Webデザインで迷ったら中央に置いてみる!パーツ毎のレイアウトパターンも紹介!(メインビジュアル・お問い合わせ・フッター)
前半は、株式会社Ligさんのブログ記事『とりま中央にどん!デザイン初学者に送るアイキャッチの中央レイアウトのすゝめ』を読んで、中央配置のポイントをご紹介!
それに加えて、Webサイトではメインビジュアルやお問い合わせなどのパーツは必ず必要になると思うので、基本のパターンを押さえておくと、デザインしやすいのではないかと思い、
後半ではメインビジュアル、お問い合わせ(CTA)、フッターのパーツに絞り、中央に配置しているパターンや左側に配置しているパターン、右側に配置しているパターンなどになっている実際のサイトを自分で探して紹介しています。
まずは、株式会社Ligさんの記事に書かれていた中央配置のポイント!
中央に配置するメリット
以下は記事に記載されていた内容です。
ビジュアルが安定しやすい
インパクトを出しやすい
レイアウトがかんたん
主役がわかりやすい
理由もなく、ずらして配置したりするとかえって不自然に見えたりするので、まずは中央に配置!
中央に配置するデメリット
以下は記事に記載されていた内容です。
誰でもできる
初心者っぽく見える
ワンパターンに見える
確かに中央に配置してみると、野暮ったく見える時があるので、何かしらの工夫が必要ということですね。
デメリットを解消するためには
以下は記事に記載されていた内容です。
文字組みをこだわる
素材(イラスト・写真)をこだわる
印象に残るコピーにする
フォントやバランスを考えて中央に配置することで、初心者っぽく見えなくなります。
また、大胆に配置してみるのも一つの手だと思いました。
---ここからは中央・左・右に揃えてある基本的なパターンを実例を用いながら紹介していきます!---
メインビジュアル
中央に写真・イラスト × 中央にキャッチコピー
中央に置くと、キャッチコピーが真っ先に目に入ってくるのがわかります!

引用:阿蘇さとう農園

引用:秋川牧園

引用:UZUZ
中央に写真・イラスト × 左にキャッチコピー
中央にキャッチコピーを配置するパターンよりも目線が少し動くので、こなれた印象になります。
また、人間の視線は左→右へ、上→下へという風に動くので、Z型を意識して、キャッチコピーが左側に配置されているのだと思います。

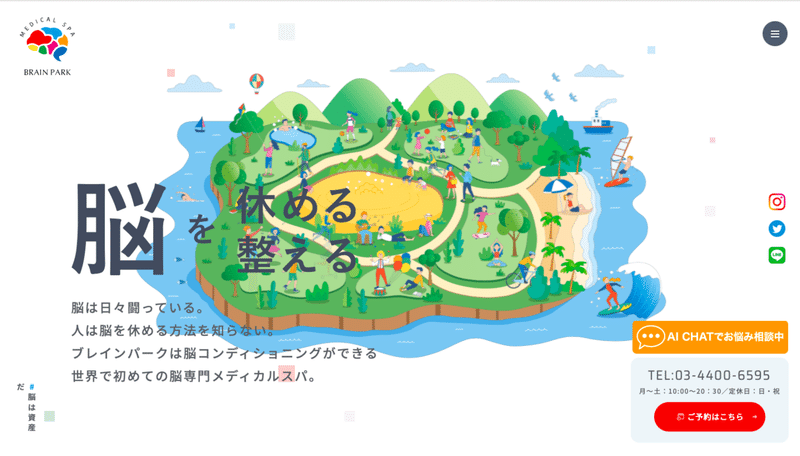
引用:ブレインパーク

引用:NULLSIST
中央に写真・イラスト × 右にキャッチコピー
こちらのパターンは中央の写真を目立たせつつも、キャッチコピーで意味を後押しするようなデザインが多い印象でした。

