
初心者が今話題のヘッドレスCMSを使って1 からサイトを作ってみた〜コンテンツリスト埋め込み基礎編〜
はじめに
みなさんこんにちは。Spearlyチームのライターもなんです。この記事は、プログラミング初心者の私がヘッドレスCMSである、Spearly CMSを使って1からサイト制作をする記事になっています。
このシリーズでは、サイト作成の全体的な流れはもちろん、ヘッドレスCMSの解説から実際の使い方まで解説しているのでぜひ、最後まで読んでみてくださいね◎
🔻サイト作成の全体的な流れについては以下の記事で解説しています🔻
🔻前回の記事はこちら🔻
実際に手を動かす前に…Spearly CMSってどんなサービス??

Spearly CMSとはエンジニアはもちろん、非エンジニアでも使用できるヘッドレスCMSです。現在、世の中にはCMSの代表格であるWordPressを始め、WixやSTUDIOなどのノーコードツール、ヘッドレスCMSなど、サイト作成をするためのツールや機能がたくさんあります。その中でも当チームが開発しているSpearly CMSは、
①HTML・CSSの知識だけで、CMSの機能を持ったサイトが作成できる
②コンテンツの新規作成・更新作業が簡単にできる(コードを書き換える必要がない)
③集計機能のあるお問い合せフォームが簡単に作れる
などの機能があります。Spearly CMSを使えば、ヘッドレスCMSに関する特別な知識がなくてもサイト作成やフォーム作成ができます。また、Spearly CMSはヘッドレスCMSなので、これまでのCMSの弱点であったセキュリティの脆弱性やサイトの重さを克服しつつ、自分好みにデザインを作ることができます。また、既存のサイトに部分的に組み込むことも可能です。
どうやって使うの?

