
【Tableau】ダッシュボードカラーのポイント(おまけ:データでお絵描き)
本記事はTableau Tips * Tabjo Advent Calendar 2023 - Day20
への参加に向けて、書かせて頂きました。
そして、このタイミングでQiita→noteに変えて見ました!初note更新です。
今までのQiitaブログはこちらの残してありますので、興味がある方はどうぞ。
ダッシュボード作成時に誰もが色について悩んだ事があるのではないでしょうか?
色は推奨されるものはあれど、絶対の正解はないので難しいですよね。
私自身、ダッシュボードカラーを選定する際「こうかな?いやこっちかな?」と悩んでいましたが、ある程度自分の中でマイルールを固めてからは楽になりました。
そして折角ダッシュボードカラーの話をするならば、根本の色の価値からお話しさせて頂きます。
色の持つ影響力
色は瞬時に認知できる
人は日常生活において、色を元に様々な判断を行なっています。
いくつか参考をあげてみましょう。
①信号機

②トイレのピクトグラム
※トイレの色に関しては近年ではジェンダーの観点からピクトグラムを同じ色にする傾向も見られます。ちなみに海外は色ではなく形状(丸・四角)で分けるケースが多いそう。

③エスカレーターの非常ボタン

視覚の刺激には「形状」もありますが、「色」の認知の方が脳の情報処理スピードが早いです。
人は瞬時に色を認知し、それと同時に色の表す意味を理解しているのです。
さて、赤は一時停止(①)だったり非常呼ボタン(③)のシーンで利用される事が多いですね。
警告色・危険色として使われますが、なぜ人はそう思うのか。
直感的に「派手だから?パッと見目に入りやすいから?」と思う人も多いのではないでしょうか。
これも誤りではないのですが、根本は色と五感に深い関わりがあります。
五感→記憶→色
まず参考として、色による感情への影響は以下のようなものがあります。
各色二行ずつ書いてますが上がポジティブ・下はネガティブな分野に分けました。

ではこの概念はそもそもどこからきているのか?
それは私達が五感を通して感じてきた体験からきています。
例として暖色・寒色はとても分かりやすいかと思います。
人は暖かいと活発になりますし、寒いと動きが鈍くなります。
暖かさや寒さを一番感じるのは肌(触覚)ですが、同時に目では景色や色を記憶しています。
Green・Brown・Yellow greenから感じる自然・ナチュラルという感情(ここは印象という方がぴっしりくるかもですが)は植物を見てきた経験から来てるのが分かりますね。
このように一つ一つの情報が積み重なって色と心理には繋がりができます。
誰かに教えて貰った事でもないのに、いつの間にか多数の人が共通意識をもってしまうのが色です。
この概念をうまく利用することで、人の行動を促す事ができます。
色を医療として使う色彩療法(カラーセラピー)と言うものもあるくらいです。
もちろん全ての人が同じ感情を感じるとは限りません。
かつ、ピンクはピンクでも桃色だったりパッションピンクだったり様々な色がありますので、それによって感情は変化するのでとても奥深い世界です。
アンミカ姉さんも「白は200色あんねん」と言うくらいですし。
また色の捉え方は文化や国によって異なり、とても面白いです。
興味がある方は是非調べてみてください。
ダッシュボードカラーのポイント
さて、ここからが本題です!やっとです!
私がダッシュボード作成の際に気にかけているポイントは以下です。

一つずつ解説していきます。
①色の数
色んなケースがあると思うので一概に言えないですが
人の認知的にも、意味の持たせ方的にも3色はお勧めです。
先ほどお話ししたように色によって心理に影響が出ます。
色=情報と思っていただけると良いかと思います。
情報は必要最低限に絞られた方が無駄な思考を使わなくて済みます。
それは見る方(viewer)も管理する方(creator)もです。
では、3色はどのように決めたら良いのか?次の項目にて。
②色の意味・役割
以下三つの役割に当てはまる色を選んでいきます。
ベースカラー:強すぎる色を選ばないこと(個人的にはグレーが万能)
サブカラー:ベースと近い色かつ、ベースよりも濃い色
アクセントカラー:ベースカラーと反対の色を選ぶと相性が良い。警告・注意をひきたい箇所に利用し、使いすぎると目立たなくなるので範囲を限定すること。
また、Webデザインのレイアウト比率では
メインカラー70%、サブカラー25%、アクセントカラーは5%と言われていますが、ダッシュボード開発でこれを徹底するのは難しいと思うのでそこまで気にしなくて良いと思ってます。
ですが、上記の比率まで寄せる必要はなくとも、意識出来ると見やすさは格段にあがるのかなと思ってます。
③色を増やしたい時
3色じゃ足りない・・・となりますよね。
その際には色相を増やす、ではなく彩度を増やします。
利点は以下です。
同じ色でも彩度を変えることで、色数を増やすことができる
同系色を扱うので全体のまとまりを損なうことがない