引用:下川研究所

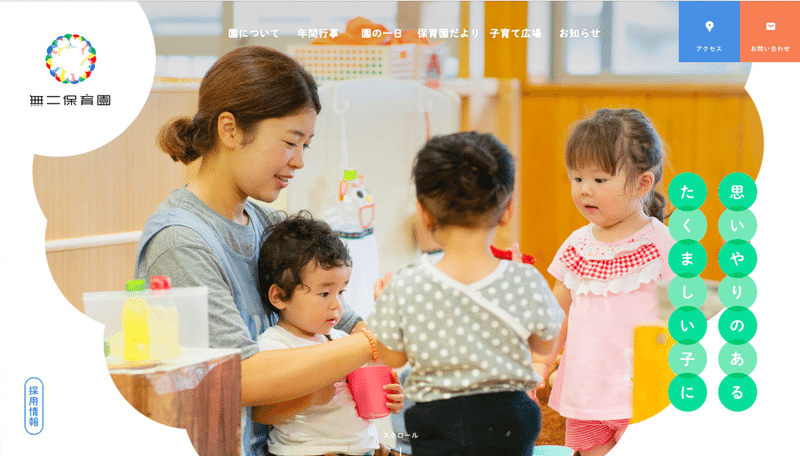
引用:無二保育園
左にキャッチコピー × 右に写真・イラスト
目線の動きが多くなるので、動きのある印象になります。
写真・イラストを半分で配置するときは、キャッチコピーは右よりも左に配置しているサイトが多めでした。
こちらもZ型の視線の動きを意識しているのだと思います。
引用:YOUR ROOM
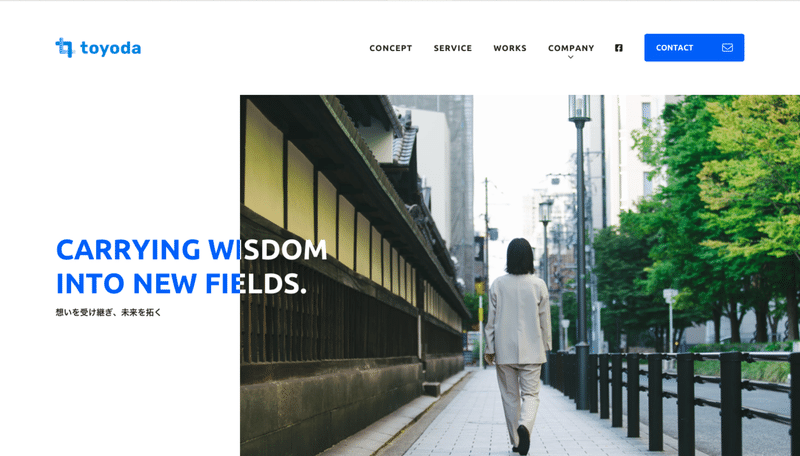
引用:豊田産業株式会社

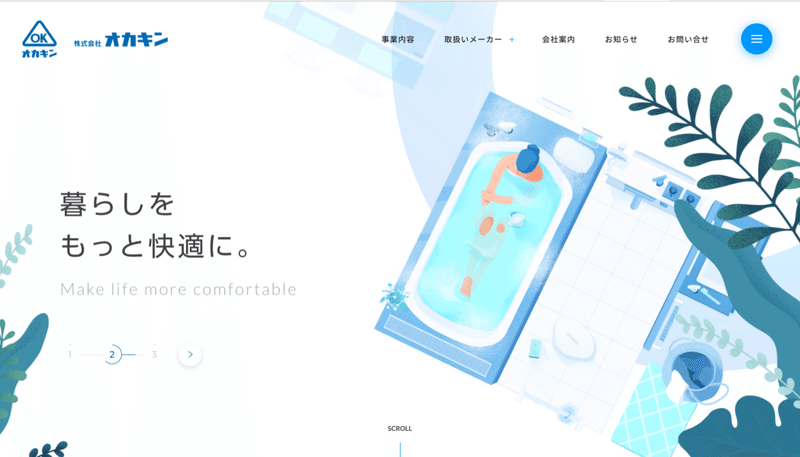
引用:株式会社オカキン
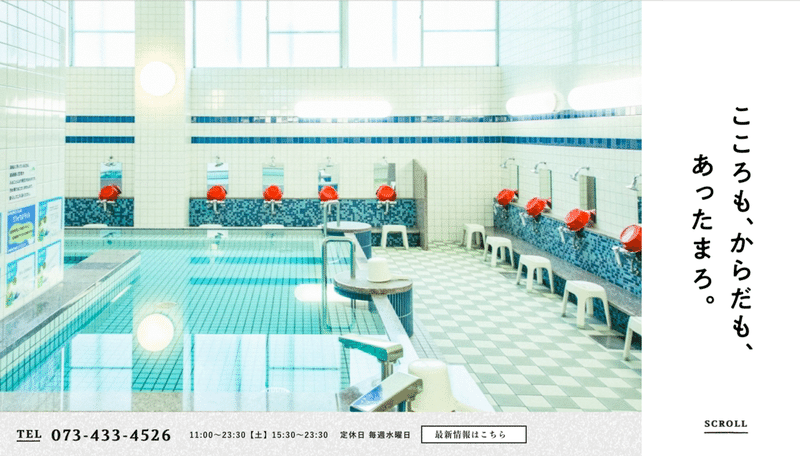
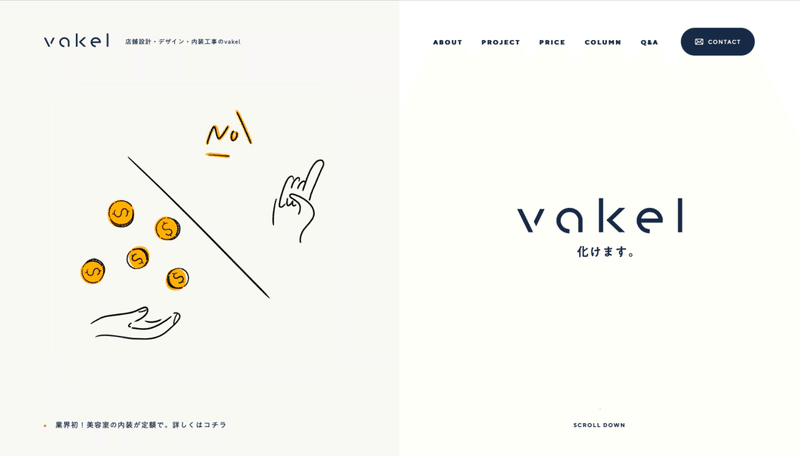
左に写真・イラスト × 右にキャッチコピー
右にキャッチコピーを配置しているサイトは縦書きのものが多かったです。
メインビジュアルの写真などのバランスによって合わせる必要もあると思いましたが、写真・イラストをより印象付けたいときは、このパターンがいいのかもしれないと思いました。

