
バーチャルマーケットから見出すVR空間デザイン・VR UI/UXデザインの気づき:その②
皆様ごきげんよう。バーチャルクリエイターのモスコミュールです。
さて第2弾ということで、ここでは具体的な気付きをノートしていきたいと思います。
今回は主に展示物に対するユーザーへの配慮、文字の可読性、人間工学とVRアバター工学の齟齬について語っていこうと思います。
前提として「VRChat」を利用する場合の話です。ただ「VR空間として」と考えられる部分も多分に含むので何かの参考になればと思います。
第一弾についてはこちら↓
VR空間においての文字の可読性
文字の可読性と書きましたが、どちらかというとどうやって文章を配置し伝えるのが良いかみたいなことになります。3次元グラフィックデザインとでも呼びましょうか。
そもそも文字というのは2次元情報で、平面上に記されれば役割を全うすることになります。ですが、これは現実空間でも同じですが、どうやって文章を人に見せるかは結構大事です。広告やポスター、展示会の挨拶文、アイコンやサインなど様々ありますが、そのもののデザインはもとより空間に配置する場合、人間に合わせて配置することを考えなくてはなりません。
例えば
・細かい文字がたくさんのものを高い位置に配置すると読みづらいのでそもそも見てくれない。
・インフォメーション等のアイコンは大きく高く掲げないと気づきづらい。
・文章の量的に列を分ける、島を分ける、縦書きか横書きか、それを一枚のパネルにまとめて読ませるのか、バラバラに分けて導線に合わせて読ませていくのか。
などなど色々考える部分が出てきます。人間工学的なところからも色々語れそうですね。
人間工学と言ってはみましたが、おそらく現在はVRChatに限るところではあると思いますが、アバターが2cm~500cmぐらいの差のある世界の場合、いわゆる今までのユニバーサルデザインの常識が全く通用しなくなります。またデスクトップモードで見たときとVRで見たときと、解像度や画角が違うせいで人によって文字の見え方にばらつきが生まれます。
ここではいくつか具体的に例を挙げて話そうと思います。
展示物に対する説明文
おそらくこれからは自分の作品をVR空間上で紹介することも増えるでしょう。問題は文字の大きさと配置方法です。Vケット2で色々なブースを見た時に感じたことを綴ります。

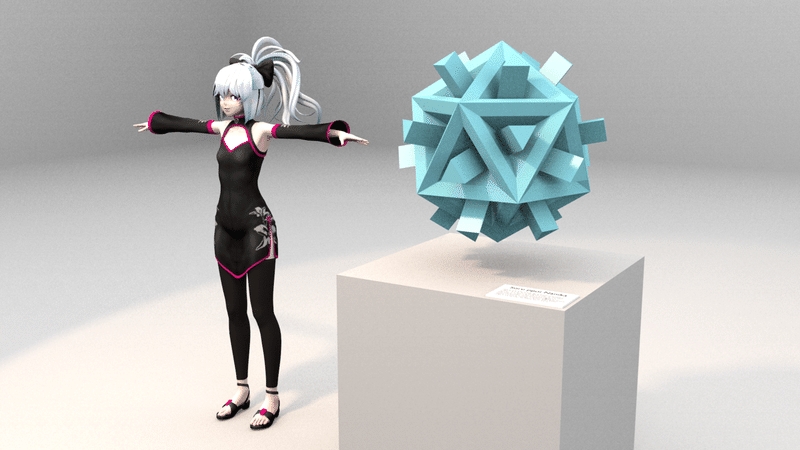
一般的な展示物の展示方法を用意してみました。展示物含め約160cmです。実はこれVRChatとはすごく相性が悪いです。細かく見てみましょう。
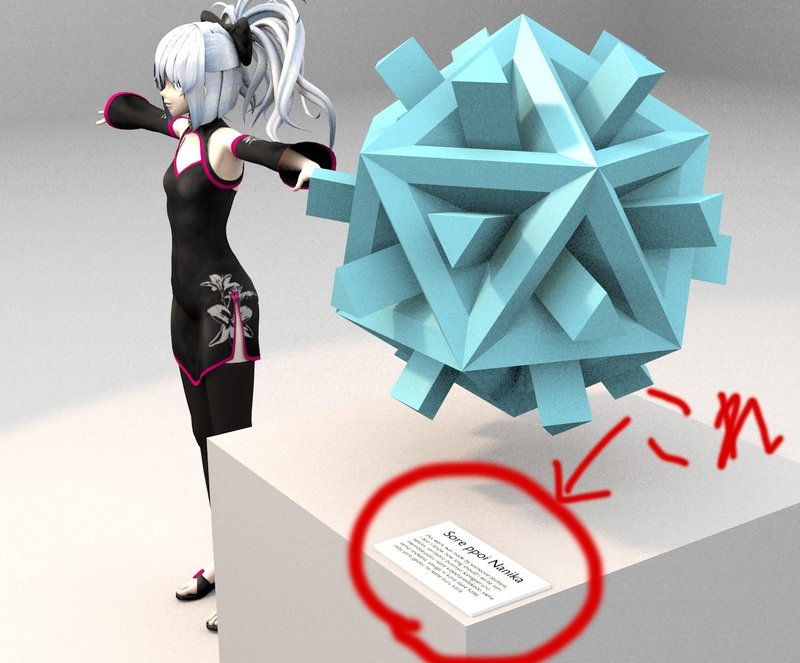
<説明文が小さすぎる>

