
Shopify特定会員のみがアクセスできる専用ページを作る方法【アプリ不要】
概要
ストアの運営についてご質問いただく内容で、「会員の方だけが閲覧できるページを簡単に作れないか」というお問い合わせをいただくことが多々あります。
状況にもよりますが、アプリを使わなくても専用ページを用意することはできます。
この記事では、Shopifyを使って特定の会員のみがアクセスできる専用ページの作成方法をお伝えできればと思います。
この場合、顧客タグをうまく活用することで今回の要件は実現が可能です。
例として、ストアで商品を購入いただいたお客様またメールマガジンに登録いただいたお客様に顧客タグを付与し、その方々のみが閲覧・購入できるページを設けるといった運用です。
設定の流れ
特定会員の設定
専用の商品ページの作成
専用のコレクションページの作成
特定会員以外がアクセスした場合のページを準備
専用コレクションのメニューの指定
特定会員の設定
1.お客様アカウントの確認
はじめにストアで会員登録ができるように設定しておきます。
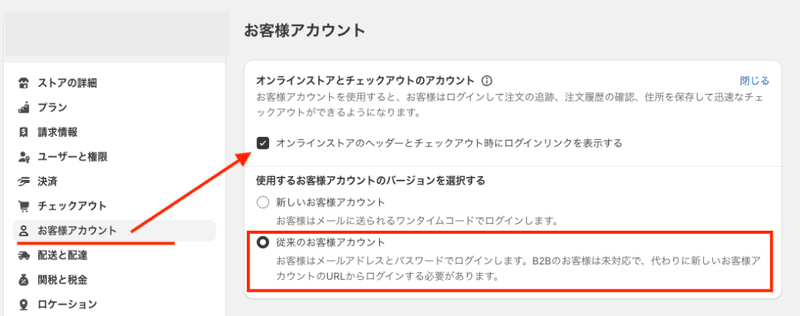
Shopifyの管理画面を開き、設定>お客様アカウント に進みます。

2.顧客タグをつける
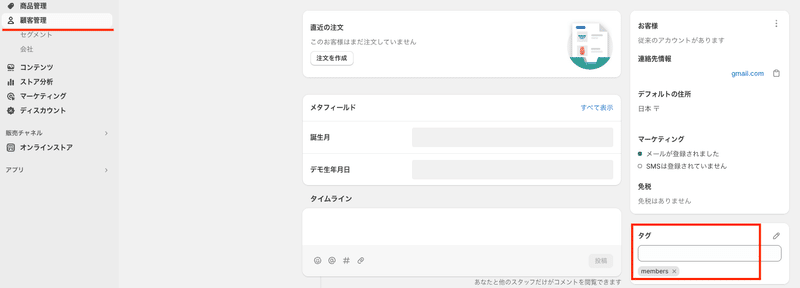
顧客管理画面に移動し、特定の顧客にタグを付与していきます。
本記事では解説のために特定会員用の顧客タグを手動にてつけています。
顧客タグを設定する方法はいくつかありますが、
無料かつ自動的にタグ付けできる最も良い手段はShopify Flowアプリを使う方法かと思います(2024年1月現在)

members というタグを追加します。
特定会員のみがアクセスできる商品ページの作成
ここから特定会員のみがアクセスできるページの作成に進みます。
それ以外のお客様は別途ログインページを表示します。(このあと作成します)
テンプレートファイルの作成
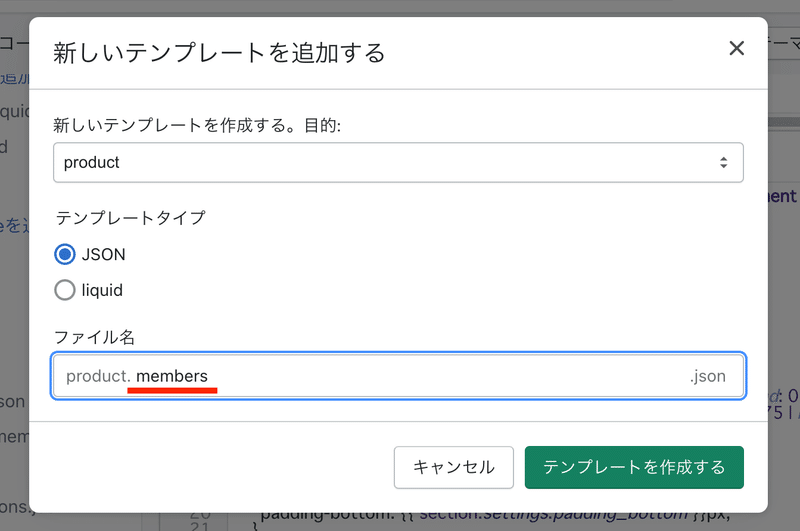
新しいテンプレートを追加
販売チャネル>テーマ>コードの編集>テンプレート>新しいテンプレートを追加する