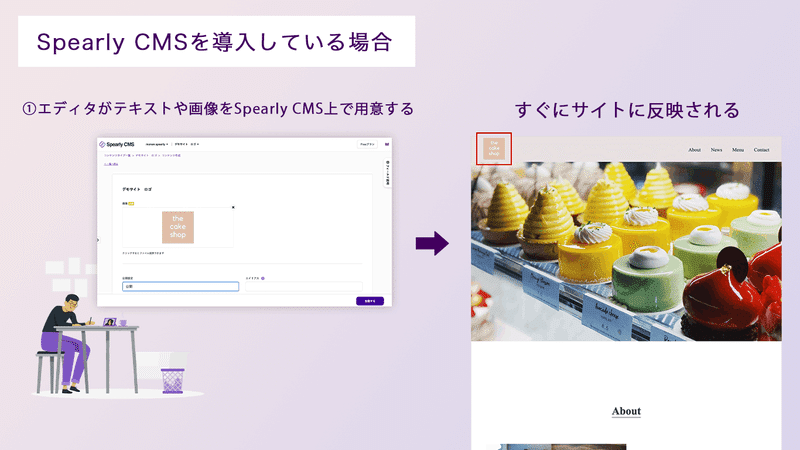
Spearly CMSの使い方には主に2つのステップがあります。1つ目は、編集者によるコンテンツの作成、2つ目は、2つ目は、エンジニアによるコンテンツの取得描画のための実装です。この2つのステップを踏むことで、サイトをCMSで管理できるようになります。
編集者はコンテンツ編集画面から、コンテンツを作成し、エンジニアは編集者がSpearly CMS上で作成したコンテンツを、「API」または「埋め込みタグ」を用いてHTMLファイルに埋め込むことでコンテンツをサイトに表示し、管理することができます。今回は埋め込みタグを用いた単体埋め込みで実際にサイトを作成します。
🔻Spearly CMSの詳しい使い方や埋め込みタグについて知りたい方はこちらの記事をご覧ください🔻
埋め込みタグを使ってサイトを作ろう
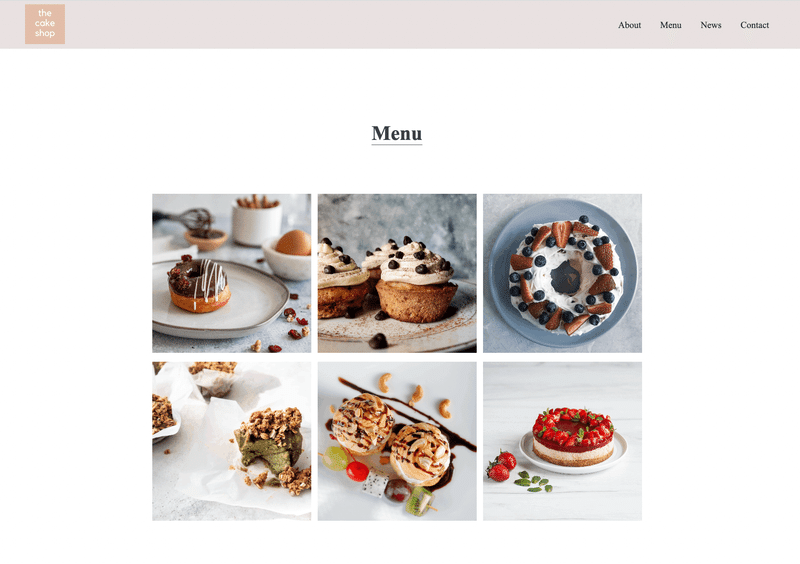
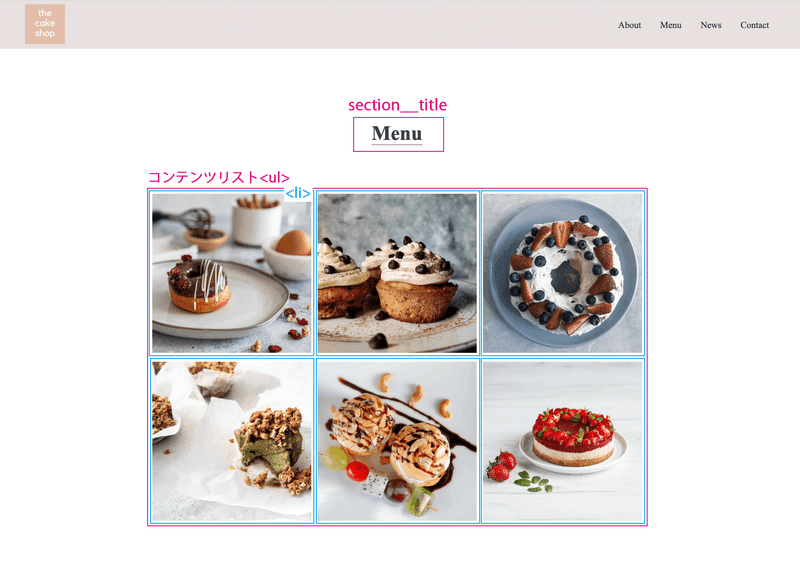
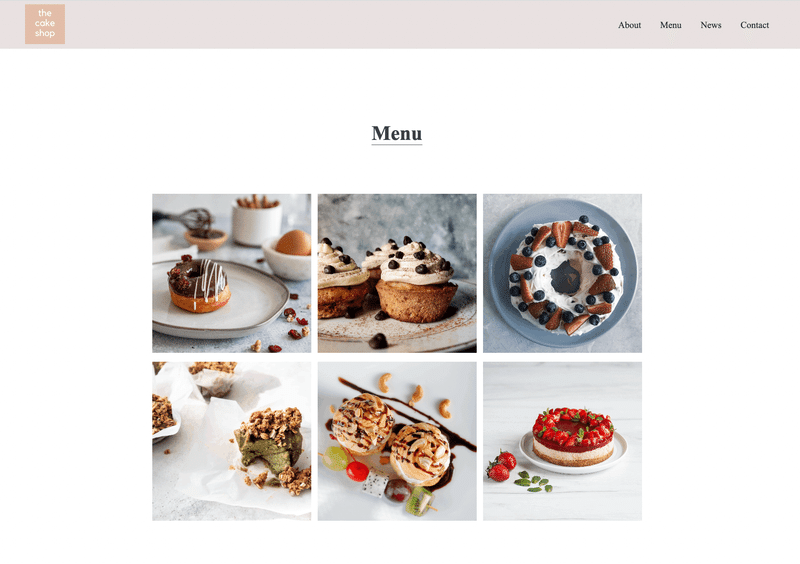
それでは、前回行ったレイアウト構成に従って、コンテンツの作成、埋め込み、コーディングを行いましょう。今回は単体埋め込みを使ってヘッダーとメインビジュアルを作ります。最終的には下のような見た目になるようにスタイルなども当てていきます。