よくあるこういう説明文を添えたタイプの展示物。どんなことが書いてあるか知りたいので近づくも、小さくてVRHMDの解像度ではなんて書いてるかわからない体験をVケット2でしました。たとえ数mサイズの展示物でも、展示物とほぼ同等のサイズのパネルを用意しないと読めないです(断言)。

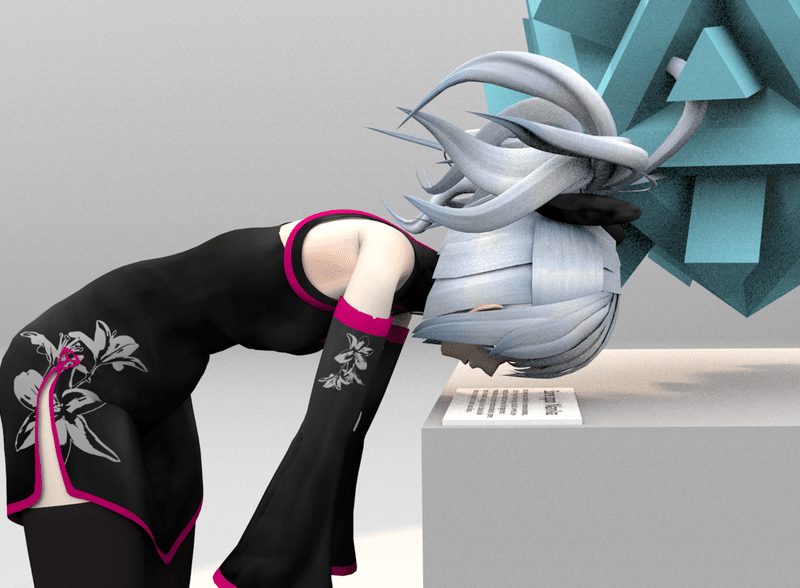
低解像度設定VRモードの場合、冗談抜きでこの距離まで顔(カメラ)を近づけないと読めません。
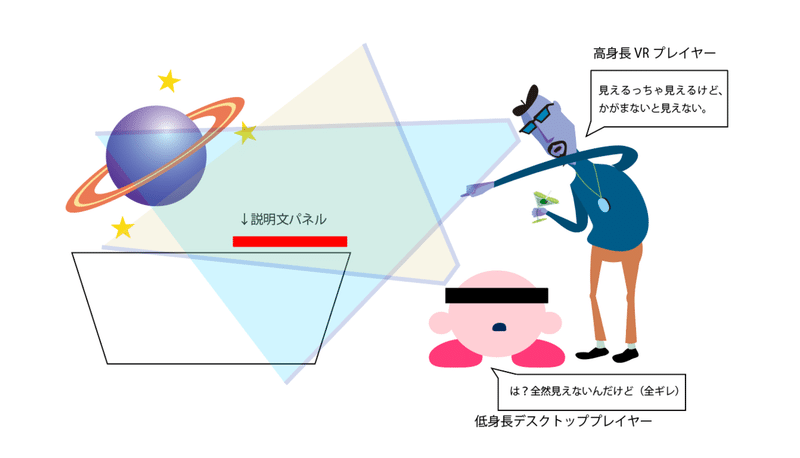
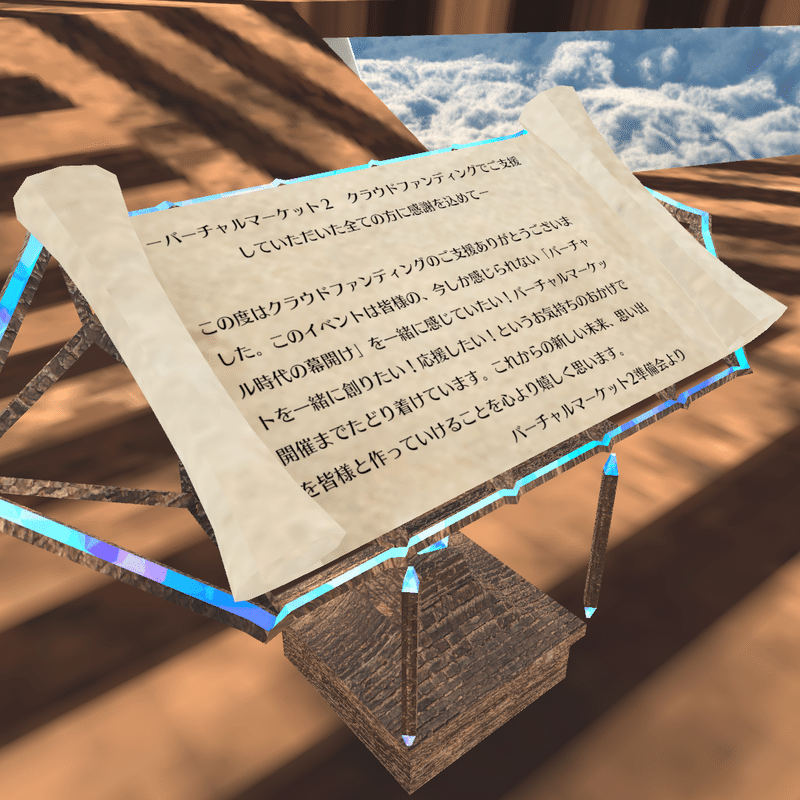
<説明文が水平上にある>
机の上に置いている新聞やタブレットのようなプロップ的演出なら全然大丈夫なんですが、大事なことを書きたいのに文章を水平方向に置くとどうなるかというと、ある一定数の人たちが読めなくなってしまいます。

上の図のパターンのほか、高身長デスクトッププレイヤーの場合、直立・屈み・匍匐の固定3モーションになるので、パネルと高さが合わなければかなり見えづらくなってしまいます。
これについては平面上にギミック(ボタンやスイッチ等)がある場合でも手が届かない案件が出てきます。デザイン上仕方なければ問題ないですが、対策できる場合は対策した方がいい部分です。