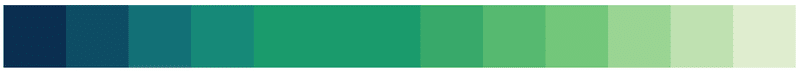
色ごとの彩度の出し方はこちらがお勧め。
上記のリンクを活用すると10色以上の彩度が出るので、良さそうなものを10個選びます。
一番濃い色を100%とし、一番薄い色を10%とします。
彩度の60〜70%を基準とし、それより強く見せたい場合には彩度の%が高いものを、目立たせたくない場合は%の低いものを選びます。
私がベースにしているのは以下です。
基準:60%
基準より強く見せたい場合:90%
基準より目立たせたくない場合:30%
※補足
チャートの種類によって色のインパクトは異なります。
面積によって受ける印象が変わってくるからです。
例えば目標値を線グラフで作成し、
注目して欲しいのでアクセントカラー(赤)にしたがなんか目立たない・・・
→線は面積が少ないので、インパクトが出にくいです。
目標値の線で使う彩度を高くしたり、線自体を太くしてみるなどの工夫をしてみると良いかもしれません。
色の組み合わせに困った時は
カラーリングサービスサイトを利用しましょう。
私が主に利用しているのは以下です。
・Adobe Color
・Color Hunt
・LOLCOLORS
カラーパレット(Preferences.tps)を利用しよう
自分が所属する部署や領域では、
アプリカラーやデザインカラーを元にカラーパレットを利用すると良いです。
メンバーみんなで色の統一化できるのと、時短になります。
使い方はyukoさんのこちらのブログがお勧めです。
おまけ:データでお絵描き
最近ではTableauを使ってArt作品を作る「データでお絵描き」が盛り上がりを見せてます。
私自身もいくつかArt作品を作った事がありますが、ビジネス用のダッシュボード開発とは異なった楽しさ・発見があり、今後更に盛り上がっていったらいいなと思っています。
そんな「データでお絵描き」の時に気にかけているポイントをいくつか紹介します!
色の決め方
上記では3色と言いましたが、Artの方に関しては沢山使ってます。
同系色でまとめるのも、相対的な色を組み合わせるのもどちらも素敵ですよね。
白黒でカッコいいVizも沢山見てきましたが、
自分が作るお絵描きVizは色が好きでついついカラフルに仕上げてしまいます。
なので複数の色・相対的な色を扱う時のポイントをお話しします。
複数の色を使う場合、主役を引き立てる色を見つけるのが重要です。
それには補色・反対色が重要になってきます。
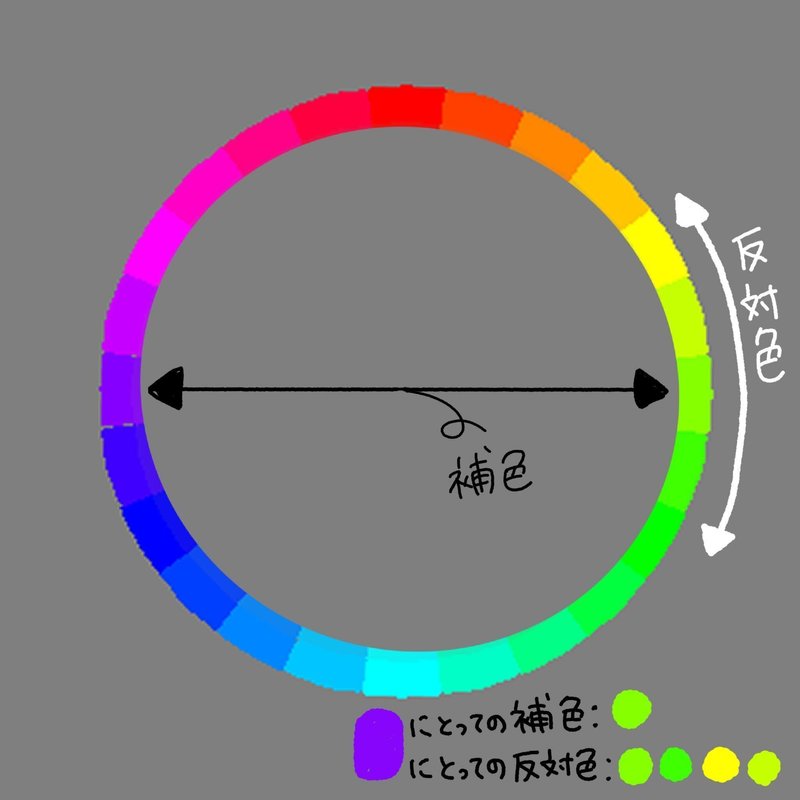
反対色や補色は難しそうに見えて色相環で見ると分かりやすいです。
■補色
色相環上で正反対にあるもの

