
【ランディングページの編集】リザストの歩くトリセツ#22
1. ランディングページ(LP)とは?
メルマガ、ステップメール、イベントセミナー、個別予約、物販、クラウドファンディング、汎用フォームなど各ツールには、その商品、サービス、コンテンツを紹介するページがあります。このようなページは「告知ページ」、「ランディングページ」と呼ばれています。各ツールには[告知文(LP)の編集]機能が備わっています。

ホームページとランティングページは、目的が異なります。ホームページでは、商品、サービスを紹介する(知ってもらう)ページです。多くの場合、問い合わせや注文は別のページにあります。どのページを開いても、トップメニューやサイドメニューがあり、すぐに他のページに移ることができます。登録や参加申し込み、購入など、期待するアクションに至る前に、離脱しやすいといえます。
これに対して、一般的に言われるランディングページは、そのページを最後まで読んだところで、申し込み(注文)をしてもらうことが目的です。そのため、他のページへのリンクがほとんどありません(一番下に事業者を明示するための特商法表記へのリンクはあります)。
2. LPモード
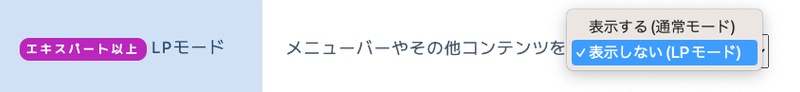
いままでのリザストの告知ページは、ランディングページとはいいながらも、トップメニューがあるため、ホームページとも言える印象でした。ランディングページがほしい!というユーザーの要望が取り入れられ、2022年に、[LPモード]が追加されました。LPモードによって、メニューバーやその他コンテンツを非表示にすることができるようになりました。エキスパート版以上で利用可能です。

LPモードは、メルマガ、ステップメール、イベント/単発セミナー、定期開催セミナー、グループ予約、ファストアンサー、ファストスコア、汎用フォームで実装されています。
LPモードのデメリットもあります。商品単位で見せる形になってしまうため、商品を買うか、買わないかの2択になってしまいます。内容や価格のバランスを考えて、申し込み率(コンバージョン)を上げる工夫が必要になってきます。今回、買わなかった人とも関係性を作るためには、気軽に申し込めるものを設定して、お客様としっかり信頼関係が築けた段階で本命商品を提示する、という流れがよいと思います。リザーブストックはこのような導線構築ができるように、システムが設計されています。
3. ランディングページの作り方
1) ランディングページの構成
ランディングページの構成は、目的によって異なりますが、本命商品の販売を目的とした場合、購買心理のプロセスを知っておくことが大切です。
・AIDMA(注意→関心→欲求→記憶→アクション)
・AISAS(注意→関心→検索→アクション→シェア)
他にもいろいろなモデルがあるので「購入プロセス」などのキーワードで検索してみてください。無理をして専門家に高額を支払わなくても、情報はいくらでも無料で手に入れられます。そして、自分なりのやり方で、この一つ一つの要素をランディングページの中に入れていくようにすると、それだけで自分らしさあふれるランディングページを作ることができます。
構成要素や順序については、いろいろな考え方があるのでご自身にあったやり方を見つけましょう。
キャッチコピー、メインビジュアル
問題提起と共感
商品の特徴
ベネフィットの説明
他社との差別化
お客様の声
商品の詳細、注文の要領
保証、プレゼント
入力フォーム
プロフィール
リザーブストックのランディングページの構成は以下のようになります。
ヘッダー画像(1)
告知文の本文(2,3,4,5,7,8)
お客様の声(6)
価格情報(7)
入力フォーム(9)
プロフィール(10)
2) ヘッダー画像の作成
ヘッダー画像はご自分で作ることをお勧めします。リザストにもヘッダー画像用の背景画像が用意されていますが、タイトルと背景画像だけの表示となるため、キャッチコピーなど文字を追加することができません。画像作成は、パワーポイントやKeynoteなどプレゼン用ツールでも可能ですが、画像作成ツールのCanvaが一番おすすめです。無料版でもかなり使えます。 → Canva
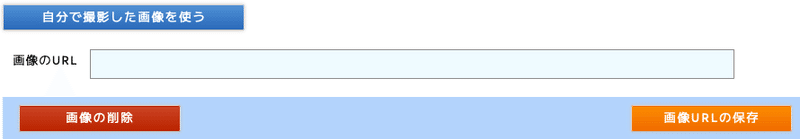
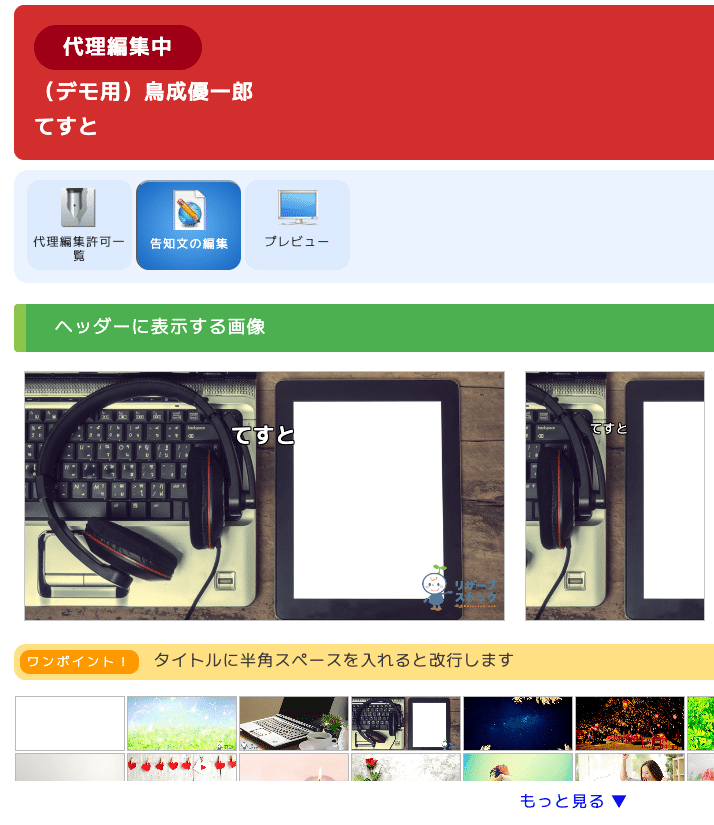
ヘッダー画像が完成したら、[自分で撮影した画像を使う]から画像をアップロードして、[画像のURL]にコピペ、[画像URLの保存]を押します。