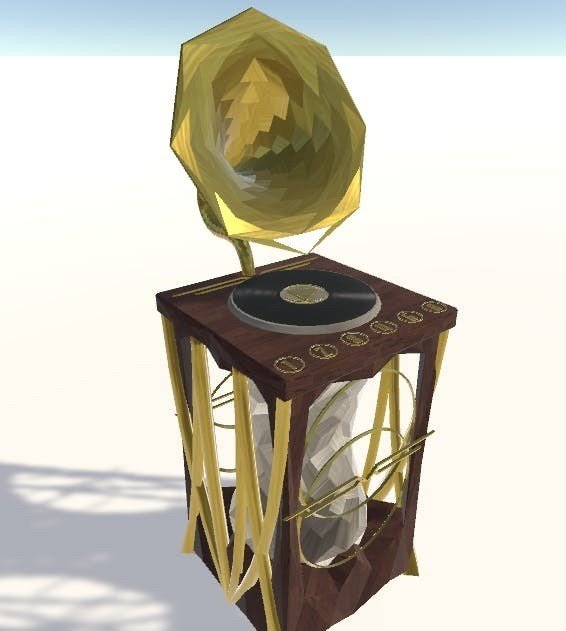
(この蓄音機、フィオさんぐらいの身長だと手が届かないんだよね…曲スタートもストップも変更もできないじゃんていう…でも今回は「蓄音機」という既に存在する存在を作ろうとしたので多分これが一番なのかなー。逆に垂直にボタンやらなにやら置くとそれは「ジュークボックス」になってしまう…デザインムズカシイデスネ)
まあ違う身長のアバターに着替えろと言ってしまえばそれで終わってしまうのですが、とにかく文字と水平は合わないんですよね。人間が楽に見られる視界の方向は前面を向いているので、水平に文字がある場合は下方に顔を曲げることになります。対象に近づくほど、より下を向くことになるので自然な動作からは逸脱してしまいます。なので大事なこと書くときは垂直方向に配置した方がまだ良いということです。
また展示品に対してある程度高めの視点から見る必要がある場合は、低身長アバター用のステップや脚立を用意してあげると親切かもしれませんね。
これが最善案!というわけではないですが、私が今回取った方法は「でっかく斜めに配置」です。


地面から20cm~100cmの範囲内で上向きに少し斜めに置いておくと、標準的な人間の女の子アバターの人たちならほぼ全員網羅できるようになります。多分。
逆に150cm以上に掲げるなら下向きに傾けた方がいいかもしれないですね。
美術館の作品展示時の高さやディスプレイの配置する高さ、ポスターの貼り付け位置など現実ならば大体相場が決まってます。ですがVケットに訪れる人の多くは小さい女の子アバターが多いので、現実の相場より相当下げる必要があります。もちろん私のように180cmぐらいのアバターもいますが、残念ながら多数派ではないので私もデバッグの時は身長低い女の子になりますし、家具設計の時でさえ結構相場よりも低く作るようにしてます。というかVケット2のおかげでするようになりました。

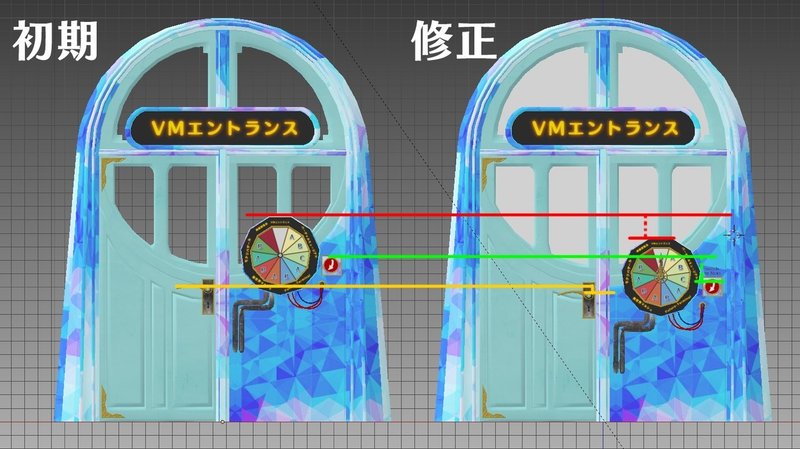
ポータルドアは実は色々低く作り直してます。取っ手の高さ、行先ルーレットの高さは最初標準のドアの大きさから考えて作りましたが、フィオさんもナル君もちうさんも背伸びしないとインタラクションのあるオブジェクトに届かなくて、おうふ…ってなったので、全体のバランスが崩れない程度低く直しました。
さて、少し話が逸れましたが、人に文字を見せつける究極は、「ビルボード化」と「PickUp可能」です。

