
Webサイトデザインの途中で、ん〜なんか微妙?ってなった時に見る用(基本)
サイトデザインしていて、なんか微妙?、、、なんか微妙!ってなる時ありますよね。
今回は、Photoshop Vipさんのブログ記事『「シンプル」こそ大事!ホームページ制作で基本の「やるべきこと」とよくある間違い』を読んで、
Webデザインの進め方をメモしておいて、迷った時は見返しながら進めたら良いのではないかと思ったので、この記事をそのメモにしていこうと思います。
Photoshop Vipさんの記事では、効果的なホームページ制作で基本の「やるべきこと」と「やってはいけない」よくある間違い、を詳しく取り上げられていました。
Photoshop Vipさんの記事を読み、Webデザインの途中で迷ったら確認すべきこと、実際にWebデザインをしながら思ったこと、指摘してもらったこと含め、事例も取り上げながらメモしていこうと思います。
ワイヤーは引いてくれたものがあるという状態で、以下の3項目で気をつけることを記載しています。
01 レイアウト
02 書体、フォント
03 余白
01 レイアウト
-読んだ記事に記載されていたポイント-
記事に書かれていたのは、以下の点です。
・ユーザーが使い慣れた標準の「使いやすい」レイアウトに
・「使いやすさ」を第一に考えたユーザーフレンドリー
・共通のデザイン要素をつかって、統一感をもたせよう
・今までに見たことのない、新しいレイアウトや複雑なレイアウトは避けよう
・クリエイティブすぎないように
・ごちゃごちゃした見た目にならないように
-memo-
要点をまとめるとすると以下の点かなと思います。
・斬新すぎるレイアウトや複雑なレイアウトにはせず、ユーザーが親しんでいるレイアウトにする
・共通したデザインの要素にする
・パターンを用意しておく
斬新すぎるレイアウトや複雑なレイアウトにはせず、ユーザーが親しんでいるレイアウトにする
経験がないとごちゃごちゃして見えてしまうので、まずはシンプルなレイアウトで制作します。
真ん中のラインを意識して制作すると、バランスよく仕上がるので、ラインを引いておくのが良いです。
共通したデザインの要素にする