🔻レイアウト構成に関しての記事はこちら🔻
では、早速制作していきましょう。
Spearly CMSでメニューコンテンツを作ろう
【手順1】コンテンツを作成する
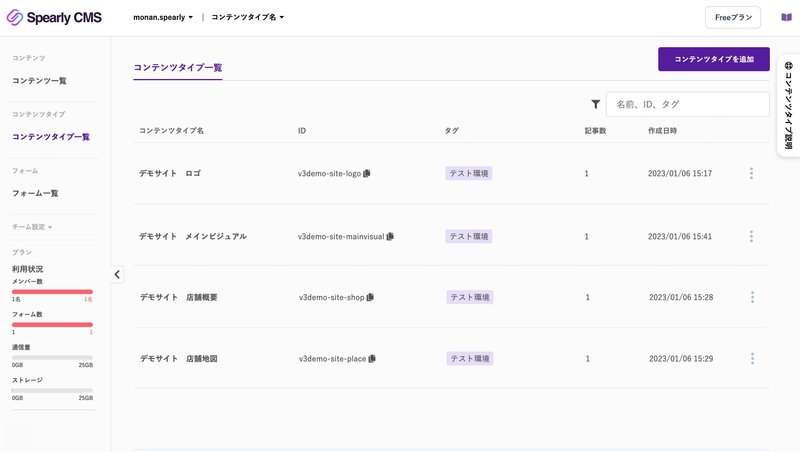
①コンテンツタイプを追加する

②コンテンツタイプを作成する

全ての項目の入力が終わったら保存するをクリックしましょう。
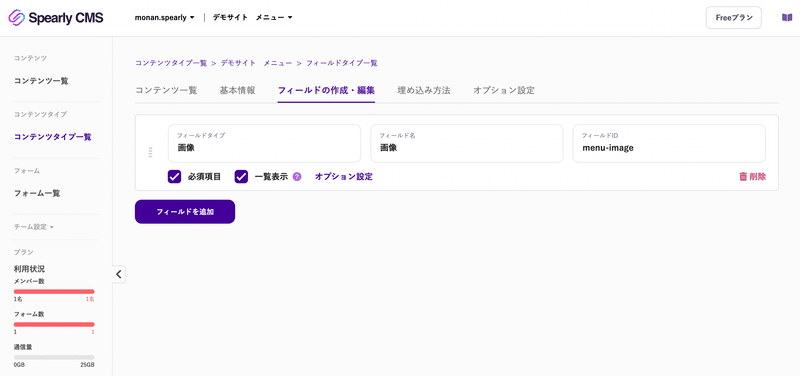
③コンテンツに必要なフィールドを選ぶ

