
marchily のモバイル向け Markdown エディタを考えている話
marchily では Markdown をサポートしており、Markdown エディタとして SimpleMDE を採用しています。

このエディタ自体は素晴らしいものですが、直近メンテナンスがされていないのと、CodeMirror をベースにしているためモバイル環境でまともに動作しないという課題があります。
そこで、今後 marchily でモバイル向けの Markdown エディタの導入に向けてエディタ周りの調査・検討をしていきたいと思います。
使えそうなライブラリが無いか調べてみる
本当に数多くライブラリがあるのでキリがないのですが、以下のようなライブラリが見つかりました。
・SimpleMDE https://simplemde.com/
・Stackedit https://github.com/benweet/stackedit
・Toast UI http://ui.toast.com/tui-editor/
・MediumEditor https://yabwe.github.io/medium-editor/
・Pen https://github.com/sofish/pen
・Ace https://ace.c9.io
CodeMirror をベースにしたものや、メンテナンスがされていないものも多く、良さそうなライブラリを見つけることができませんでした。(良い情報ありましたら教えてください!)
これは自作の道しかないか・・・。
WYSIWYG + Markdown エディタを考える
note、Medium、Dropbox Paper のエディタと同じ方向性。
この方針の場合、contenteditable + execCommand を駆使することになるかと思います。以下の記事を参考に、自分でも軽くコーディングしてみましたが、なるほどこれは大変だ。。

また、ポータビリティを損なわないよう、システムとしては Markdown テキスト自体も持っておきたいところですが、その場合は HTML → Markdown にコンバートする必要がありそうです。
シンプルな Markdown テキストエディタを考える
esa.io、Kibe.la のエディタと同じ方向性。
実装方法としては
1) textarea でシンプルに実装
2) CodeMirror や Ace のようなシンタックスハイライトをサポートする
のどちらかかなと思いますが、2) に適したモバイルでも動作するライブラリというのが無さそう。
marchily の Markdown エディタはどうするか
というわけで、現時点では「シンプルな Markdown テキストエディタ」の 1) を自作する方向で考えることにしました。現状の課題であるモバイル向けエディタを最速で作るには現実的な解かなと思います。
最低限、以下の要件を満たせるものにしていきます。
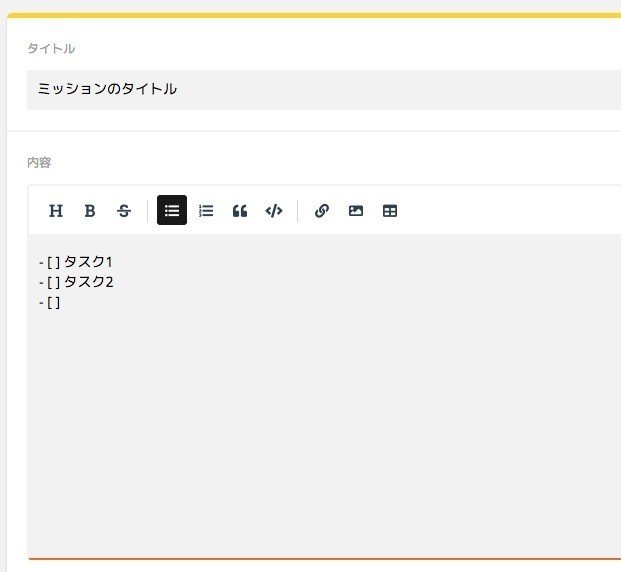
・リスト入力補助
・タブキーによるインデント操作
・オートコンプリート機能 (@ でメンション、: で絵文字)
・プレビューの表示切り替え
・ツールバー
・画像アップロード
最後に、今回の調査で判明した実装のポイントになりそうなところを挙げます。
テキストエリア内のカーソル位置を知る
オートコンプリートでの補完表示をする際に、カーソルが現在 top/left でどの位置にいるか知りたくなります。簡単な確認しかできていませんが、textarea-caret-position というライブラリを使うとうまく取れそうでした。
Redo/Undo 操作を考慮した値操作
リスト入力の補完やツールバー操作などで、テキストエリアに文字を挿入またはクリアするような処理が必要となります。このような値操作をコードから行った時に、Redo/Undo をどうするか、という問題があります。Chrome については execCommand('insertText') を使うと対処できそうですが、Firefox では execCommand('insertText') が動きませんでした。ここはクロスブラウザ対応が必要そうです。
また、挿入後のカーソル位置についても対処が必要かも?ちょっとここはまだ調査しきれていません。
まとめ
というわけで、Markdown エディタ開発について色々と調査してみました。
まだ検討段階というレベルですが、モバイル環境でエディタが無いと、コメント欄でメンションが打ち辛いなど、運用上不便な点も出てきているため、早めにリリースできるようさらに開発を進めたいと思います。
この記事が気に入ったらサポートをしてみませんか?
