
【0円・1分で完了】HTMLとCSSでつくったウェブサイトを無料で今すぐ公開する方法
HTML/CSSでつくったウェブサイトを公開
1分で作業は終わるので、1分で読み終わる記事にします。
手元にHTML/CSSで作ったウェブサイトを用意しましょう。JavaScriptが含まれていても大丈夫です。
ここでは「my-website」という名前のフォルダの中に、下図のように3つのファイルが入っているものとします。


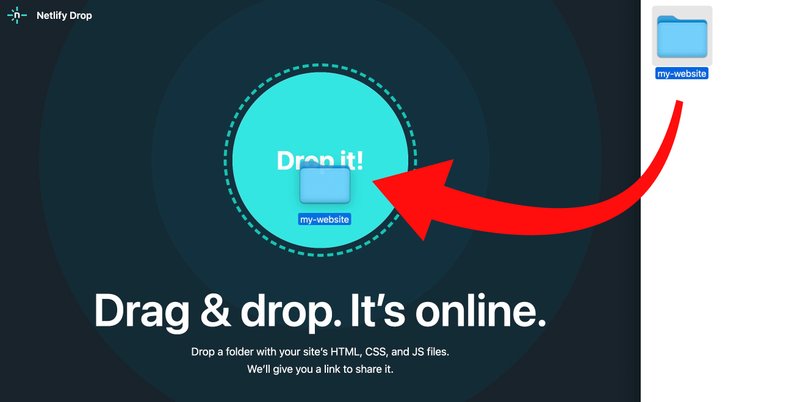
次に下記URLを開いてください。

この中心部に、「index.html」などの入った先ほどのフォルダをドラッグ & ドロップします。

アップロードが完了すると次のように表示されます。

上図の赤枠のURLをクリックすると、ウェブサイトが公開されているのが確認でき、これで1分、0円でウェブサイトの公開が完了です。
なおひとつ注意点は、URLの下に「Your site will be live for 1 hour(このウェブサイトの有効期限は1時間です)」とあるように、いま公開したウェブサイトが1時間後に削除されてしまうことです。
これを防ぐには、このNetlifyというサービスのアカウントを作る必要があるので本記事で一緒に紹介します。
必要なのはメールアドレスだけで、お金は一切かかりません。
なおこのNetlifyというのはアメリカの有名IT企業です。日本語のウィキペディアにもページがあるので、「よくわからないサイトに自分のメールアドレスを渡したくない」という人は読んでみましょう。
https://ja.wikipedia.org/wiki/Netlify
アカウント作成のステップ
URL下にある「Sign up for free」ボタンを押しましょう。

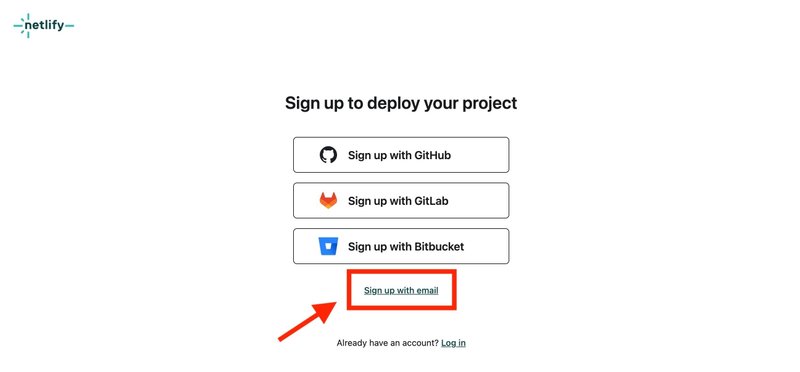
次のようなページが開きます。登録にはメールアドレスを使うので、「Sign up with email」をクリックしましょう。

