ウェブサイトを安く公開する方法【第二回】
皆さんは「ウェブサイトを無料で公開したいな」と思ったことはありませんか?
今回は静的ウェブサイトを無料で公開する方法をお伝えしていこうと思います。
残念ながらメール利用をするにはドメインは必須ですので、ドメインは取ってください。
Namecheapで数$で買えるドメイン(初年度)もありますし、Cloudflareに5$で買えるドメインもあります。
今回はCloudflareで5$ドメインを取った前提ではなしていこうと思います。※ CloudflareにDNSを変更するでも可能です。
CloudflarePagesは無料で静的ウェブサイトを建てることが出来るサービスです。
利用方法はGithubにリポジトリを作り繋ぐ方法と直接ファイルをアップロードする方法がありますが、今回は前者で説明していきます。
GitHubにアカウントを作ってください。
持っている場合はそのアカウントを使ってください。

「+」ボタンを押して

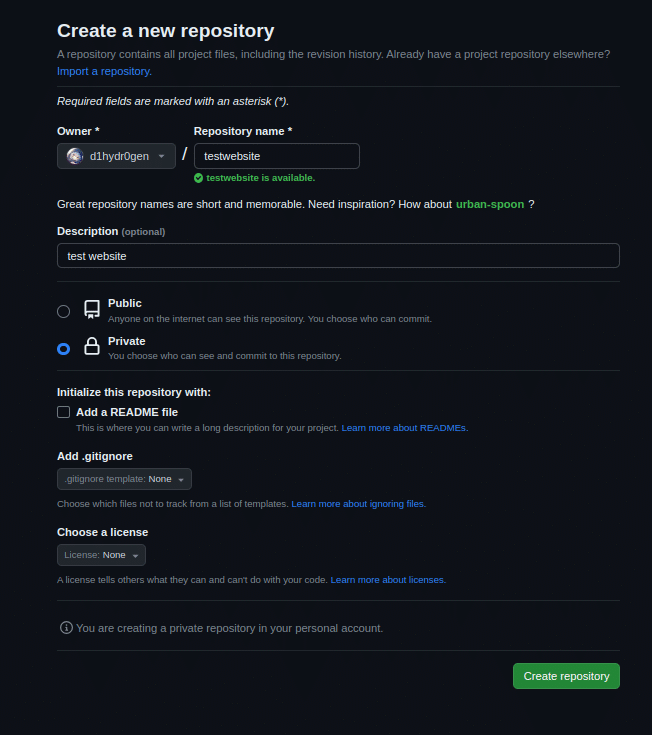
リポジトリを作成してください。
公開設定はPublicでもPrivateでもOkです。

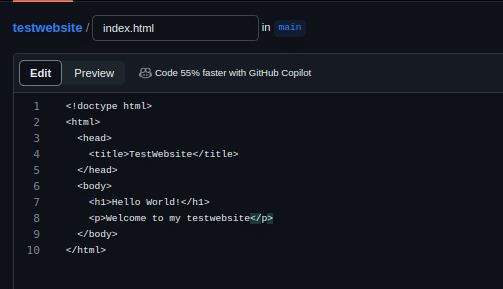
「creating new file」からファイルを作れます。
以下のようにしてください。

右上の「Commit changes」を押して

出たウィンドウの右下の「commit changes」を押してください。

Cloudflareに戻り、左メニューの「Workers & Pages」を押して

「Pages」を押し、Connect to Gitを押してください。

私はGithubアカウントを追加済みのため表示されませんでしたが、
追加していない場合は追加してください。

先程作ったリポジトリを選択し、

「Begin setup」を押します。

ここは変えなくても大丈夫なのでスクロールして、

「Save and Deploy」を押してください。

これが終わるまで待ってください。終わったら下の「Continue to project」を押してください。

このボタンです。

「Custom domains」を押してください。

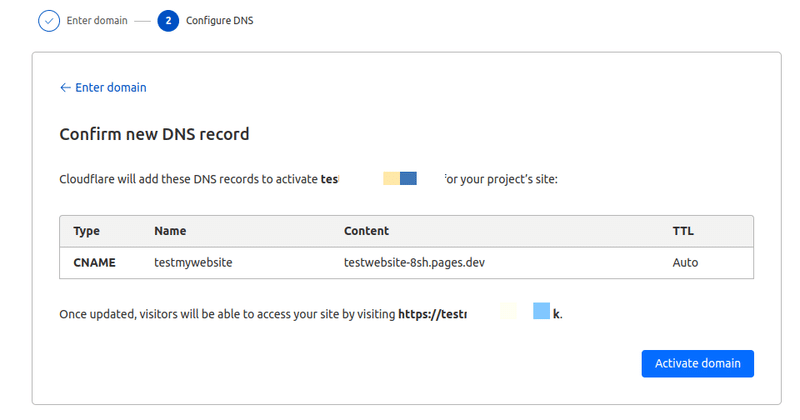
取得したドメインを入力してください。

「Continue」を押し、「Activate domain」を押してください。

「verifying」が「Active」になったらサイトにアクセスしてみましょう

このように先程作ったページが表示されれば成功です!お疲れ様でした。

サイトのアップデートはGithubのリポジトリを更新するだけです!

更新後、少し待てば適応されます!

メールアドレスですが、無料のカスタムドメイン対応のメールプロパイダを利用することが出来ます。
個人利用ならZohoMailがおすすめです。
メール+ウェブサイトのために数千円も毎月払う時代は終わりました!
お手軽にウェブサイトをお安く運営しましょう!
ちなみにプロフィールウェブサイト作りました!(VPSを使って建ててますが)
普段はウェブ開発とかウェブデザインとかやってるのでそれ関連の記事も出せたらなと思います!
ではまた次回★
この記事が気に入ったらサポートをしてみませんか?