ビルボード化してしまえばどこから見ても必ず正面を向いてくれます。いいね。実際ゲームのUIはビルボードが主流ですし。
とはいえ使いどころは結構限られてくると思います。文字を固定するという概念を取り払うと空間のバランスを崩しかねないので…あと、周りは動かないのにカメラに対して常に正面を向こうとするので、視界の端っこにあると相対的にウニョウニョ動いて見えて割と気になる。
ちなみに現在のシェーダのままだとカメラを横に向けるとその回転にもついていってしまうので、今度Z回転だけ無視するように書き換えとこうかなって思った。

↑カメラを縦にして撮るとこうなっちゃう。
またそもそも読ませるための物をピックアップ可能にしておくと、VRモードの人は読みやすくて助かります。なので持てる販売本を展示してる人はちゃんと中身まで読めたのでよかったなって思いました。

個人的な疑問だけどこういう曲面にしてしまうとどんな感じになるだろう。多分デスクトップモードは結構ありがたい気がする?
カメラは点を軸にして回転して見るので、これだとある程度文字がこちらを見てくれることになりますが、VRで曲面を見ると思った以上に歪んで見えた経験があるので、曲面スクリーンでの作業はできないなと感じたことがあります。脳みそが勝手に補完してるか平面で文字を読むのに慣れすぎたか…
<環境に左右され過ぎて読めなくなる>
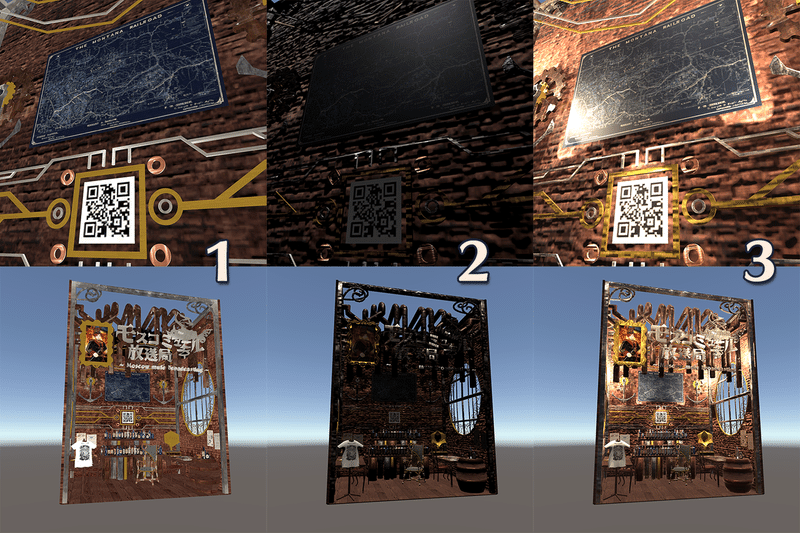
何度も言いますが「演出のためなら無問題」の話です。しかし、読んでもらいたいのに、夕方のワールドに置いてるから読みづらい、ライトマップベイクしたら影で暗くなり読みづらい、テクスチャ圧縮によって文字が荒くなる等、色々と読みづらくなる案件があります。

上の図をご覧ください。
説明します。
1:全部unlitシェーダ
ライトの影響を受けず、テクスチャのありのままを見せる。
2:全部Standardシェーダ+Drectional Light1灯のみ
ライトと影の影響を受ける。何もしないとマジで暗い。
3:各種ライティング
やっと雰囲気が出てきて、それぞれの物も見やすくなったね。
多分私のようなガチガチの硬派な展示をする場合が主な話になってくると思いますが、ライティングとシェーダの設定は見やすさを左右します。なんか第1弾でも話した気がする…。
実際の美術館でも見せるものにはほぼ必ず照明は当てますし、太陽の下であっても、明るいLED液晶サイネージの方が見やすいというのがあります。
unityの話ですがライトマップをベイクしリアルタイムライトを消すと、ノーマルマップ等の力は発揮されません。しかしVケットぐらいの規模のワールドになると、最適化のために最小限のリアルタイムライト適用しかせず、ほぼ全てのstaticオブジェクトはライトの光を受けません。なので理想は3ぐらいのクオリティのテクスチャを先に作ってしまいunlitシェーダにすることかと思います。しかしそうなると多分相当上級者じゃないとうまくできないと思うので、そこは我々運営も頑張ってなんとかなるようにはしたいですが、ちょっとこれは難しいんですよね…もはやこの段階まで来て最適化しようとするとそれだけでゲーム会社と肩を並べる仕事をせねばならないので正直色々なところで色々妥協しないと難しいです。
また文字だけよく見せたいならば
・CanvasのTextを使用する
・文字だけのテクスチャをunlitシェーダで配置
・マテリアル数対策を含めポリゴンとして文字を書き起こし、unlitシェーダを適用
などして対策しましょう。
ちなみにCanvasのtextやポリゴンで表現してしまえばテクスチャ解像度は気にしなくていいので、テクスチャ圧縮によって解像度が下がり文字が読めなくなることも回避できます。
私は文字に関わる部分はほぼテクスチャにしてしまい、丸ごとunlitシェーダにしてしまいます。

