
UXライティングにおけるCTAのボタン文言は「名詞のみ」か「名詞+する」か問題
通常のUXライティング業務に加えて、最近私が社内で取り組んでいるのが、ライティングガイドラインの作成です。
私はこれまで組織に1人のUXライターとして働いてきたので、基本的にはプロダクトに関わるすべてのテキストを自分でレビューしていました。なので、表記揺れを防ぐための最低限の表記ルールは用意してきましたが、自分の中にルールがあれば、ライティングガイドラインとして明文化する必要性は特にないと思っていました。
また、プロダクトのフェーズとして、0から1を生み出すことのほうが多かったので、こちらも最低限の統一性があれば、あとはとにかく実装さえすれば大きなビジネス成果が得られます。そのため、テキストの細かい調整に時間をかけるよりも、とにかくスピードが求められました。
しかし、プロダクトの成長とともにフェーズが変わり、0から1だけでなく、80%のものを100%、120%にするプロジェクトも増えてきました。それに伴って、これまで部分最適でやっていたものを、全体としてしっかりルールづくりをすることが必要になってきました。
すると、これまで深く考えることがなかった部分にリソースを割けるようになったので、新しい発見があり、改めてUXライティングの奥深さを感じています。
そこで今回は、そんなライティングガイドラインの作成に取り組む中で、改めて深く考えたひとつの事例について、思考の過程をメモを残しておきたいと思います。
ボタン文言は「名詞のみ」か?「名詞+する」か?
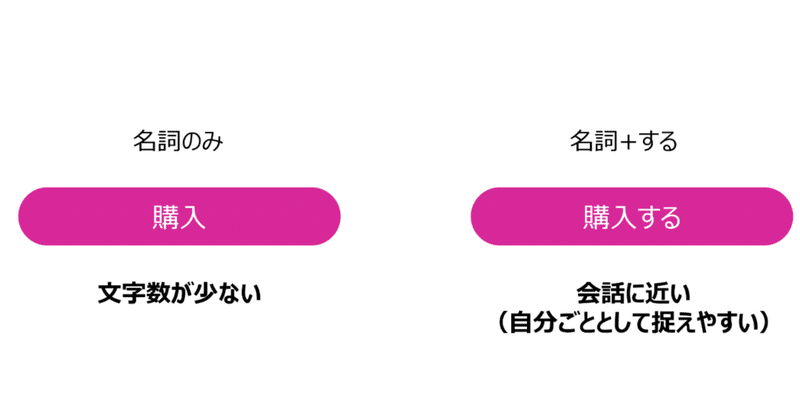
例えば、ここにとあるECサイトがあるとします。商品ページにはユーザーに商品を購入してもらうためのCTAとして購入ボタンがありますが、このボタンの文言は、次のうちどちらを使うべきでしょうか?

A:購入
B:購入する
Aは「購入」という名詞のみをボタン文言として使用する場合です。一方、Bは「購入」という名詞に「する」をつけています。このボタン文言は「名詞のみ」か「名詞+する」か問題ですが、明確なルールはなく、私自身も「ここはボタン文言のテキストが長いから名詞だけにしよう」とか、「ここは文脈的にするがあったほうが良さそうだ」みたいな感じです、部分最適でやっていました。
しかし、ライティングガイドラインを作成するにあたり、このCTAのボタン文言は「名詞のみ」か「名詞+する」か問題と、いよいよ真剣に向き合う時がきたのです。
「名詞のみ」の最大のメリットは文字数を削れること
私が実務でこうしたAとB(とCとDなど)の中からひとつを選ぶ必要がある場合、まずするのは、それぞれについてのメリットとデメリット(プロコン)の整理です。
複数の選択肢がある場合、それぞれのメリットとデメリットを提示した上で、自分のおすすめを提案して、最終的には意思決定者が判断するというかたちになります。
今回の場合、まず名詞のみを使用する際のメリットについて考えてみます。こちらの最も大きなメリットは、文字数を削れることです。
UXライティングで最も重要なことのひとつが、テキストを一文字でも減らすことです。ユーザーは文章を読んでくれないので、とにかく短く書くことが求められます。短いは正義なのです。UXライティングにおいては、ユーザーがスムーズにプロダクトを利用できるように、脳の認知負荷を少しでも減らす必要があります。その観点では、名詞のみを使用する場合「する」という二文字を減らすことができるので、圧倒的なメリットがあると言えます。
特にボタン文言の場合、ボタン内に入れられる文字数が極めて少ない場合が多いです。なので、今後の運用を考えた場合も、あらゆるケースに対応できるというメリットもあります。
ボタン文言はユーザー側の視点で書く
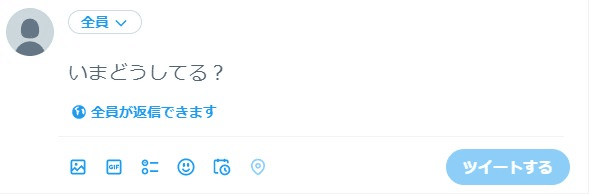
次に、「名詞+する」のメリットを考えてみます。下記はTwitterの投稿画面です。

ボタン文言が「ツイートする」となっています。「する」を削除して「ツイート」だけでもボタンの役割としては問題ないと思いますが、あえて「する」をつけて「ツイートする」となっています。
ボタン文言を考える上で最も重要なのは、ユーザー側の視点で書くということです。