下の画面が開くので、自分の「Email」と好きな「Password」を入力し、アカウントを作成します。

「登録したメールアドレスに確認メールを送りました」という下記ページが開くので、登録したメールアドレスのフォルダを確認します。

確認メールを開き、「Verify email」ボタンを押します。

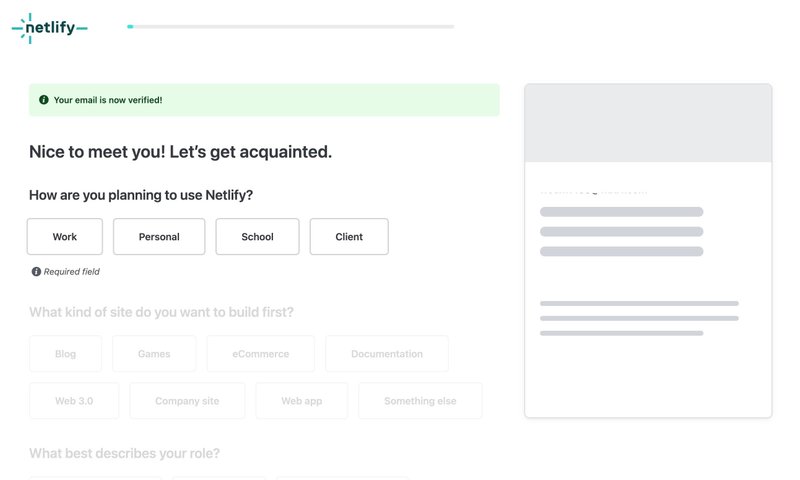
簡単なアンケートのページが開きます。

何を答えるのかは重要で無いので、好きな答えを選択してください。ここでは各設問の一つ目の選択肢、「Work」→「Web3.0」 → 「Freelancer」を選択していきます。
最後に「What is the name of your team?」と質問が出ますが、無視して構わないので、最後の「Continue to deploy」ボタンを押します。

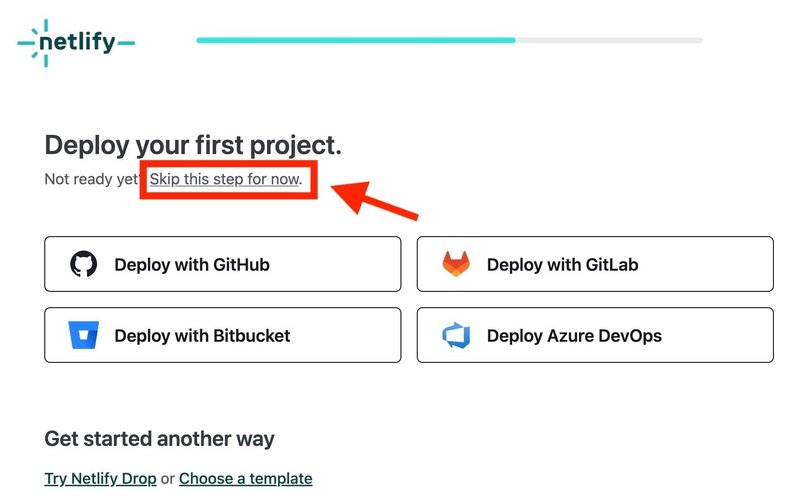
ページが移動します。下記「Skip this step for now.」を押しましょう。

以上でアカウント作成までが完了です。これでアップロードしたウェブサイトは1時間で消えず、いつでも好きな時にアクセスできるようになりました。
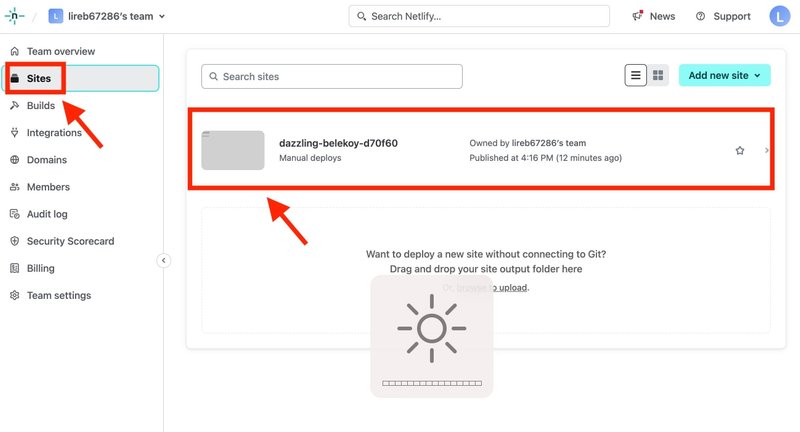
なお左部から「Sites」を選び、いま公開したウェブサイト(下図の右側の赤枠)を選ぶと、このウェブサイトの管理画面が開くので、ここでウェブサイトの削除やアドレス(ドメイン名)の変更などを行えます。

この記事の著者については下記リンクをチェック
公式サイト:https://monotein.com
Twitter:https://twitter.com/monotein_
Amazon著者ページ:https://www.amazon.co.jp/stores/author/B099Z51QF2
この記事が気に入ったらサポートをしてみませんか?