引用:幸福湯


引用:vakel
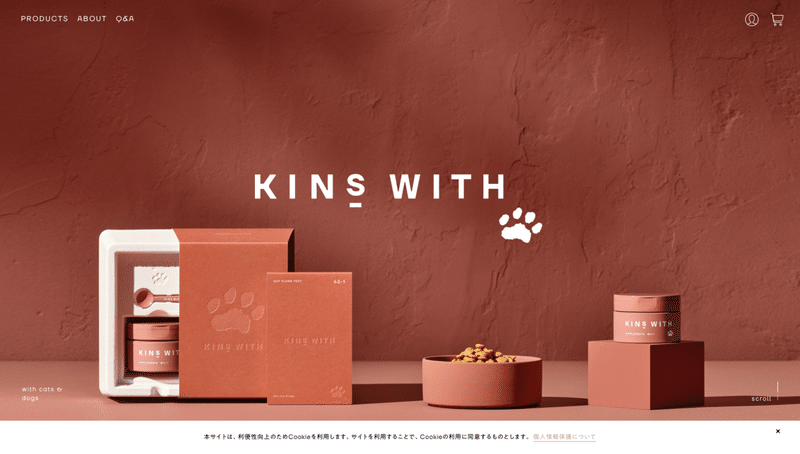
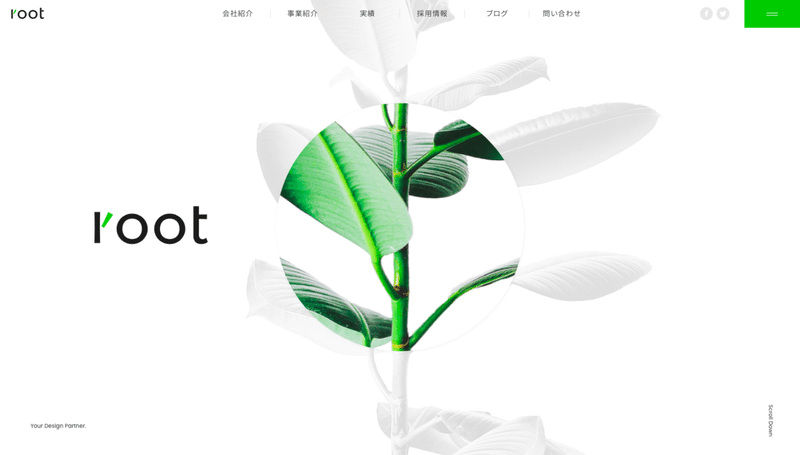
キャッチコピーなし
こちらはビジュアルで訴求するパターン。
カフェやホテル、ブランド系のサイトに多いデザインです。