必要に応じて、[画像の文字を消す]ボタンを押して、ヘッダー画像上に表示されているタイトルの文字を消します。

3) 告知文の作成
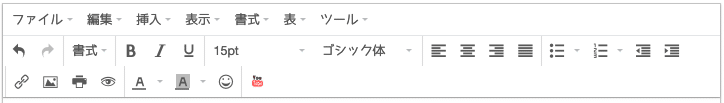
告知文の編集画面にメニューバー、ツールバーが表示されています。Wordなど文書作成ツールを使ったことがある方なら容易に理解できるでしょう。

編集上、最低限知っておきたいことを以下に挙げます。
◉ 文字の装飾
文字サイズはスマホ画面でみても観やすい大きさにしましょう。
14pt辺りがお勧めです。太字(B)、斜字(I)、アンダーライン(U)なども使ってみましょう。フォントの設定も可能です。お好みで読みやすい字体を選びましょう。

文字色、文字背景色の設定も可能です。

◉ 文章の位置調整
段落ごとの右寄せ、中央揃え、左寄せ、箇条書き、番号付き箇条書き、インデントを減らす、増やすボタンが用意されています。

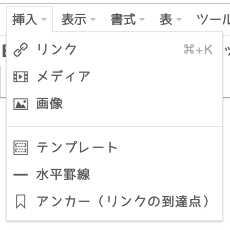
◉ 挿入メニュー
URLリンク、メディア(YouTube動画など)、画像、水平罫線の挿入ができます。アンカーの設定でページ内のリンク作成ができます。

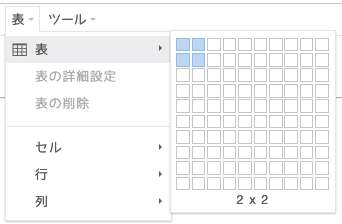
◉ 表メニュー
使用頻度は少ないかもしれませんが、表を作成することも可能です。

◉ ツールメニュー
[ツール]の[< >ソースコード]から、告知文のソースコードを確認できます。他のcssコードを確認したり、丸ごと他のページにコピーしたい場合など、ソースコードをすべて選択してコピペすると良いです。

◉ エフェクト
案内文の編集には最初からテンプレートが設定されています。
文章や画像を動的に見せるエフェクトが追加されました。
見出し、本文、画像それぞれにエフェクトの設定ができます。
エフェクトをかけたくない、という場合の方法がわかりにくいので記載します。
一旦、メモ帳などにソースコードをコピペして検索と置換で置き換える方法もありますのでやってみてください。
本文の文章
<p class="honbun"> → <p>見出し
<div class="randing_catch_midashi_1 scroll_up">
→ <div class="randing_catch_midashi_1">囲み枠
<div class="randing_kakomiwaku_1 scroll_up">
→ <div class="randing_kakomiwaku_1">
※ scroll_left, scroll_rightも同様です
4.ランディングページの代理編集機能
ランディングページを作成するのが得意な他のリザストユーザーにより代理編集する機能が実装されました。

[LP代理編集許可]ボタンを押すと、リザストユーザーの検索ができますので、ユーザー名の一部を入力すると検索結果に表示されます。[代理編集を許可する]ボタンを


概要ポータル画面に[代理編集が許可されているページ]が表示されるので、ここから黄色いエリアをクリックすると代理編集画面が開きます。右下の緑色のボタンを押すと代理編集が許可されているページ一覧画面が表示されます。

代理編集画面を開くと、上部に赤く[代理編集中]の表示され、代理編集を行うことができます。

(2024/1/27更新)
★ リザスト起業・活用相談はこちらへ ★
① リザストを活用した起業相談
リザストを活用した起業相談、使い方アドバイスをいたします。
こちらのページよりお申し込みください。
② リザスト自分生きカレッジ
リザストオフィシャルトレーナーの講師陣から集中的に学べる学校です。
リザストを総合的に学んでみたい方にお勧めします。
お申し込みはこちらから。
③ 自分生き経営塾
起業においては人間的な土台作りが不可欠です。
起業の4つの段階、「己を知る→自分生きの決意→理念を掲げビジネスを作る→自分生きビジネスの成立」の実践の場が自分生き経営塾です。
ぜひ一度、エッセンスセミナーや本講座の無料説明会にご参加ください。
お申し込みはこちらから。
④ 日本全国リザ活クラブへの参加
都道府県別のユーザーコミュニティ「リザ活クラブ」で地元のリザストユーザーとつながり、ビジネスチャンスを広げませんか?無料で参加できます。
お申し込みはこちらから。
⑤ リザストへのご招待
リザストは招待制となっています。
招待希望の方はこちらからどうぞ!
ぜひご一緒に「自分生きビジネス」を始めませんか?
お問い合わせを心よりお待ちしています!(^^)/
この記事が気に入ったらサポートをしてみませんか?