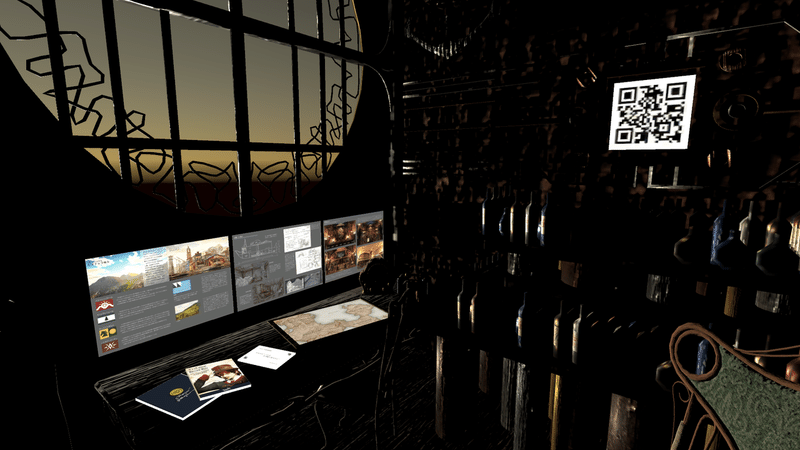
↑ライトが悪条件でも最低限見せたいところは見せられる(綺麗かどうかは置いておいて)。
あと注意点ですがマジでシェーダには気を付けてください。文字が読める読めない以前に、作品に対してだとしてもシェーダで何か問題が起きてると、例えばVRモードでぐちゃぐちゃに見える(左右の目で見てるカメラの角度に対して誤差が出て視点が合わなくなり気持ち悪くなる)ことがあったり、カメラの結果やライトの計算をふんだんに使用するシェーダはそれを見るだけで90fps→15fpsになったりする(特に水の表現)ので、必ずデバッグするか違う環境を持つ友人にも入ってもらう等してください。
対策としてはシェーダのアセットの再インポートで直ることが多いです。それでだめならシェーダを書き換えるか別のシェーダで誤魔化すのが吉です。