引用:KINS

引用:root
お問い合わせ(CTA)
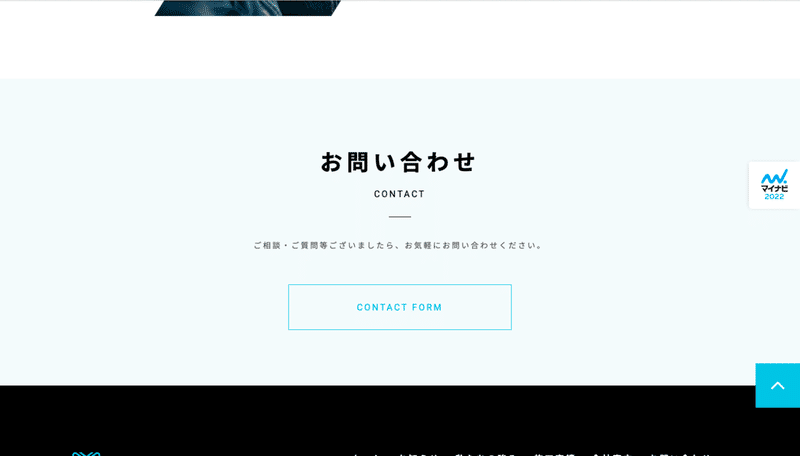
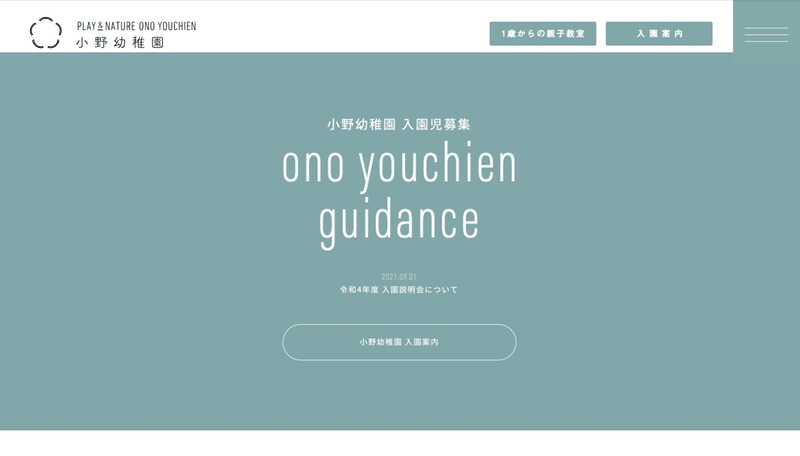
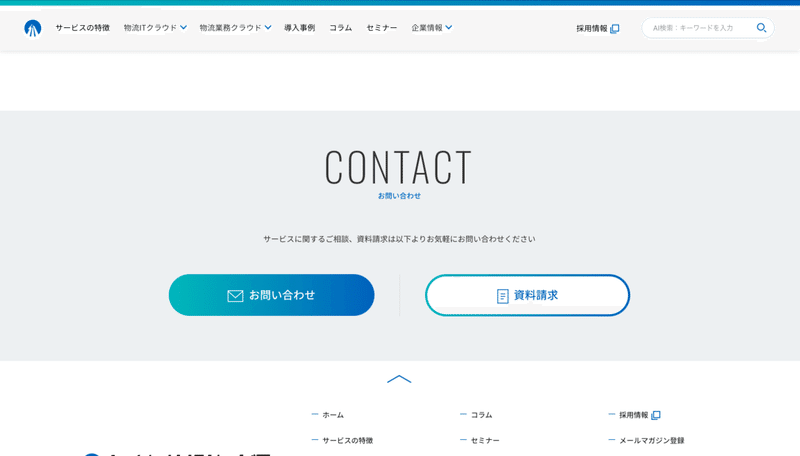
中央
選択肢がひとつだけであれば、このパターンが王道かなと思いました。
迷ったら、とりあえず中央に!

引用:丸共建設株式会社

引用:小野幼稚園
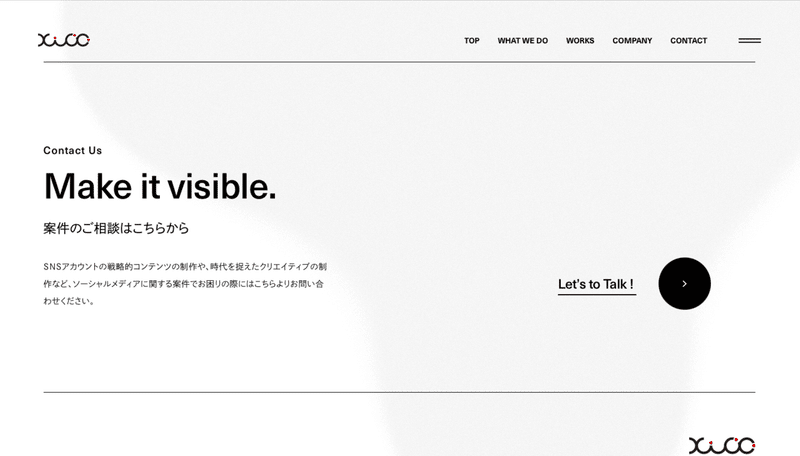
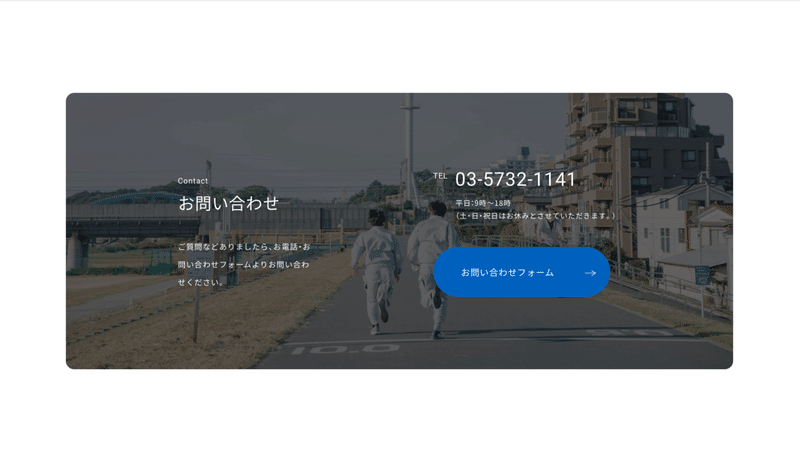
ボタンを右に配置
中央以外のレイアウトではボタンは右に配置しているものが多かったです。
左側に見出しやテキストと一緒に配置しているサイトなどはありましたが、ボタンのみを左に配置しているサイトは見つけられなかったです。
これは視線解析(過去の出来事は「左」に視線がいき、未来の出来事は「右」に視線がいく)という心理学からの理由かなと思いました。
これは別の記事で研究できそうだなと思うので、詳しく調べたいと思います。

