Mi Band 4 画面編集メモ②
(前回の記事のつづきだよー)
まずはおためし。ほしい要素は
・背景(角を丸めて柔らかい印象に)
・時間と分(手書き風、10の位と1の位は別々の画像にしたい)
・月と日(読めればいい程度、1行で)
・歩数
・ステータスアイコン:DND、ロック、Bluetooth
・バッテリーのアイコン(数字まではいらない)
・アニメーション(2枚でいい、手書き線がぷるぷるする感じを出したい)
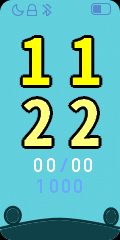
イメージとして、こんな感じの雰囲気。
背景はシンプルに。

ImageIndex:
0:背景
1-10:時間の10の位(0-9)
11-20:時間の1の位(0-9)
21-30:分の10の位(0-9)
31-40:分の1の位(0-9)
51-60:日付(0-9)
61:月と日の間のスラッシュ
(62-82:曜日(月-日を簡体・繁体・英語の3パターン)→今は不要)
83-92:歩数(0-9)
93:DoNotDisturb(オンのみ)
94:ロック(オンのみ)
95:Bluetooth(オフのみ)
96-104:バッテリーアイコン(%数字は不要)
ざっくりの完成イメージ。数字はすべて手書き風に。時間は立体的、分は平面的にする予定。

下の変な物体(キャラの頭部分)はぷるぷる動く予定。
続きは明日。とりあえずここまでの定義ファイルを添付しておく。画像のインデックスは上記の通り。座標はまだいじっていない。
この記事が気に入ったらサポートをしてみませんか?