■反対色
色相環上で正反対にある補色&その補色のご近所(近似色という)

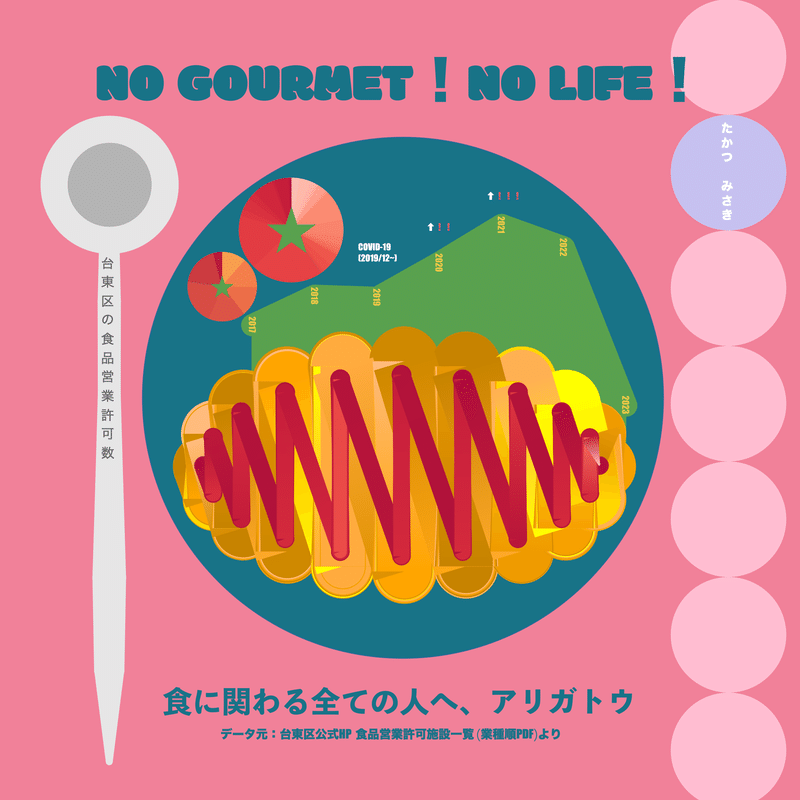
ちなみに過去作成したオムライスVizの色の決め方は以下の流れで決めました。
主役のオムライスは黄色。
オムライスを目立たせるためにお皿は補色の寒色系。
お皿(寒色)と背景は対比させるために暖色系。
これによって主役は引き立てられますし、その他のパーツもお互いがお互いを目立たせるような配色に出来ました。

ちょぴっと裏話ですが、実は最初はオムライスではなくハンバーグでした。w
美味しい肉料理を食べた後だったのでハンバーグにしたのですが、
もっともっとポップにしたいなぁ〜と思い卵料理になったわけです。
こういう調整や変化も面白いですよね。

作ろうと思った形にならなくても
色の話からはズレますが、大事なマインド。
「こんなの作りたいな〜」と思っても思い通りの形にならない事もありますよね。
でも「思ったのと違うけど・・・なんか○○に見えて面白いな・・・あれ?△△にも見えるかも」というように、
出会った形を楽しむようにしてます。(お絵描きに関しては)
また、面白いチャートに出会えたらその工程をストックしていくのがお勧めです。
それとSIN・COS関数は発見が多いです。
私が初めに参考にさせていただいたのは、
Ryo Hiromotoさんのお花チャートでした。
http://blog.livedoor.jp/tab_hiro/archives/22342675.html
Ryo HiromotoさんのVizはわくわくするものが多いので、非常にお勧めです!!
さいごに
毎年の恒例になりつつある、
Tableau Tips * Tabjo Advent Calendar 2023
今年も参加できてよかったです!
素敵な記事のリレーが続いているので、まだ見に行かれていない方は是非とも、覗きにいってください。
最後に少し今年を振り返って。
今年はTableauのコミュニティーにより一層支えられた1年でした。
私は個人事業主になって10年目になります。
先輩後輩がいない事で心細さを感じる事がありましたが、今はTableauの縦横斜めの繋がりがあるので相談先に悩む事がなくなりました。
また今年はリアルでお会い出来る機会も増え、一緒にVizを作ったりお酒を飲んだり出来たのも良い思い出です!
Tableau関係で繋がった皆様、来年もよろしくお願いします!
そしてコミュニティーが気になってる方が居たら、是非勇気を出して飛び込んで見てください!
この記事が気に入ったらサポートをしてみませんか?