本記事では
「product.members.json」というテンプレート名で作成します。
jsonファイルの中身は書き換えなくて問題ないです。
セクションファイルの作成
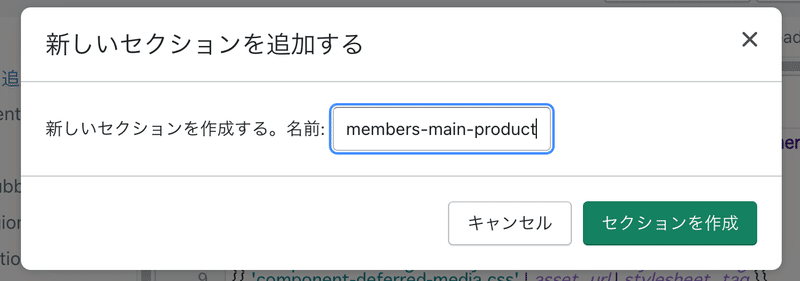
新しいセクションを追加
販売チャネル>テーマ>コードの編集>セクション>新しいセクションを追加する

「members-main-product」という名前でファイルを追加しました。
同じセクションにある「main-product.liquid」からその中のコードを先程作成したセクション「members-main-product」のファイルにコピペします。
product.members.jsonのコードを書き換える
テンプレートファイルの参照先を変更します。
product.members.jsonの4行目
"type": "main-product",上記のコードを下記のとおり変更します。
"type": "members-main-product",参照先を先程作成したセクションファイルmembers-main-productに指定しました。
商品のテンプレートを指定
ここまでで下準備は終わりましたので、つぎは特定会員のみが閲覧できる商品を用意します。
商品管理画面を開き、特定会員専用の商品を作成します(商品の作成方法については省略)。
商品が作成できたら、テンプレートを指定しましょう。

商品に「特定会員」という商品タグを追加しておきます。
このタグは特定会員用のコレクションで表示するための条件として使います。このあとコレクション作成でタグ指定します。
特定会員のみがアクセスできるコレクションページの作成
商品ページの設定が完了したら、続いてコレクションページ用のテンプレートファイルを追加します。
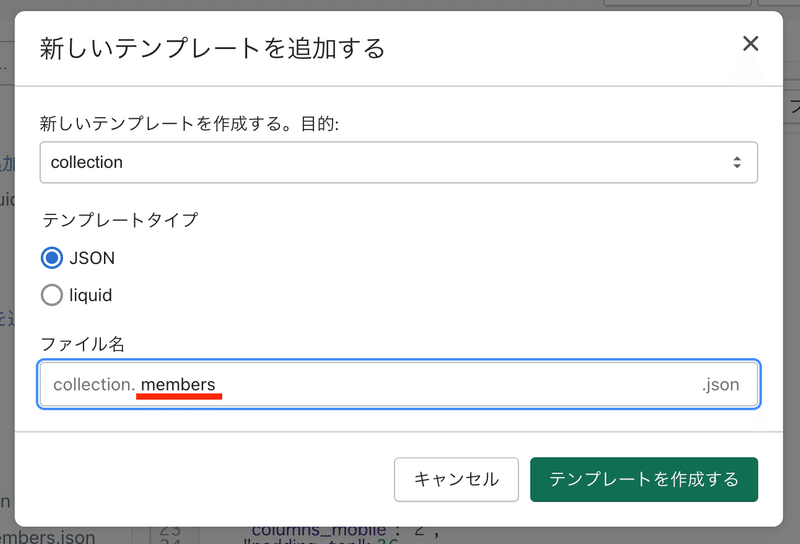
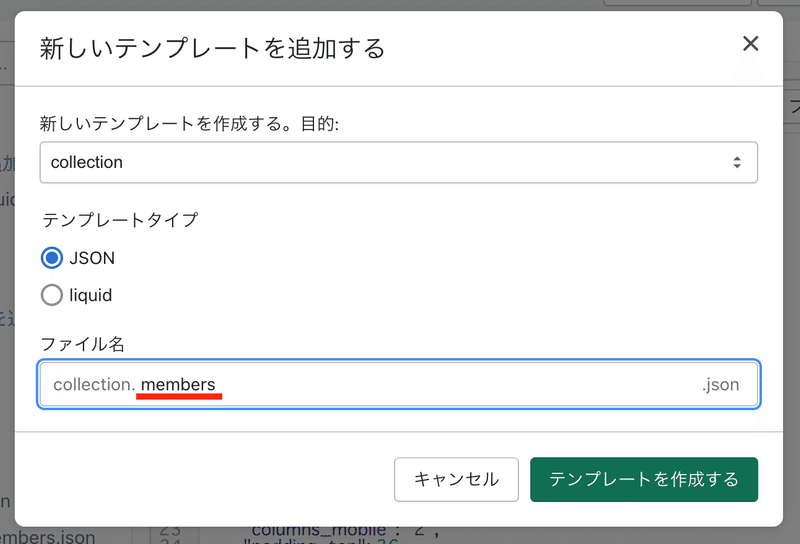
テンプレートを追加

