参考になればと思って追記しました。
この記事が気に入ったらサポートをしてみませんか?
