
【夏#16】課題、進捗だめです
こんにちは!mizuです!
この課題進捗ダメです日記も、月曜まで。もう少しです。
逆ギレパート
全然終わりません。
この理由に、自分の進捗管理が良くなかったのもあるのですが、グループのメンバーが非協力的なのもあると思います!
コードを書くのが苦手な人が4人中2人、半分なのですが、私の3分の1以下のコンテンツ量で質問もしないし、大丈夫ですか?って聞いたら、「私の出来る範囲で頑張ってます」とちょっとキレ気味に言われました。
共通項目とか、ページの何処かに入れなきゃいけない項目とかまだあるのですが、その話をしても、口を開けてわからないし私には無理ですの一点張り。
もう一人の子もやらない、リーダーもやらない。消去法で察して私がやっているのですが、尻拭いばかりやらされている気がする。
なんで私ばっかり・・・
そんなことを思い始めたらムカついてきました。それと同時に悲しくなってきました。仕事してる時を思い出しました。結局何もできないやつのほうがお得じゃん。こいつじゃ分からないし、事態を悪化させるから絶対そういう仕事は振られない。いいなあと思って見てました。もう当分見なくて住むと思ったのに。。
結局社会というのは変えられないのでしょう。私なんてちっぽけな力で風通しも制度も何も変わらない。うまく躱したりするすべを持ったり、流したりするスキルをもっと上手にまなんでいかないと。。社会にまた戻る前に、思い出させてもらってよかったです。無駄な期待をするところでした。
といっても自分ができるとかそういうわけではなく(そうだったらいいのにな~!)、すんなりこなせないし、一つ一つにすごく時間かかるし。そんな自分も悔しいです。早く課題終わらせて存分にゲームがしたいです。
急に通話パート
なんだか悲しくなってきて、嫌になってきて、最初の方に席が隣になって、何度かご飯とかに行っている吉田さん(仮)にいきなりLINE通話をかけました。出なかった。けど、1分後くらいにかかってきました。
吉田さん「こんにちは~~」
mizu「課題飽きた」
吉田さん「(笑)」
適当に喋れる友だちができてよかったです。ぐちを聞いてもらい、進捗どうやねんと探りを入れ合い、結局コードと作りかけのサイトを見せ合い、「お、いいね、いいね」とヘラヘラ褒め合いました。
「お、いいねいいね」といえばこれです。ボカロ好きな人もあんまり聞かない人も聴いてください!
歌ってみたはやはりあらきさんがオススメです!推しです!
ということで、
後は自分の班の愚痴を話したり、もうダメだ~~~と言いながら3時間位一緒にコードを書きながら通話しました。discordで画面共有をして、このへんどうやって作った?みたいな相談などしました。
「同じ班だったら良かったのに・・」吉田さんが呟いてくれてちょっと嬉しかったです。
なんか自分の班で、色々作ってるけど誰も反応してくれないし、共通の項目があって、私が作ってるのに、その辺の相談誰からも来ないし、私が相談しても返信来ないし。空回りすぎて、私もうこのグループいなくて良いんじゃないかなあ。というか私浮いてるのかな、など超ネガティブモード(~逆ギレを添えて~)だったので、人によっては私はちゃんと存在している存在なんだなと、思えてよかったです。
この課題が終わったら、一緒になにかつくろうぜ!というか飲みに行こうぜ!ということになりました。嬉しいです。
助けを求めた
先日全然できないよ~と言っていた、スライドさせるjquery、今日、5時間位ずっと戦いましたが、うまくできませんでした。
そこで、この前メンバーになった、就活支援コミュニティの講師の先生?にdiscordのDMで助けを求めました。
mizu「前田さん(仮)お疲れ様です。 絶賛課題制作中なのですが、slickで作ったスライダーを色々いじっていたら、スライダーが全く効かなくなってしまいました、、3時間くらいずっと戦っているのですが、全然治りません……お手好きの際、コードを見ていただいても宜しいででしょうか。」
前田さん「お疲れ様です。 今外出中なんで、夜に見るでもいいですか? ソースはおととい送りましたGoogleドライブに格納していただけると幸いです。 他にやるところありましたらそちらを進めててください。」
わああああああ救世主だああああああ!!!
夕方頃にまた連絡があって、コードを見てもらいました。
スライダー使用時に、ダサい矢印が入ってしまうのはスライダーの元々のjavascriptの設定でそうなっているからだそう。
メモ
ヘッダーに書くやつ
slickを使うには少なくともこの3つが必要。
<link rel="stylesheet" type="text/css" href="css/slick.css">
<script type="text/javascript" src="js/jquery.min.js">
<script type="text/javascript" src="js/slick.min.js"></script>
HTMLに直書きしたJavascript
<script>
$(function(){
$(".slider").slick({
autoplay: true, // 自動再生を設定
autoplaySpeed: 3000, // 自動再生のスピード(ミリ秒単位)
arrows: false, //左右の矢印
dots: false // ドットインジケーターの表示
});
$(".slider_txt").slick({
autoplay: false,
arrows: true, //左右の矢印
prevArrow:'<span class="material-icons slide-arrow prev-arrow">keyboard_arrow_left</span>',
nextArrow:'<span class="material-icons slide-arrow next-arrow">keyboard_arrow_right</span>',
dots: true // ドットインジケーターの表示
});
});特に難しかったのがここです。ここがかけなくて、ずっと矢印が変更できませんでした。
prevArrow:'<span class="material-icons slide-arrow prev-arrow">keyboard_arrow_left</span>',
nextArrow:'<span class="material-icons slide-arrow next-arrow">keyboard_arrow_right</span>',