販売チャネル>テーマ>コードの編集>テンプレート>新しいテンプレートを追加する
collection.members.json というテンプレートファイルを追加します。
テンプレート内のコードは元のままで問題ありません。

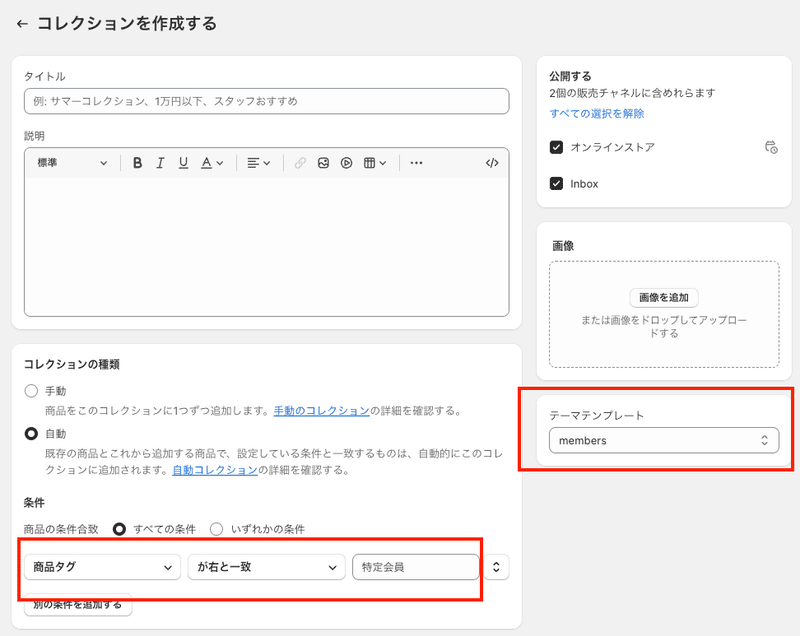
専用コレクションを追加
専用のコレクションを新規で作成します。
タイトル:任意
コレクションの種類:自動
条件:商品タグが「特定会員」と一致
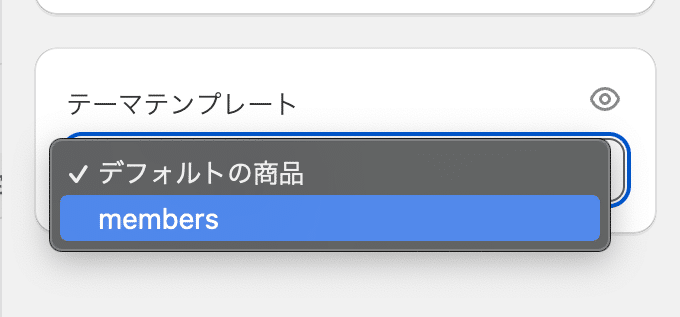
テーマテンプレート:members

特定会員以外がアクセスした場合に表示されるページ
特定の顧客タグを持っていないお客様が専用ページにアクセスしようとした場合に表示するページを作成します。
ストアにログインしていない状態でページにアクセスした場合

