
バリアブルフォントの試作 その3
懲りずにバリアブルフォントの試作をすすめる。
「サードウェーブ」風というか、おしゃれなカフェで黒板のメニューを筆で書くようなレタリング書風をフォントでつくれないかと考えている。
レタリングでは、組み方で面的に魅せる。つまり文言によって幅などを調整して塊やメリハリをつくっていく。
ということで、単語の長さや緩急を自由につけられるようなフォントセットがあれば、ある程度は雰囲気をつくれるのではないか、と仮定。その試作。

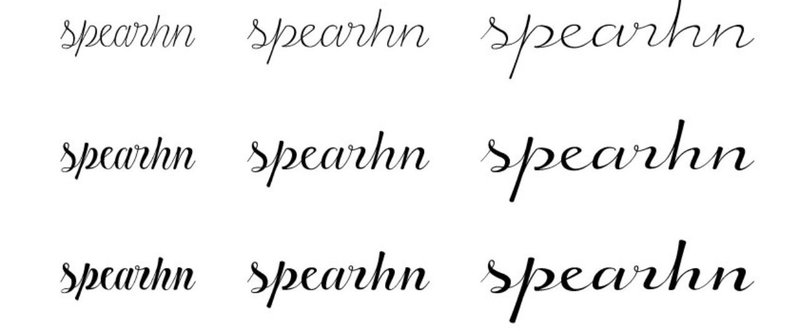
実際にはレタリングではいろいろな書式を混ぜたり、さまざまな変形が加えられていたりするので、バリアブルフォントの仕様以外にも、Illustratorの機能も使いながらどんなことができるか試行錯誤している。(上の例の「パス上の文字」など)
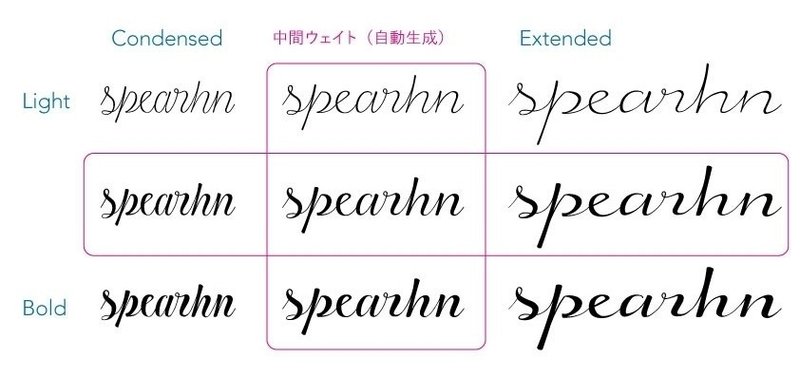
Glyphsでマスターとして作成しているのは以下のように4つ。
(カッコ内は設定した数値)
1) Light(50) - Condensed(50)
2) Bold(200) - Condensed(50)
3) Light(50) - Extended(200)
4) Bold(200) - Extended(200)
他はバリアブルフォントのスライダーで任意に設定可能。
weightは150程度でRegular相当
widthは100程度でMedium相当
くらいか、と思っている。

書き出すと、実際に作っているのと一番遠いはずの真ん中が、一番まっとうに見える(気がする)。あいだをとると無難になるということか。
作り始めたのはBold-Condensedからで、Extendedと差を出すために極端に詰まった印象にしようとした。アセンダーとディセンダーも短めに設計。
次にBold-Extendedをつくる。約2倍の字幅になるようにした。そのまま伸ばすと線の印象が全体的に細くなってしまうので、少し太めにする。また、骨格が広い分、アセンダーとディセンダーを長めに設計。
そこから、CondensedとExtendedのそれぞれから、Lightのウェイトを制作した。骨格のベースをそのまま保ちつつ、線を均一に近くしていく。ただし、完全に均一な線にしてしまうと、familyの統一感が出ないので、最低限の緩急は残した。
小文字すら字形が揃ってはいないが、いろいろと課題は見えてきた。
この記事が気に入ったらサポートをしてみませんか?