引用:株式会社ヒーコ

引用:スイコウ 東京支店
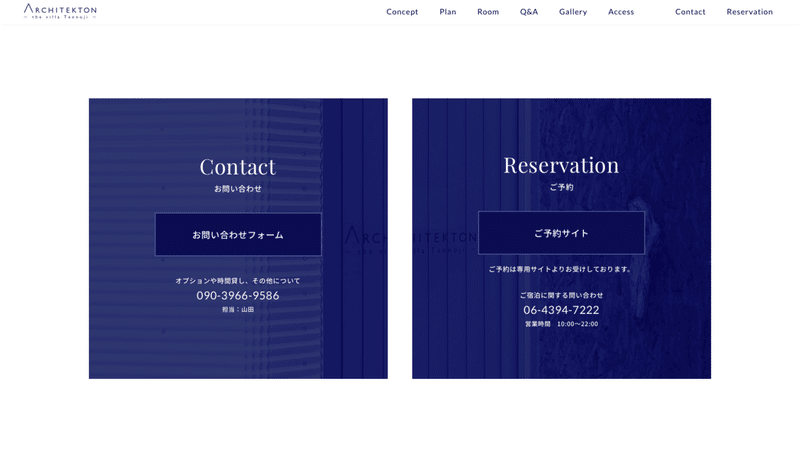
選択肢を左右に配置
左右に配置する際、重要度が違うボタンは、コントラストをつけると良いです。

引用:セイノー情報サービス

引用:ARCHITEKTON
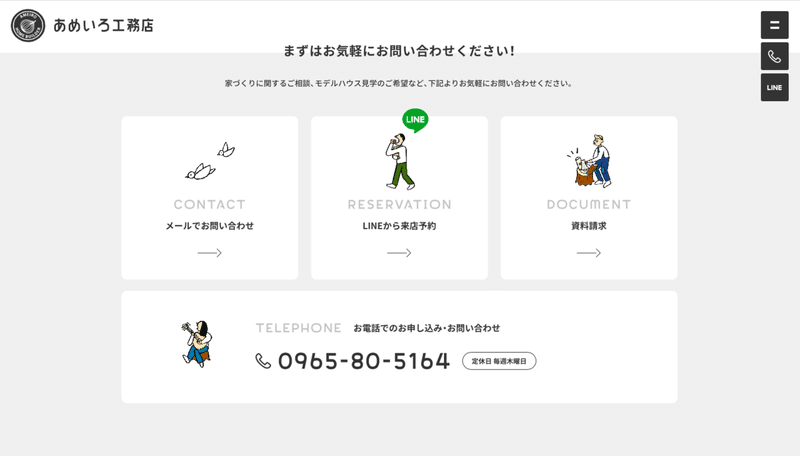
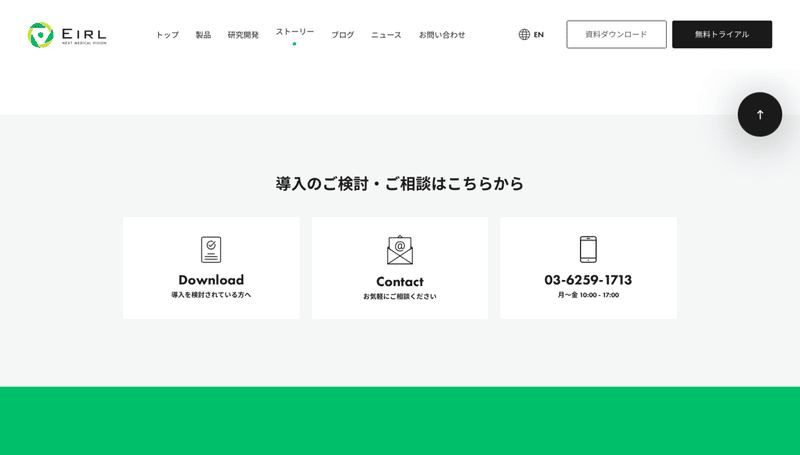
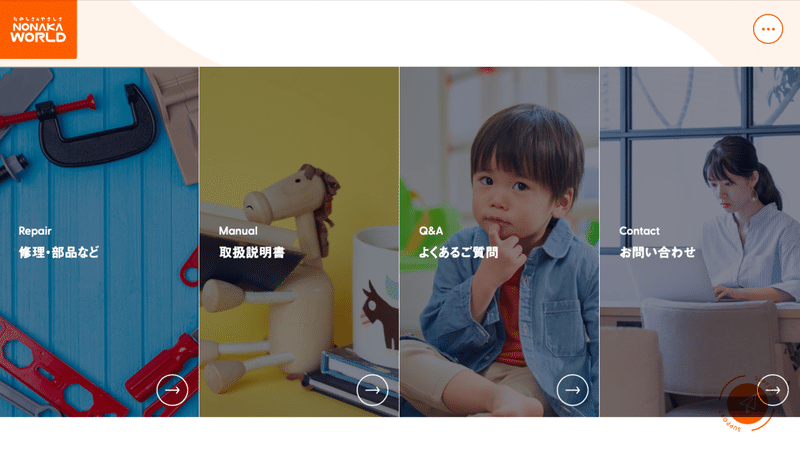
複数の選択肢を配置
3種類にもなると、目線が散ると思うので、こちらも一番コンバージョンに繋がるボタンにはコントラストをつけて目立たせる工夫をすると良いのではないかと思いました。