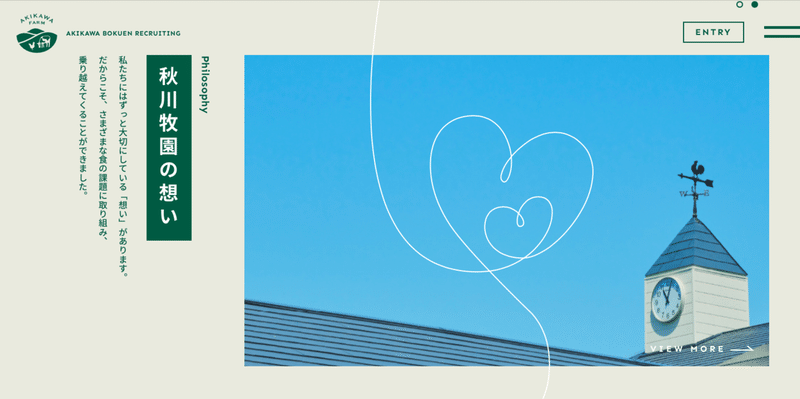
引用:秋川牧園


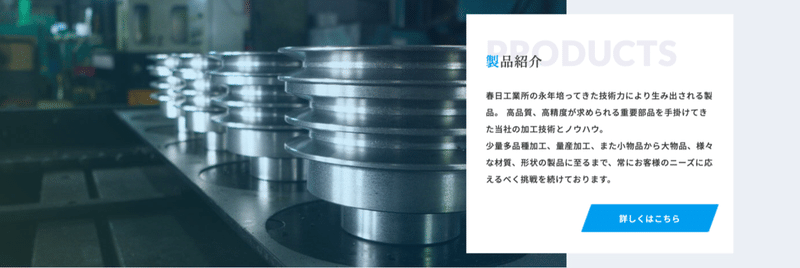
引用:株式会社春日工業所
見出しはこのデザイン、ボタンはこのデザイン、などのように共通したデザインにすることで、これが見出しなんだね。と認識され、ユーザーにとって見やすいデザインに仕上がります。
またボタンやリンクはクリックすると飛ぶということがわかるようにする工夫も必要です。
パターンを用意しておく
大まかなレイアウトのパターンを用意しておくことで、作業の効率もあがり、デザインに力を入れることができると思います。
02 書体、フォント
-読んだ記事に記載されていたポイント-
記事に書かれていたのは、以下の点です。
・ブランドスタイルに合ったフォントを選ぼう
・見出しは大きく表示しよう
・文字テキスト要素の間に十分なスペースを確保する
・数単語の長いテキストではすべて大文字は避けよう
・使われすぎた魅力のない書体は使わないように
・3種類以上の書体を組み合わせない
-memo-
要点をまとめるとすると以下の点かなと思います。
・企業のスタイルにあったフォントを選ぶ
・数単語の長めのテキストはすべて大文字にはしない
・フォントの種類は3種類までにする
・ジャンプ率に気をつける
企業のスタイルにあったフォントを選ぶ

引用:スイコウ東京支店
太すぎないゴシック体でしっかりとした雰囲気もありつつ、すっきりした誠実感のある印象。

引用:あめいろ工務店
太めのゴシック体でイラストとも馴染み、ポップな印象。

引用:しんみ歯科石神井台
かっちりしすぎず信頼感もあり、優しい綺麗めな印象。
数単語の長めのテキストはすべて大文字にはしない


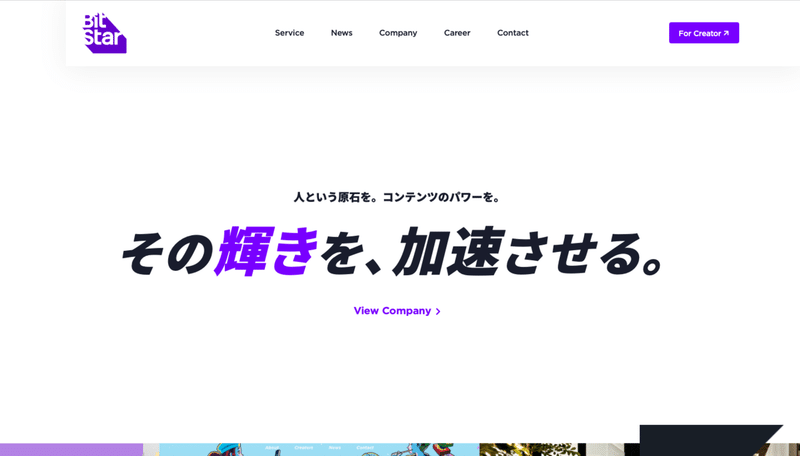
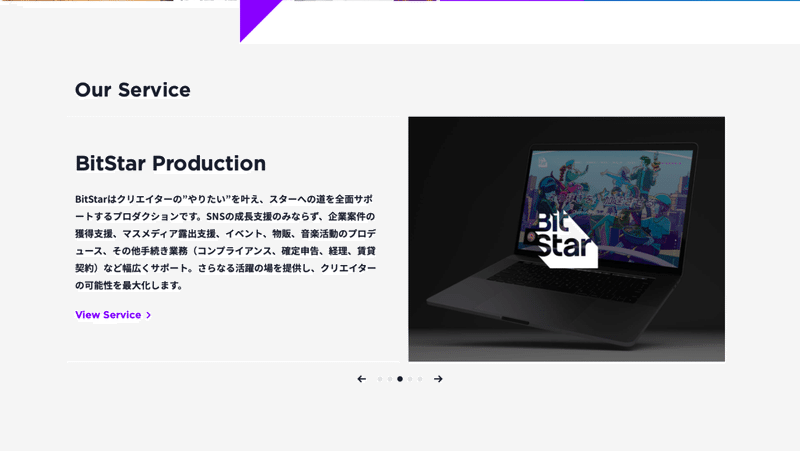
引用:BitStar
全て大文字「VIEW COMPANY」「OUR SERVICE」ではなく、先頭のみ大文字であとは小文字「View Company」「Our Service」などにすることで可読性をあげ、見やすくなるよう心掛けます。
3種類以上のフォントを使わない
たくさんフォントを使用しても、良いサイトになるという訳ではなく、無理に使ってしまうと何が何だかわからなくなるので、基本は3種類までと決めて制作します。
ジャンプ率に気をつける