フィールドの作成・編集からフィールドを選びます。メニューセクションは、画像のみなので、画像のフィールドタグを選択します。
④コンテンツを追加する

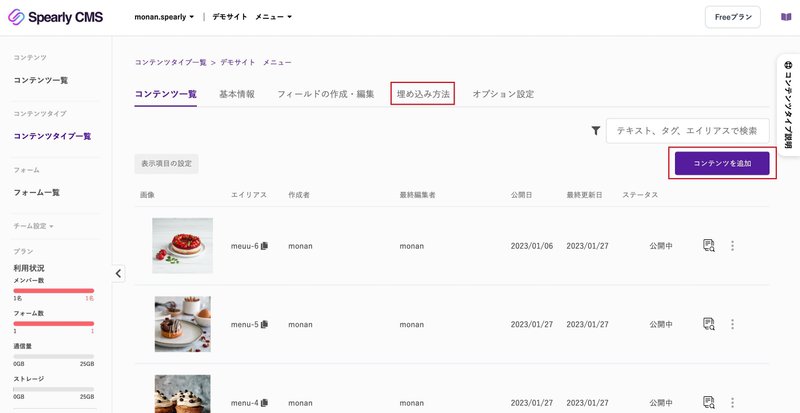
コンテンツ一覧の右上からコンテンツを追加します。
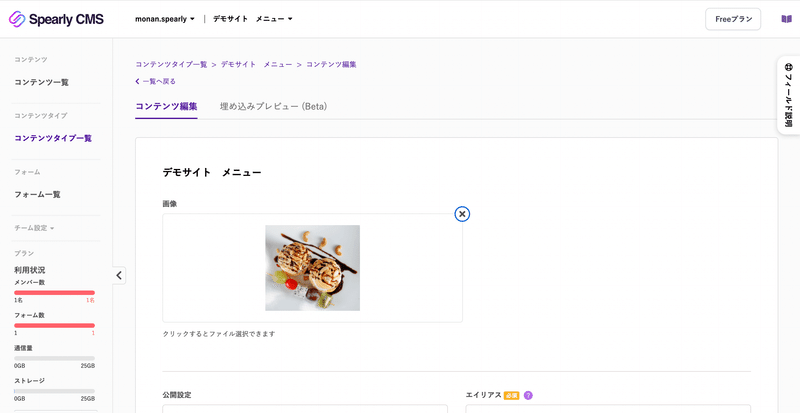
⑤コンテンツを作成する

④で選択したフィールドをもとに、自動でエディタ画面が作られるのでコンテンツを作ります。このとき、公開設定は「公開」にし、エイリアスを任意のものに書き換えます(分かりやすいものがおすすめです!)コンテンツ作成が終わったら「投稿する」をクリックしましょう。
同様の手順で、コンテンツを作ります。
これでコンテンツ作成は終了です!続いてコンテンツの埋め込みに入ります。
【手順2】コンテンツを埋め込む
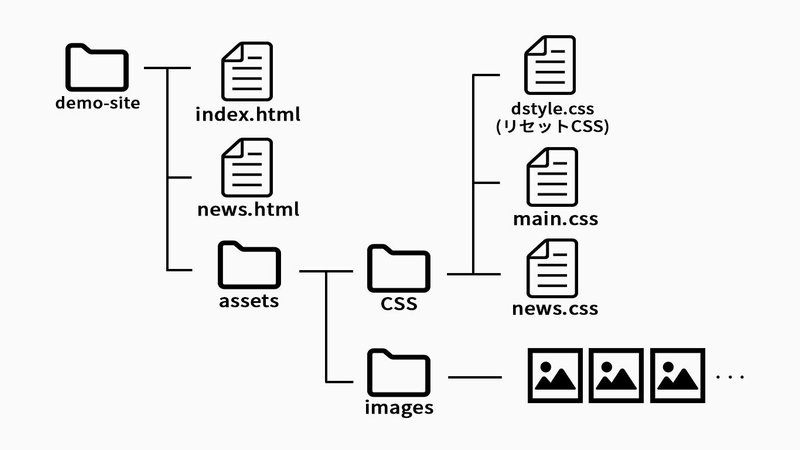
コンテンツ作成が終わったら、いよいよコンテンツを埋め込みます。コンテンツを埋め込みます。レイアウトは以下の通りです。また、今回作成するサイトのディレクトリ構造は以下のようになっています。


①HTMLファイルを用意する
<main>
...
<section id="menu" class="container">
<h2 class="section-title">Menu</h2>
<!--ここに埋め込む-->
</section>
...
</main>
コンテンツを埋め込むための準備として、HTMLファイルを用意します。コードは上記の通りです。
②Spearly CMSのコンテンツ一覧に戻り、「埋め込み方法」をクリックする