引用:あめいろ工務店

引用:EIRL

引用:NONAKA WORLD
フッター
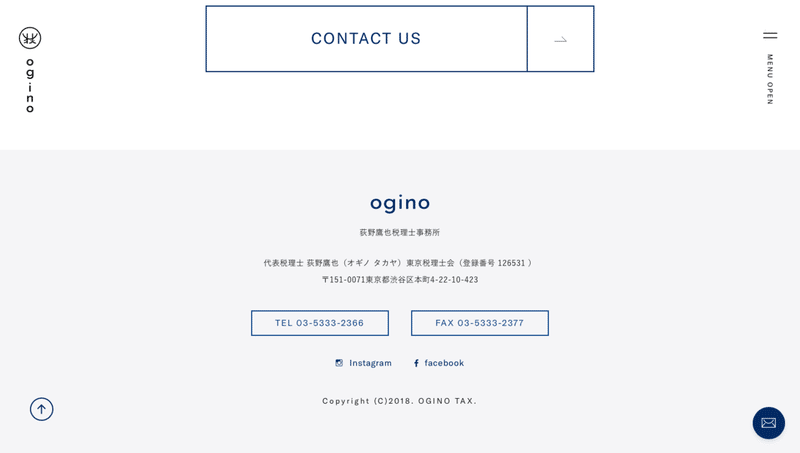
中央に情報(メニュー)
スマホ表示だとほとんどのサイトで中央に情報を配置することになりますが、PC表示で中央にしているサイトは少ない印象でした。
メニューの数が多くなると、このパターンは難しいのかなと思いました。

引用:荻野鷹也税理士事務所
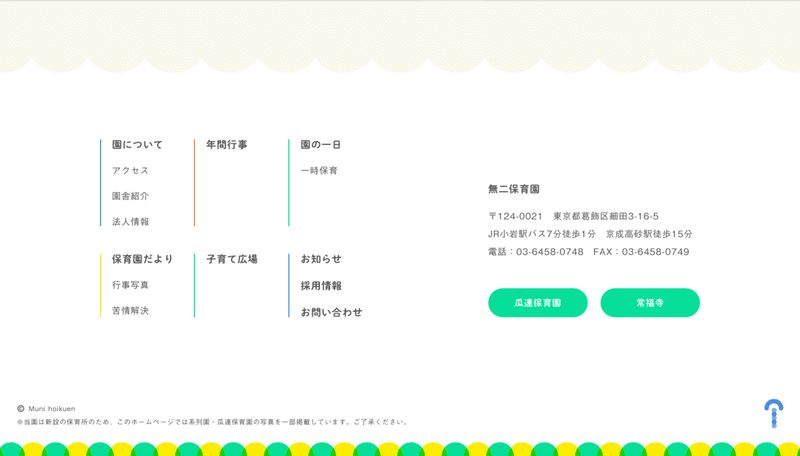
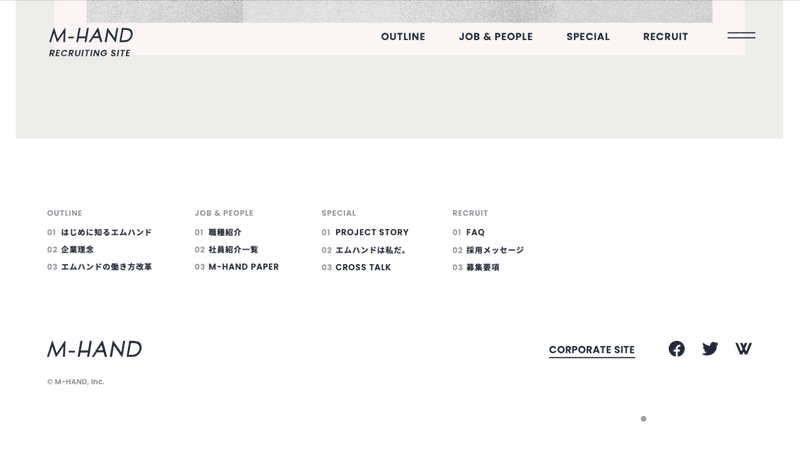
左に情報(メニュー)
こちらはよく見るパターンで、メニューの数を追加することになっても、そのままカラムを増やせば良いので、使いやすいかと思います。