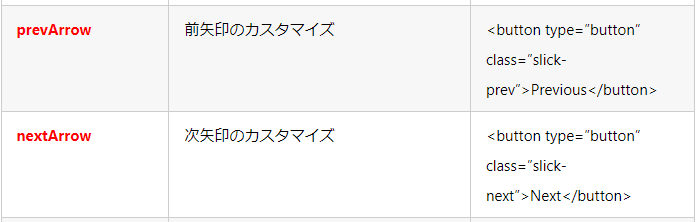
slickのカスタマイズ用オプション、prevArrow,nextArrowにgoogleiconを貼り付けました。来週これをちゃんと覚えている自信がありません。
参考
CSS
/*====================================================================
slick
====================================================================*/
.slider_txt{
padding:0 40px;
position: relative;
}
/*やじるし*/
.prev-arrow{
position: absolute;
top:50%;
left:0;
transform: translateY(-50%);
}
.next-arrow{
position: absolute;
top:50%;
right:0;
transform: translateY(-50%);
}
/*アイコンのサイズと色変更*/
.material-icons.slide-arrow {
font-size: 40px;
color:#444;
}矢印の表示場所を、コンテンツ高さの真ん中に来るようにしました。
.base{
position: relative;//親要素に必須
}
.child{//実際に真ん中にもってきたい要素に指定
position: absolute;
top: 50%;
transform: translateY(-50%);
}
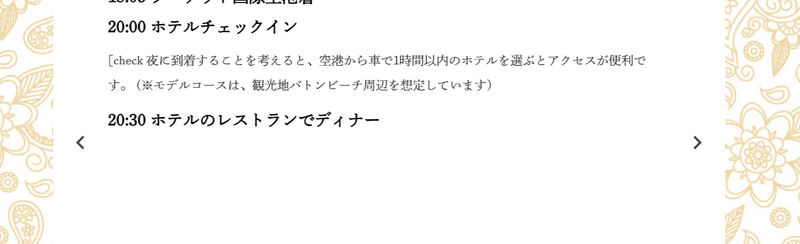
スライドしたい箇所に、無事矢印がでました!!

一歩……とまでは行かないかもしれませんが、右足の親指くらいだけ、Javascriptに入門できた気がします。
今更になってグループのリーダーから仕様変更したいっぽい話が来ました。少しだけだけど。まじで勘弁してくれ。疲れたので原神やります。
今日のサムネイル

テレビの字幕を意識して作りました。
私の好きな放置ゲームです。
この記事が気に入ったらサポートをしてみませんか?