ストアにログインしているが、特定のタグが付与されていない顧客がページにアクセスした場合

専用ページの作成
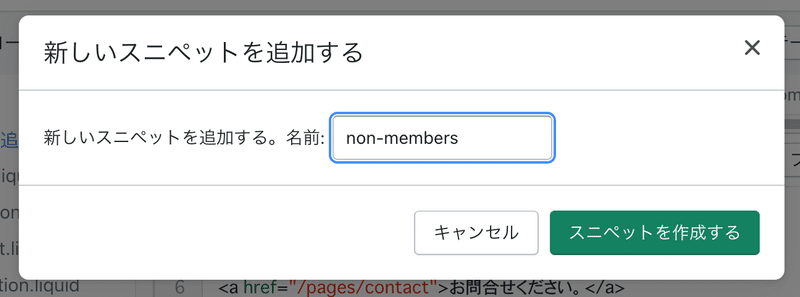
新規でスニペットファイルを追加します。
販売チャネル>テーマ>コードの編集>スニペット>新しいスニペットを追加する

ファイルを作成したら、下記のコードをコピペしてください。
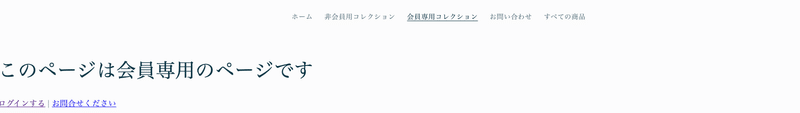
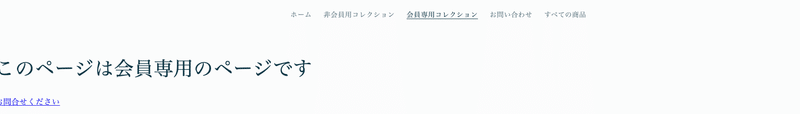
<h1>このページは会員専用のページです</h1>
<p>
{% unless customer %}
<a href="/account/login">ログインする</a> |
{% endunless %}
<a href="/pages/contact">お問合せください</a>
</p>ストアに会員登録されていない場合、「ログインする」、「お問い合わせください」のリンクを表示し、
すでに会員登録されていて、かつストアにログインしている場合には、「お問い合わせください」のみ表示されるようになっています。
上記のコードはストアに合わせてカスタマイズしてご使用ください。
メニューにリンクを追加
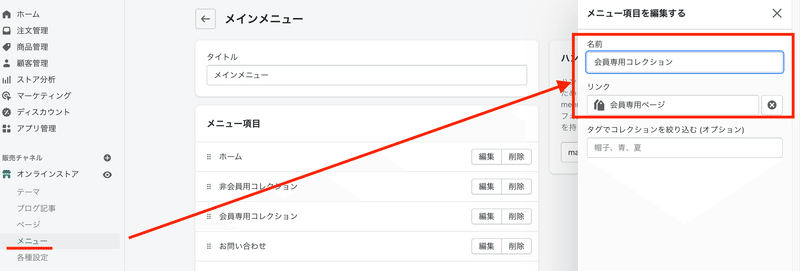
メニューから専用ページにアクセスできるようにリンクを作成します。

メニューの作成方法については省略します。
リンクは前の項目にて作成した専用のコレクションを指定してください。
名前:任意
リンク:専用コレクションを指定
特定会員専用ページの表示
theme.liquidを開く
販売チャネル>テーマ>コードの編集>テンプレート>theme.liquid
下記のコード(296行目付近)の {{ content_for_layout }} を編集します。
<main id="MainContent" class="content-for-layout focus-none" role="main" tabindex="-1">
{{ content_for_layout }}
</main><main>タグの中のコードを書き換えます。
{% if template contains 'members' %}
{% if customer.tags contains 'members' %}
{{ content_for_layout }}
{% else %}
{% render 'non-members' %}
{% endif %}
{% else %}
{{ content_for_layout }}
{% endif %}これで設定はすべて完了です。
まとめ
お疲れ様でした。
ここまで設定していただくと、最初に設定した顧客タグ members のみが閲覧できる専用のページが作成できます。
あとは顧客タグの追加を自動化させたり、商品ページやコレクションページのみではなく、ブログや他のページにも同じ方法を使うことが可能です。
もし設定がうまくいかないといった場合には、ご連絡いただけますと幸いです。
この記事が気に入ったらサポートをしてみませんか?