引用:近畿建設協会

引用:下川研究室
スクロールしてみて、意図したところに視線がいく大きさ・太さ・色になっているか見てみましょう。
ジャンプ率は、大きさを変える・太さを変える・色を変える・フォントを変える・装飾を加えるなどでジャンプ率を高めることができます。
03 余白
-読んだ記事に記載されていたポイント-
記事に書かれていたのは、以下の点です。
・各コンテンツごとにきちんと区別できるようにしよう
・コンテンツの種類に応じた切り替えのために、より広いスペースを活用しよう
・特に重要な要素は、他と区別がつきやすいように
・ホームページの訪問者を誘導する、CTAの余白スペースは広めで
・コンテンツの一貫性を保つことをお忘れなく、文字テキストの行間は全体を通して同じに
・余白スペースの見落としにも注意が必要
-memo-
要点をまとめるとすると以下の点かなと思います。
・各コンテンツが区別できるようにする
・文字テキストの行間は全体で揃える
・CTA(Call To Action:Webサイトを訪れたユーザーに取って欲しい行動を促すボタンや画像、テキスト)の余白スペースは広めに取る
各コンテンツが区別できるようにする

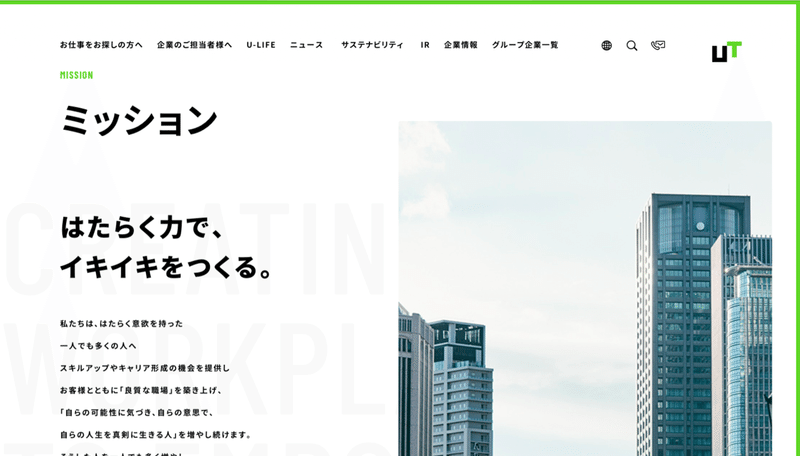
引用:UTグループ株式会社
タイトル、見出し、テキストが区別できる広さの余白が設定されています。
見出しとコンテンツの距離が近すぎないように気をつけましょう。
文字テキストの行間は全体で揃える