UXライティングで書かれるUIテキストのほとんどは、サービスやプロダクト側の視点で書かれています。例えば、「パスワードを入力してください」というテキストは、サービス側がユーザーに向けて書いている言葉です。
一方、ボタン文言だけは、UXライティングにおいて唯一、ユーザー側の言葉で書く必要があります。そのボタンをタップするのが、ユーザー自身だからです。例えば、「購入する」はユーザー側の言葉ですが、「購入しましょう」や「購入してみませんか?」はサービス側の言葉です。こうしたサービス側の言葉がボタンに入っていると、ユーザーは自分がタップするにもかかわらず、サービス側の言葉が書かれているので、タップする際に違和感を感じるのです。
つまり、ボタン文言はいかに自分の言葉として捉えられるかが重要になります。
この視点で考えると、Twitterの事例では「ツイート」と名詞のみ書くのではなく、「ツイートする」と書いたほうが、ユーザーがより自分の言葉として認識することができるので、主体的、能動的な行動を促すことが可能になります。
ボタン文言を会話で考えてみる
また、ここで、UXライティングの基本に立ち返り、この問題を人間の会話に置き換えて考えてみます。
例えば、お店で「こちらの商品を購入しますか?」と聞かれた場合、「購入」と答えるのはかなり不自然です。一般的には「購入します」と答える方が多いと思います。「購入しますか?」と聞かれて「購入する」と答えるのも不自然ではありますが、「購入」とだけ伝えるよりは会話に近くなります。
メリットとデメリットの整理
上記で書いてきたことを踏まえると、今回の場合はこんな感じになります。
名詞のみ(例:購入)
メリット:文字数を少なくできるので認知負荷を低減できる
デメリット:主体的な行動、人間的な会話性は失われる
名詞+する(例:購入する)
メリット:自分の言葉として捉えることができるので、主体的な行動を促進できる
デメリット:文字数が2文字増えるので、認知負荷が増える
今回の場合それぞれのメリットとデメリットが裏返しになってるだけなので「それはそう」という感じなのですが、一旦すべてを言語化する意味でしっかりと書いておきます。
最後は決めの問題
メリット・デメリットの整理が終わったらどうするかというと、あとはもう決めの問題(みんな大好きおじさんビジネス用語)です。
「名詞のみ」と「名詞+する」のどちらが良いかというのは、それぞれのプロダクトによって異なります。人間らしい会話が求められるECサービスであれば、多少文字数が増えてでも「〇〇する」としたほうが、ユーザーにとって身近なサービスであると思ってもらえます。一方、BtoB向けのサービスであれば、「名詞のみ」にしたほうが、スマートで効率的な印象になるかもしれません。
こうした自分が扱っているサービスやプロダクトにおいて何を大切にするべきかを鑑みて、最終的にどちらに統一するかを決めていくのです。
また、決め方として、ABテストをするというのももちろんあります。実際に「購入」と「購入する」で2パターンUIを用意し、実際に結果が良かった方を採用するという手法です。しかし、私の経験から考えると「する」の有無でABテストをするのは、あまり現実的ではありません。私はテキストに対する関心が高いのでよくABテストをお願いするのですが、こうした差分がほとんどないABテストにリソースを割いてくれることはほんとんどありません(余程クリティカルな差が出るのであれば話は別ですが)。「名詞のみ」と「名詞+する」のどちらが良いのかという課題において、一般的にこちらが良いという事例がないのも、ビジネス指標としてはそこまで大きな差がでないからなのではないかと思います。
神は細部に宿る
デザインの格言に「神は細部に宿る」というものがありますが、今回の「名詞のみ」と「名詞+する」がどちらが良いのかを考えることは、まさに細部について思考を巡らせることなのではないかと思っています。
自分は80%程度のものを爆速で考えて、ビジネス指標を大きく改善するような仕事のほうが好きで得意だったりするのが、今後はこういう細部にも注力して、よりよいUXライティングについて考えていきたいと思います。
サポートも非常にありがたいのですが、著書『秒で伝わる文章術』をぜひよろしくお願いします!https://amzn.to/3JQzpQd