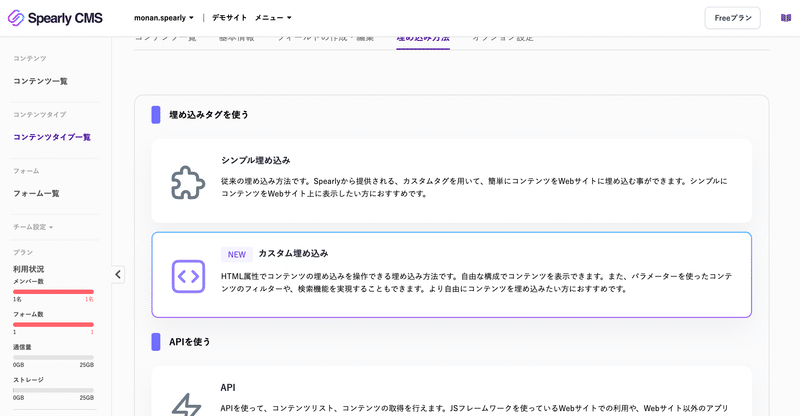
③カスタム埋め込みを選択する

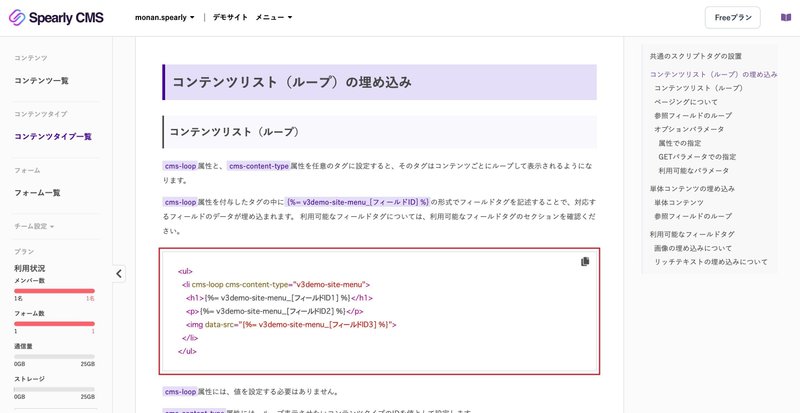
④コンテンツリスト(ループ)の埋め込みから、埋め込みタグを取得する

コンテンツリスト(ループ)の埋め込みから、埋め込みタグを取得します。このとき、「単体コンテンツの埋め込み」とは別に「コンテンツリスト(ループ)の埋め込み」という欄がありますが、今回はコンテンツリストの埋め込みで行います。単体埋め込みとコンテンツリスト(ループ)の埋め込みの違いについて知りたい方は以下の記事をご覧ください。
⑤HTMLファイルに埋め込む
<main>
...
<section id="about" class="container">
<h2 class="section-title">About</h2>
<ul>
<li cms-loop cms-content-type="v3demo-site-menu">
<h1>{%= v3demo-site-menu_[フィールドID1] %}</h1>
<p>{%= v3demo-site-menu_[フィールドID2] %}</p>
<img data-src="{%= v3demo-site-menu_[フィールドID3] %}">
</li>
</ul>
</section>
...
</main>
埋め込みが完了しました。
⑥フィールドタグを取得する

続いて、フィールドタグを取得します。フィールドタグは埋め込み方法の「利用可能なフィールドタグ」から取得できます。今回は、赤枠のタグを取得します。
⑦フィールドIDや、タグ、エイリアスを任意のものに書き換える
<main>
...
<section id="about" class="container">
<h2 class="section-title">About</h2>
<ul class="section__list--menu">
<li cms-loop cms-content-type="v3demo-site-menu">
<img data-src="{%= v3demo-site-menu_menu-image %}">
</li>
</ul>
</section>
...
</main>
今回は、フィールドID、エイリアスの変更のほかにタグの追加、変更をしました。また、クラスも当てました。次にスタイルを当てて装飾したいと思います。
【手順3】スタイルを当てる
コンテンツの埋め込みが終わったらスタイルを当てて装飾をしていきます。メニューコンテンツに該当するCSSは以下の通りです。
.section__list--menu {
display: flex;
flex-wrap: wrap;
gap: 10px;
justify-content: center;
}
.section__list--menu img {
width: 280px;
height: 280px;
object-fit: cover;
}ブラウザで開いてみると…
きちんと反映されています!これでメニューのコンテンツは完成です✨

終わりに
ここまで読んでくださりありがとうございました!Spearly CMSの使い方はわかりましたでしょうか??次の記事では、ページ遷移のあるセクションを作っていくので、一緒に手を動かしながらオリジナルのサイトを作ってみましょう!それではまた次の記事で👋
この記事が気に入ったらサポートをしてみませんか?