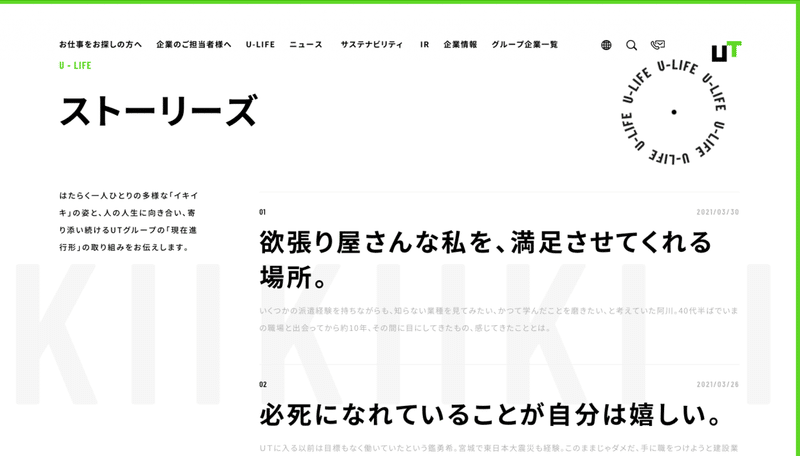
引用:UTグループ株式会社
セクションタイトルの英語と日本語の文字の行間、テキスト同士の行間は全体で揃えて、統一感を出すように気をつけます。
CTA(Call To Action:Webサイトを訪れたユーザーに取って欲しい行動を促すボタンや画像、テキスト)の周りには余計な要素を配置しない

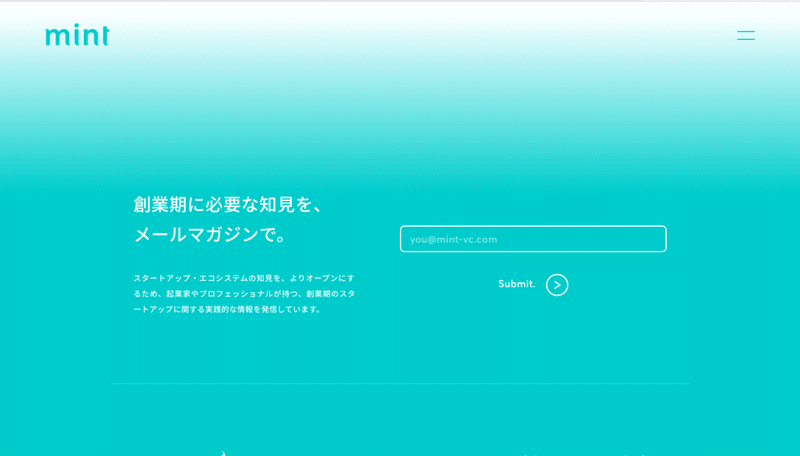
引用:mint

引用:スイコウ東京支店

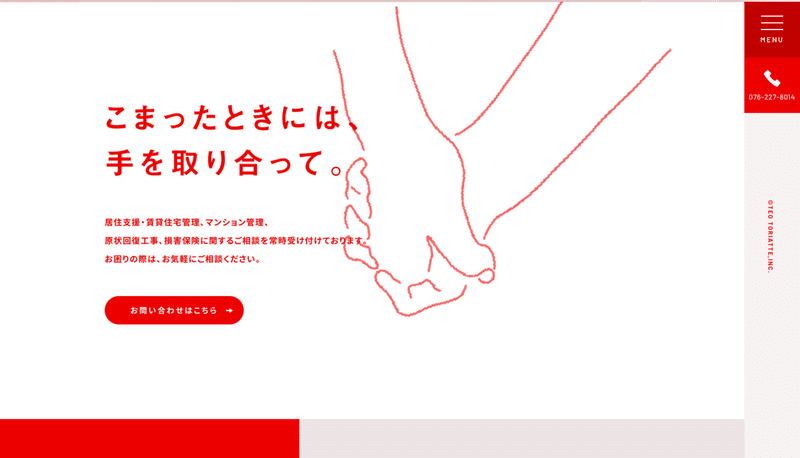
引用:TEO TORIATTE
ユーザーの視線を集中させるために、お問い合わせのボタンやテキストの周りには基本的には何も置かない方がようにします。
引き算で目立たせるように意識して制作していきます。
最後に
書き終えてみて、まずは基本を押さえてWebサイトをデザインすることが重要だと思いました。
それから、次回から作業にかかった時間がわかるように計測しながら、作業しようと思いました。
そして次回には、「Webサイトデザインの途中で、なんかあともうちょっとなのに!ってなった時に見る用」を書けるように頑張ります。
この記事が気に入ったらサポートをしてみませんか?