引用:無二保育園

引用:株式会社M-HAND
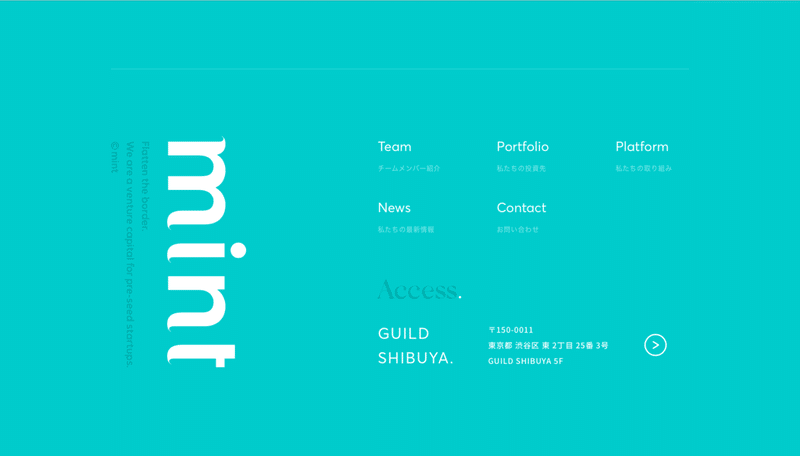
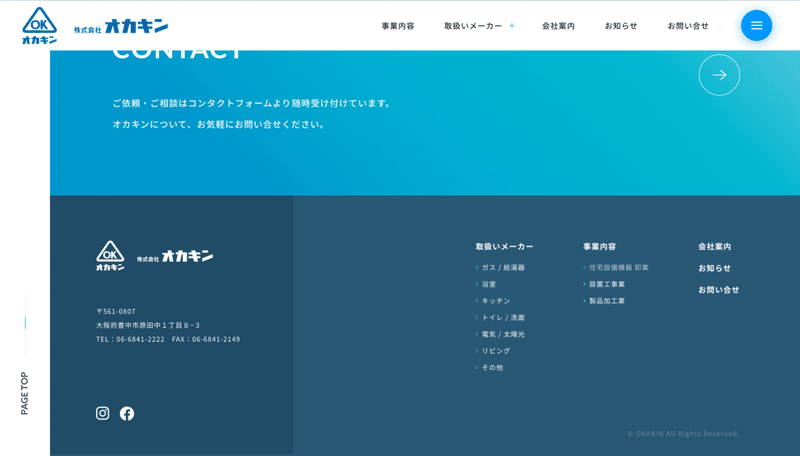
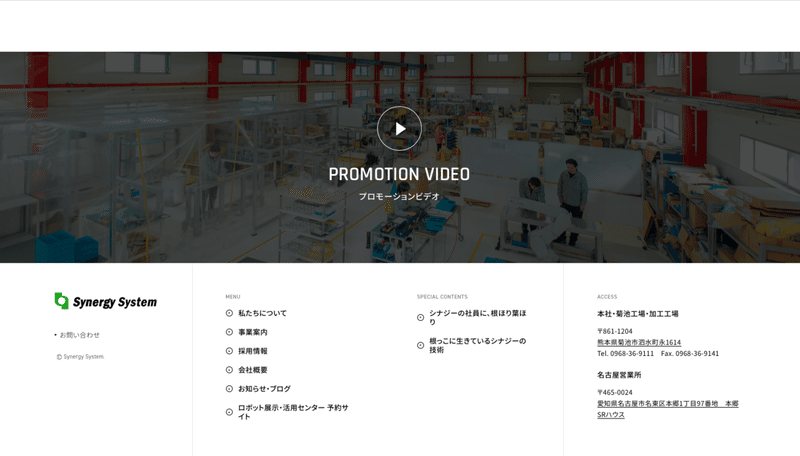
右に情報(メニュー)
こちらもよく見るパターン。
このパターンだと、左にロゴ、右にメニューになっているサイトが多かったです。