↑シェーダに何か問題があるとデスクトップモードで平気でもVRモードではこういう風に見えたりするときがあります(完全な再現はできていない)。
<目立たせたいものは目立たせろ>
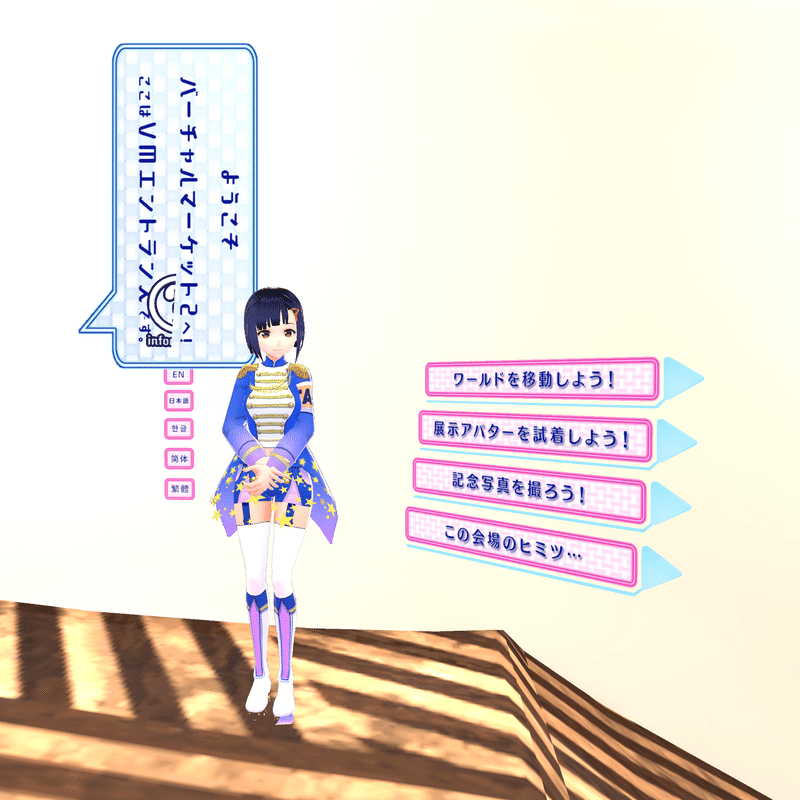
大規模ワールドにおいての話ですが、バーチャルミュージアムのインフォメーションアイコンはいいなって思いました。やっぱあのくらいデカデカと掲げないとわからないよね。

もちろんワールドの雰囲気に合っている必要はあるけれど、こんぐらい大胆に配置するのアリだなって思った。あとエリアによってアイコンがあるのもいいと思った。
ライセンスに気を付ける
ちょっと別の方向の話をします。まったくもって当たり前な話なんですが、自分の使う素材に関してライセンスがどうかはよく確認してください。
例えば
・フォント
・テクスチャ
・アセット
は結構問題を起こす部分になります。フォントでも印刷やグラフィックには商用利用可能だがアプリケーションへの組み込みはNGとか、テクスチャも使うならCC表記が必要、また非営利に限るなどあります。アセットも再配布禁止、1ユーザ1ライセンス購入などあります。
うっかり書き忘れた、うっかり同梱してしまった、知らなかったなどは、正直炎上したり裁判沙汰になったり自分の信用が下がったり何が起きても仕方ないくらい怖いので、私は商用向けのものを買うようにしたり自作するようにしています(テクスチャは自分で写真撮ったり描いたり、フォントも自作したり、モデルも全部自作すれば権利関係はもちろん技術も圧倒的成長をして、それを今度は売ることもできる。最高)。
とはいえ、素材にそんなにお金かけられないよっていう人は、無料あるいは格安で使える代償としてライセンス確認という作業をよーーーーく行ってください。みんなでクリーンな環境を目指しましょう。
何かに提出して後で気づいて、やっぱ取り下げますとか、登録取り消しとか嫌だからね。
その②まとめ
自分は記事を書くときに、記事を書いてるときに思いついたことを書く性格なので、ここでまとめに入ったということは書きたいことが思いつかなくなってきたということですね。
さて、今回お話したことはほぼ文字に関することですが、これも多分当たり前に感じる人は今更感あるかもしれませんが、初めて知ったって人はぜひ参考にしてもらえたらと思います。
・説明文が小さいと読めない
・水平に文字を配置すると読みづらい
・同様にボタンやスイッチなども使いづらい
・でっかく斜めに配置は1個の対策方法
・ライティングとシェーダに気を付ける
・シェーダの選び方はデザインと見やすさの兼ね合い
・文字をよく見せるならUIText、unlitシェーダ、ポリゴン化などの対策をする
・でっかく配置はいいぞ。
・ライセンスに気をつけろ
・ライセンスに気をつけろ
・いいからマジでライセンスに気をつけろ
これらの文章には私の意見しかないので、それぞれ皆さんがいい感じにかみ砕いていい感じに使ってくれたらと思います。
また何か書きたくなったら書きます。それではまたどこかでお会いいたしましょう。ごきげんよう。
この記事が気に入ったらサポートをしてみませんか?
