
【コーディング】SPデザインカンプがないとき、よしなに対応してと言われたら
みなさんこんにちは!
ママWebデザイナーのユイです。
今回はコーディング案件で
「スマホカンプがないからよしなに作って!」
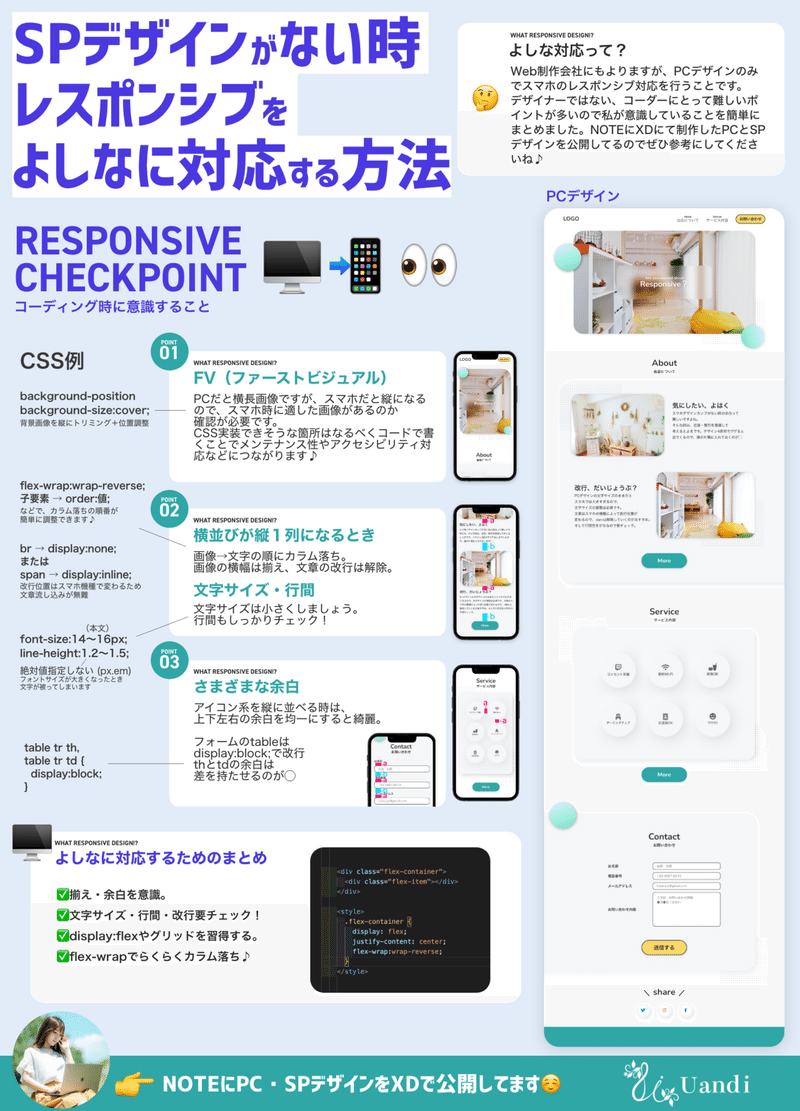
と言われた時に、私が意識していることをまとめました。

意識しているポイント
1. 画面左右の余白を12px〜18pxほど空ける。
余白がないと見切れてるようにみえます。paddingで余白を取るか、コンテナーをwidth: 90%;+margin: 0 auto;で調整するのもアリ。
2. 横並び要素を縦1列に
レスポンシブの超基本、1カラムに落とす。
この時、PCでは
画像→文章、文章→画像
と交互に並んでるやつよくありますよね。これそのままカラム落ちさせるとあらら...なので、しっかり画像→文章 または 文章→画像 の順で統一させましょう。
カラム落ちの順番はhtmlをいじらなくても
フレックスボックスのflex-wrap:wrap-reverse;やorderで一発!
3. 画像は横幅いっぱい
指定がない限り、画像は画面幅いっぱい(width:100%;)にします。
横並びの名残でwidth指定が残っている場合もあるので要チェック。
4. 文章は流し込み
改行位置はスマホ機種で変わるため、br(span)があると変な空きが出やすい。なので改行はほとんど解除しています。
追記→改行は全消しではなく、sp-noneなどスマホ非表示用のクラスを付与するのがいいです!
5. 文字サイズ・行間
スマホ時、文字サイズは当然ですが小さくしないと収まりません。
本文は14〜16pxが収まりいい。私はpxよりremとか使います。
あと行間もPCのままだと結構空くのでしっかり調整します。
line-heightにpxやemの絶対値指定すると文字サイズが変わったとき行間ずれる模様。
6. アイコン系は2カラム〜
アイコン系は横幅いっぱいよりも2カラム以上で余白をしっかり取る方が綺麗。アイコン間の上下左右のpadding(margin)は同じ値にします。
1カラムは主張強すぎるので注意。
ちなみに今回のデザインは元から背景色を敷いてるのでいいですが、背景が真っ白だと余白が空いて見えるので、スマホ時のみ背景色を敷くこともあったり。その場合デザインのどこからか薄い色を持ってくると馴染みやすいです。
7. テーブルは改行
問い合わせフォームなどのtableは、th・tdにdisplay:block;で改行させないとスマホでむぎゅギュギュ〜〜〜と潰れます。
そして改行させたら余白チェック。
thのpadding-bottomは16px(1rem)くらい
tdのpadding-bottomは26px(1.8rem)くらい空けて「近接」を意識。場合によってはinputのheightも調整。
8. ボタンは300px以下
iPhoneSE(320px)を意識してボタンサイズは300px以下にしています。
9.余白を付ける位置は統一する
今日、余白って何回言ったかな?ってくらい余白は重要。
セクション間の余白を付ける時は、margin(padding)-bottomに統一しています。カラムの順番が変わった時にmargin(padding)打ち消して当て直すってことが減るの楽ちん。
10. FV(ファーストビジュアル)は応相談。
webサイトで一番重要なFVはしっかり相談するのが吉。
PCサイズのままだと横長で小さくなってキャッチコピー読めません問題起こります。縦画像を用意してもらうか、CSSでトリミングしちゃいます。
background-position
background-size:cover;
でトリミング位置調整してます。
まだまだあった気がするので随時追記していきます♪
私が意識していることなのでこれが絶対正解ではないので、参考程度にしていただけると幸いです^^
Twitterフォローしてね♪
この記事が気に入ったらサポートをしてみませんか?