引用:mint

引用:株式会社オカキン

引用:シナジーシステム
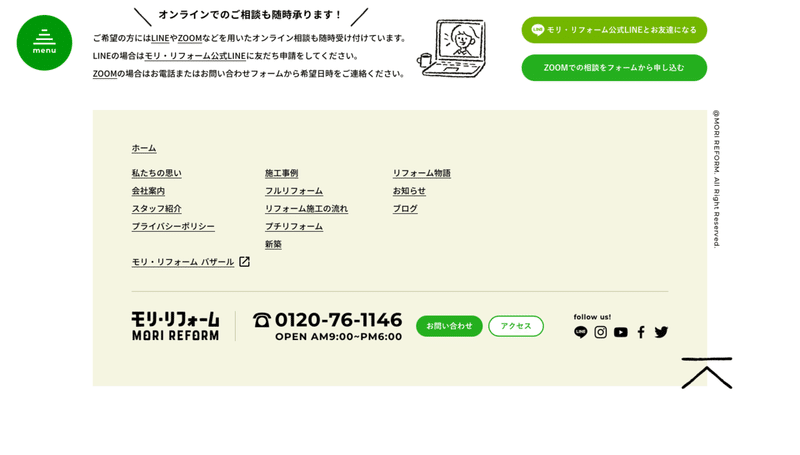
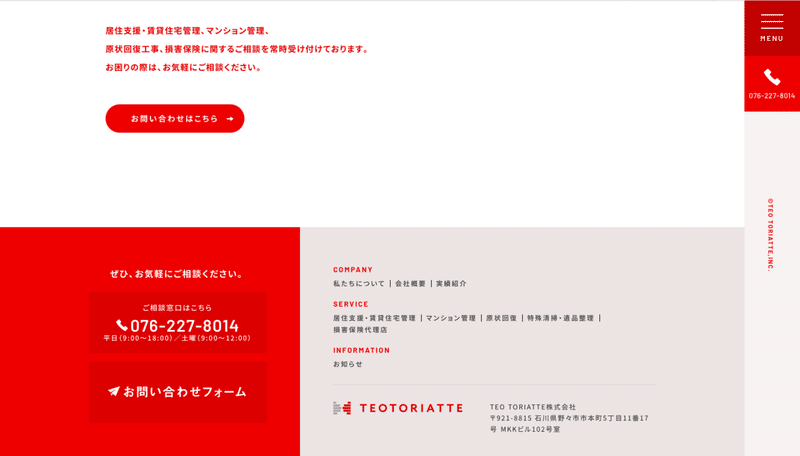
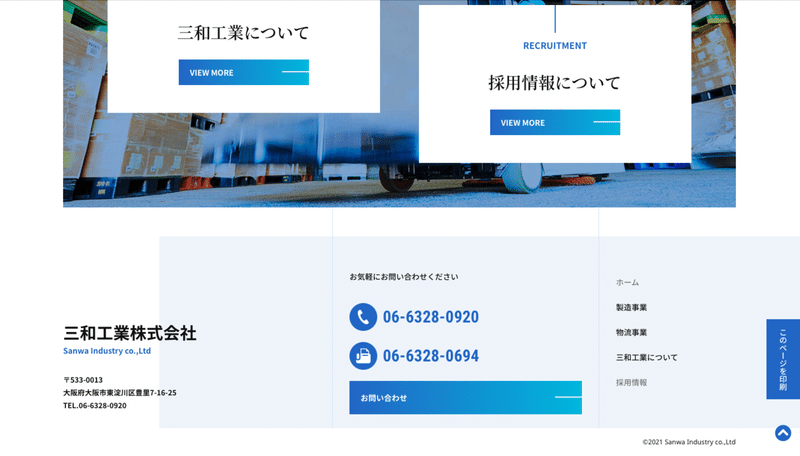
フッターにCTAボタンも合わせて配置
フッターに入れる要素が増えるので、ごちゃごちゃして見えないように、関連する情報同士は近接して配置するのを心がけたいと思いました。

引用:モリ・リフォーム

引用:TEO TORIATTE

引用:三和工業株式会社
最後に
基本的なパターンを探してみて、よく見るパターンもありましたし、あまり見ないパターンも見つけることができました。
パターンを決めるのには何かしらの理由があると思うので、その理由まで解釈できるようになって自分で制作する際に参考にできるとより良いなと思いました。
これからも日々、色々なWebサイトをチェックしていきたいと思います!
この記事が気に入ったらサポートをしてみませんか?